让我们学习如何在 WordPress 中添加 Google 字体。
您的网站设计在为访问者提供良好的用户体验方面发挥着不可或缺的作用。虽然有很多方法可以让您的设计看起来更美观,但我们将重点关注字体!
字体在网站设计中起着至关重要的作用,选择正确的字体至关重要。事实上,如果您选择适合您网站个性的好字体,它可以对您网站的跳出率和转化率产生实时影响,因为简洁的文本演示可为您的网络访问者提供引人入胜的体验,并帮助您提高用户数量。 订婚。
我将向您展示如何通过两种简单的方法轻松地将 Google 字体添加到您的 WordPress 网站;手动和使用插件将 Google 字体添加到 WordPress 。
但在开始嵌入过程之前,我想分享一些有关 Google 官方字体的基本知识,以防您不熟悉它们。
阅读如何在 WordPress 上添加 Facebook 评论
目录:
-
- 关于谷歌字体
- 如何手动添加 WordPress Google 字体
- 如何使用插件添加 Google 字体 WordPress
- WordPress 网站的最佳 Google 字体
关于谷歌字体
Google 于 2010 年正式推出其字体,称为 Google Web Fonts,这是一个免费许可字体库,提供交互式网络字体目录供用户在其网站上使用。所有字体均可用且免费使用。
那么为什么要在您的网站上使用 Google 字体呢?嗯,有几个原因:
使用谷歌字体的好处:
- 即使用于商业目的,它们也可以免费使用。
- 它们是预先托管的,所有资源均由 Google 服务器提供。
- 谷歌字体很容易使用。只需将脚本代码嵌入您的网站或使用插件(适用于 WordPress)。
- 它们可以下载并上传到您的本地主机上。
现在我将向您展示如何将 Google 字体添加到您的 WordPress 网站。
- 如何手动添加 WordPress Google 字体
- 如何使用插件添加 Google 字体 WordPress
有三种方法可以手动将 Google 字体添加到 WordPress,我也会介绍它们。
现在,让我们开始吧!
如何手动添加 WordPress Google 字体
手动添加 Google 字体可能有点技术性,并且涉及一些代码,因此如果您不熟悉编码,我建议您跳过此方法,直接了解如何使用插件在 WordPress 网站上添加 Google 字体。
第 1 步:找到最适合您网站的 Google 字体
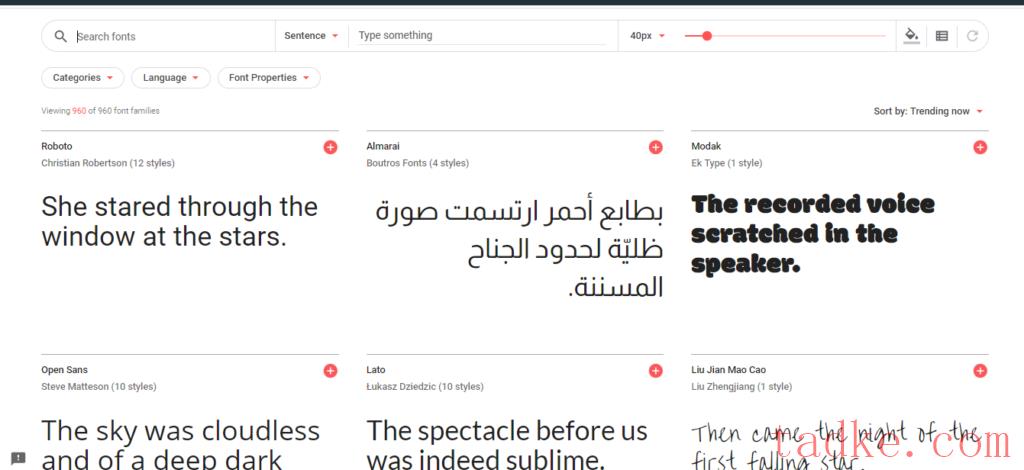
首先,转到 Google 字体网站,然后为您的 WordPress 网站选择所需的字体。

