
无论您是编制地方选举数据的研究人员,还是与班级分享当地野生动物种群数据的教师,没有比图表更好的替代品了。这些可视化工具将无聊、看似毫无价值的数据转化为易于消化的信息。
很棒的是,您不必担心处理复杂的图形构建软件,因为WordPress图形和图表可以使用简单的插件制作。因此,我们在这里概述哪些插件是最好的,我们还将介绍如何创建漂亮的WordPress图表和图形。
- 在WordPress中制作图表和图形的优势
- 5个有效的WordPress图表和图表插件
- 如何创建漂亮的WordPress图表和图形
在WordPress中制作图表和图形的优势
您可能想知道为什么不能简单地在Excel中开发图形或图表,然后将其截屏以将其放置在您的博客文章中。有时这种方法效果很好,但有时它是一种巨大的浪费。使用Excel或其他图表构建程序的主要原因是当您需要WordPress插件无法提供的高级功能时。
否则,以下是使用插件制作WordPress图表和图形的好处:
- 它将您的所有图形构建整合到一个区域中。如果您定期制作图形或图表,则可以节省大量时间。
- 如果需要,它允许您返回并编辑图形。图片限制了快速修复,并要求您找到用于制作图表的旧文件。
- 一些图表和图形具有交互功能,这是图片永远不可能做到的。
总体而言,WordPress图表插件简化了流程,但它仍然为您提供了博客文章所需的大部分功能。
5个有效的WordPress图表和图表插件
在我们开始学习如何创建漂亮的WordPress图表和图形的教程之前,我们想了解一下最好的插件来完成你所需要的。
- wpDataTables
- WordPress Charts and Graphs Lite
- WordPress Charts
- Interactive Maps, Charts, Graphs
- UberChart
1. wpDataTables
wpDataTables是一个非常强大的WordPress插件!不要让这个名字欺骗你。它可以做的不仅仅是创建典型的表格。您也可以设计各种图表和图形。它是专门为允许您输入大量数据而开发的,并快速将其转换为精美的图形显示给您的读者。

WordPress插件wpdatatables
wpDataTables是一个高级插件,许可证起价为44美元。它的一些功能包括:
- 一切都是响应式的,这意味着它们将为每台设备完美地扩展
- wpDataTables插件具有三种不同的图表渲染引擎:Google Charts、Highcharts和Chart.js。这使您可以使用许多可自定义的选项来呈现简单而灵活的图表
- 表格和图表的实时自动刷新
- 在后端预览您的图表以及表格
2. WordPress Charts and Graphs Lite
如果您想使用漂亮的图表和图形在您的WordPress博客上显示数据和信息,那么优秀的WordPress Charts and Graphs Lite 插件就是您的最佳选择。它在创建漂亮的交互式视觉效果方面做得非常出色,同时让您可以完全自由地自定义输出以使其符合您的确切要求:您可以更改颜色、自定义字体、隐藏文本、添加文本——即使在图表发布之后,所有这一切. 在您的文章和页面中显示图表就像上传电子表格并将插件自动生成的简码添加到您的页面一样简单。
稍后,如果您决定要将图表的类型从方块图更改为饼图,只需点击编辑按钮并进行切换。是的,真的就这么简单。还值得一提的是,它生成的图表和图形适用于各种尺寸的所有设备屏幕(台式机、平板电脑、手机),因为该插件具有响应性。

WordPress Charts and Graphs Lite
它包括九种图表类型、简码支持以及使用CSV导入大量数据的选项。这个图表插件也被称为Visualizer插件,所以你可能会看到它被称为那个。有免费版和专业版。专业版至少需要74美元(一个站点许可证),它提供了从其他图表导入的工具。其他一些专业功能包括:
- 为用户提供编辑功能的选项
- 私人图表创建
- 与您的在线文件自动同步
- 其他图表类型
- 您可以访问实时编辑器
Lite插件仍然非常强大。以下是您可以制作的一些图表:
- 折线图
- 饼形图
- 条形图
- 柱形图
- 面积图
- 地理图
- 表格图表
- 量表
- 烛台图
- 组合图
- 散点图
- 时间线图
3. WordPress Charts
WordPress Charts插件将是我的第三选择,许多用户喜欢它简洁的设计、动画和色彩丰富的选项。但是,还要注意它已经有一段时间没有更新了。

