在上一篇文章中,我帮助您完成了 Genesis Framework 的安装。在本系列的这一部分中,我将向您介绍 Genesis Framework 中的基本设置。您必须注意并确保应用所有这些必要的设置。
Genesis 提供了一组出色的设置,使定制成为一项简单的任务。这些自定义设置存在于WordPress 自定义程序和Genesis 主题设置页面中。
为了更好地理解这些选项,让我们一一分析它们。
WordPress 定制器中的主题设置
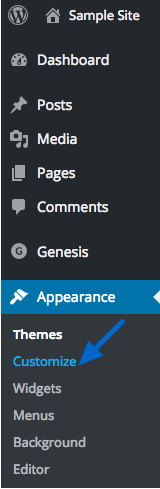
在将任何更改发布到您的网站之前,请使用 WordPress 定制器编辑子主题选项。首先,转到外观 > 自定义以访问自定义程序:

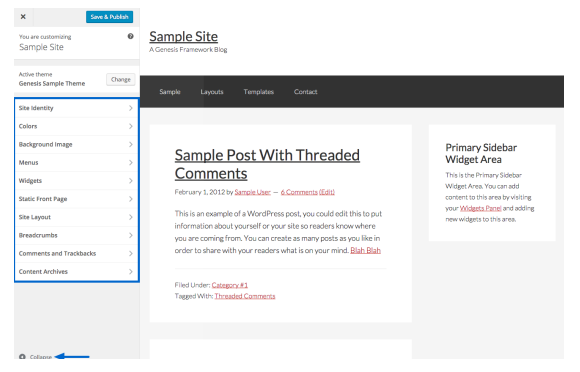
这是定制器视图,右侧是您网站的预览:

您在此处所做的任何更改都会同时在右侧预览。完成您想要的所有更改,完成修改后,单击“保存并发布” 。
让我们看看定制器中可用的选项。
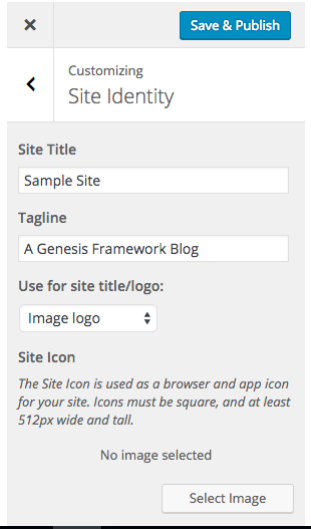
站点标识

在网站标识部分,您可以设置网站的标题、标语和图标。您可以选择是否要为站点标题显示图像徽标或动态文本。
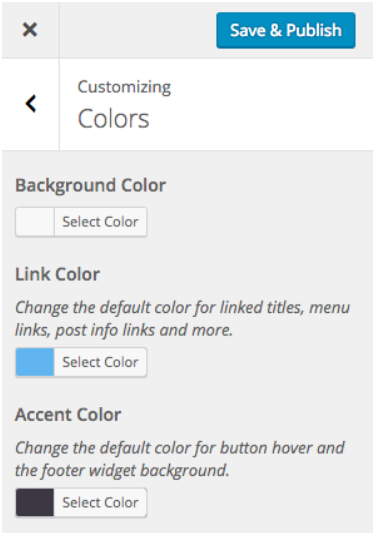
颜色

背景颜色
您可以在此处选择网站的背景颜色。如果您使用了背景图像,则不会显示颜色,因为它们位于图像后面。
链接颜色和强调色
在这里,您可以选择应用于链接、导航菜单链接悬停、按钮和页脚小部件背景的自定义链接颜色和强调颜色。
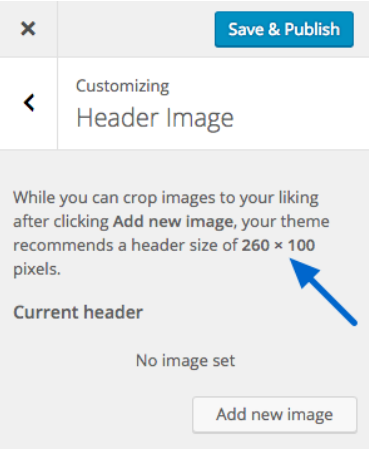
标题图片

