是否要在新的浏览器窗口或选项卡中打开博客文章中的外部链接?
在新窗口中打开外部链接使您的用户无需离开您的网站即可访问该链接。这会导致更高的用户参与度,因为访问者在您的网站上花费了更多的时间。
在这份初学者指南中,我们将展示如何在WordPress站点的新窗口或选项卡中轻松打开外部链接。


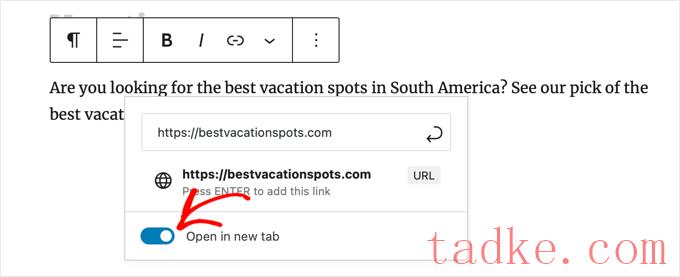
这将弹出插入链接弹出窗口。只需输入链接并按‘Enter’键。
在此之后,您需要将“在新选项卡中打开”选项切换到打开位置。

该链接现在将在新选项卡中打开。
提示:您还可以通过安装All in One SEO插件向插入链接弹出窗口添加标题和noollow属性。

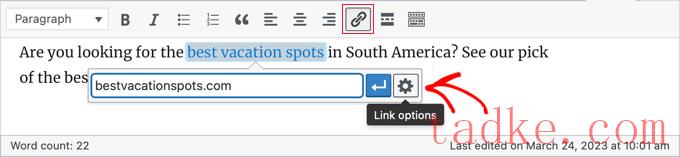
将出现一个弹出窗口,您可以在其中添加外部链接。
之后,点击它旁边的齿轮图标。这将弹出高级插入链接弹出窗口。

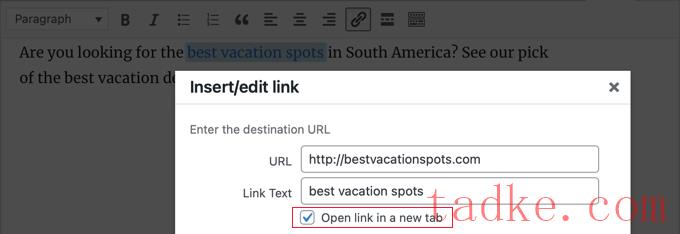
在这里,您需要选中“在新选项卡中打开链接”选项。之后,你应该点击底部的“更新”按钮来添加你的链接。

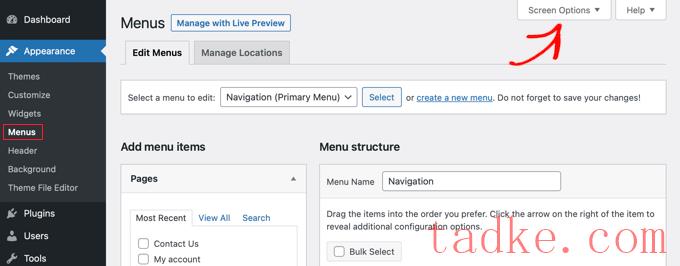
当您单击该按钮时,您现在将看到更多选项。
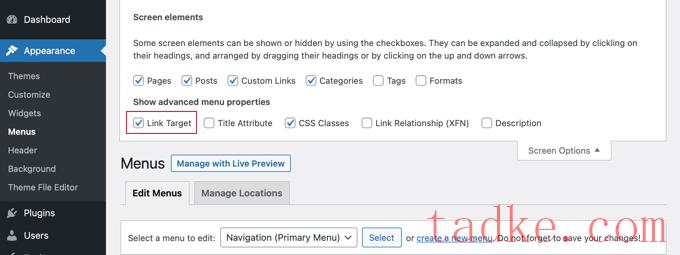
接下来,选中“显示高级菜单属性”下的“链接目标”选项。

