WordPress网站的页脚应该添加什么内容?最为常见的无非是菜单、版权信息。
页脚是网站底部的区域。它通常被很多站长所忽略,但是可以通过大量方式用于改善网站用户体验及增强网站信誉度。
在此清单中,我们将分享10个可添加到WordPress网站页脚中的重要内容。

WordPress页脚是什么?
页脚通常是显示在网站内容部分下方的区域。它是数百万个网站使用的常见网站设计功能。

页脚也可以引入页脚代码区域。在管理网站时,第三方服务(例如Google Analytics,Facebook Pixel)和其他服务可能会要求您将代码添加到网站的页脚中。
此页脚代码在屏幕上不可见,但用于添加网站功能和功能所需的代码段。
许多初学者不知道将哪些内容添加到其WordPress网站页脚。
基于我们的经验,我们将最最常见的适合添加至网站页脚的内容列一个清单,希望能够帮助到WordPress初学者:
- 将链接添加到WordPress网站页脚
- 添加代码至WordPress网站页脚
- 添加隐私政策链接至WordPress页脚
- 添加版权信息及日期至WordPress页脚
- 删除WordPress网站页脚支持链接
- 添加Instagram信息流至WordPress页脚
- 添加粘性页脚栏(Sticky Footer Bar)至WordPress页脚
- 添加社交媒体按钮至WordPress页脚
- 添加电话号码至WordPress页脚
- 添加联系表单至WordPress页脚
1.将链接添加到WordPress网站页脚
大多数网站在页脚区域中都添加了指向其网站重要页面的链接。这通常包括指向其关于,联系人,团队成员,新闻和其他页面的链接。
所有流行的WordPress主题都带有一个页脚小部件区域。这就是我们将用来向您的网站页脚添加不同的小部件和元素的方法。
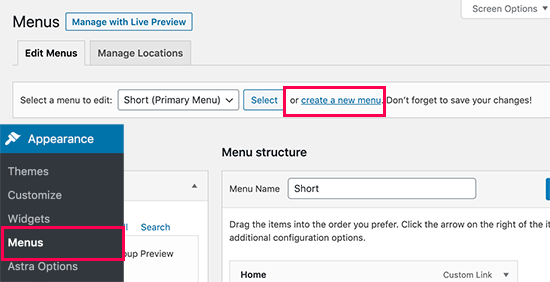
要添加一组链接,转到 外观»菜单页面,然后单击“创建新菜单”链接。

之后,输入菜单名称,然后单击“创建菜单”按钮。

之后,从左栏中选择要添加到菜单中的项目,然后单击“添加至菜单”按钮。

完成后,单击“保存菜单”按钮以保存更改。
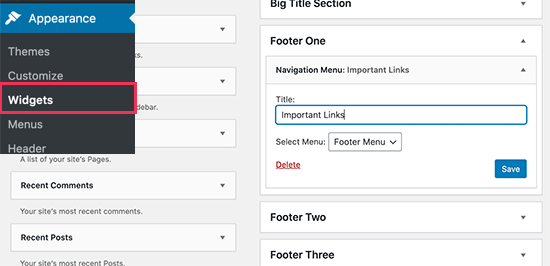
创建了菜单后,我们还需要设置菜单的显示位置为网站的页脚区域。转到外观»小工具页面,然后将导航菜单小工具添加到页脚侧边栏中。

之后,从下拉菜单中选择您之前创建的页脚菜单,然后单击“保存”按钮。
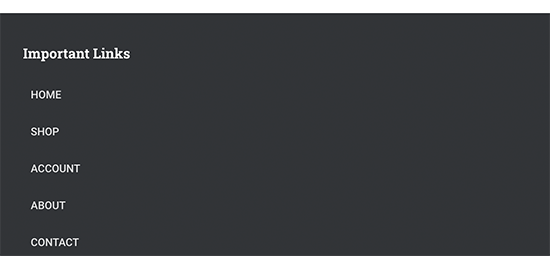
再次访问您的网站,即可看到网站页脚小部件区域中显示链接。

