是否要向WordPress网站添加自定义形状分隔符?
形状分割器可以用一种吸引眼球的方式组织你的内容。他们还可以突出你网站最重要的内容,这样访问者和客户就不会错过关键信息。
在本文中,我们将向您展示如何在WordPress中创建自定义形状分隔线。


您可以使用这些基本分隔符来组织和分隔内容,这在包含许多不同主题的页面上特别有用。
您还可以使用页面生成器插件和其他网页设计软件创建更高级的形状分隔符。这些功能可以突出网站最重要的内容,使其在访问者和客户面前脱颖而出。

看起来专业的形状分割器也可以让页面更有趣、更吸引人。
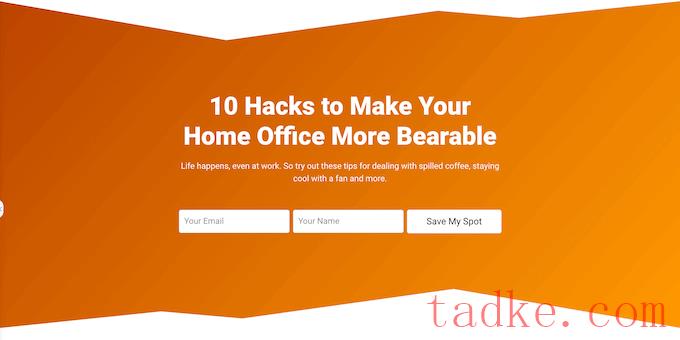
例如,您可以使用它们为您的电子邮件时事通讯注册表单创建独特的背景。

话虽如此,让我们看看如何在WordPress中创建自定义形状分隔符。只需使用下面的快速链接,即可直接跳转到您要使用的方法。
方法1.创建简单的形状分割器(不需要插件)方法2.使用页面生成器在WordPress中创建自定义形状分割器(推荐)

此方法不允许您向WordPress添加不同的形状,并且具有有限的自定义设置。然而,你不需要安装额外的WordPress插件,所以这是给你的网站添加一个简单的形状分割线的最简单的方法。
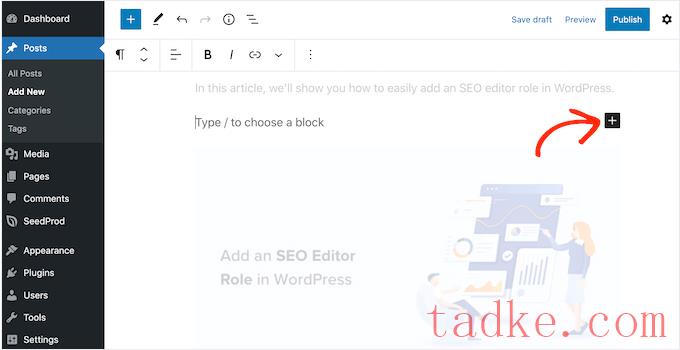
要开始,只需在内容编辑器中打开要添加水平分隔线的帖子或页面。然后,在要放置分隔线的位置点击‘+’按钮。

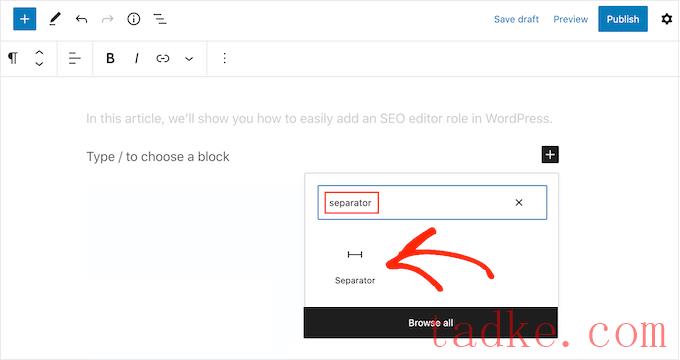
在弹出窗口中键入‘Separator’。
当右侧块出现时,单击将其添加到页面或帖子中。