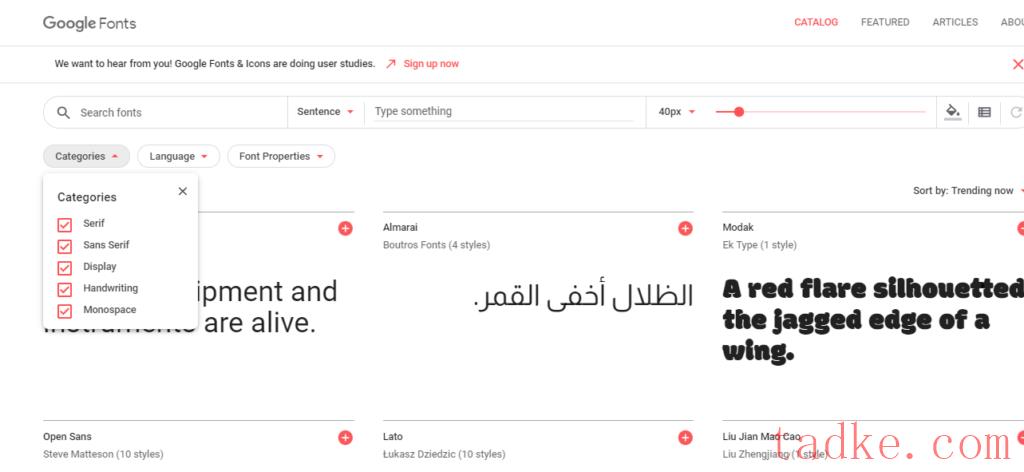
如果您已经知道要查找的字体,则可以使用搜索栏。此外,您可以通过过滤字体类别、语言和字体属性来进行选择,以准确获取您想要的内容。

Google 提供了快速预览功能,可让您预览要选择的字体。您只需单击字体字段,然后标记文本并键入任何内容即可检查显示。
我将在本教程中使用Montserrat字体,并向您展示如何使用此 Google 字体并将其添加到您的 WordPress。
第 2 步:选择并添加 Google 字体
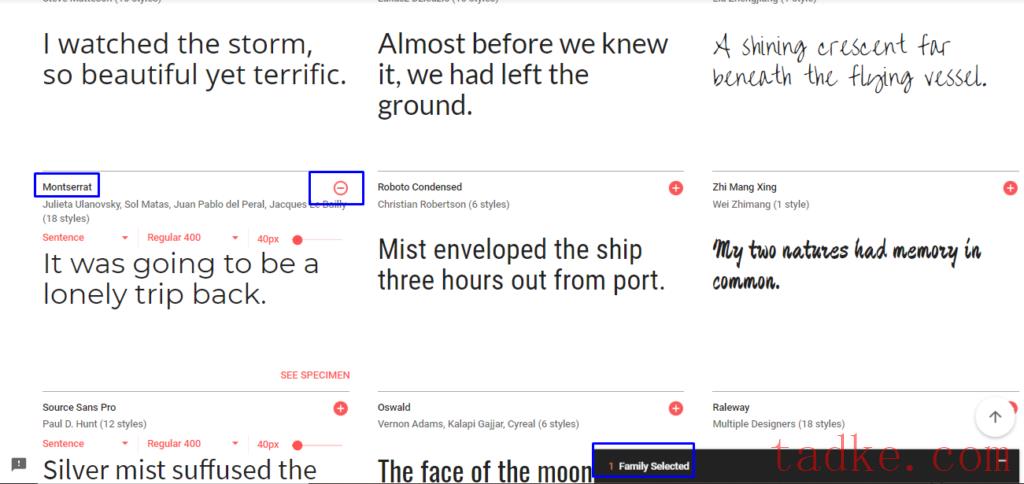
由于我要选择Montserrat,因此我将通过单击加号 (+)来选择字体,如下图所示。

当您单击任何字体的“加号”时,屏幕底部会出现一个栏(如下所示),显示您可能为网站选择的字体系列的数量。它基本上充当购物车,如果您愿意,您可以添加多种字体。

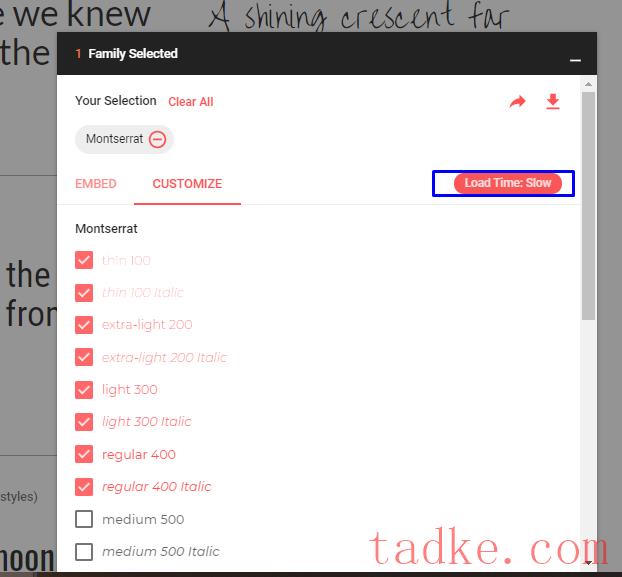
第 3 步:选择样式并自定义字体
当您打开选定的族选项卡时,您将发现两个选项:嵌入和自定义。您需要打开自定义选项并选择字体样式(大小、粗体、斜体等)和语言。
您只需勾选复选框即可选择要添加的不同字体样式。你可以在下图中看到,我选择了“常规400 ”和“浅色300斜体”样式。

