是否要将SVG文件添加到WordPress站点?
默认情况下,WordPress允许你上传几乎所有流行的图像、音频和视频文件格式。然而,SVG不在其中。这是因为图像格式存在潜在的安全问题,但使用它们是有安全方法的。
在本文中,我们将向您展示如何轻松、安全地在WordPress中添加SVG。

![]()
矢量图形不使用像素。
相反,它们使用二维地图,该地图将您正在查看的图形定义为坐标。当你放大时,图像不会像素化,因为它根本不能。

这使您能够在不降低质量的情况下放大矢量图形。最重要的是,SVG图像的文件大小可以比PNG或JPG文件小得多。
矢量图形通常用于图标、图标字体、网站徽标和品牌图像。您可能希望为您的公司徽标、图标或其他图形将SVG文件添加到WordPress。
尽管听起来很酷,但是SVG文件可能有点不安全。这就是WordPress默认不支持SVG文件上传的原因。
如果您在WordPress中上传SVG图像,则会看到以下错误消息:
对不起,出于安全原因,不允许使用此文件类型。


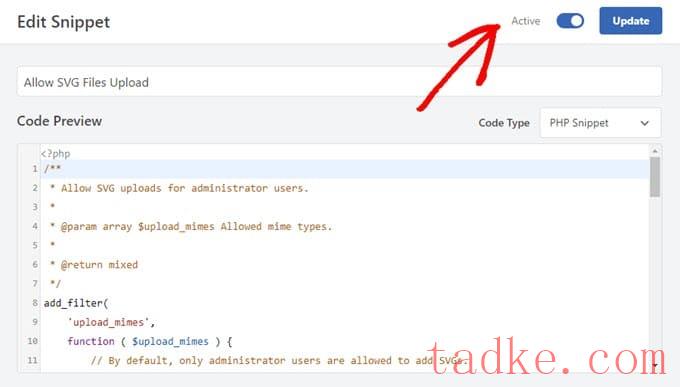
接下来,您将进入“编辑代码片段”页面,在该页面中,WPCode已经配置了代码运行所需的所有设置。
你所需要做的就是点击切换到“活动”,然后按下“更新”按钮。

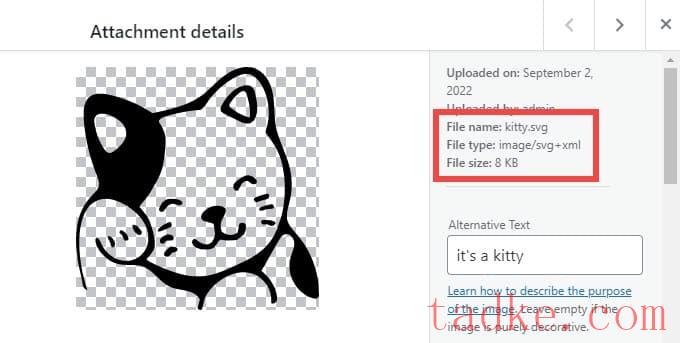
现在,你可以上传SVG文件,而不会收到WordPress的错误或警告消息。
然后你就可以像对待WordPress网站上的任何其他图片一样处理它。

默认情况下,WPCode代码片段只允许具有管理员角色的用户将SVG添加到WordPress。
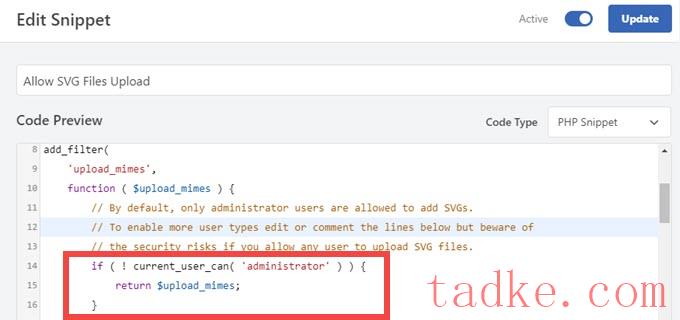
您还可以将权限授予所有其他用户角色,只需删除您在下图中看到的代码片段的第14-16行。
你也可以通过在每一行的开头添加两个斜杠‘//’,将它们变成浅棕色,从而将它们‘注释掉’。WPCode不会执行它视为注释而不是代码的代码片段的任何部分。
您可以在下图的第11-13行中看到这方面的示例。

无论哪种方式,删除代码后,所有用户都可以将SVG文件上传到您的WordPress站点。只需确保点击‘更新’来保存你所做的任何更改。

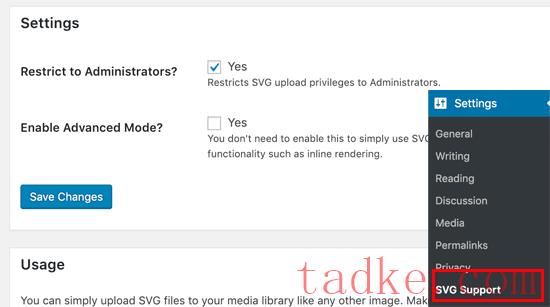
在设置页面上,您需要选中“限制为管理员?”旁边的框。选择。这将只允许站点管理员在WordPress中上传SVG文件。
下一个选项是打开高级模式。仅当您想要使用高级功能,如CSS动画和内联SVG渲染时,才需要选中此选项。
别忘了点击“保存更改”按钮来保存你的设置。
现在,您可以创建新帖子或编辑现有帖子。在文章编辑器中,您将像上传任何其他图像文件一样上传您的SVG文件。只需在编辑器中添加一个图像块,然后上载SVG文件。
您现在可以在WordPress中上传和嵌入SVG文件。

方法3.使用安全的SVG在WordPress中上传SVG文件
该方法还使用了一个插件,允许您对上传到WordPress的SVG文件执行清理。
您需要做的第一件事是安装并激活安全的SVG插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
该插件开箱即用,并且没有需要您配置的设置。您可以简单地继续并开始上传SVG文件。
缺点是,这个插件允许所有可以在你的WordPress站点上发表帖子的用户上传SVG。为了控制谁可以上传文件,您需要购买该插件的高级版本。
我们希望本文能帮助您学习如何在WordPress中安全地添加SVG文件。你可能还想看看我们的文章,关于如何修复WordPress中最常见的图像问题,以及最好的SEO插件和工具。
中国和中国都是如此。
