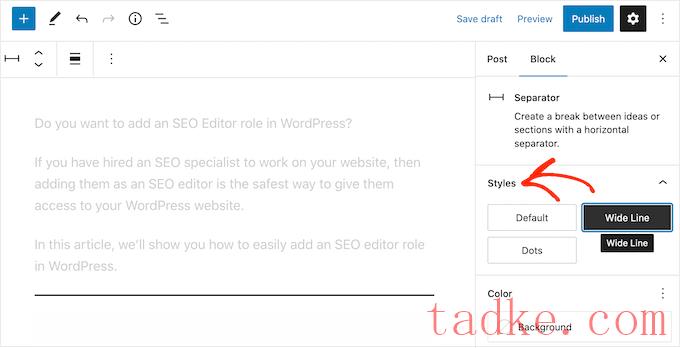
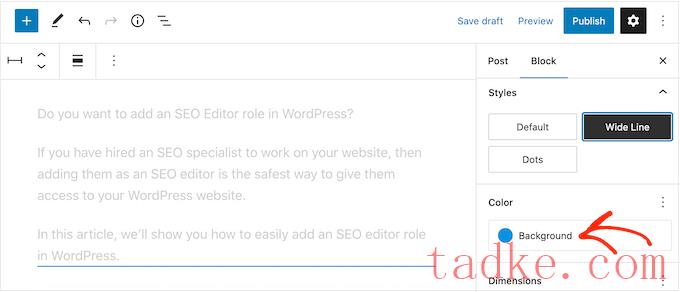
要自定义默认的分隔符块,请单击它,然后使用右侧菜单中的设置。
您可以使用“样式”部分中的按钮在默认、宽线和圆点之间切换。

您还可以更改线条的颜色,使其与主题或品牌的其余部分相匹配。
要做到这一点,请点击“背景”,然后从弹出的窗口中选择一种颜色。

当你对分隔线的外观感到满意时,你可以点击“发布”或“更新”按钮来激活形状分隔线。

它还带有180多个专业设计的模板和90多个模块,您可以使用它们来创建漂亮的自定义主页、登录页面等。
注:WordPress.org上有一个免费的SeedProd版本,但我们将使用Pro版本,因为它带有广泛的形状分隔符。
您需要做的第一件事是安装并激活SeedProd插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
激活后,您需要输入许可证密钥。

您可以在SeedProd网站上的您的帐户下找到这些信息。输入许可证密钥后,请单击“Verify Key”按钮。
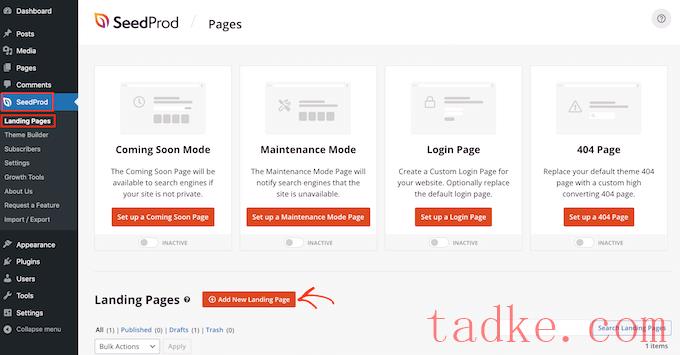
完成此操作后,请转至种子产品?页面),然后点击“添加新登录页面”按钮。

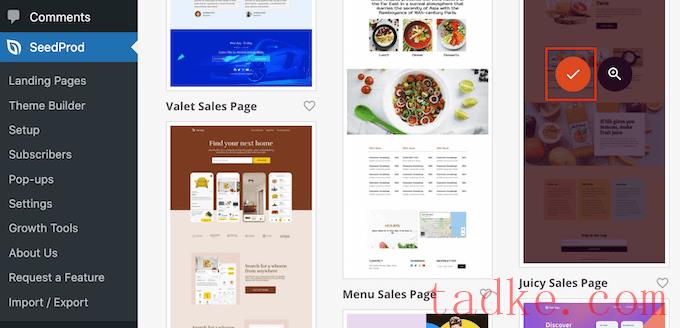
之后,就可以选择页面设计模板了。SeedProd有一大堆专业设计的模板,你可以对它们进行微调,以完美地适应你的WordPress网站。
要选择模板,只需将鼠标悬停在其上,然后单击“勾选”图标即可。