注意:加载时间显示或指示加载到您的网站页面所需的时间。
确保只选择您需要的样式,因为选择的样式越多,加载时间就越长。

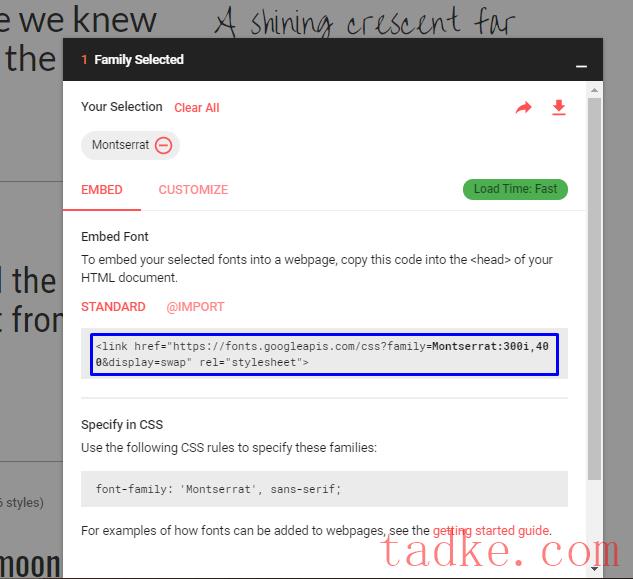
第 4 步:将 Google 字体添加到您的 WordPress 网站
现在是时候将 Google 字体添加到您的 WordPress 网站了。为此,单击“嵌入” ,您将看到所选字体的脚本代码,如下图所示。

从现在开始,可以通过三种方式将所选字体添加到您的网站:
- 添加 Google 字体 — WordPress 方式
- 将 Google 字体代码嵌入到 Header.php
- 通过导入添加 Google 字体
A. 添加 Google 字体 — WordPress 方式
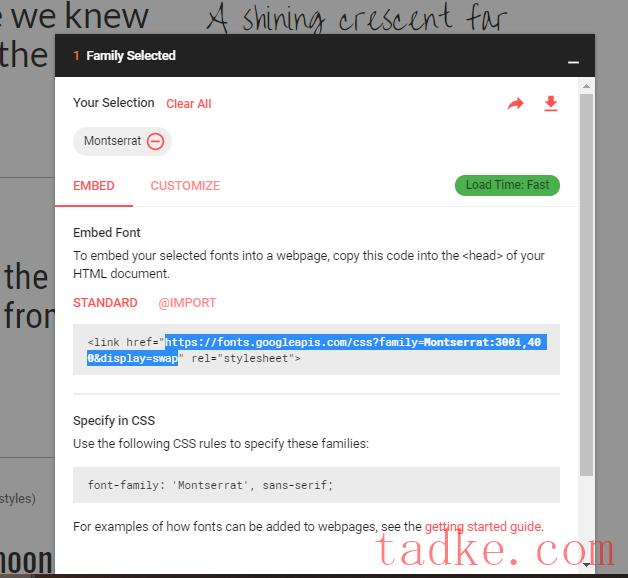
这是 WordPress 推荐的一种将 Google 字体添加到 WordPress 网站的方法。返回 Google Fonts 中的“嵌入”选项卡,然后复制 Google 字体的 URL(不是下图所示的整个脚本)。就我而言, URL是https://fonts.googleapis.com/css?family=Montserrat:300i,400 &display=swap 。

