是否要在WordPress中添加快捷代码,但不知道如何开始?
快捷代码是将动态内容添加到WordPress帖子、页面和侧边栏的一种简单方法。许多WordPress插件和主题使用快捷码来添加专门的内容,如联系人表单、图片库、滑块等。
在本文中,我们将向您展示如何在WordPress中轻松添加快捷代码。我们还将向您展示如何在WordPress中创建您自己的自定义快捷代码。


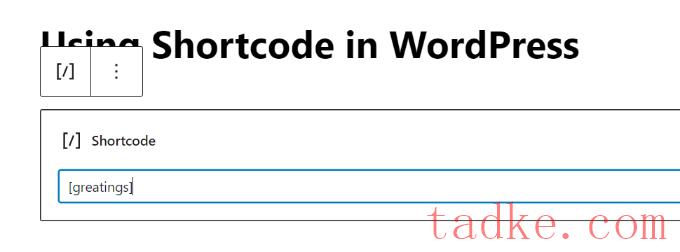
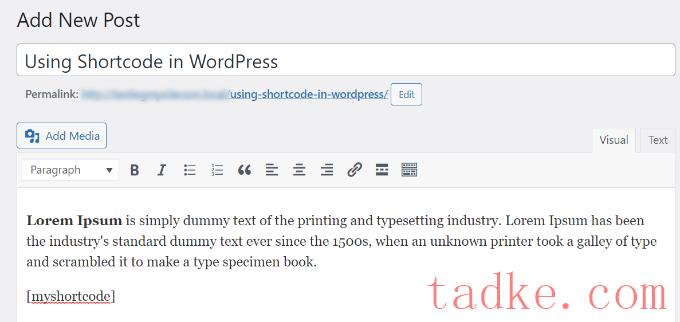
添加短码区块后,您只需在区块设置中输入您的短码即可。
短代码将由你可能使用的各种WordPress插件提供,例如用于联系人表单的WPForms或用于电子邮件营销的OptinMonster。

要了解有关使用块的更多信息,请参阅我们的古腾堡教程以了解更多详细信息。
现在,您可以保存您的帖子或页面并预览您的更改,以查看快捷代码的运行情况。

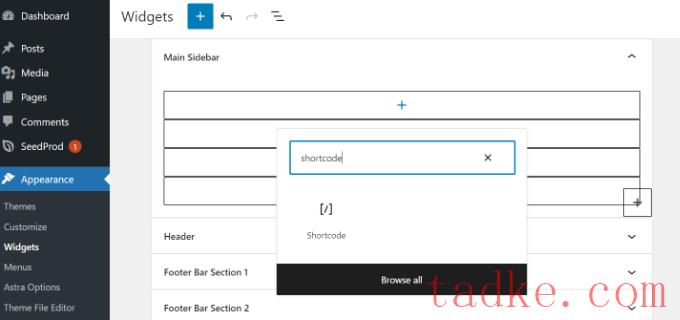
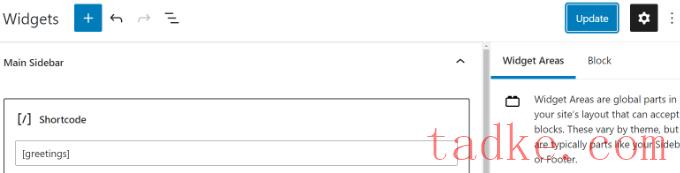
现在,您可以将您的快捷代码粘贴到小部件的文本区域中。
别忘了点击“更新”按钮来存储你的小工具设置。

在那之后,你可以访问你的WordPress网站,在侧边栏小工具中看到短码的实时预览。

不要忘记保存您的更改。在此之后,您可以预览您的帖子和页面,以查看快捷代码的运行情况。

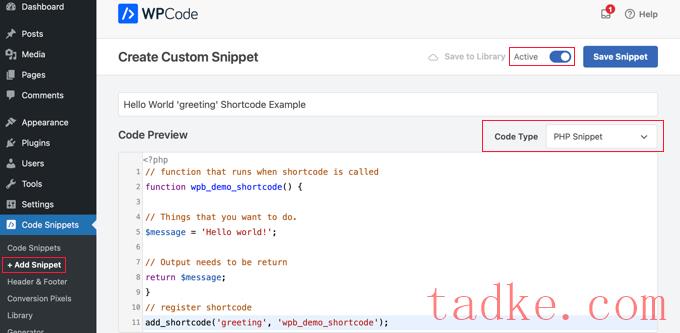
有关更多细节,您可以查看我们的指南,在不破坏任何内容的情况下在WordPress中添加自定义代码。
完成此操作后,您可以使用以下代码将此短代码添加到帖子、页面和小部件中:
[问候]
它将运行您创建的函数并显示所需的输出。
现在,让我们来看看短码的一个更实际的用法。
在此示例中,我们将在短码中显示一个Google AdSense横幅:
// The shortcode function
function wpb_demo_shortcode_2() {
// Advertisement code pasted inside a variable
$string .= '<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-format="fluid"
data-ad-layout="in-article"
data-ad-client="ca-pub-0123456789101112"
data-ad-slot="9876543210"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>';
// Ad code returned
return $string;
}
// Register shortcode
add_shortcode('my_ad_code', 'wpb_demo_shortcode_2');
由❤️托管WPCode在WordPress中一键使用
不要忘记将广告代码替换为您自己的广告代码。
你现在可以在你的WordPress帖子、页面和边栏小工具中使用[my_ad_code]快捷码。WordPress将自动运行与该短代码相关联的功能,并显示广告代码。
短码VS古登堡区块
我们经常被用户问到关于短码和古腾堡区块之间的区别。
基本上,块允许您做与短码相同的事情,但以一种更用户友好的方式。
区块不需要用户添加显示动态内容的快捷代码,而是允许用户通过更直观的用户界面在帖子/页面中添加动态内容。许多流行的WordPress插件已经转向使用块而不是短码,因为它们更适合初学者。
我们已经为WordPress整理了一份最有用的Gutenberg块插件列表,你可能想试一试。
如果你想创建你自己的定制古登堡模块,你可以按照我们关于如何在WordPress中创建定制古登堡模块的循序渐进的教程。
我们希望这篇文章能帮助你学习如何在WordPress中添加短码。你可能还想看看我们关于如何在不编写任何代码的情况下创建自定义WordPress主题的指南,以及我们的专家精选的最佳拖放式WordPress页面生成器插件。
中国和中国都是如此。
