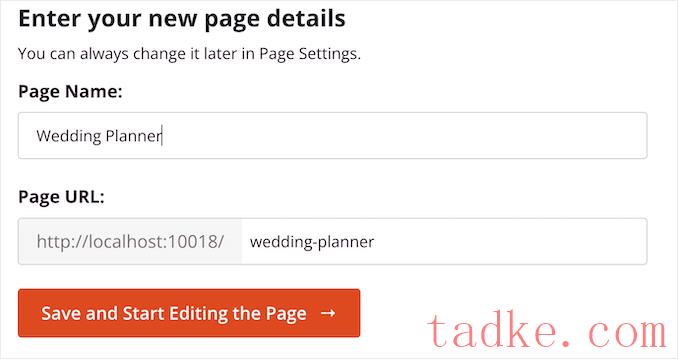
接下来,继续输入页面的名称。SeedProd将根据页面标题自动创建一个URL,但您可以将URL更改为您想要的任何内容。
例如,你可能想要添加一些相关的关键词,这将帮助搜索引擎了解页面的内容,并可能改善你的WordPress SEO。
如果您对输入的信息感到满意,请单击“保存并开始编辑页面”按钮。

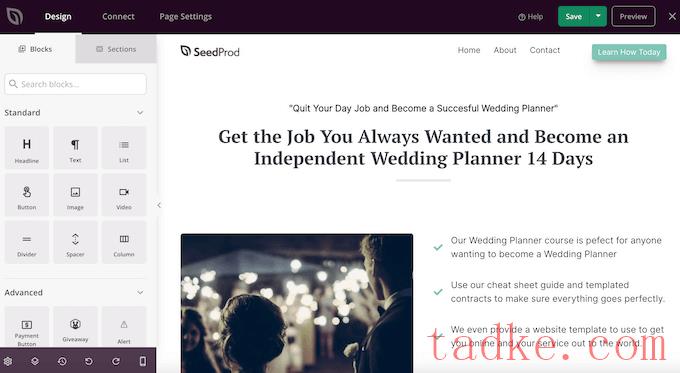
接下来,您将进入拖放页面构建器,准备定制模板。
SeedProd编辑器在右侧显示您的设计的实时预览,在左侧显示一些块设置。

左侧菜单还包含可拖放到布局上的块。
例如,您可以拖放按钮和图像等标准块,或使用高级块,如倒计时计时器、联系人表单、社交共享按钮等。

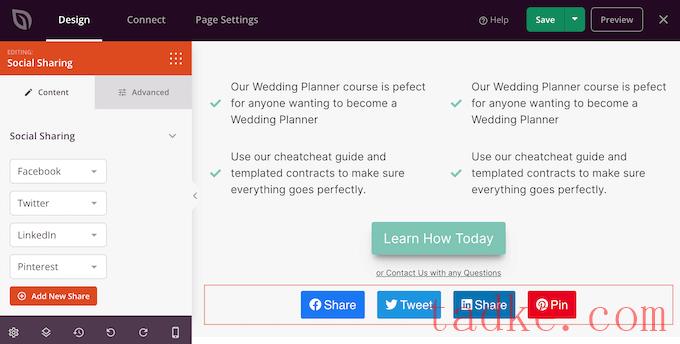
要自定义块,只需在布局中单击以选择它。
然后,左侧菜单将显示可用于配置该块的所有设置。您还可以更改页面的背景颜色、添加背景图像或更改颜色方案和字体,以更好地匹配您的品牌。

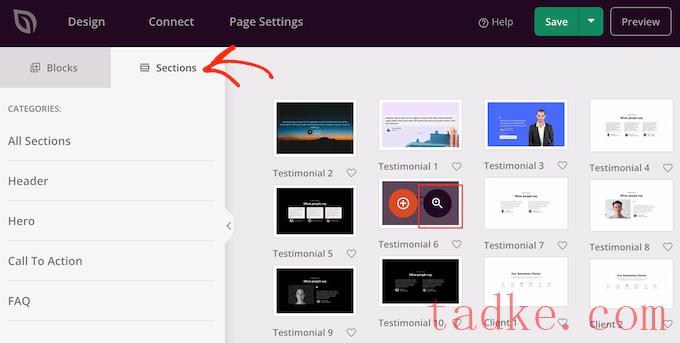
SeedProd还附带了“部分”,这是经常一起使用的块的集合。例如,SeedProd有页眉部分、英雄形象、行动号召、客户证明、常见问题解答、功能、页脚部分等。
要浏览不同的部分,只需点击“部分”标签。

