如果你想让新访客继续看你的网站,你就需要迅速吸引他们的注意力。如果在折叠上方没有吸引人的内容,用户在查看你的产品或阅读你的博客文章之前就可能会感到厌烦。
幸运的是,你可以使用一个Hero图像(又称巨无霸图片)作为你网站上的第一个视觉元素。当你包括一张高质量的照片或图形设计时,你可以给访问者留下一个积极的第一印象。
在这篇文章中,我们将解释什么是巨无霸图像,以及你如何为你的网站设计一个Hero图像。然后,我们将向你展示25个例子以提供一些灵感。
什么是Hero图像?
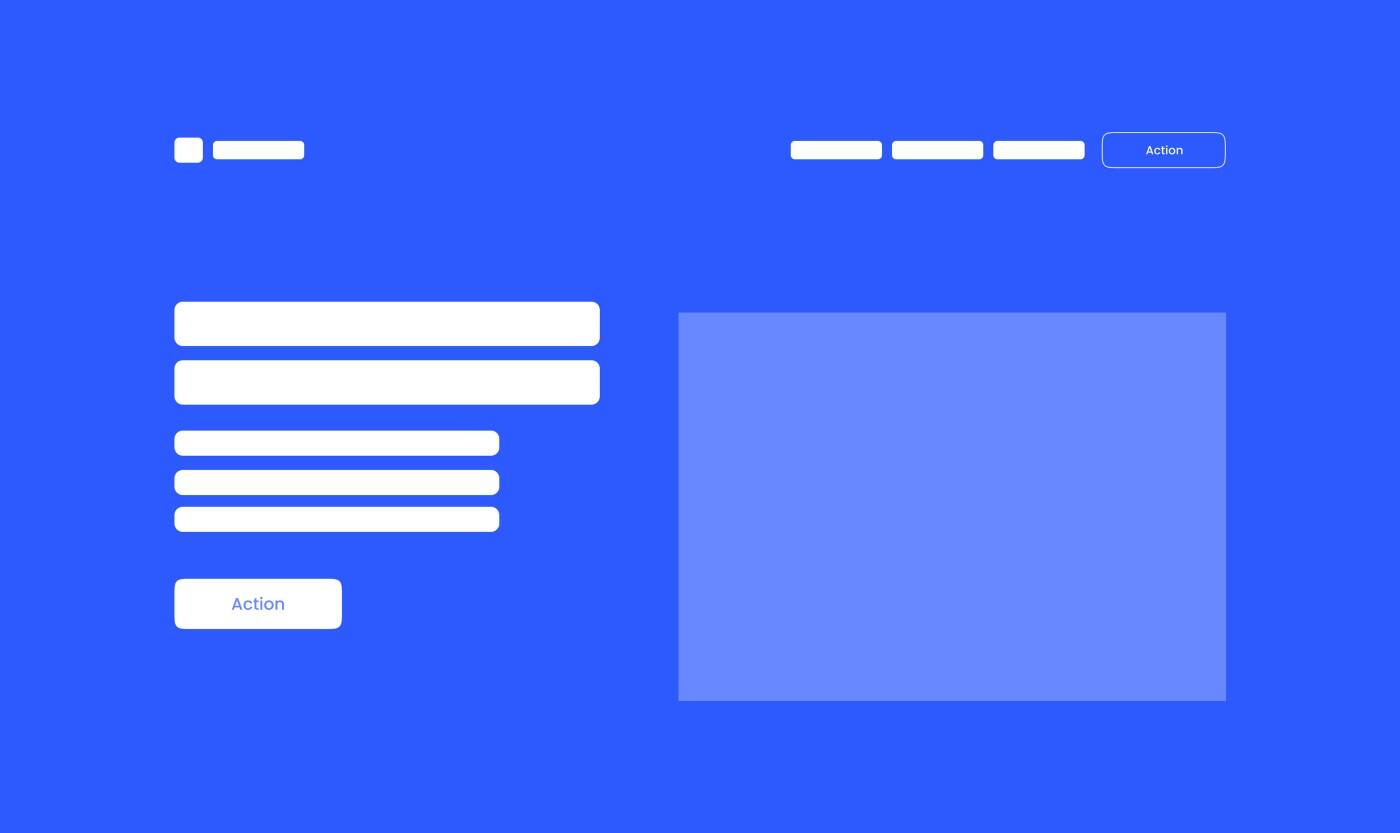
Hero图像是一个较大的横幅,显示在网站顶部的折叠上方。这是访问者在折叠上方看到的第一个元素。它通常具有照片、视频、图形或插图,以及一个声明或CTA,以立即吸引访问者。
Hero图像是抓住注意力的一个好方法。在访问你的网站的头几秒钟里,用户希望被高质量的网页设计所吸引。Hero形象可以立即给你的企业或博客留下一个积极的印象。
由于它们出现在主页的顶部,Hero部分可以对你的网站产生巨大的影响。如果使用得当,它们能够传达给访问者关于你的品牌所需要知道的一切。这可以避免新访客马上就被太多的信息所淹没。
在Hero部分,你可以包括一个行动呼吁(CTA),以激励用户访问你网站上的另一个页面。互动式的Hero图片也可以有旋转木马、滑块和其他动画。归根结底,巨无霸图片的目的是要有吸引力,吸引人,并吸引人的注意力。
如何设计一个吸引人的主页巨无霸Banner
现在你知道了什么是巨无霸横幅图像,让我们来讨论一些创建巨无霸图像的最佳做法。这样,你就能设计出能吸引用户进入你的网站的Head标题。
1. 寻找高质量的图片
巨无霸图像将是访问者在你的主页上看到的第一件事,所以你需要找到一张高质量的照片。如果图片的颗粒感太强或没有经过压缩以实现快速加载,可能会损害你网站的用户体验(UX)。
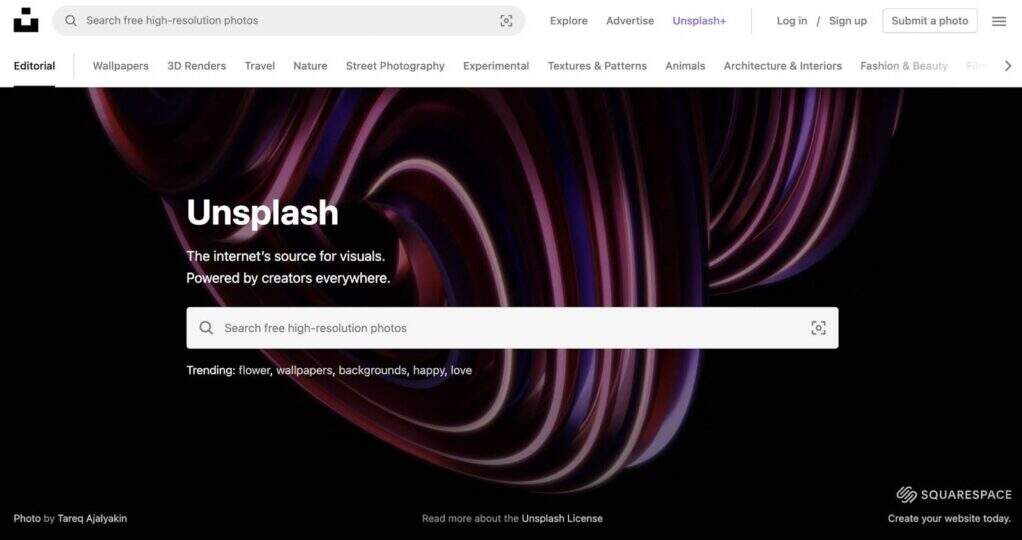
为了获取图片,你可以使用Unsplash等网站上的图库。这个平台提供没有版权保护的免费高分辨率照片:

请记住,你也可以使用图形设计和视频,而不是静态照片。这可以帮助你的网站从你的竞争对手中脱颖而出。
除了图片库,Pexels还有许多免费视频,你可以浏览。与图片一样,你能够在下载前定制尺寸:

对于图形设计,我们建议使用一个灵活的工具,如Canva。这里面有成千上万的Hero横幅的启动模板:

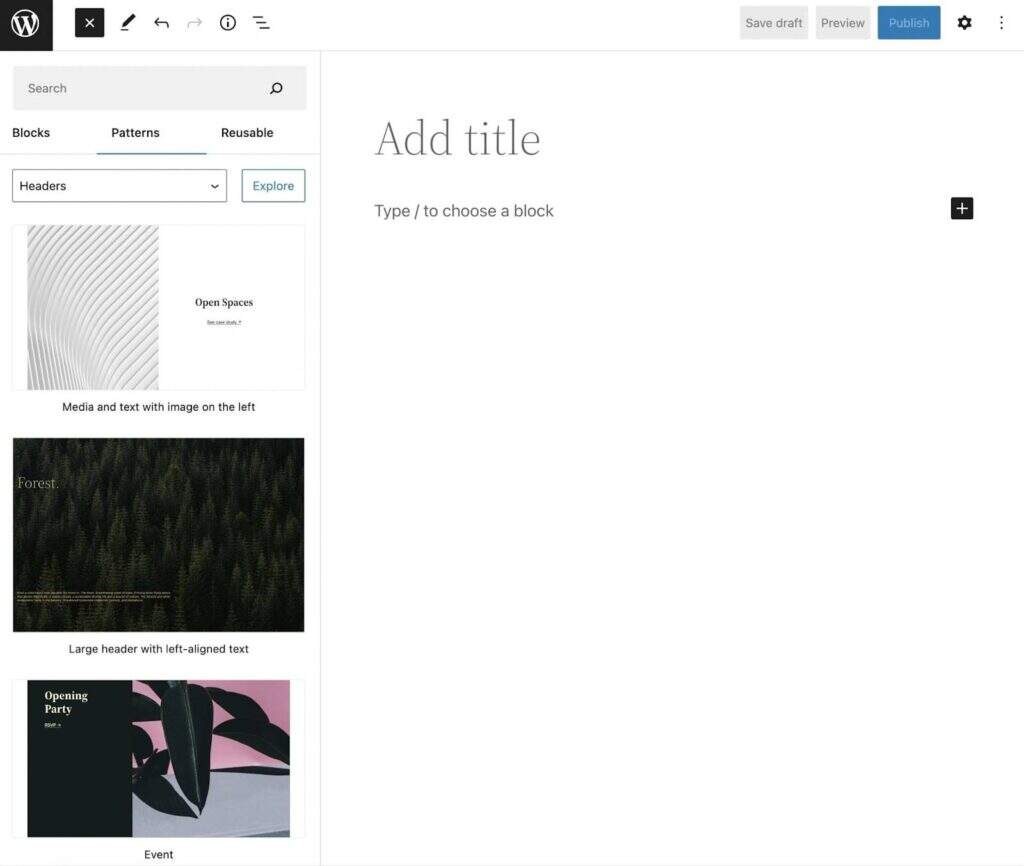
最后,WordPress在其区块样板库中提供了预先设计好的标题。在设计你的主页时,你可以很容易地插入这些全宽的巨无霸横幅部分。如果你决定手动创建这些,你将不得不使用HTML容器来代替:

请记住,在你搜索图片时,你要记住你的网站的品牌形象。即使你找到一张高质量的照片,也要确保它与你的利基市场相关。
此外,考虑你是否想唤起一种情感,推广一种产品,或实现其他具体目标。当然,如果合适,而且你的预算允许,你可以考虑聘请专业摄影师为你的产品或服务制作图片。
2. 添加有说服力的信息性文本
许多网站不只是在Hero部分有一个图像。为了产生新的线索和转化率,他们通常会添加一个文本叠加。通过包括产品促销和行动呼吁,Hero可以实现与登陆页面相同的目标。
尽管你的Hero文本应该根据你的目标而变化,但在编写你的文本时,有一些事情需要考虑。
- 保持简短:在巨无霸部分,你不希望让读者的信息量过大。
- 使用可读字体:尽管你可能想使用一种独特的字体,但要确保它易于阅读。
- 考虑你的目标受众:最好评估一下新的访问者会在你的网站上寻找什么。
- 不要使用太多的流行语:如果你包括像 “快速行动 “这样的广告陈词滥调,可能会降低你的可信度,使访问者离开。
添加一个行动呼吁也是一个好主意。与CTA按钮和线索生成表格搭配,你可以使用你的巨无霸形象来增加转化率。
3. 优化你的巨无霸图像
在你下载了你想要的巨无霸图像后,为你的网站优化它是一个好主意。像你网站上的每张图片一样,你需要对它进行压缩。否则,照片可能太重,导致加载时间差。
一般来说,你的图片应该小于1MB。为了在不损失图像质量的情况下使它们变小,你可以使用像TinyPNG这样的图像压缩工具。这将通过智能有损压缩减少你的WebP、PNG或JPEG文件的大小:

尺寸是优化巨无霸Banner图像的另一个重要因素。通常情况下,图像最好至少有1200像素,长宽比为16:9。Hero横幅图像应该是1600 x 500像素,对于大屏幕,你可以提高到1800像素。
25个主页创意巨无霸案例
如果你仍然需要帮助设计你的第一个Hero形象,不要担心。我们已经汇编了一些最好的网站巨无霸图像,以给你一些灵感!
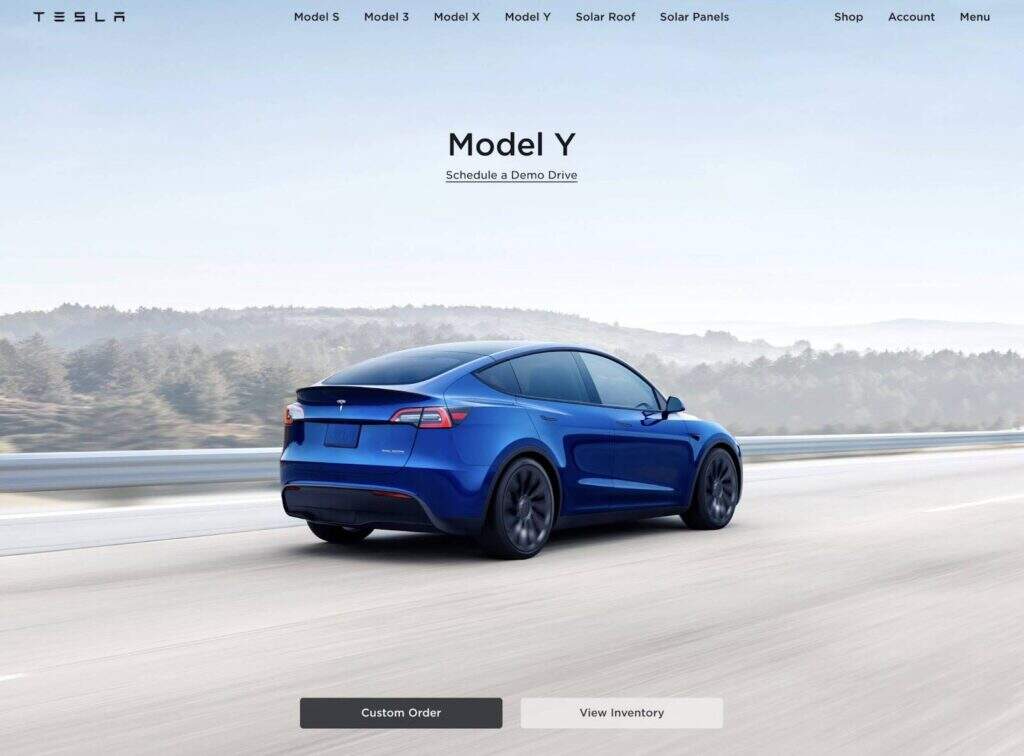
1. Tesla

巨无霸Banner特色:
- 特斯拉的主页以其Y型电动车的光滑、专业的Hero图像为特色。
- 有清晰的CTA按钮,使访问者能够创建订单,查看库存,或安排试驾。
- 由于这个主页巨无霸横幅有一个极简的设计,它不会用不必要的信息压倒访问者。
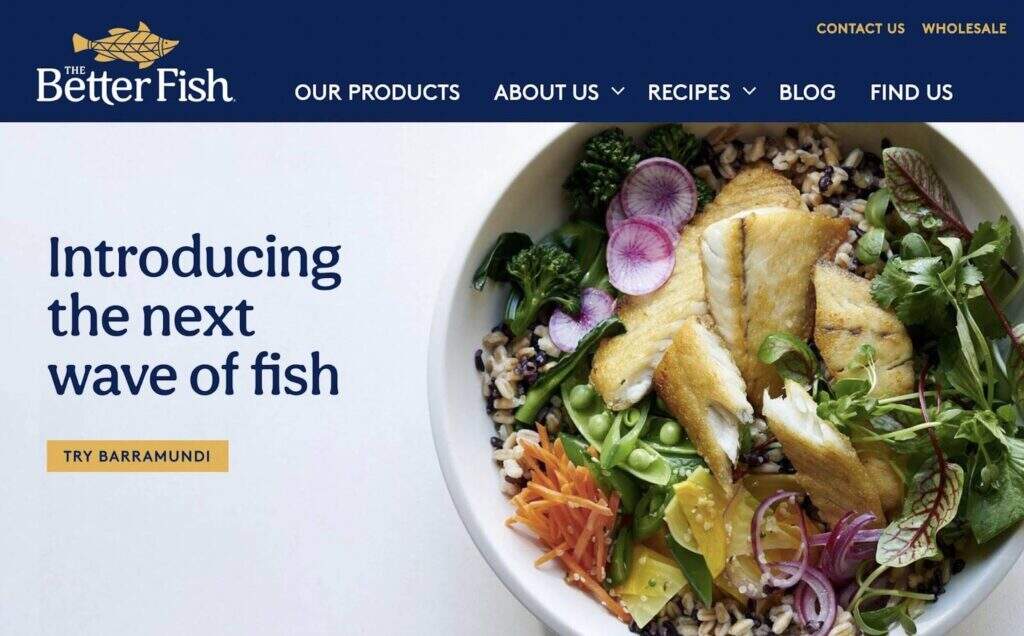
2. The Better Fish

巨无霸Banner特色:
- The Better Fish更好的鱼的Hero横幅部分将食物图片和主要文字分开。这使得它非常容易阅读。
- 橙色的按钮吸引了人们对CTA的注意,告诉访问者 “Try Barramundi”。
- 此外,主要文字很简单,但清楚地说明了该公司的品牌和它的与众不同之处。
3. Koskela