您可以上传要显示的标题图像或徽标。徽标的大小可能因主题而异;描述中也提到了这一点。
背景图

如果您的主题提供了选择背景图像的选项,您可以从那里进行操作。
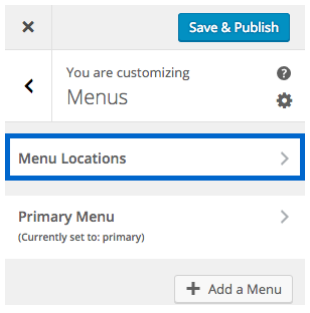
菜单

单击菜单位置可查看可用位置。您还可以在这里编辑、管理和创建新菜单。
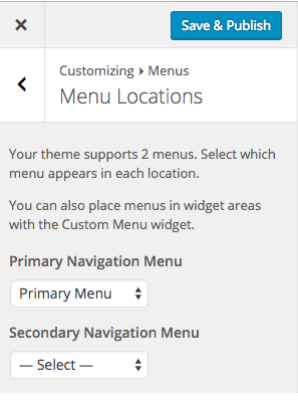
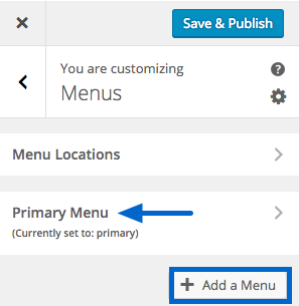
选择菜单

大多数主题支持两个菜单,您可以从顶部菜单栏、页脚和网站的其他部分选择主菜单。这些选项因主题而异。
创建菜单

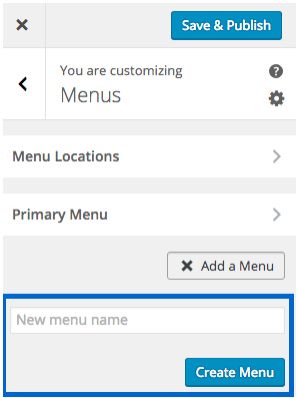
按添加菜单按钮创建新菜单。

写下菜单名称,然后单击“创建菜单” 。
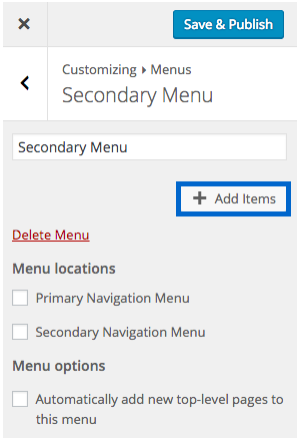
添加项目
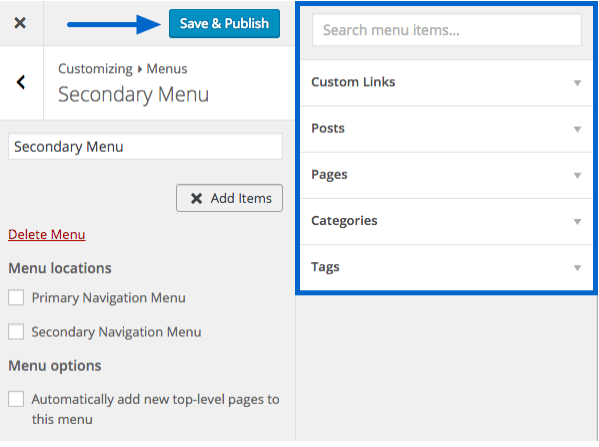
按“添加项目”按钮添加菜单链接。


添加所有菜单项后,单击保存并发布以保存您的设置。
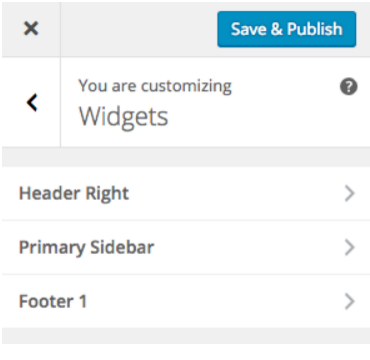
小部件

小部件区域是您可以放置代码片段或小功能的地方。每个主题都有其特定的小部件和小部件区域。您可以根据您的主题在任何小部件区域添加和配置小部件。

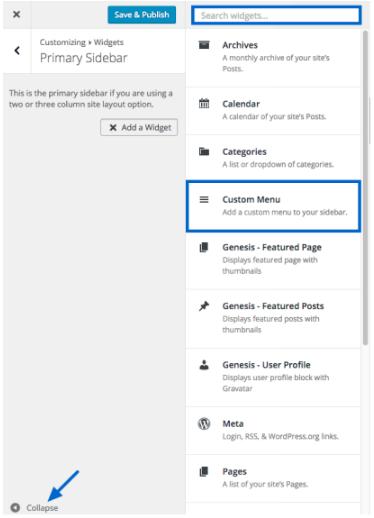
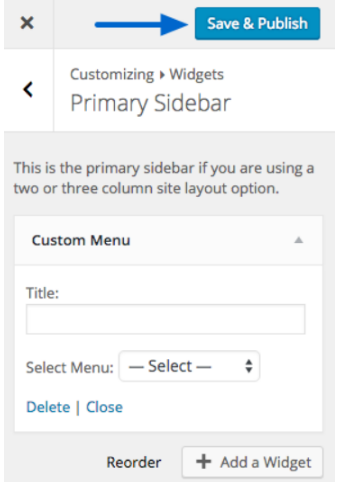
按“添加小部件”按钮可将小部件添加到该区域。