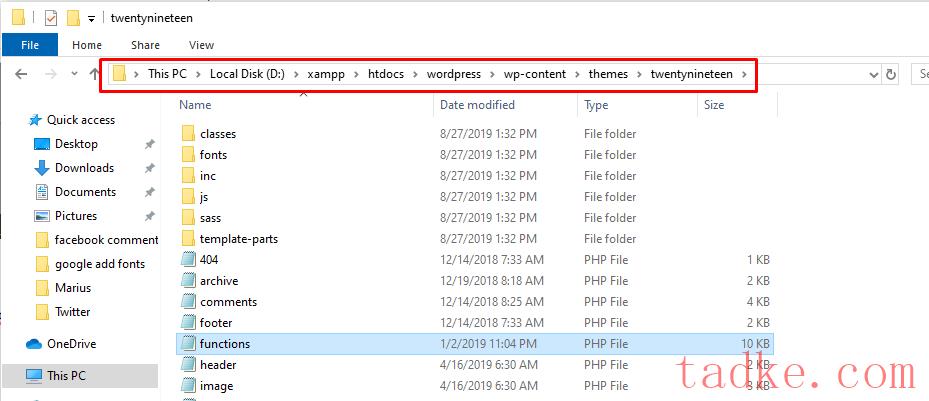
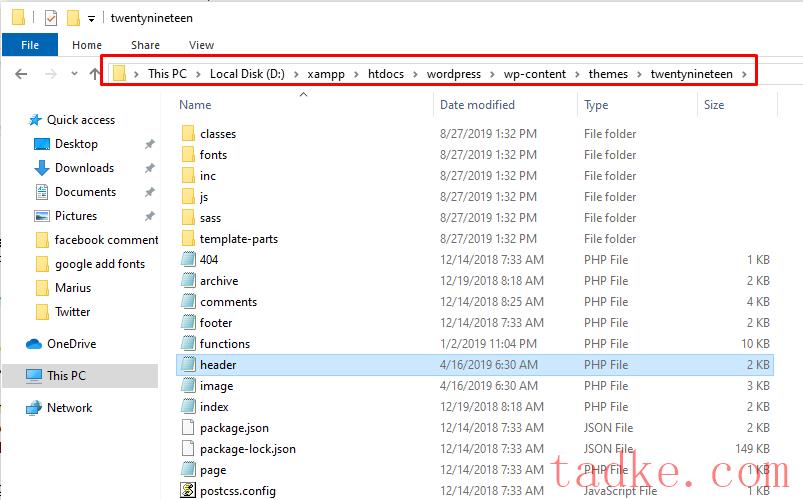
现在您需要在 function.php 文件中添加代码。如果您在本地主机上工作,那么它将位于您的主题文件夹中。就我而言,它位于“磁盘”>“Xampp”>“htdocs”>“wordpress”>“wp-content”>“主题”>“29”中。

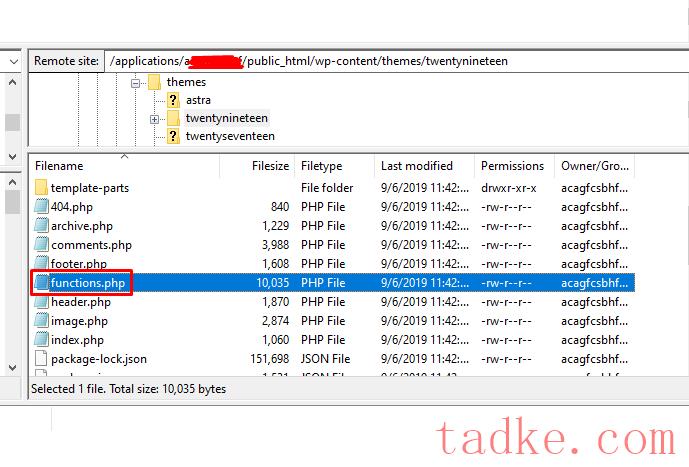
如果您正在实时站点或任何托管平台上工作,那么您需要使用任何 FTP 客户端来访问它。同样,就我而言,它位于:
应用程序 > MyDB > public_html > wp-content > 主题 > twentynineteen 接下来,打开functions.php 文件并将以下代码添加到其中:
接下来,打开functions.php 文件并将以下代码添加到其中:
12345功能 wpblog_add_google_fonts ( ) { wp_enqueue_style ( 'wpblog_google_fonts' , ' https://fonts.googleapis.com/css?family=Montserrat:300i,400&display=swap' , 错误的 ) ; }添加动作( 'wp_enqueue_scripts' , 'wpblog_add_google_fonts' ) ;
注意:不要忘记将 URL 链接更改为您自己的。
现在保存文件,因为您已通过 WordPress 推荐的方法成功将 Google 字体添加到您的 WordPress 网站。
B. 将 Google 字体代码嵌入header.php
在此方法中,您只需复制“嵌入”选项卡上的代码并将其添加到主题的 header.php 文件中即可添加 Google 字体。
您将在主题文件夹中找到此文件:
磁盘 > Xampp > htdocs > wordpress > wp-content > 主题 > twentynineteen。