巨无霸Banner特色:
- Koskela是一家创新的家具企业,用散落的木片的独特图形来传达。
- Hero部分用一句话概括了公司的目标。
- 虽然颜色方案比较柔和,但 “立即购物 “的CTA被设计成明亮的黄色,以吸引人们的目光。
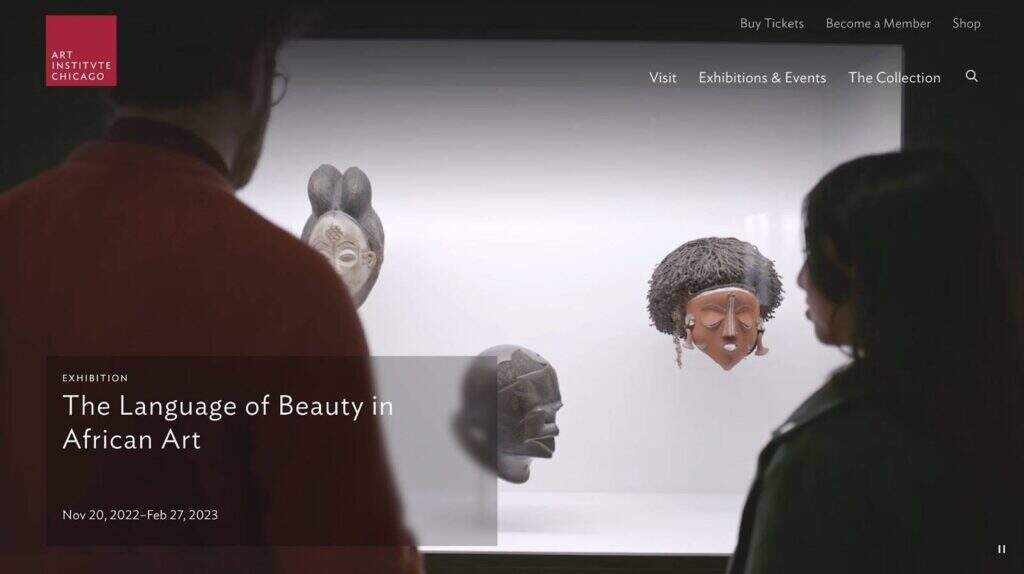
4. The Art Institute of Chicago

巨无霸Banner特色:
- 这个巨无霸横幅没有使用静态图像,而是在你访问网站时自动播放视频。
- 芝加哥艺术学院选择突出一个特定的展览,鼓励在线用户亲自参观。
- 当你点击这个Hero图像时,它会重定向到一个关于艺术展览的在线帖子。
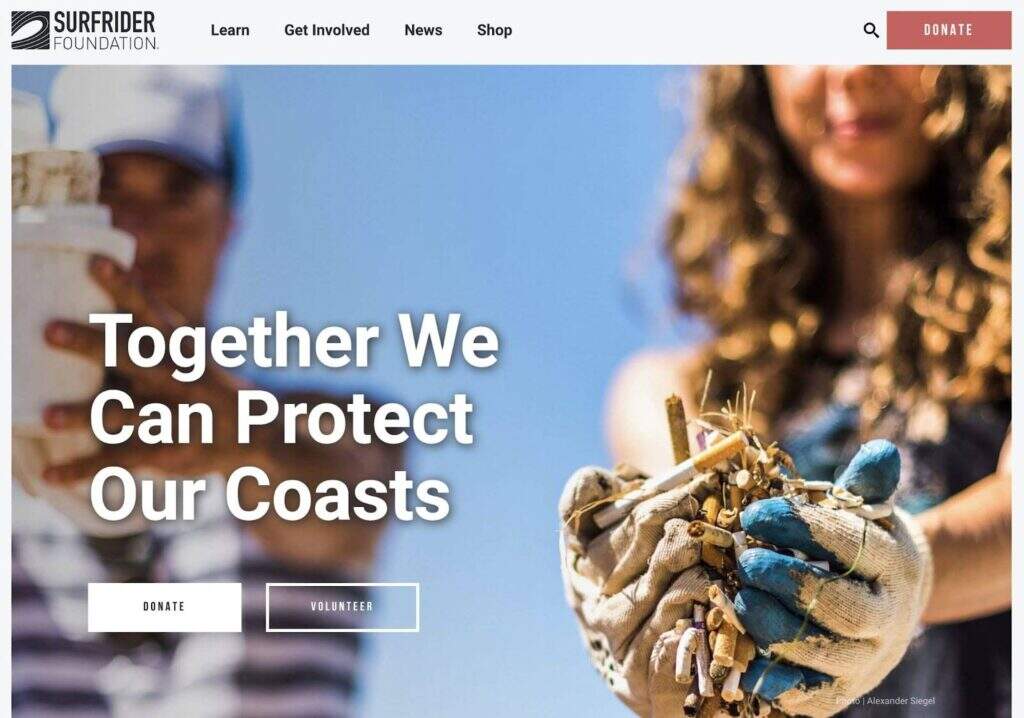
5. Surfrider Foundation

巨无霸Banner特色:
- 冲浪者基金会吸引了游客的情感,激励他们参与保护海洋。
- 有人在海滩上打扫卫生的图片传达了你需要了解的关于这个基金会的一切。
- 这个网站使人们很容易通过捐赠或志愿服务开始行动。
6. Daily Harvest

巨无霸Banner特色:
- Daily Harvest使用了多张裁剪过的图片,展示了该公司提供的各种食品。
- 读者可以很快了解到,该公司努力做到有机、高质量和低维护。
- 主标题有一个简单的信息和一个易于阅读的字体。
- 与黑白背景形成鲜明对比的是,”Daily Harvest”突出了其丰富多彩的食品。
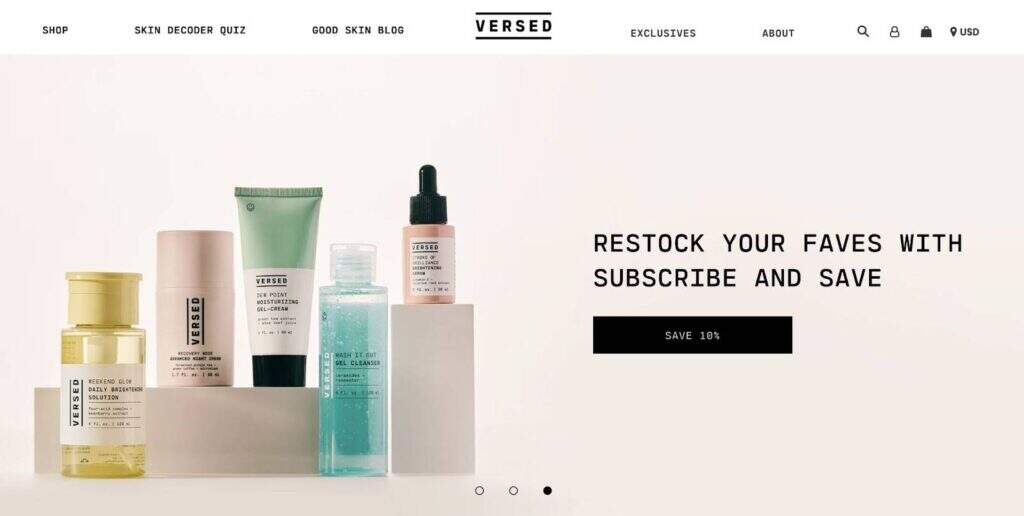
7. Versed

巨无霸Banner特色:
- Versed在一个动画内容滑块中宣传其产品。这展示了当前的折扣、最畅销的产品和节日套装。
- 柔和的粉色调与皮肤护理产品的包装相匹配。
- 在每个滑块Hero页上,都有简短的行动呼吁,以获得特定的优惠。
8. Dreaming with Jeff