您将看到所有可用小部件的列表。

完成菜单设置后,按“保存并发布”应用更改。
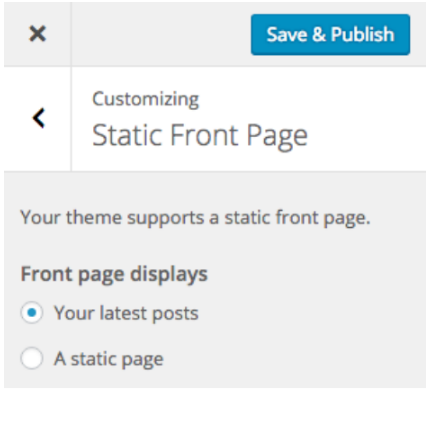
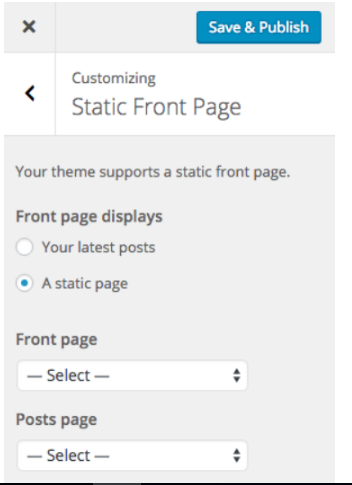
静态首页

默认情况下,您的最新帖子将显示在首页上,呈现博客风格的外观。您还可以选择任何其他静态页面作为首页。

您还可以选择静态页面作为首页。此外,您可以选择哪个页面将显示博客文章,并记住它不能是您为首页选择的页面。
场地布局

您可以在此处选择网站的默认布局。您可以使用自定义编码在子主题中添加或删除网站布局选项。有多种组合可供选择,例如Content 、 Primary Sidebar 、 Full Width等等。
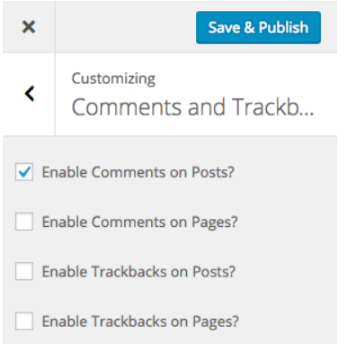
评论和引用

如您所见,此选项中提供评论设置。您可以启用/禁用对帖子和页面的评论。此外,您还可以在此处设置页面和帖子的引用。单击此处了解有关引用引用的更多信息。
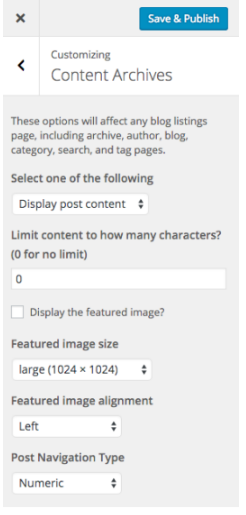
内容档案

内容归档在此部分进行管理。您可以设置内容在类别、作者和其他相关页面上的显示方式。您有以下可用选项:
显示帖子内容:此设置允许您在存档页面上显示完整的帖子。
显示帖子摘录:它可以显示帖子的前 55 个单词,并且将从包含的任何内容中删除 HTML。
显示特征图像。此框为帖子启用特色图像。
特色图像尺寸:显示特色图像的可用尺寸。
后导航类型:它允许您选择两种导航显示方法中的任何一种:上一个/下一个或数字。
主题设置屏幕
Genesis 的菜单选项已添加到 WordPress 侧边栏。

它包括以下菜单选项:主题设置、SEO 设置和导入/导出。
主题设置
此部分中的设置大部分类似于我们上面在 WordPress 定制器中所做的设置。以下是您可以在此处执行的操作的详细信息:
信息