现在,打开header.php文件并在其中添加以下代码:
123 <链接href = “https://fonts.googleapis.com/css?family=蒙特塞拉特:300i,400&display=swap” rel = “样式表” > <链接rel = “样式表” 类型= “文本/CSS” href = “http://WPblog.com/wp-content/themes/WPblog/style.css” 媒体= “全部” >
注意:将此代码添加到<head>部分中。
只需单击“保存” ,您现在就完成了嵌入过程!
C. 通过导入添加 Google 字体
如果您不想在服务器上加载字体,而是想从其他地方调用它,则可以使用此方法。在本例中,在 WordPress 上添加 Google 字体的最简单方法是将它们加载到样式表中。 Google 提供了一个简单的解决方案,您只需单击“导入”即可找到 CSS 脚本:

现在您需要复制不带<style>括号的脚本,并将其添加到主题样式表的头部。恭喜!您已完成此过程,但请记住,尽管将 Google 字体添加到 WordPress 网站似乎是一种简单的方法,但它可能会增加页面的加载时间,从而影响网站的性能。
使用插件将 Google 字体添加到 WordPress
将 Google 字体添加到 WordPress 的另一种方法是通过插件,它比手动方法更容易。
有几个插件可以帮助您添加字体,但在本教程中,我将使用 Easy Google Font 插件。
第 1 步:安装 Easy Google Fonts 插件
要安装此插件,您需要访问仪表板并转到插件>添加新插件,然后在搜索栏中输入Easy Google Fonts ,单击安装并激活它。

第 2 步:使用不同的 Google 字体
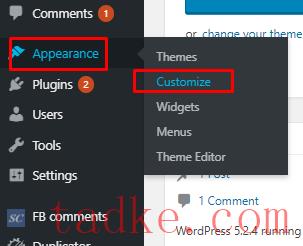
安装插件后,您将看到 WordPress 定制器中添加了一个新的“版式”选项卡。要检查排版,请转到“外观” > “自定义” ,如下图所示。

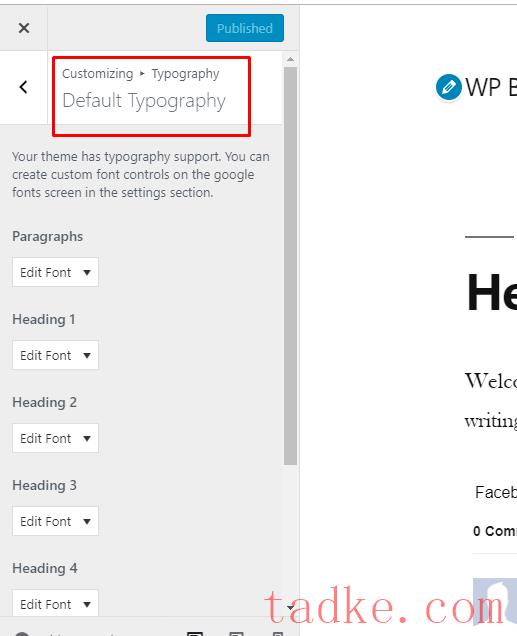
首先,我们的网站上有默认的版式设置,即我们的活动主题字体。但现在您可以通过为任何属性选择和分配任何字体来控制网站上的排版。

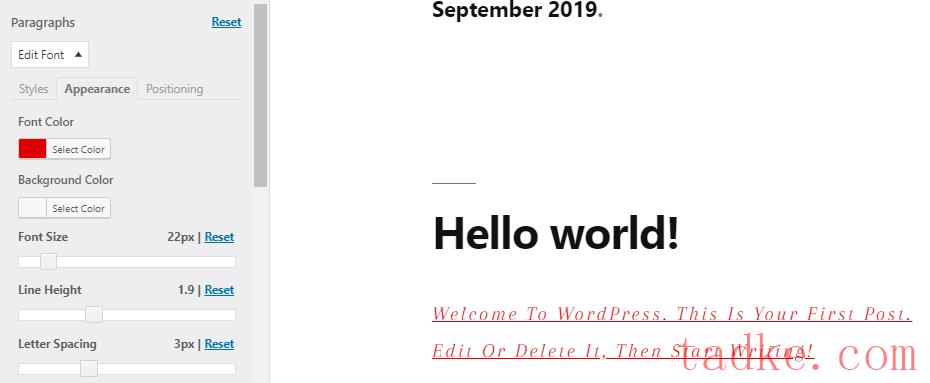
让我们看一下字体自定义功能及其工作原理。例如,单击“段落”菜单,您将在“样式”选项卡中看到段落的各种样式选项,例如“脚本” 、 “字体系列” 、 “字体粗细”等。
您可以选择任何脚本,选择任何字体系列,然后选择您喜欢的字体粗细。