巨无霸Banner特色:
- 由于这个网站推广睡眠磁带,所以巨无霸图像使用了夜间的城市景观。
- 你可以直接从巨无霸部分开始听专辑。
- 薄而倾斜的字体为整个网站增添了略带惊悚的黑暗气氛。
9. Ditto

巨无霸Banner特色:
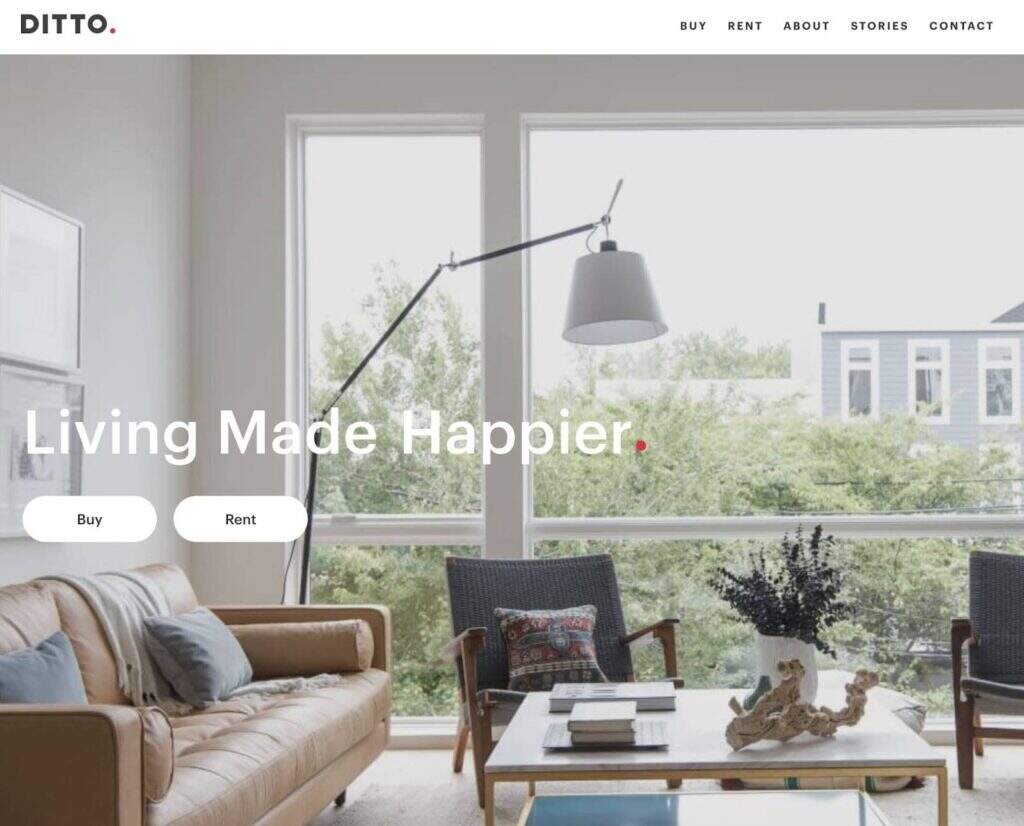
- Ditto的巨无霸横幅是一个明亮和精心设计的客厅。这恰当地宣传了其房地产开发服务。
- 有一个动画口号,自动从 “Living Made Better” 变为 “Living Made Happier” 和 “Healthier”。
- 游客可以立即开始浏览出租和出售的房屋。
10. Kindeo

巨无霸Banner特色:
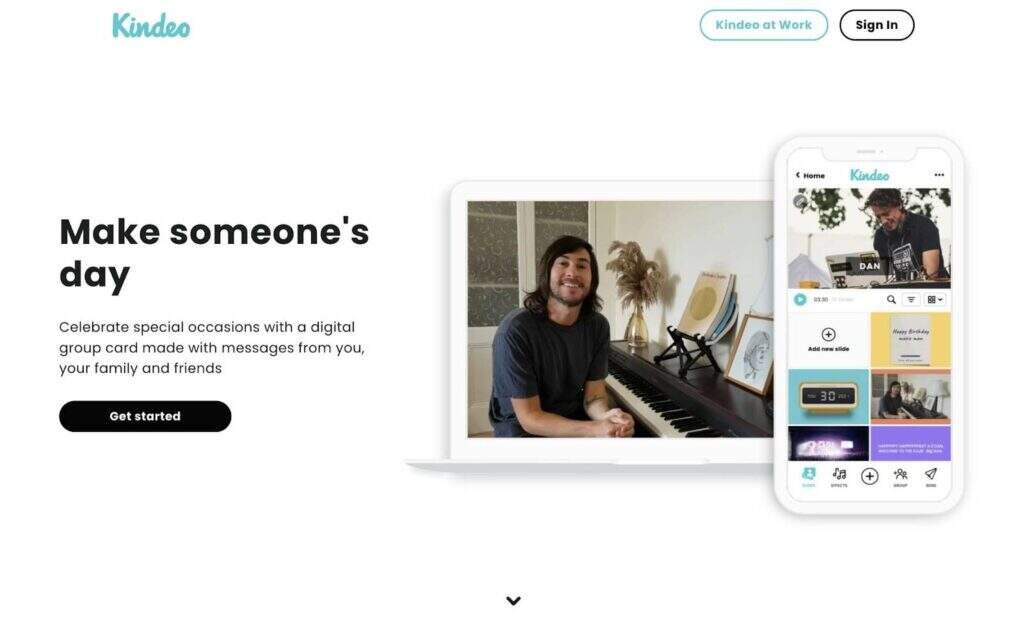
- Kindeo使用短片来展示其数字团体卡的运作。
- 在这个Hero页面上,用户还可以看到该应用程序的界面和它的易用性。
- 有大量的空白空间将巨无霸图像与折叠后的内容分开。
11. Pastini