WordPress Charts插件
WordPress Charts插件提供了六个独特的图表和图形模板,您可以调整和插入自己的数据以显示在您的网站上。提供的图表包括:
- 线
- 酒吧
- 馅饼
- 雷达
- 极地
- 甜甜圈类型
所有这些图表都是使用HTML5构建的。自定义选项几乎无穷无尽,但您必须了解一些关于编码、短代码或至少调整默认设置的知识。我们非常喜欢这个WordPress图表插件的原因是它非常轻量级。您可以在所有博客文章中插入数十个图表而不会出现问题。这就是使用HTML5的全部意义所在。您可以在不牺牲任何功能的情况下消除混乱。
4. Interactive Maps, Charts, Graphs – For VC
如果您目前在您的网站上有Visual Composer插件,那么Interactive Maps, Charts, Graphs – For VC插件可能适合您。它是Visual Composer的一个附加组件,因此没有理由不使用它。

Interactive Maps, Charts, Graphs – For VC插件
该附加组件售价12美元,然后提供交互式地图、图表和图形,所有这些都打包到Visual Composer界面中。该插件附带矢量图标、Google字体、无限颜色以及用于构建和自定义图表和图形的大量其他功能。该插件具有您的标准图表和图形,例如饼图和折线图。还有一个独特的地图功能可以突出显示某些区域,无论是本地地图还是世界地图。
5. UberChart – WordPress Chart Plugin
UberChart是一个更通用的高级图表插件,因为它不需要Visual Composer插件。该插件提供了10种内置图表类型,每个图表您会收到大约240个可自定义的选项。

UberChart – WordPress Chart Plugin
您可以通过单击按钮导出和导入数据,响应式设计可确保您的所有图表都显示在每台设备上。一些图表类型包括:
- 折线图
- 面积图
- 条形图
- 饼状图
- 甜甜圈图
- 气泡图
这个WordPress图表插件最令人印象深刻的部分是电子表格编辑器。它允许您从任何您想要的程序(如Excel)复制数据,将Excel的更高级功能和图表插件的多功能性结合在一起。
如何创建漂亮的WordPress图表和图形
我们最喜欢的图表插件之一是WordPress Charts and Graphs Lite。因此,我们将仅使用该插件完成本教程。其他图表插件具有类似的工具,但界面不同。所以,我建议对它们进行测试,看看哪一个适合你,因为wpDataTables也非常健壮!
第 1 步:安装并激活WordPress Charts and Graphs Lite插件
很简单。
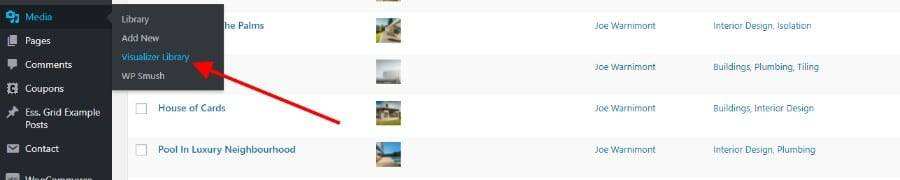
第 2 步:转到Visualizer Library并添加新图表
正如我们上面简要提到的,WordPress Charts and Graphs Lite插件也称为Visualizer。找到设置页面有些困难,但您所要做的就是转到媒体 > 可视化工具库。在开始使用WordPress图表之前,您无需配置任何其他设置。

Visualizer Library
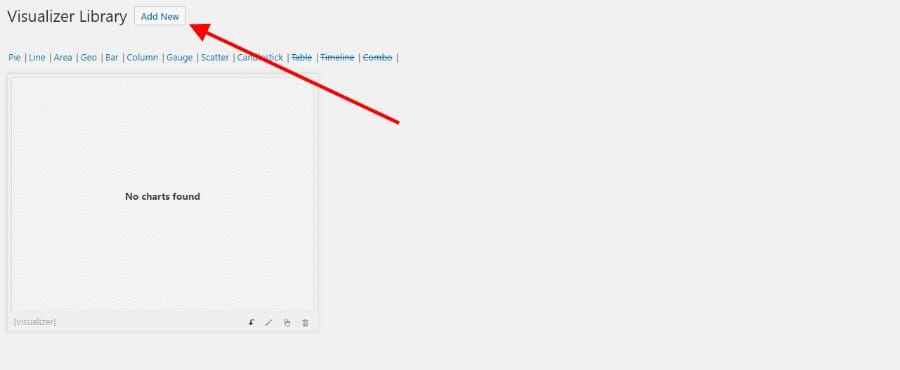
登陆Visualizer Library后,您会看到一条消息“No charts found”。这完全没问题,因为我们还没有制作任何图表。因此,您应该单击页面顶部的添加新按钮。