2.添加代码至WordPress网站页脚
在管理WordPress网站时,您有时可能需要向WordPress网站页脚区域添加一些代码片段。
其中一种方法是直接编辑主题文件,然后将代码粘贴到footer.php模板中。但是,这种做法会因为更新主题失效。
在WordPress页脚中添加代码的最佳方法是使用插件。
首先,您需要安装并启用 Insert Headers and Footers 插件。
然后,访问设置»Insert Headers and Footers页面,将代码段粘贴到“Scripts in Footer”框中。

最后务必要点击“Save”按钮才能够使之生效。
注:部分主题会在主题设置提供添加自定义代码的功能,比如教学博的WordPress主题,支持自定义CSS、自定义Header代码,自定义Footer代码和添加统计代码。
3.添加隐私政策链接至WordPress页脚
为了遵守不同国家/地区的GDPR和隐私相关的法律,网站所有者必须在其网站上添加隐私政策页面,并从所有其他页面链接到该网站。
WordPress使创建隐私策略页面变得非常容易,然后可以在网站页脚中添加指向该页面的链接。
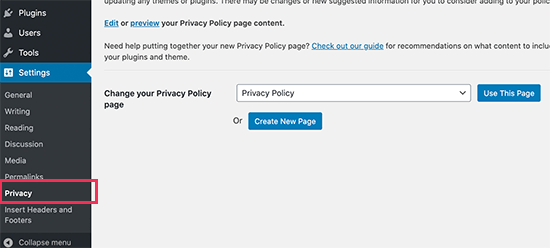
首先,您需要访问设置»隐私页面,您会发现WordPress已经创建了隐私政策页面草稿。

您可以单击“使用本页”按钮以使用默认的隐私策略模板或创建新页面。
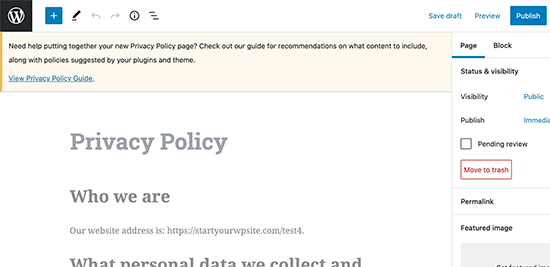
接下来,您编辑该页面,可以根据自己的要求添加有关网站的隐私政策的更多信息,然后发布该页面。

完成后,可以将隐私策略页面添加到页脚导航菜单中(请参见前面所述)。
4.添加版权信息及日期至WordPress页脚
我们也可以在WordPress页脚区域中添加版权日期。最简单的方法是在主题设置中添加文本。
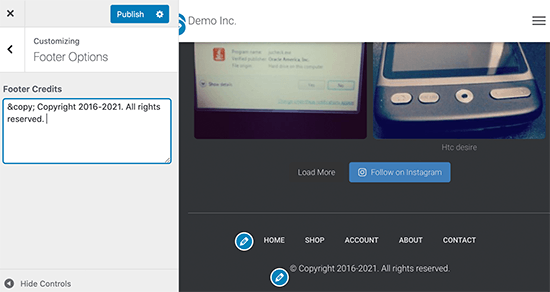
许多WordPress主题支持通过自定义外观在页脚区域添加文本。访问外观»自定义页面并在左侧面板中查找页脚设置来找到该选项。

您可以通过以下格式添加文字来设置版权信息:
© Copyright 2016-2021. All rights reserved.
最后不要忘记发布主题更改。但是,您将必须每年更改版权声明以更新日期。
5.删除WordPress网站页脚支持链接
一些免费的WordPress主题会在网站页脚区域添加一个指向WordPress网站或主题开发者网站的链接。
您当然有权删除这些链接。尤其如果这些链接没有设置Nofollow的话,则可能会影响网站SEO评分。
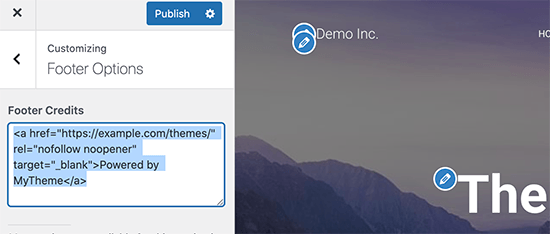
部分WordPress主题底部的这些链接删除操作非常容易。您可以在外观»自定义页面中找到该选项。通常,它位于页脚选项面板下。