巨无霸Banner特色:
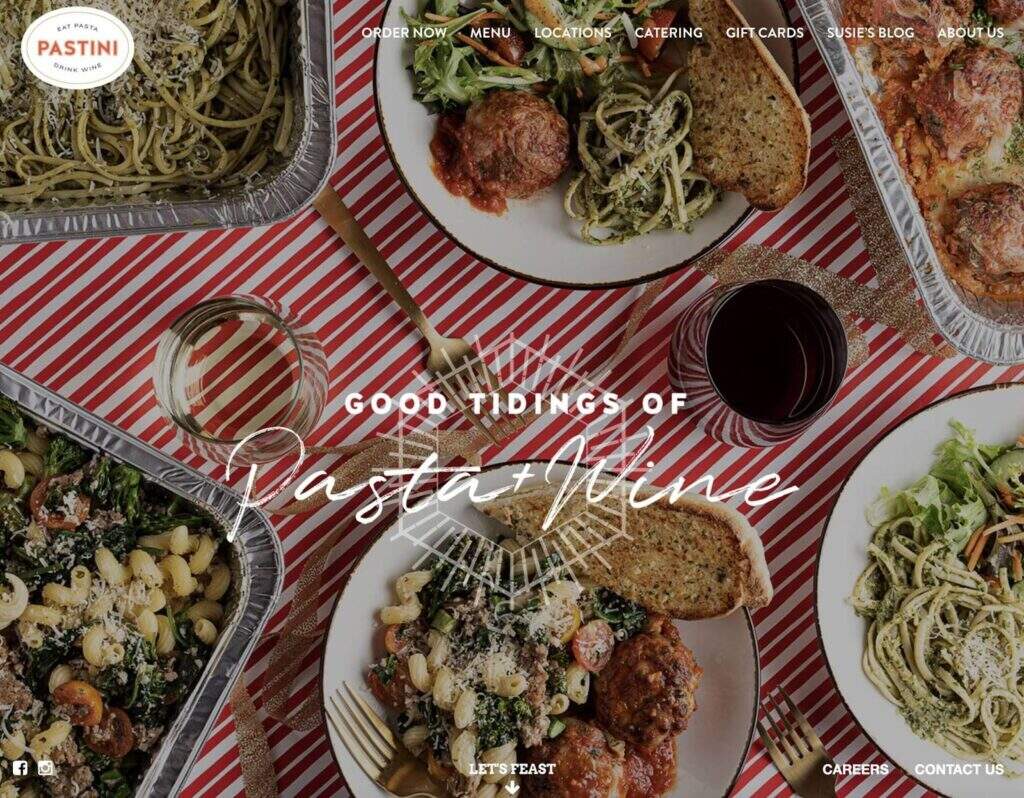
- Pastini选择展示多种面食来宣传其餐饮服务。
- 标题 “Good tidings of pasta and wine”欢迎访问者并为网站增加了个性。
- 有一个CTA,鼓励用户在巨无霸图像下面继续滚动。
12. Sunshine Caramel Company

巨无霸Banner特色:
- Sunshine Caramel Company的Hero部分有一个动画的太阳,反映了品牌和公司名称。
- 有焦糖的特写图片,向访问者展示了产品的质量。
- CTA按钮被设计成明亮的黄色背景,与企业的个性相一致,吸引了人们的目光。
13. The Vault

巨无霸Banner特色:
- 文案简单明了,描述了该餐厅的产品和它的位置。
- 为了将该企业与竞争对手区分开来,主人公的图片显示了一个正在进行木质烧烤的比萨饼。
- Vault使人们很容易立即查看菜单或预订。
14. RoverPass

巨无霸Banner特色:
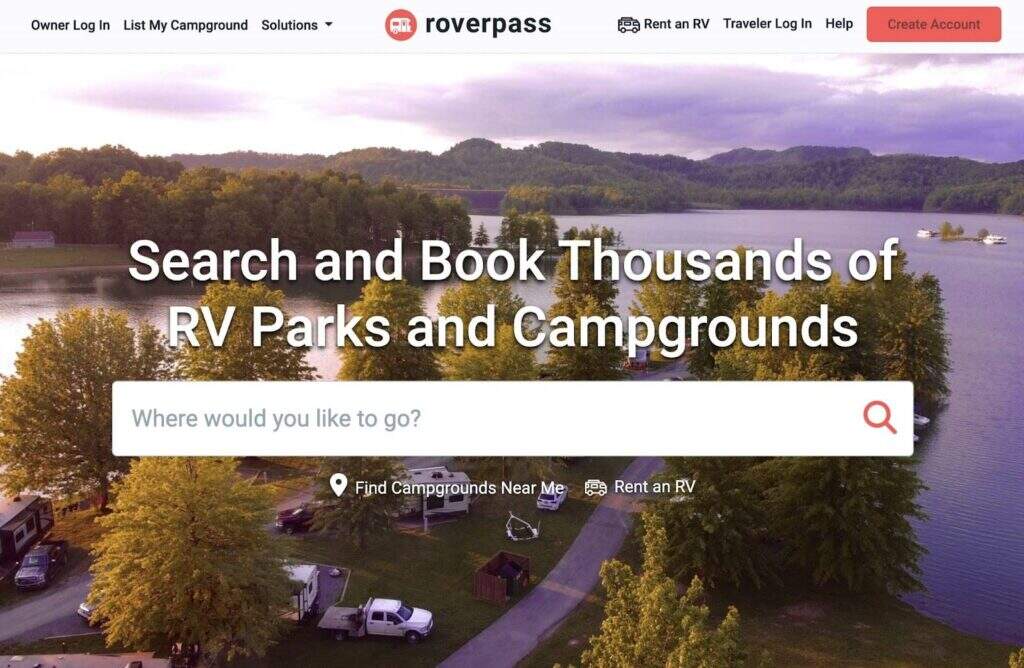
- 与其他Hero不同,RoverPass使用户能够使用搜索栏寻找房车公园和露营地。
- 风景如画的露营地的图片让游客想开始旅行。
- RoverPass还包括直接从主页上寻找附近营地和房车的方法。
15. Rare Device

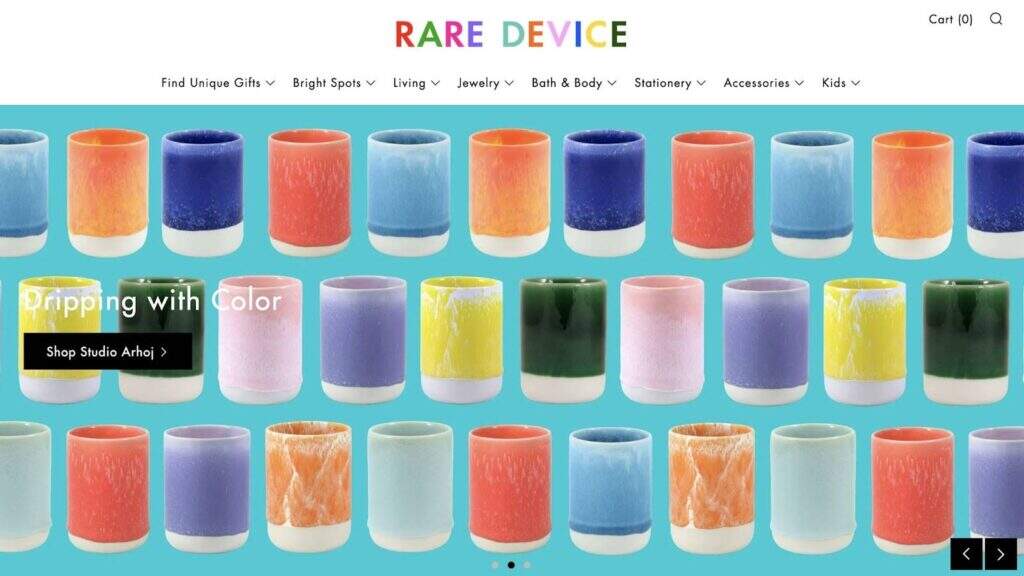
巨无霸Banner特色:
- 这个主页的巨无霸部分是一个图片滑块,展示了各种Rare Device产品。
- 像网站的其他部分一样,巨无霸图像充满了明亮的色彩。
- 每个滑块页面都有独特产品系列的CTA按钮。
16. Nomz

