
在几年前发布了WordPress 5.0 版本之后,Gutenberg区块编辑器彻底改变了内容编辑体验。它的创建是为了使没有编码和Web开发背景的用户在WordPress上的内容创建过程更加平易近人和方便。
编辑器使用区块引入了一个独特的界面,使创建媒体丰富的文章和页面更容易和用户友好。话虽如此,一个故事总是有两个方面,这也不例外。虽然Gutenberg区块编辑器有一些很棒的好处和独特的功能,使其对某些人非常有用,但它也有一些缺点,这对其他人来说是一种麻烦。
例如,如果您已经习惯了老式经典编辑器的文本编辑器格式,那么古腾堡编辑器会感觉像是一个全新的世界,需要一些时间来适应。虽然使用或不使用Gutenberg编辑器的决定是个人决定,但如果您喜欢经典编辑器而不是其当代对应物,那么这篇文章适合您。
在这篇文章中,我们将介绍可以禁用新的默认Gutenberg区块编辑器以使用经典编辑器的所有不同方法。
古腾堡与经典编辑器
在我们之前的文章中,我们解释了为什么人们更喜欢经典编辑器而不是Gutenberg区块编辑器的十个原因。最终,为经典文本编辑器禁用区块编辑器并不是一个复杂的过程,通过本文,您将了解实现此目的的多种方法。