您可以使用拖放操作在布局周围移动节和块。
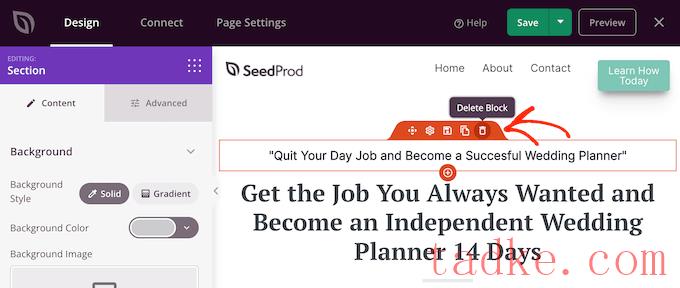
如果你想删除一个区块,只需将鼠标悬停在它上面,然后在出现垃圾桶图标时点击它。

无论您是否选择使用SeedProd节,现在都可以创建自定义形状分割线。只需单击以选择要在其中添加分隔线的节、行或列。
然后,点击左侧菜单中的“高级”标签。

现在,点击展开“Shape Divider”部分。
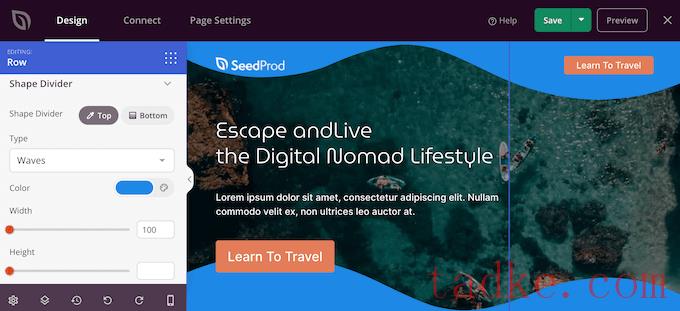
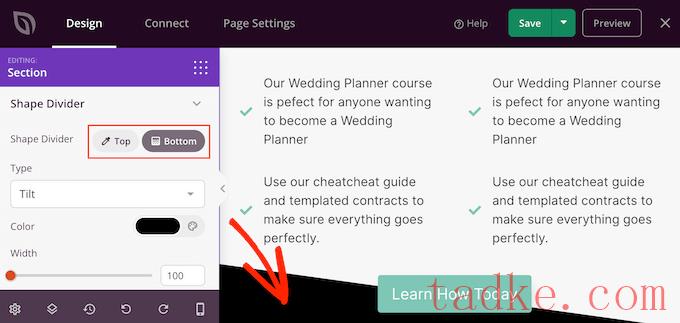
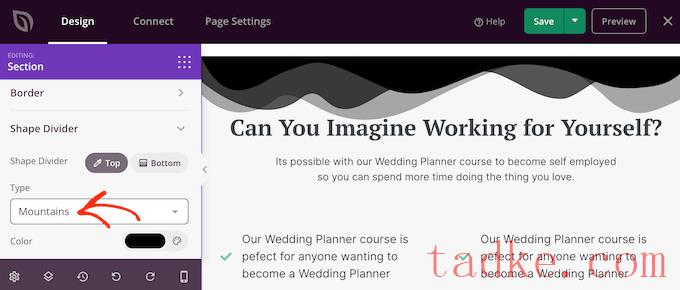
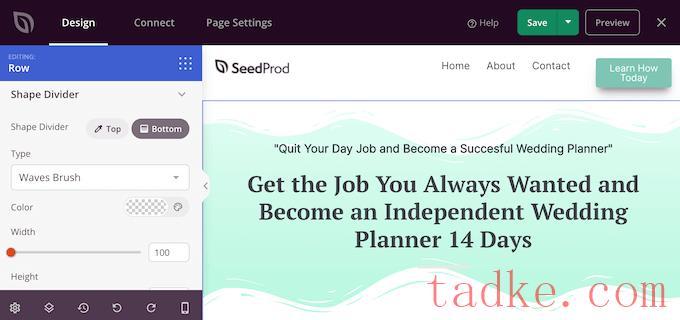
首先,您可以通过选择“顶部”或“底部”按钮来选择显示形状分隔线的位置。