但是,某些主题可能选择对主题文件中的链接进行硬编码,而没有选择手动删除它的选项。在这种情况下,您可以编辑主题中的footer.php文件以删除那些链接。
6.添加Instagram信息流至WordPress页脚
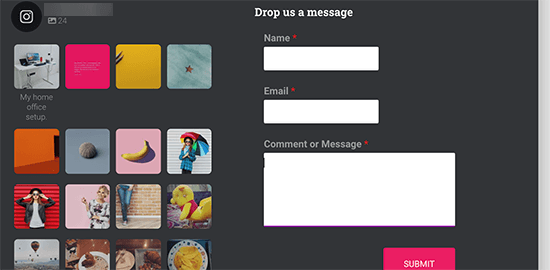
如果您的网站属于一个时尚博客或想要宣传Instagram内容,则网站页脚可能是显示您最近的Instagram照片的好地方。
首先,您需要安装并启用Smash Balloon Instagram Feed插件。
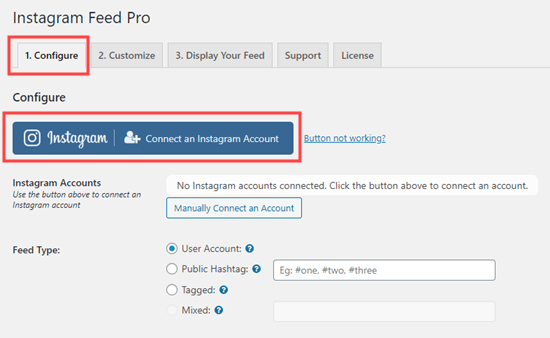
之后,您需要访问Instagram Feed»设置页面,然后单击“Connect an Instagram account”按钮。

按照屏幕上的说明将您的Instagram帐户连接到WordPress网站。完成后,您可以转到外观»小工具页面,然后将Instagram Feed小工具添加到页脚侧边栏中。

之后,访问您的网站可以在页脚查看您的Instagram feed。

Smash Ballon还可轻松将Facebook,YouTube和Twitter feed嵌入您网站上任何位置。
7.添加粘性页脚栏(Sticky Footer Bar)至WordPress页脚
是否想在页脚区域显示特别优惠或通知?粘性页脚栏可以实现在用户滚动网站时在屏幕的页脚上显示横幅Banner。
你可以通过安装OptinMonster插件来实现这个功能。它是市场上最好的转化优化软件,帮助您将更多的网站访客转化为客户。
它还具有强大的显示规则,也就是说在网站的页脚中向用户显示个性化的自定义消息。
首先,您需要注册一个OptinMonster帐户。
之后,在您的WordPress网站上安装并启用OptinMonster插件。
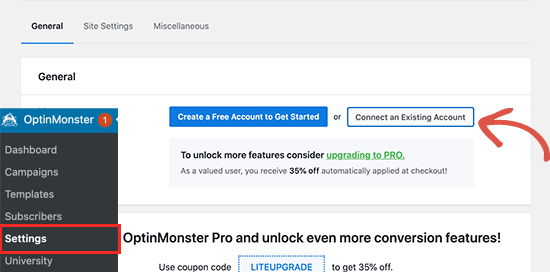
启用后,访问OptinMonster»Settings页面,然后单击“Connect existing account”按钮。

建立连接后,转到OptinMonster»Campaigns页面,然后单击“Add New”或“Create your first campaign”按钮。

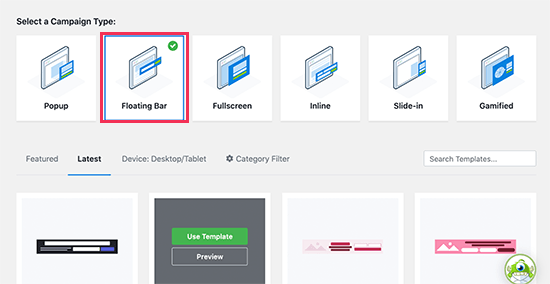
在下一个屏幕上,您需要选择“Floating Bar”作为广告系列类型,然后选择一个模板。

