经常发现教学博的主题或者插件用户的网站不设置网址图标favicon。当然这个网址图标也不是非有不可,只是有这个网址图标favicon,可以让你的网站更加完整,在你的网站品牌打造上起到一定的作用。下面由小编来简单地介绍一下这个网址图标favicon、网址图标的作用及如何设置网址图标。
什么是favicon
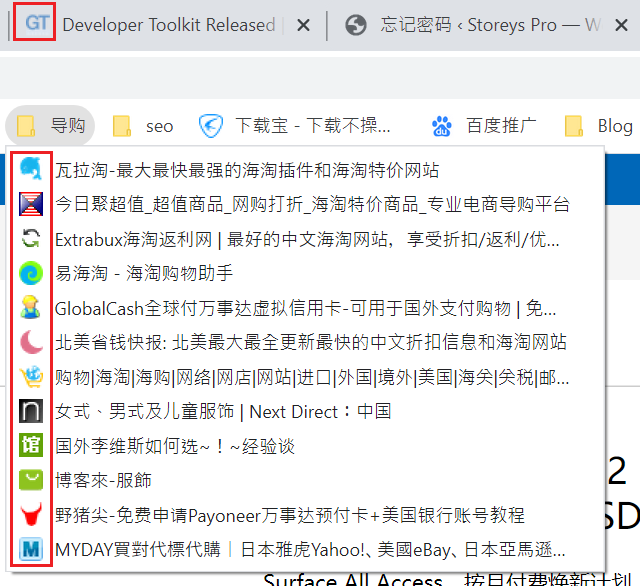
Favicon是favorites icon的缩写,中文一般称为网址图标、网页图标、页面图标及URL图标,小编更喜欢称它为网址图标。这个Favicon最早只是应用于浏览器的收藏夹,但现在除了在收藏夹中展示收藏的URL地址对应的favicon外,还会在浏览器的页面标签上展示当前页面的favicon。如下图所示:

Chrome浏览器上的网址收藏夹及标签页
网址图标的作用
网址图标对网站功能、网站外观等是没有任何影响的。通过上述的favicon介绍,我们知道这个favicon仅面向客户端,在客户访问你的网站时,在浏览器端展示。
那么是不是这个favicon可有可无?那也不能够这样理解,给网站增加favicon有以下好处:
(1)方便用户在浏览器端快速定位到你的网站,毕竟视觉感官往往比文字阅读直观很多;
(2)其二,favicon一般与网站Logo相呼应,在浏览器端展示你的网站favicon,在一定程度上可以增加你的网站品牌知名度。
如何设置网址图标
首先你的网站得有个正方形的Logo,并且这个Logo应该能够让访客第一反应——知道这个Logo属于哪个网站的。个人建议:
- 直接取材于你的网站Logo,这样经常访问你的网站的用户能够从中读取到信息;
- 这个Logo的配色尽可能与你的网站主色调或者Logo色调保持一致;
- Logo尽可能精简,简单的图形、单个字母或者汉字即可。
然后,我们需要将这个正方形Logo转化成favicon图标,这可以借助一些在线工具快速生成favicon。个人墙裂推荐:favicon-generator。
访问favicon在线生成工具网站favicon-generator.org,点击Choose File上传你提前准备的正方形Logo,然后点击Create Favicon;

,上传及生成favicon
跳转页面后,点击Download the generated favicon,将生成的各种规格的favicon的压缩包下载至本地。

下载favicon网址图标至本地
打开压缩包,选择favicon的任何一个尺寸(16*16,32*32或者96*96),推荐使用32*32px尺寸。我们还可以看到该工具还可以生成各种应用程序的ico。

将生成的favicon上传至你的网站根目录,并在你的主题header.php添加对应尺寸的网址图标代码,如下:
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png"> <link rel="icon" type="image/png" sizes="96x96" href="/favicon-96x96.png"> <link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
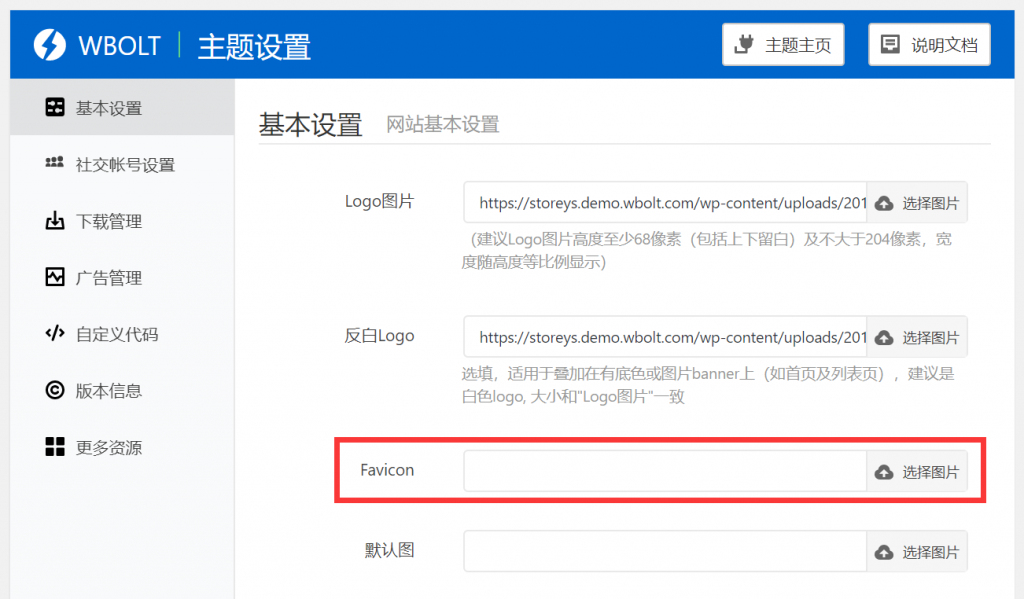
如果你使用的主题支持直接上传favicon(教学博的主题是支持该功能的),则直接在WordPress仪表盘后台上传即可,无需手动添加代码。

教学博主题支持favicon上传功能

