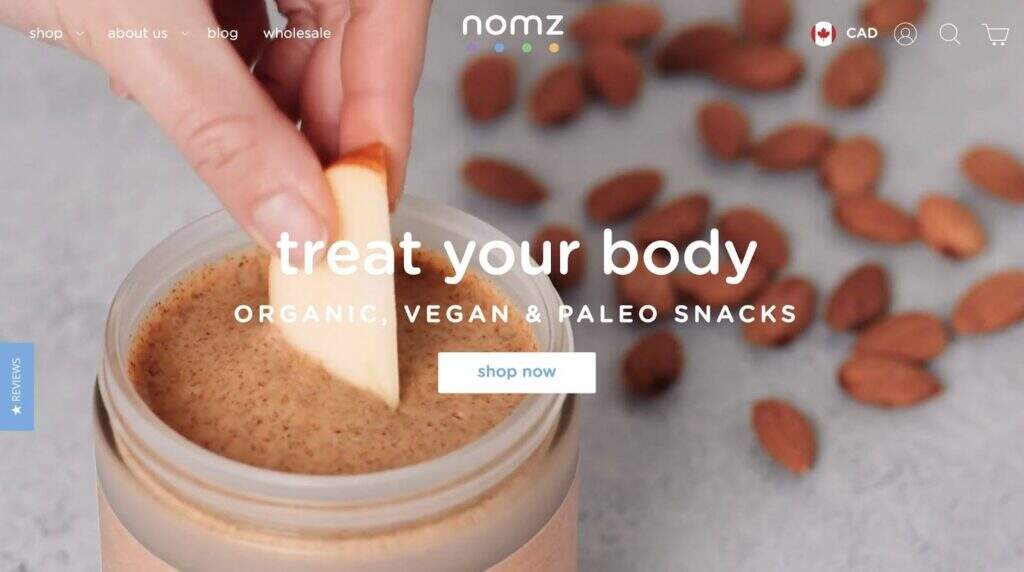
巨无霸Banner特色:
- Nomz的网站有一个Hero视频,显示其有机零食正在被吃掉。这使它们对新访客更有吸引力。
- 在巨无霸的侧面有一个标签,用户可以在那里找到产品评论。
- CTA明确引导用户开始购物。
17. Detour Coffee

巨无霸Banner特色:
- 像这个名单上的许多选项一样,Detour Coffee包括一个自动播放的内容滑块来宣传多种产品。
- 每张幻灯片都链接到不同口味的咖啡和每月订阅盒的产品页面。
- 巨无霸的背景颜色与网站的色彩方案无缝整合。
18. Allbirds

巨无霸Banner特色:
- Allbirds使用多张图片,使Hero图像看起来像一幅拼贴画。
- 有一个简单明了的行动号召,反映了当前季节的情况。
- 访问者可以快速进入男鞋和女鞋的商店页面。
19. Lunarbot Studio

巨无霸Banner特色:
- 为了突出其网页设计服务,Lunarbot Studio创建了一个引人入胜的图形作为其主角。
- 主体字体是未来主义的,这与公司的宗旨很一致。
- 你还会得到一个关于该企业的小摘要,它做什么,以及它的位置。
20. Heco

巨无霸Banner特色:
- Heco的巨无霸具有滚动的动画,当你打开网站时,立即吸引了人们的注意。
- 它用大量的留白来强调Hero的主要文字。
- 向下的箭头鼓励访问者继续滚动浏览主页。
21. Charbonnel Towns

巨无霸Banner特色:
- 新访客可以观看一段视频,该视频艺术性地展示了夏邦纳的现代联排别墅。
- 该公司强调,现在只剩下几套房子了,所以访问者应该尽快注册。
- 通过一个垂直的白色侧边栏,该巨无霸横幅反映了该企业的优雅和现代感。
22. Campos Coffee

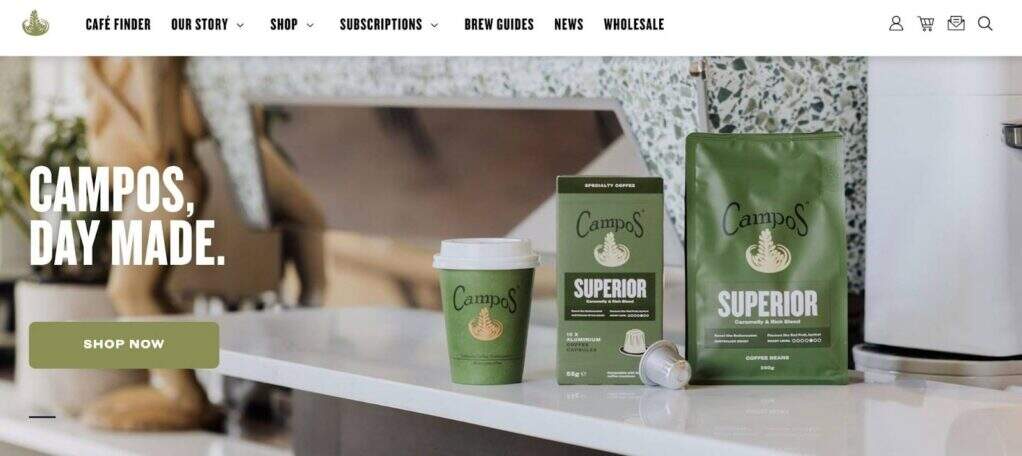
巨无霸Banner特色:
- 口号 “Day made” 是一种简单的方式来告诉访问者其高质量的咖啡。
- Campos Coffee向潜在客户准确地展示了他们可以从其网上商店购买的东西。
- 产品包装、企业标志和CTA按钮都使用了同样的绿色色调。
23. Rowing Dock