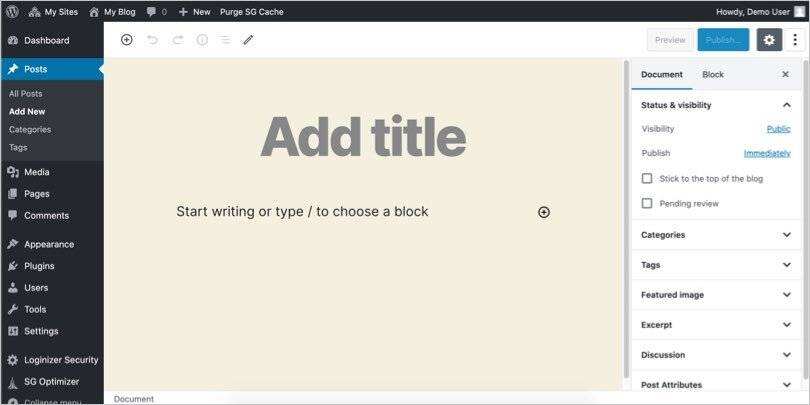
古腾堡区块编辑器

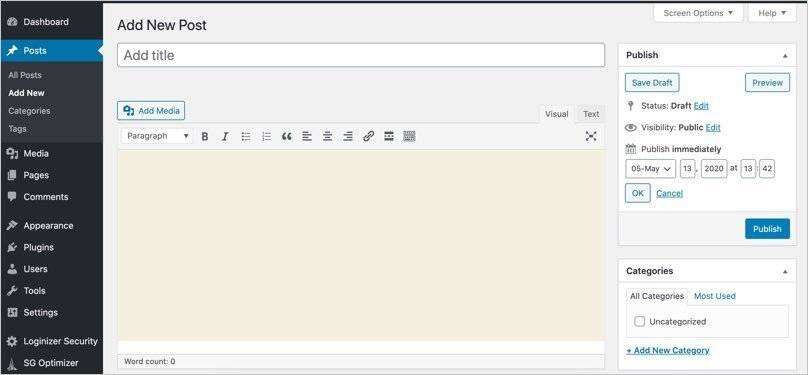
WordPress经典编辑器
1.不使用插件下禁用古腾堡编辑器
有许多插件可用于禁用Gutenberg编辑器。但是,如果您有一个简单的博客并想完全摆脱区块编辑器,那么在您的主题的functions.php文件中添加以下代码。确保使用子主题或使用代码片段等插件来创建PHP片段。这是必不可少的,这样您的更改不会在您更新主题时被抹去。
/* Disable Gutenberg Block Editor */
add_filter('use_block_editor_for_post', '__return_false', 10);
如果您还想禁用Gutenberg小工具编辑器,则在您的functions.php文件中另外添加以下代码。
/* Disable Widgets Block Editor */ add_filter( 'use_widgets_block_editor', '__return_false' );
2.使用禁用古腾堡插件
好吧,虽然上面的方法很简单,但是即使是子主题也不建议修改主题的文件,或者你需要一个额外的代码片段插件。此外,您可能有不同的要求来仅对文章禁用Gutenberg,并希望将其用于页面和自定义文章类型。您可以使用“Disable Gutenberg”插件来处理这些类型的复杂情况。只需按照下面显示的步骤操作,您就可以立即使用古腾堡编辑器。
- 打开您网站的管理面板,然后转到“插件 > 安装插件”部分。
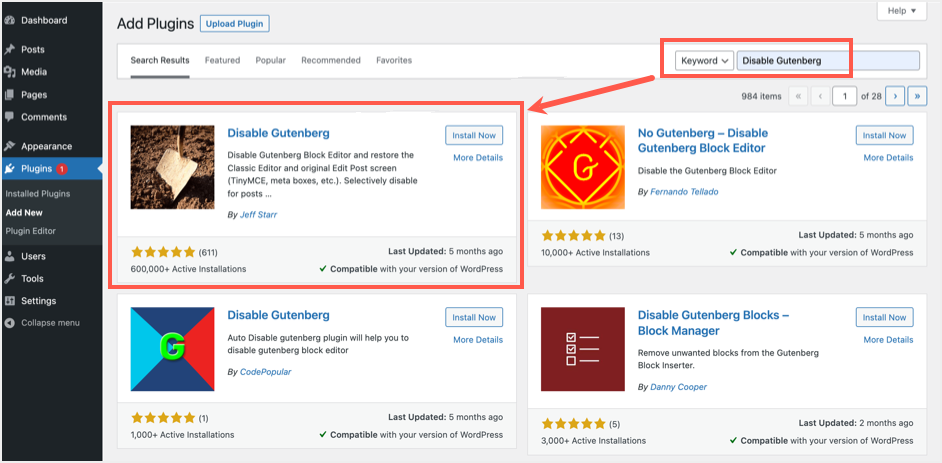
- 使用页面右上角的搜索框输入插件名称“Disable Gutenberg”来搜索插件。
- 安装并激活Jeff Starr开发的插件,如下图所示。

安装Disable Gutenberg插件
如果您仔细查看上图,您会发现其他提供类似输出的插件,但是,我们选择的插件有超过600,000多个活动安装,这比页面上的其他插件要多得多。这是选择插件时要记住的重要指标,因为它显示了社会证明和可信度的标志。
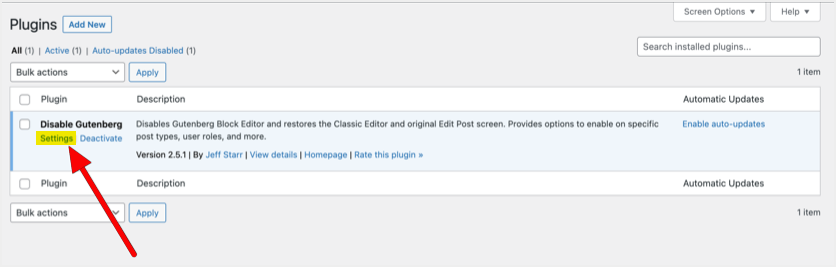
- 单击“设置”菜单并导航到“Disable Gutenberg”选项。或者,您可以打开“插件”菜单,然后单击“Disable Gutenberg”插件下方的“设置”链接。

打开Disable Gutenberg插件设置
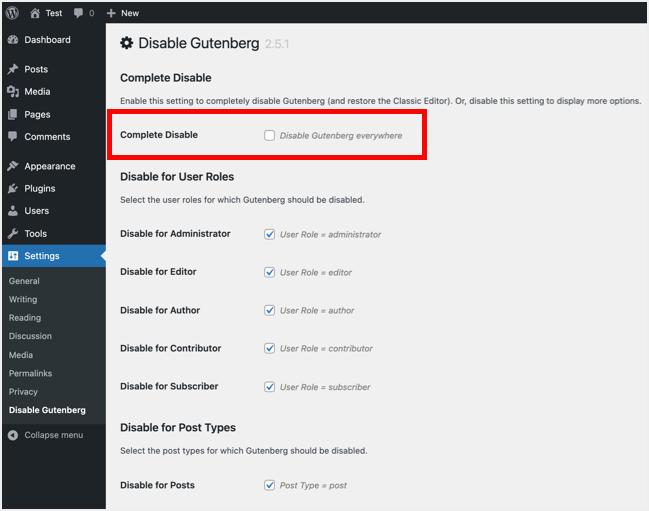
- 这将带您进入插件的设置页面。在这里,您可以在整个站点的任何地方禁用Gutenberg,或者仅针对特定的用户角色、文章类型、模板或文章ID。请记住,只有取消选中“Disable Gutenberg everywhere”按钮,才能有选择地禁用Gutenberg。