你现在可以打开‘类型’菜单,并选择你想要使用的形状分隔线。
当您选择不同的形状时,实时预览将自动更新,以便您可以尝试不同的样式以查看哪种样式看起来最好。

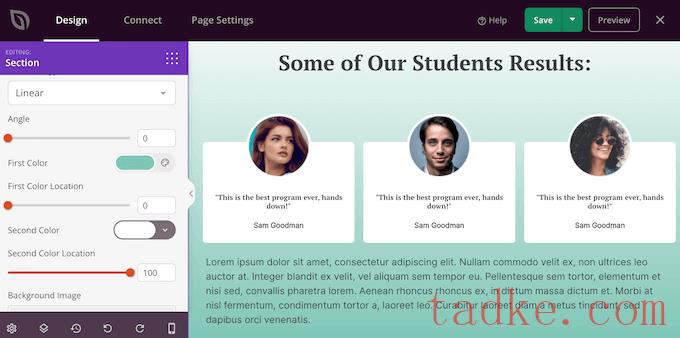
选择形状分隔线后,可以使用新设置设置它的样式。
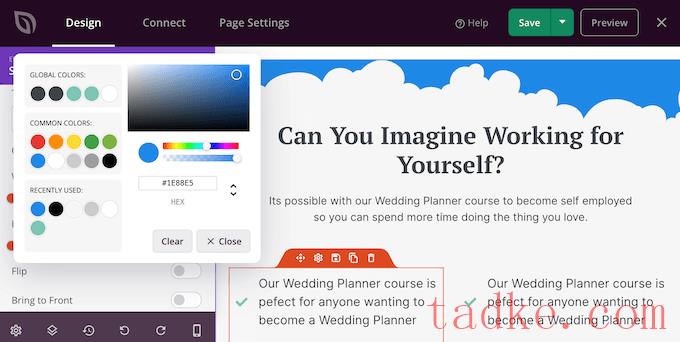
首先,你可以点击“颜色”,然后从弹出的菜单中选择一种新的颜色。

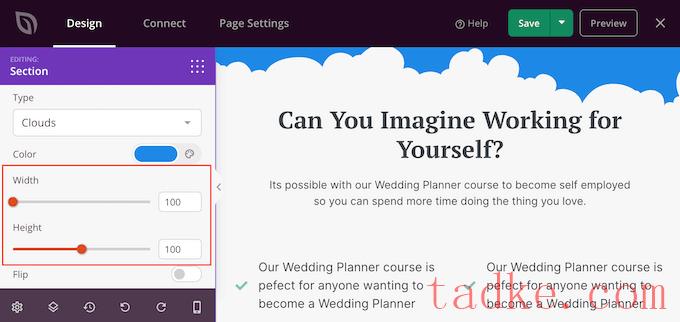
完成后,您可以通过拖动“宽度”和“高度”滑块来增大或缩小分隔符。
如果你已经有了一个特定的尺码,那么你可以在方框中输入这些数字。

您也可以通过单击启用或禁用‘Flip’开关来尝试翻转分隔器。
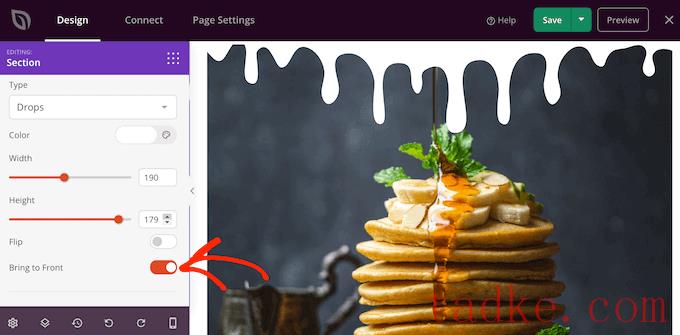
默认情况下,分隔线将显示在其余内容的后面,因此用户可以清楚地看到与分隔线重叠的任何文本、图像或其他内容。
但是,将形状移到前面可以创建一些有趣的效果。如果你想看看它是什么样子,只需点击启用‘带到最前面’开关。