添加新图表
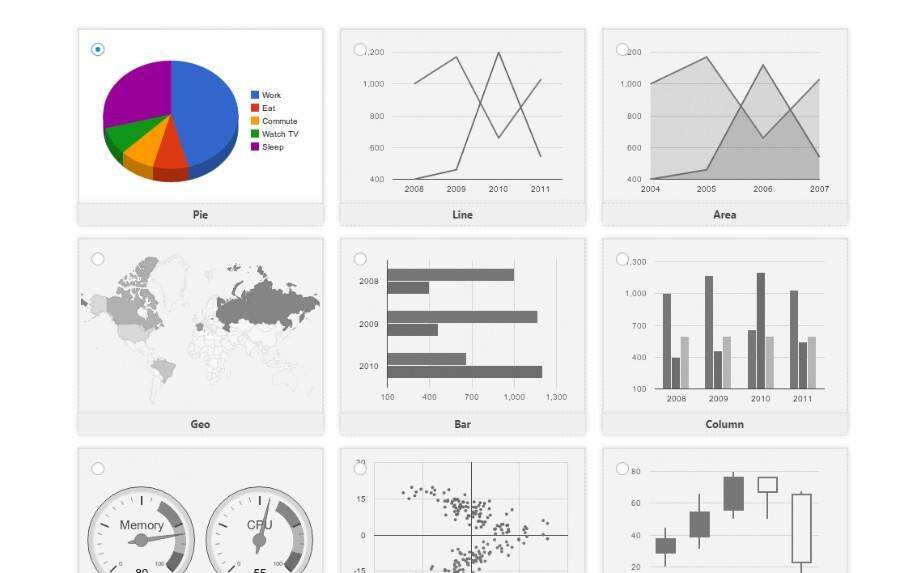
这显示了您可以使用该插件制作的所有WordPress图表和图形。例如,它有饼图、折线图、面积图、地理图和条形图。免费版提供了九个WordPress图表。如果您为专业版付费,您可以获得另外三个图表。无论如何,我将为本教程选择一个饼图。

图表和图形
第 3 步:将数据导入WordPress图表
该插件会自动插入数据,以便您的图表可以显示一些内容。但是,为了呈现您自己的数据,您需要使用五种方法之一来导入它。你可以:
- 从文件导入数据(可能是最常用的方法)
- 从URL导入数据
- 从另一个图表导入
- 从WordPress导入(仅在专业版中可用)
- 手动导入数据(仅在专业版中可用)

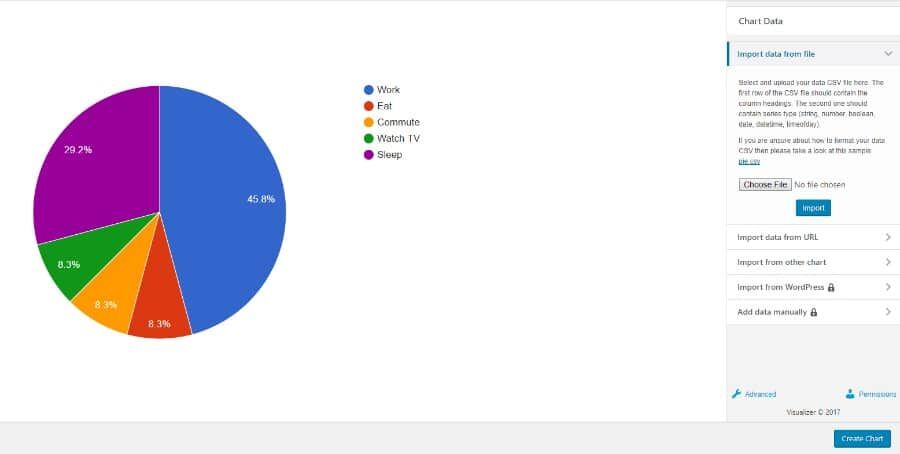
导入图表数据
对于此示例,我从CSV文件导入数据。它起源于Excel文件,这是将数据导入WordPress图表或图形的更常见方法之一。从文件导入数据时,单击“Choose File”按钮,在您的计算机上找到该文件,然后单击WordPress仪表盘上的“Import”按钮。
这应该会向您显示左侧数据的预览。好消息是您可以随时返回并调整CSV的格式,然后重试。下一步还有很多定制工具可以让事情看起来更好一些。
第 4 步:自定义您的WordPress图表
所有导入选项下方都有一个小链接,上面写着“Advanced”。单击此按钮以显示您的自定义设置。有很多选择可以玩,所以我们不会在这里一一介绍。
但我们可以从图表标题开始。我会输入类似“Where Does Your Time Go?”之类的内容。因为我的图表概述了人们在一天中花费在某些任务上的时间百分比。我还可以更改标题的字体、字号、颜色和位置。

