自WordPress 5.0发行,官方即开始使用名为Gutenberg(古腾堡)编辑器,虽然目前来说该编辑器的功能尚不够完善,但就WordPress的计划,未来还是会积极发展这一编辑器。在本文中,我们将回答一些最常见的古腾堡问题。

1. WordPress为什么引入了古腾堡?
长期以来,WordPress使用基于TinyMCE的编辑器来创建文章和页面。经典WordPress编辑器是一个简单的文本窗口,顶部有几个用于基本格式设置选项的按钮。
尽管效果很好,但用户必须学习不同的方法来添加图像,创建画廊,嵌入视频,添加表格和其他内容元素(不过大部分WordPress站长应该已经非常熟悉这些操作)。但对于新用户来说,传统的文本编辑器相对古腾堡编辑器说,学习曲线更为艰难。
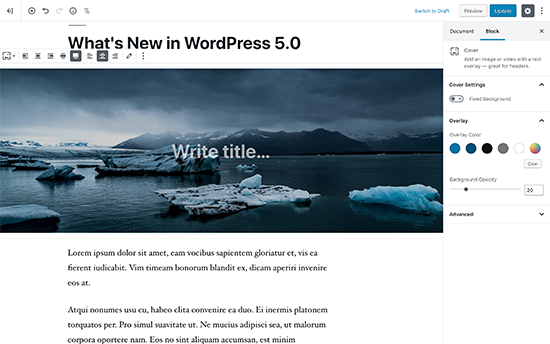
全新的WordPress区块编辑器引入了现代化的简化写作体验,其中每个内容元素都包裹在一个区块中。您可以在编辑器中移动这些块,更改其设置并创建引人入胜的内容布局,而无需编写代码。

古腾堡编辑器
古腾堡(Gutenberg)编辑器还为主题和插件开发人员提供了强大的框架,以为WordPress构建高级解决方案。
2. 如何检查我使用的主题和插件是否兼容Gutenberg?
检查主题和插件是否与Gutenberg兼容的最简单方法是查看它们是否支持WordPress 5.0+。
古腾堡编辑器是WordPress 5.0以上版本默认的内容编辑器,附带“Tested with 5.0+”标签的主题或插件意味着它们才有可能与古腾堡兼容。
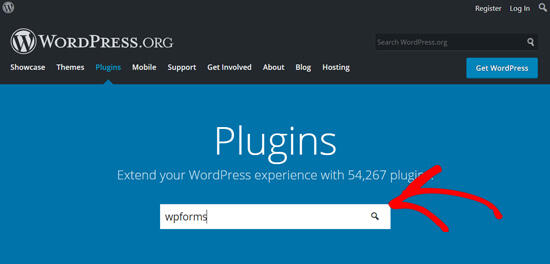
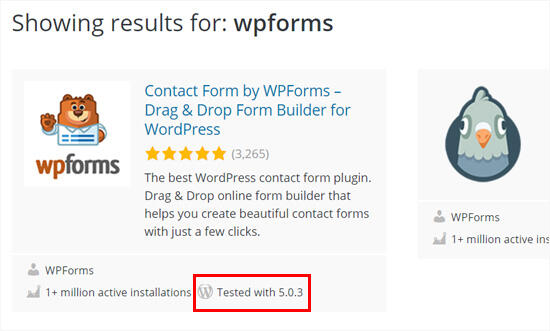
您可以通过在WordPress插件库搜索插件的名称找到“Tested with”标签。

WordPress插件市场
在结果中,您将看到测试插件的WordPress版本。例如,下方截图表明WPForms目前已通过WordPress 5.0.3测试。

WPForm插件
但这是否说明WPForm一定兼容Gutenberg,不一定,只是兼容WordPress 5.0+是先决条件。
你可以通过访问WordPress官方插件库的“Block-Enabled”,查看所有发布到WordPress插件市场的支持区块编辑器的插件。
又或者你可以访问主题和插件的官方文档了解其支持古腾堡的情况!
3. 如何在Gutenberg块编辑器中管理旧文章?
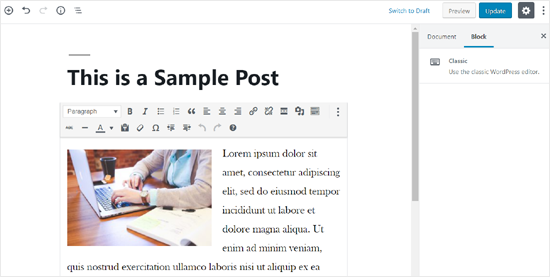
在将网站更新为WordPress 5.0之后,您的旧文章内容将被包装在Gutenberg编辑器的Classic块中。