Disable Gutenberg插件设置
- 做出选择后,请确保单击“保存更改”。
如您所见,根据您的要求禁用编辑器并随时更改设置很简单。例如,您可以仅为编辑角色禁用编辑并继续以管理员身份使用。同样,您可以禁用文章并在页面上使用Gutenberg或您在网站上使用的任何其他自定义文章类型。就是这样,完成此操作后,一旦您返回创建页面或文章,您会发现古腾堡块编辑器已替换为经典文本编辑器,如下图所示。

经典编辑器界面
3. 使用经典编辑器插件
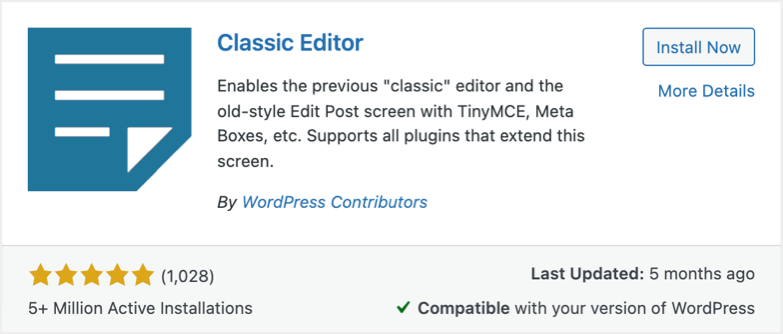
在这种方法中,我们将使用Classic Editor插件恢复以前的WordPress内容编辑器,而不是通过插件禁用Gutenberg编辑器。迄今为止,该插件有超过500万次活动安装,是任何喜欢古腾堡经典编辑器的人的首选插件。此外,这是WordPress社区开发人员提供的官方插件,提供经典编辑器界面作为古腾堡的替代选项。

Classic Editor插件
要使用此插件,请按照上述相同步骤安装并激活插件。激活后,按照以下步骤将Gutenberg区块编辑器替换为经典编辑器。
- 通过转到“插件”菜单打开插件的设置页面,然后从那里打开经典编辑器插件的设置页面。
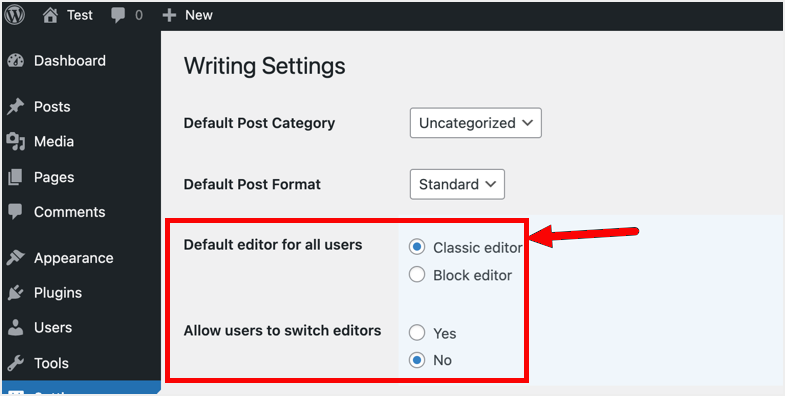
- 与“Disable Gutenberg”插件不同,经典编辑器插件不提供禁用区块编辑器方面的选择。它使用WordPress管理面板中的标准“设置 > 写作”部分添加两个附加选项,如下所示。
- 为“Default editor for all users”选择“Classic editor”选项。