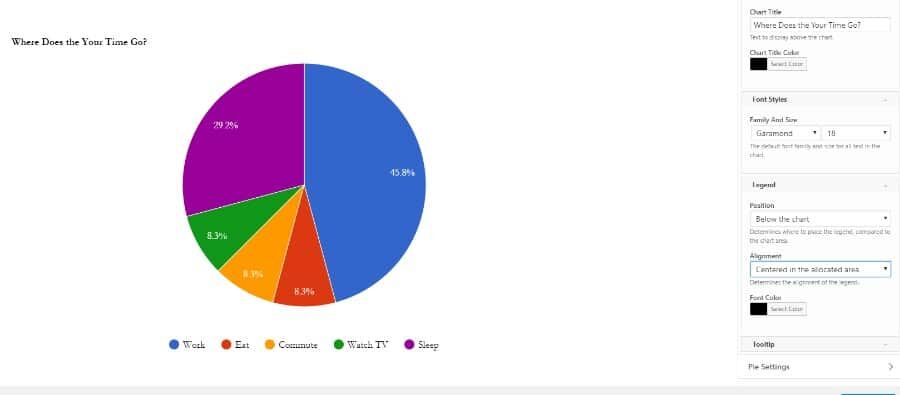
自定义WordPress图表
当您浏览设置时,您会注意到几个选项卡,用于常规设置、切片设置、前端操作等。您很可能希望决定图例的位置,因为这是图表的重要组成部分。
除此之外,这完全取决于您要制作的图表类型以及需要显示的元素。我将假装这是我的一群学生的WordPress图表。因此,我想给他们打印和下载数据和图表的选项。

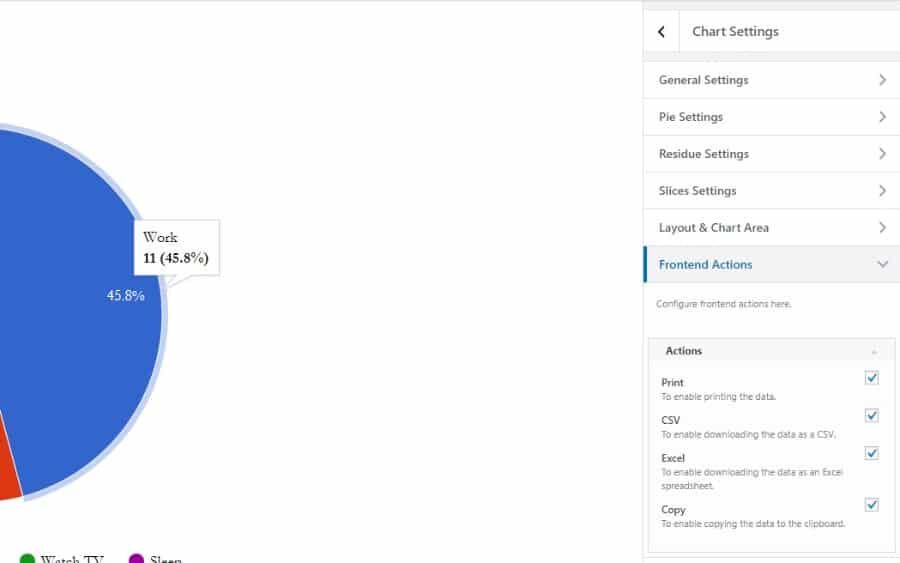
WordPress图表设置
为此,请转到“Frontend Actions”选项卡。这显示了允许用户打印和复制数据的复选框。您还可以为他们提供可下载的Excel表格和CSV。完成自定义图表后,请确保保存它。
第 5 步:将简码复制到页面或文章中
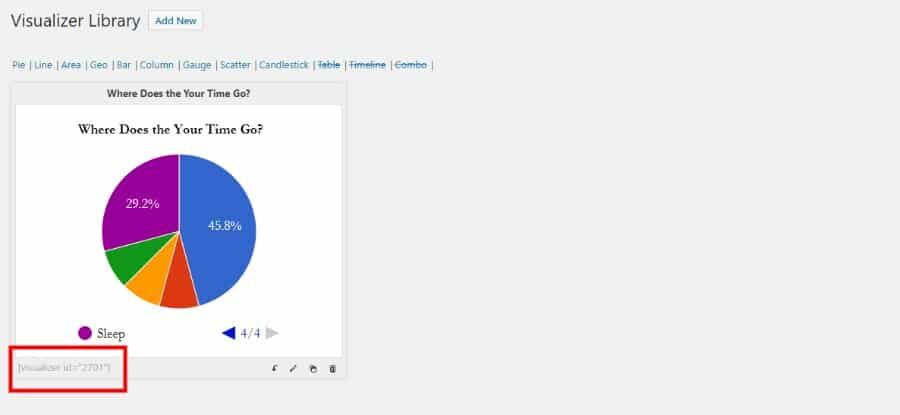
保存WordPress图表或图形后,导航回Visualizer Library。您将看到图表列表,您可以根据图表类型进行筛选。由于我现在只有一张图表,我可以立即将其视为唯一的选择。为了在页面或文章上发布您的WordPress图表,您必须复制图表的简码并将其粘贴到所需的页面或文章中。简码位于图表预览下方(见下面的屏幕截图)。