古腾堡编辑器
您可以像在经典编辑器中一样编辑所有内容。
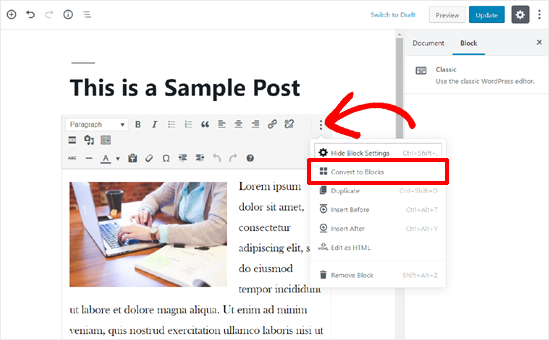
您也可以将旧文章内容转换为Gutenberg块。只需从“经典”区块的下拉菜单中单击“ Convert to Blocks”选项,然后它将自动将文章内容转换为适当的区块。
 古腾堡编辑器转经典编辑器
古腾堡编辑器转经典编辑器
4.如何禁用古腾堡并恢复经典编辑器?
由于某种原因,许多用户还没有准备好切换到Gutenberg编辑器。
在这种情况下,您可以选择禁用古腾堡,然后恢复经典编辑器。
您需要做的就是安装并启用Classic Editor插件。又或者安装教学博主题及部分插件,我们也提供类似的功能帮助站长一键禁用古腾堡编辑器。

Classic Editor插件
使用此插件,您可以轻松禁用Gutenberg并在你的网站上使用经典编辑器。
Classic Editor插件将至少在2022年之前可用,或根据需要提供。
这将为用户提供大量时间,让他们在使用Gutenberg时测试其网站并在适当的时候进行升级。
5. 古腾堡是WordPress页面生成器吗?
Gutenberg是基于块的编辑器,它使用称为块的内容元素来创建文章和页面。同样,WordPress页面构建器还使用块(也称为小部件,模块或元素)在WordPress中创建页面。
这让用户容易产生困惑,为此站长经常会问Gutenberg是否是WordPress页面构建器的替代品。
答案是“不,至少不是目前的形式”。
WordPress页面构建器插件提供了许多用于在WordPress中创建登录页面的高级功能。
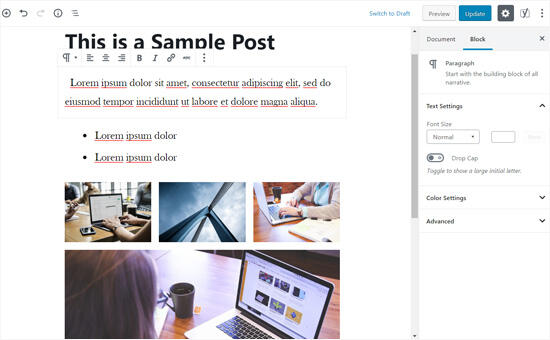
大多数页面构建器是前端编辑器,而Gutenberg是后端编辑器。这是在Gutenberg内容编辑器中编辑内容的方法。

Gutenberg编辑内容
而且,下面是最好的页面构建器之一Beaver Builder,下图是使用它编辑页面时的界面:

Beaver Builder页面构建器
页面构建器的块是真正的拖放元素,支持自由格式的拖放。而Gutenberg的块仅支持对块进行重新排序的拖放操作。
简单来说,Gutenberg是一个基本的编辑界面,而页面构建器是高级页面编辑器。
6. 如何使用Gutenberg更新页面构建器的内容?
更新使用页面构建器创建的内容应该不是问题。不同页面生成器更新内容的方法各异。
因此,您可以联系插件提供商以获取更新教程。您也可以访问插件官方网站以找到有关Gutenberg支持的说明。
7. 古腾堡是否支持简码?
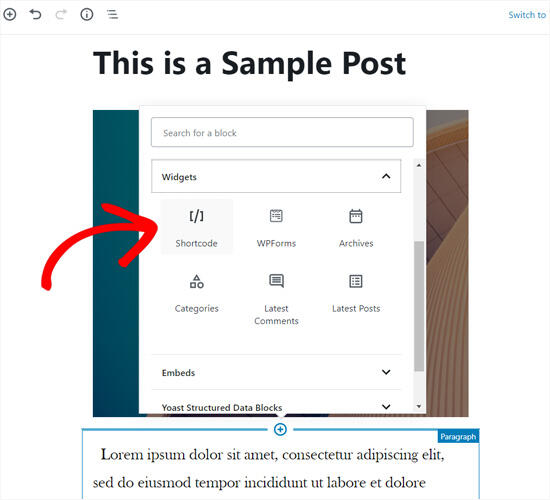
是的,Gutenberg支持简码。古腾堡(Gutenberg)中有一个单独的Shortcode块,用于添加带有shortcodes的内容。

古腾堡Shortcode
WordPress块被定义为[shortcode]的演变,因此建议使用常规的Gutenberg块而不是短代码。
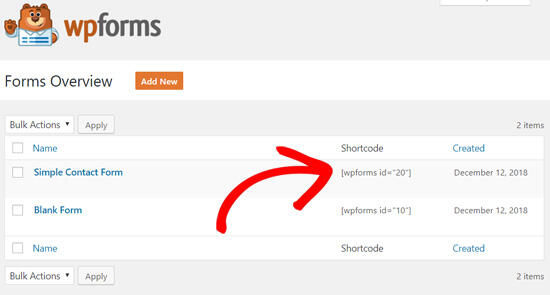
例如,您可以使用简码将WPForms添加到文章或页面中。

WPForms插件
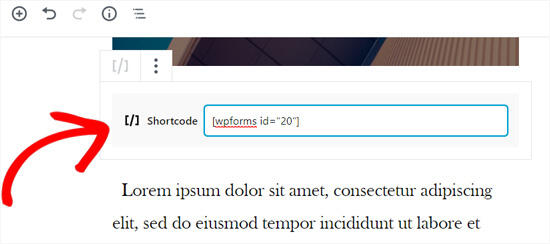
您所要做的就是从“Forms Overview”页面中复制简码,然后将其粘贴到帖子编辑屏幕上的“简码”块中。

古腾堡简码
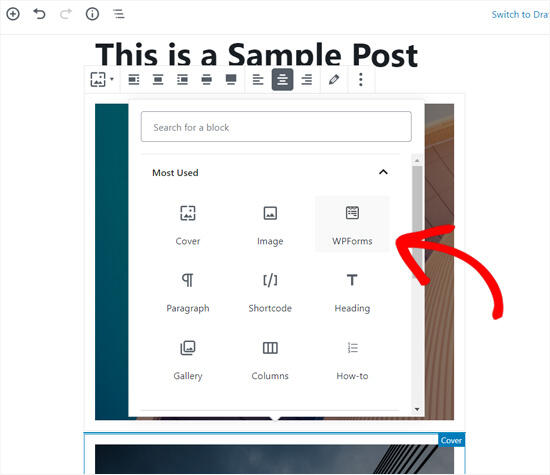
但是,更好的选择是直接使用WPForms Gutenberg块,而不是将表单shortcode粘贴到Shortcode块中。

WPForms古腾堡块
8. 如果升级到古腾堡后出现故障,咋办?
古腾堡(Gutenberg)最好不要破坏网站上的任何内容,但与您的主题和插件冲突可能会导致一些错误。
在升级到古腾堡之前,始终建议站长可以在测试环境执行安装测试。
但是,如果在使用古腾堡编辑器时发现意外错误,您应该首先禁用Gutenberg并在您的站点上启用Classic编辑器。
然后,与主题和插件提供方联系以请求支持。