您还可以通过简单地更改其颜色、背景、字体大小等来更改段落外观。

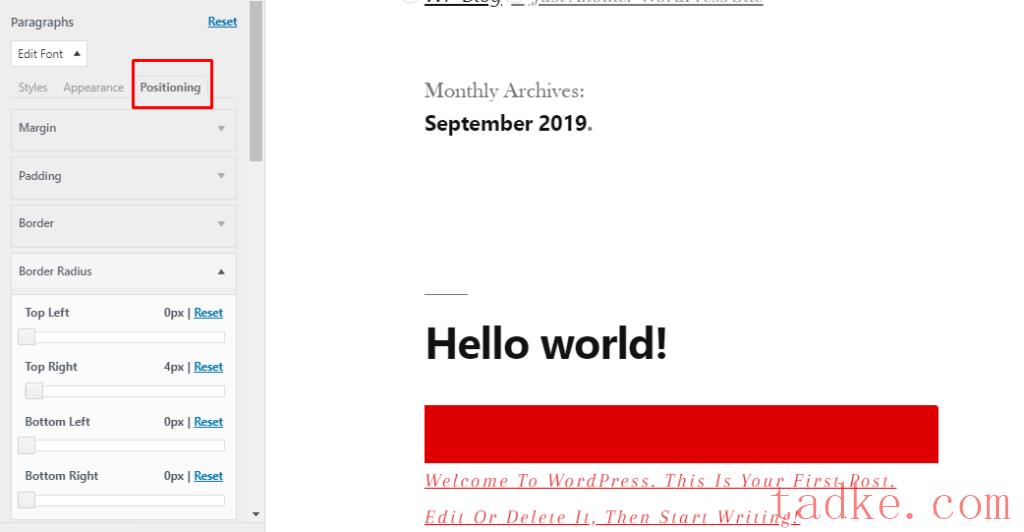
此外,您还可以调整位置,如下图所示。

完成后,只需保存更改,更改就会显示在您的网站上。
WordPress 网站的最佳 Google 字体
为您的 WordPress 网站选择最好的 Google 字体并不容易。毕竟,有太多选择,很容易让人感到困惑。因此,我根据可读性、流行度、用途等因素,重点介绍了7 种最适合 WordPress 的 Google 字体。
让我们来看看它们。
- 罗博托

Roboto 是 Android 和 Web 应用程序中最受欢迎和广泛使用的字体之一。
- 劳拉

Lora 因其可读性和变体而成为流行的字体系列
- 蒙特塞拉特

Montserrat 捕捉了城市排版之美,是另一种非常流行的字体。
- 拉托

Lato 是一种广泛使用的字体系列,可为任何网站提供专业的外观。
- 打开无字体

Open Sans 是一种人文主义的无衬线字体,具有友好的外观且易于阅读。
- PT 衬线

另一种广泛使用的字体系列,在网络和打印文档中更受欢迎。
- 魔方

Rubik 是另一个广泛使用的字体系列,因为它的外观干净清晰。
这些 Google 字体是非常流行的字体,如果从庞大的字体库中进行选择让您感到困惑,只需从上面选择一种即可!
结论
自定义排版和设计使您的网站更具吸引力和独特性,并且还有助于提高用户参与度。正如您在上面的教程中看到的,有多种方法可以将 Google 字体添加到您的 WordPress。您可以使用三种不同的方法手动执行此操作,也可以使用插件执行此操作。
如果您仍然想知道如何为您的网站选择什么字体和颜色,这里有一篇文章可以消除您的一些困惑:如何选择最好的设计和颜色。
如果您觉得教程有用,别忘了分享到您的圈子。当然,如果您需要有关 WordPress 的任何指南,请在下面发表评论,或者您可以通过 [email protected] 向我发送电子邮件。




















RSS