巨无霸Banner特色:
- 该企业用几句话解释了Rowing Dock的位置和它所提供的服务。
- 巨无霸横幅包含一段视频,展示了各种使用皮划艇租赁服务的人。
- 通过在视频中包括情侣、家庭和宠物,Rowing Dock向游客展示了它为每个人提供的体验。
24. Moss Botanicals

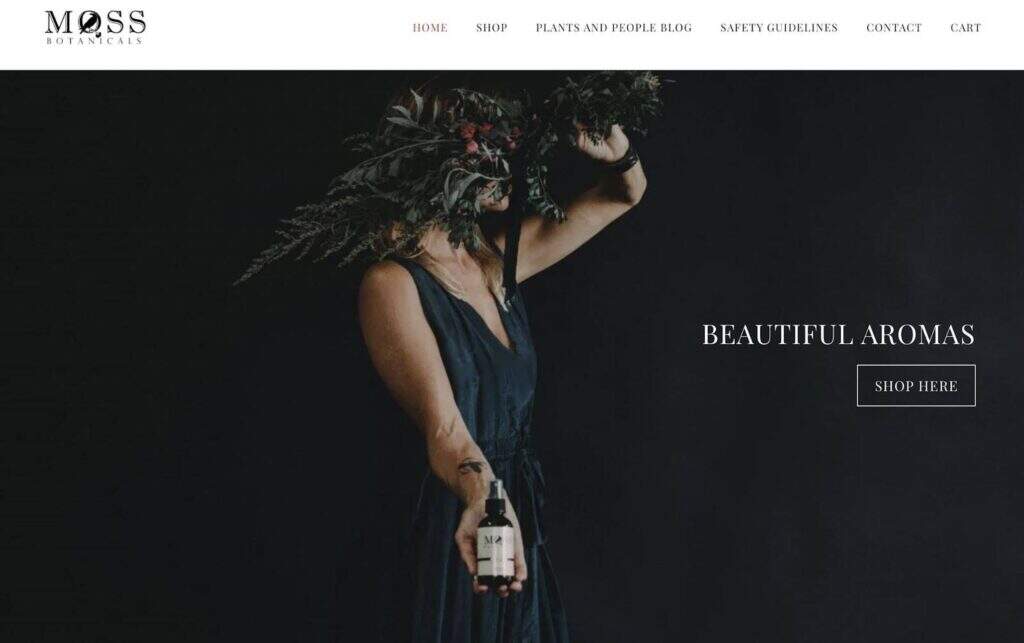
巨无霸Banner特色:
- 通过花卉图像,巨无霸横幅漂亮地捕捉到了Moss Botanicals香水的本质。
- 尽管没有太多的文字,但访问者很快就能理解这个企业在销售什么。
- 深色的Hero横幅背景与白色的文字和行动按钮形成鲜明的对比。
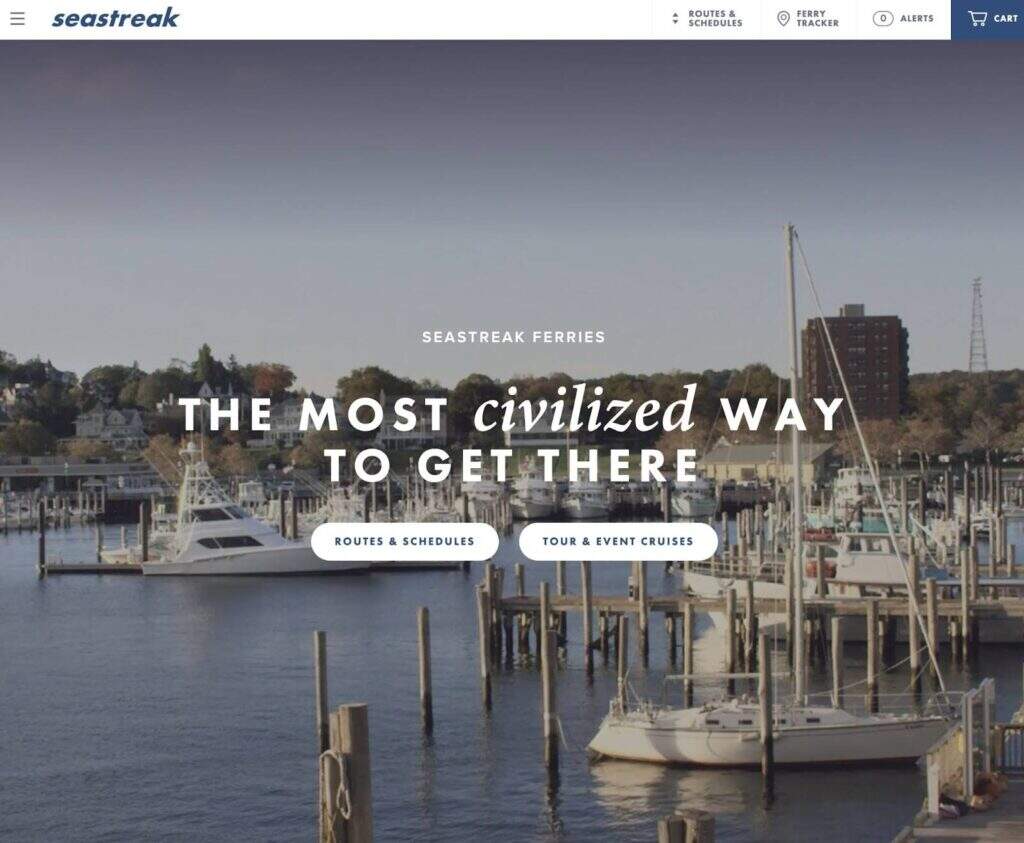
25. Seastreak

巨无霸Banner特色:
- Seastreak的Hero横幅完美地吸引了它的目标受众,也就是任何寻找高端渡轮的人。
- 口号 “The most civilized way to get there” 唤起了一种奢华的感觉。
- 此外,巨无霸横幅会自动播放视频,展示Seastreak的一些船只和参观的景点。
小结
你的主页的设计可以使你的网站成功或失败。通过添加一个精心设计的Hero图像,你可以立即抓住你的访问者的注意力,并让他们留在你的网站上。这最终可以增加转化率,并减少你的跳出率。
回顾一下,这里有一些设计引人注意的主页巨无霸横幅的方法:
- 寻找高质量的图片。
- 添加有说服力和信息量的文字。
- 用TinyPNG压缩你的Hero图片。