它更像是 Genesis Framework 上的背景,显示版本号及其发布日期。您可以选中启用自动更新选项来获取自动更新。您可以添加您的电子邮件地址以获得有关更新的通知。
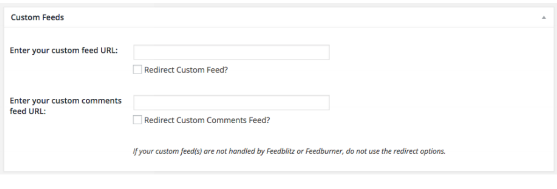
自定义提要

如果您希望使用 WordPress 生成的默认提要,请将这些框留空。选中“重定向自定义源”和“重定向自定义评论源”选项会将流量重定向到您在上述字段中输入的 URL。
默认布局

您可以在此处以图形方式选择主题的默认布局。
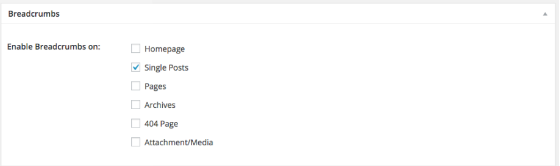
面包屑

此部分中的面包屑选项可用于主页、帖子、页面、档案和其他选项。
评论和引用

在本节中,您将获得Comments 和 Trackbacks的全局设置。您可以为帖子和页面选择它们。
内容档案

条目分页可以选择是否要在各种页面(例如类别、作者日期、标签和分类存档页面、使用博客页面模板的页面以及博客样式主页)上使用数字或下一个/上一个导航。
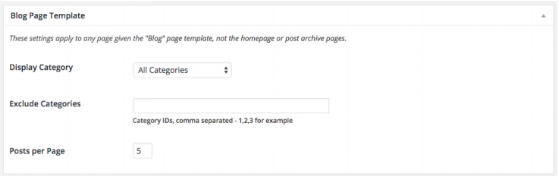
博客页面模板

该页面将像主页视图一样显示最近的帖子。此外,这些仅适用于使用“博客”页面模板的页面。您可以选择要显示的特定类别,也可以通过在“排除类别”框中输入类别 ID 来排除类别。
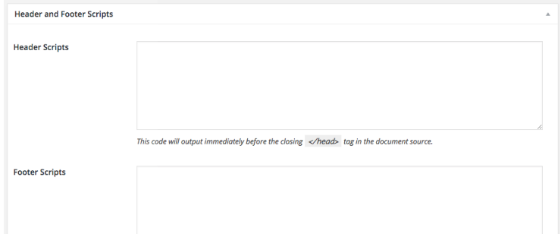
页眉和页脚脚本

对于自定义代码,您可以选择在这些部分中添加您自己的或任何其他第三方的代码片段。您可以在网站的页眉和页脚部分添加脚本。最常用的之一是“标头脚本”框中的Google Analytics跟踪代码。
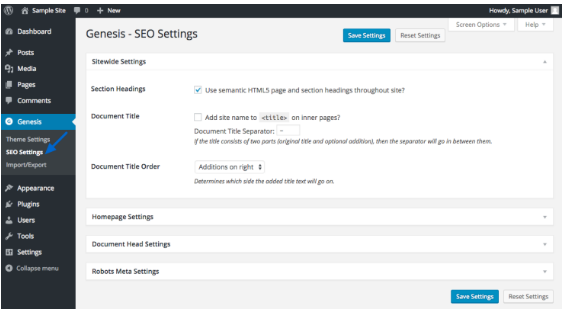
搜索引擎优化设置

如果Genesis SEO处于活动状态,您可以使用WordPress 仪表板中的SEO 设置选项。 Genesis 还负责您网站的 SEO 需求。如果您使用任何特殊的 SEO 插件,则Genesis SEO设置将被禁用。默认 SEO设置对于大多数用户来说已经足够了。有关 Genesis SEO 设置的更多具体信息,请查看本教程。
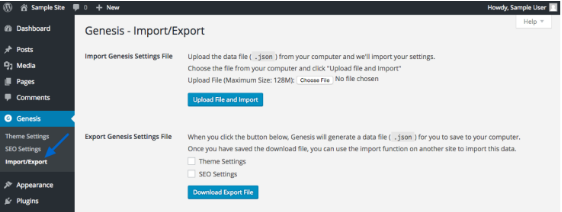
进出口

导入其他网站的 Genesis 设置或导出您网站的 Genesis 设置,以便可以在其他网站上使用它们。这仅适用于配置;您的帖子或页面不会在此处导入/导出。
结论
在 Genesis 系列的本期中,我已经完成了 Genesis Framework 中的所有基本设置。我希望您可以轻松配置 Genesis Framework,并且在理解子主题方面也没有问题。下一部分我将重点介绍Genesis框架的布局定制。



























RSS