Classic Editor插件设置
- 为下一个选项“Allow users to switch editor”选择“No”。
- 做出选择后保存更改。
- 就是这样!只需打开一个文章或页面,然后再一次,您会发现文本编辑器已经取代了之前的块编辑器。
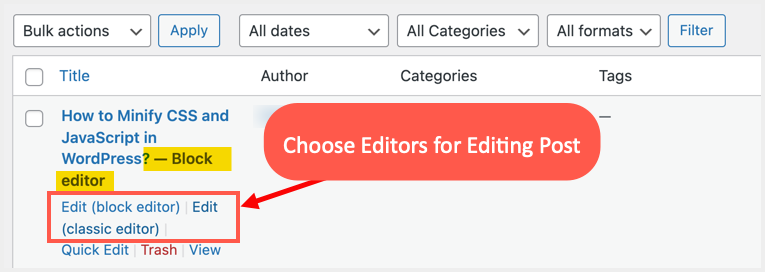
- 如果您允许用户切换编辑器,插件将在“文章”和“页面”部分显示更多详细信息。您将找到用于创建文章的默认编辑器以及使用经典编辑器或古腾堡块编辑器进行编辑的选项。
- 这可能会导致在两个编辑器之间来回切换,并且当您有多个用户访问后端时会造成混淆。因此,请确保不允许用户切换编辑器以强制使用经典编辑器界面。

选择编辑器来编辑文章
4. No Gutenberg
上面显示的两个插件选项应该足够了,它们都是完全免费的。但是,仍有一些其他插件提供相同的解决方案,也值得一提。“No Gutenberg – Disable Gutenberg Block Editor”是另一个不错的选择,而且非常方便,因为您甚至无需配置任何内容即可删除Gutenberg。只需安装并激活此插件,其余的将自行完成。

No Gutenberg – 禁用Gutenberg区块编辑器
5. 通过CodePopular禁用Gutenberg
此插件的工作方式与上一个选项完全相同,它在安装和激活后自动将古腾堡编辑器替换为经典编辑器。

通过CodePopular禁用Gutenberg
注意:如果您需要额外的选项来选择编辑器,上述两个插件可能不是一个好的选择。此外,请谨慎使用这些插件,因为它们的安装和评论数量很少。
将经典与古腾堡编辑器一起使用
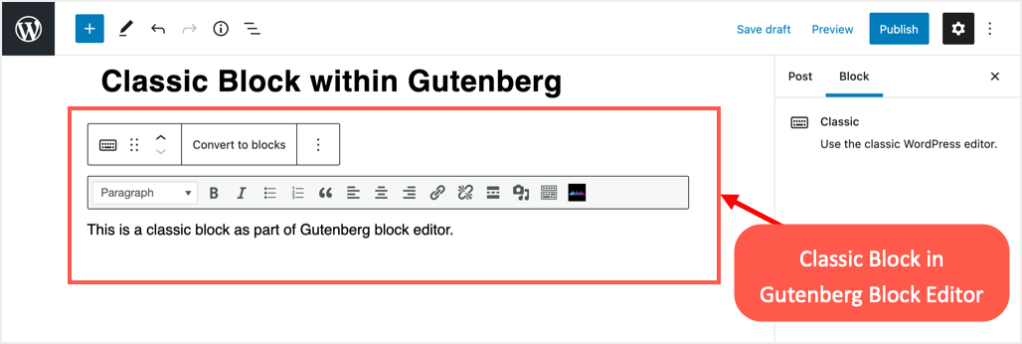
如您所见,来自WordPress社区的官方经典编辑器插件拥有超过5百万的活动安装。这是Gutenberg区块编辑器发布几年后的情况,Classic Editor的受欢迎程度在不久的将来似乎并没有减少。在这种情况下,最近的古腾堡更新有一个“经典”区块,它在古腾堡块编辑器中带来了经典编辑器界面。
当您想同时使用古腾堡和经典编辑器而不需要额外的插件或使用如上所述的代码时,这是一个最佳选择。您可以简单地插入一个经典区块来打开旧的TinyMCE文本编辑器并开始准备您的内容。

古腾堡区块编辑器中的经典区块
创建内容后,您可以随时使用“转换为区块”选项将经典区块转换为古腾堡区块。
小结
好吧,这些是供您选择的不同方法。如果我们必须推荐一个,那么前两个插件选项中的任何一个都将是我们指向您的地方,因为它们是具有更大使用量、可信度和声誉的插件。但是,如果您正在寻找方便,那么本文后面提到的两个插件是最好的。如果符合您的需要,您还可以尝试手动代码编辑选项或使用经典编辑器。

