WordPress图表简码
复制短代码后,请创建页面或文章,或转到已发布的页面。找到您想要图表的位置并粘贴到短代码中。
第 6 步:在前端查看WordPress图表
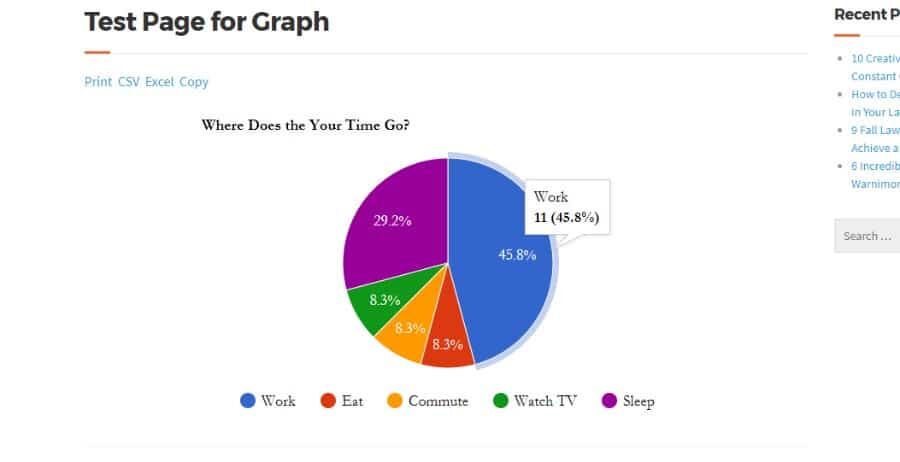
我建议在点击发布按钮之前预览您的图表。这样你就知道你的用户会发生什么,特别是因为WordPress图表和图形可能相当挑剔。如果您看一下下面的屏幕截图,您会在网站的前端看到我的测试图的预览。打印和下载按钮是可见的,当您滚动时,WordPress图表有一些漂亮的动画,颜色和标题元素看起来不错。

查看图表/图形
更改会在实时预览中立即发生,因此您可以查看它们对图表的影响,而无需保存并在新选项卡中查看页面。还有一个值得一提的功能,它非常棒。您不仅可以编辑图表的样式选项,还可以通过上传另一个文件、覆盖原始文件以及用新数据替换旧数据来编辑图表中的数据。
小结
所有WordPress图表和图形都有其不同的功能。这些插件最酷的部分是您拥有世界上所有的灵活性。因此,我鼓励您花时间测试您的图表并了解每个设置调整的作用。然后,你最终会成为图表大师,人们会问你怎么做。如果您对如何创建WordPress图表和图形有任何疑问或想法,请在下面的评论中添加一行。

