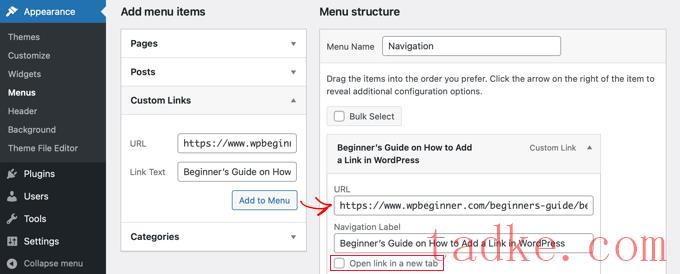
之后,您可以通过输入URL、链接文本并单击“添加到菜单”按钮,将自定义链接添加到您的导航菜单中。
您的自定义链接现在将显示在菜单结构列中。现在,您可以选择“在新选项卡中打开链接”选项,在不同的选项卡中打开您的外部链接。

完成后,请单击底部的“保存菜单”按钮。
在Block主题的新选项卡中打开导航菜单链接
如果使用的是块主题,则需要导航到外观?主题并使用完整的网站编辑器在新选项卡中打开您的出站菜单链接。
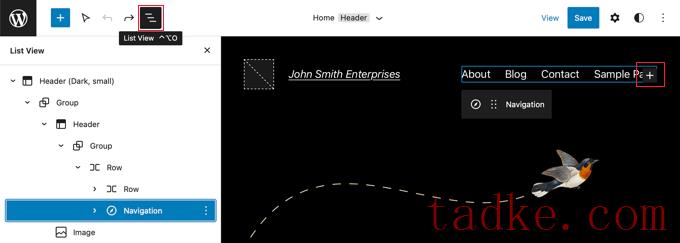
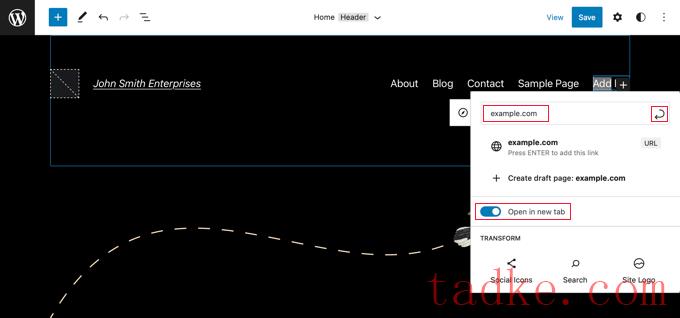
您需要单击页面顶部的页眉区域,页眉将被选中。接下来,单击菜单左侧的导航区。该菜单将被选中,您应该会在菜单的末尾看到一个‘+’符号,您可以在其中添加一个新链接。

提示:在全屏编辑器中选择块可能很棘手,因此许多用户发现使用列表视图更容易。只需单击屏幕顶部的图标,然后找到并选择导航区块。它可以嵌套在其他块中,例如Header和Group。
现在,您需要单击‘+’图标打开一个弹出窗口,您可以在其中添加链接。在顶部的字段中输入URL,并确保将“在新选项卡中打开”切换到“打开”位置。
接下来,点击URL旁边的“提交”图标以存储您的设置。

完成后,别忘了点击屏幕顶部的“保存”按钮。
5.使用插件自动打开新建选项卡中的所有外部链接
手动检查您添加的每个外部链接的选项可能听起来像是额外的工作。然而,随着时间的推移,你会习惯的。
如果你运行一个多作者博客,或者经常忘记在新的标签页中打开外部链接,那么你可以使用一个插件。
首先,您需要在新窗口插件中安装并激活打开外部链接。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
该插件开箱即用,它会自动在新窗口中打开外部链接。
它实际上不会更改您博客帖子中的外部链接。相反,它使用JavaScript在新窗口中打开外部链接。
注:停用该插件将阻止外部链接在新窗口中打开。
我们希望本文能帮助您学习如何在WordPress的新窗口中轻松打开外部链接。你可能还想看看我们关于如何创建一个免费商业地址的指南,或者我们的专家精选的最有用的WordPress提示、技巧和黑客技巧,你可以在你的网站上使用。
中国和中国都是如此。





























RSS