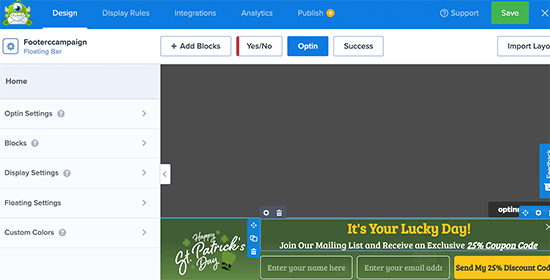
这将带您进入OptinMonster的拖放式广告系列构建器。在这里,您可以设计页脚栏。只需指向并单击任何元素即可对其进行编辑,或者从左栏中拖放新的块。

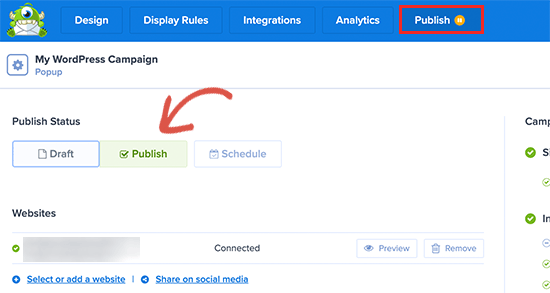
完成广告系列的编辑后,只需切换到“Publish”标签并启用它即可。

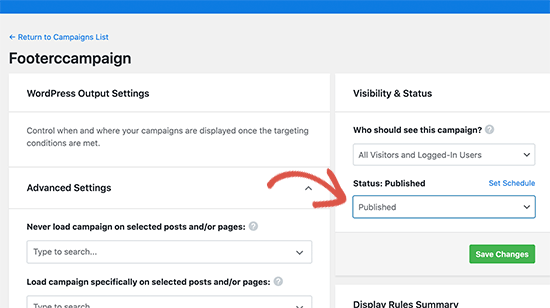
之后,单击关闭按钮退出广告系列构建器并返回到您的WordPress网站。在这里,您需要将广告系列的输出状态设置为“已发布”。

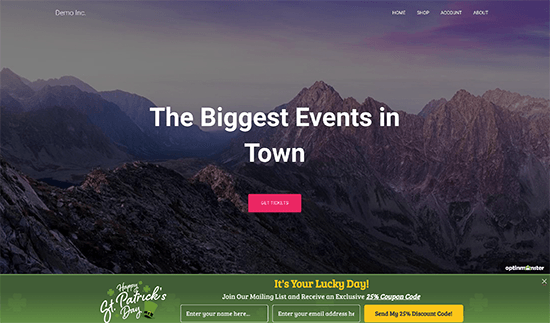
访问您的网站,即可查看浮动页脚栏广告系列的实际运行情况。

OptinMonster还可以用于创建一个滑入式页脚弹出窗口,添加倒数计时器和有购物车付款页脚通知。
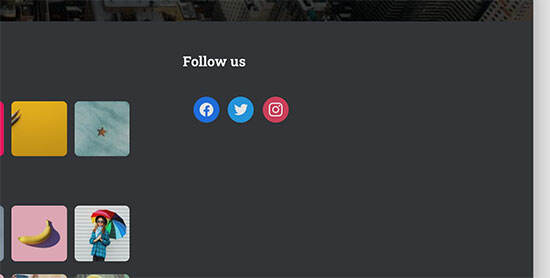
8.添加社交媒体按钮至WordPress页脚
在WordPress主题中利用页脚空间的另一种方式是添加社交媒体图标按钮。
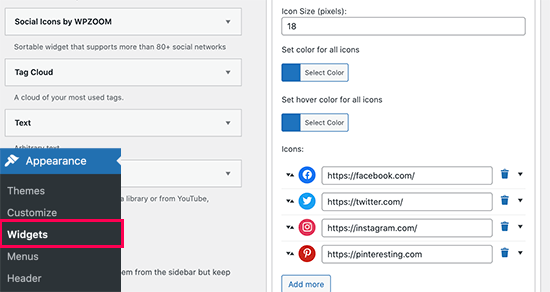
安装并启用Social Icons Widget插件。启用后,转到外观»小工具页面,然后将“Social Icons”小工具添加到页脚小部件区域。