要添加更多分隔符,只需遵循上面描述的相同过程。
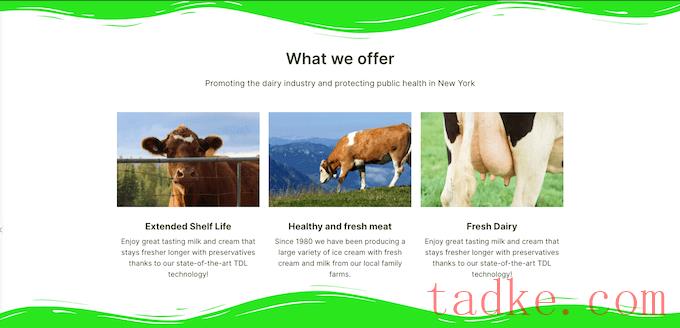
你甚至可以在一个区域的顶部和底部添加一个形状分隔线,这通常会产生一些令人印象深刻和引人注目的结果。

您可以通过添加更多块并在左侧菜单中自定义这些块来继续处理页面。
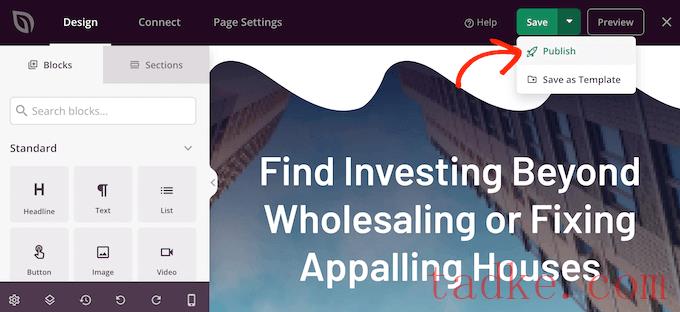
如果你对页面的外观很满意,点击“保存”按钮。然后,你可以选择“发布”来激活该页面。

如何向WordPress主题添加形状分隔符
SeedProd的拖放编辑器让你可以自由地在任何页面上添加一个独特的形状分隔线。然而,有时您可能希望在多个页面上使用相同的形状分隔符,甚至在整个WordPress博客或网站上使用。
这将帮助您创建一致的设计,还可以为您节省大量时间。在这种情况下,我们建议使用SeedProd主题构建器向主题添加形状分隔符。
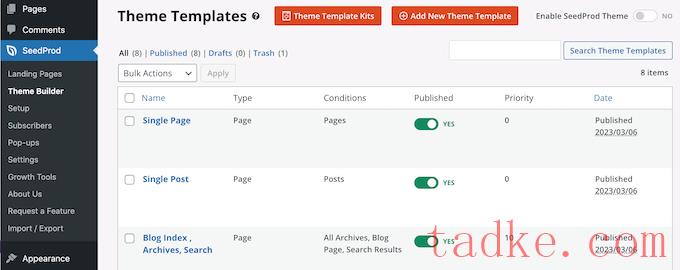
使用SeedProd,您无需编写任何代码即可创建自定义WordPress主题。它创建了构成主题的所有文件,包括侧边栏、页眉、页脚、单个帖子等等。

然后,您可以使用熟悉的拖放构建器来自定义这些文件。这包括按照上述相同的过程添加形状分隔线。
当您使用SeedProd激活新主题时,它将覆盖您现有的WordPress主题,因此只有当您想要替换当前主题时才应使用此方法。
有关详细的分步说明,请参阅我们关于如何轻松创建自定义WordPress主题的指南。
我们希望这篇教程能帮助你学习如何在WordPress中创建自定义形状分割线。你可能还想学习如何增加你的博客流量,或者看看我们的专家为WordPress挑选的最好的社交证明插件。
中国和中国都是如此。


























RSS