该插件提供了很多设置选项,包括颜色,图标样式,按钮类型等。您可仅添加社交媒体图标,然后将URL替换为自己的社交媒体主页链接。
设置好插件后,保存更改,再次访问网站首页即可查看页脚的社交媒体关注入口效果。

9.添加电话号码至WordPress页脚
如果您希望在网站上通过电话提供客户支持和销售,那么在WordPress页脚区域中添加电话号码将有助于访客快速拨打电话与你们联系。
为此,您需要一个公司电话号码。国际业务,我们建议使用Nextiva,这是针对小型企业的最佳商务电话服务商。国内业务,则随便三大运营商中的一个即可。
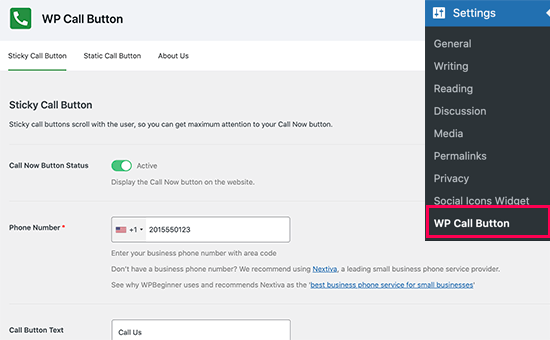
获得电话号码后,可以通过多种方式将其添加到您的网站。最简单的方法是安装并启用WP Call Button插件。启用插件后,转到设置»WP Call Button页面以设置插件。

首先,将“Call Now Button Status”设置为启用状态。之后,添加您的电话号码,然后选择要在其中显示按钮的位置。最后,别忘了单击“保存更改”按钮。

10.添加联系表单至WordPress页脚
每个WordPress网站的页脚都是灵活的,没必要固死形式。在网站页脚提供联系表单填写入口也是一个非常不错的主意,方便访客与网站进行沟通对话。
安装并启用WPForms插件即可。它是目前最好用的WordPress联系表格插件之一,可帮你实现在网站上的任何位置(包括页脚)添加联系表单。
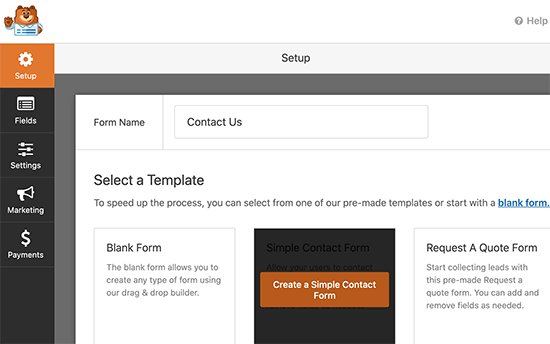
启用插件后,转到WPForms»Add New页面以创建联系表单。输入表单的名称,然后选择“Simple Contact Form”模板。

接下来,WPForms将使用常用联系表单字段加载表单构建器。您可以单击任何字段进行编辑,移动或删除。您也可以从左栏中添加新字段。

完成编辑后,单击“Save”按钮以发布表单并退出表单构建器。
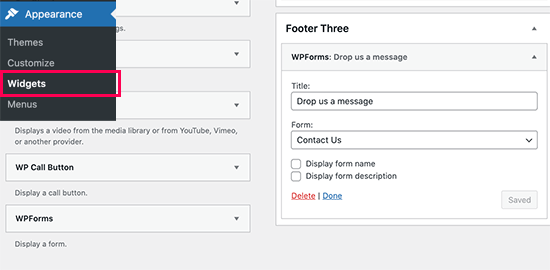
接下来,访问Appearance»Widgets页面,并将WPForms Widget添加到页脚区域。之后,从下拉菜单中选择您之前创建的表单,然后单击“Save”按钮。

最后,访问您的网站,即可在网站页脚区域中查看联系表单。

上面仅列出可用于WordPress网站页脚布局的10个内容或者技巧,您可以根据自己的WordPress网站情况,有针对性地对页脚进行设置。
当然这十个要点,未必包含所有适合网站页脚的内容。比如您还可以添加网站信誉证书、友情链接、合作品牌、备案信息等。

















