免责声明: WPblog 是托管云托管服务 Cloudways 的一部分,但对此属性所做的任何假设或分析仅属于其作者。
如何嵌入 WordPress iFrame?什么是 WordPress iFrame?它的真正用途是什么?太好了,您问了正确的问题,我将回答所有这些问题,包括如何使用或不使用插件嵌入 iFrame!
内容表
- 什么是 iFrame?
- iFrame 的示例
- 使用 iFrame 的优点和缺点?
- 优点
- 缺点
- 使用插件嵌入 WordPress iFrame
- 无需插件即可嵌入 WordPress iFrame
现在您可能已经浏览过数千个网站,每个网站都使用各种形式的媒体,如图像、视频、Gif 和音频剪辑等。为什么?因为每个人都希望他们的 WordPress 博客或网站具有吸引力、互动性并且看起来有吸引力。然而,在内部托管所有视频和图像需要大量资源,甚至可能会对网站的性能产生负面影响。
因此,内容较少的静态网页比包含图像和视频的动态网页加载速度更快,这已不是什么秘密。这就是 iFrame 发挥作用的地方。如何?让我们来看看吧。
什么是 iFrame?
iFrame 是一个 HTML 标签,可用于在 WordPress 网站上显示来自其他网站的内容。您可以将其视为一个窗口,允许访问者与其他地方托管的另一个网站的内容进行交互,而无需离开您的网站。
从本质上讲,您可以在网站上拥有动态页面,而无需在服务器上托管内容,从而减少对服务器和网站加载速度的影响。
同样,如果您在网站上嵌入 YouTube 视频,而不是下载和上传,则您的用户可以观看这些视频,而不会在您的服务器上产生任何额外负载,因为这些视频是直接从 YouTube 服务器流式传输的。
因此,即使您运营的电影评论网站包含数千个预告片,您也可以简单地嵌入来自 YouTube 或 Vimeo 的电影预告片,而无需任何其他资源。那不是很棒吗?
iFrame 的示例
让我们看一些使用 iFrame 来显示信息的示例。


使用 iFrame 的优点和缺点?
使用 iFrame 有一些优点和缺点,作为网站管理员,您应该了解这两点。
优点
- iFrame 允许您自由嵌入视觉内容。
- iFrame 可以显示多个广告。
- 这是在网站上的任何位置显示外部源内容的便捷方式。
- 它是安全的,因为用户无法访问原始内容的代码。
不过,这并不全是玫瑰。虽然 iFrame 是显示外部网站内容的好方法,但使用它也有一些缺点。
缺点
- 它会减慢网页速度。除非需要,否则避免使用它。
- 如果它们与可能感染用户计算机的恶意网站链接,可能会造成安全威胁。
- 并非所有设备类型都支持 iFrame。
- 它对于搜索引擎优化来说并不理想。
根据使用 iFrame 的优缺点,您可以做出明智的决定是否要在您的网站上使用它。
现在我们就来看看如何在WordPress中嵌入iFrame 。
另请阅读:使用 8 个顶级 WordPress 论坛插件在 WordPress 中安装论坛的简单步骤
如何使用插件嵌入 WordPress iFrame
在 WordPress 中使用 iFrame 的最简单方法是通过 iFrame 插件。虽然有很多可用的插件,但我在本教程中使用高级 iFrame 插件。
要安装该插件,只需登录 WordPress 仪表板并转到插件 → 添加新插件并搜索高级 iFrame 插件。

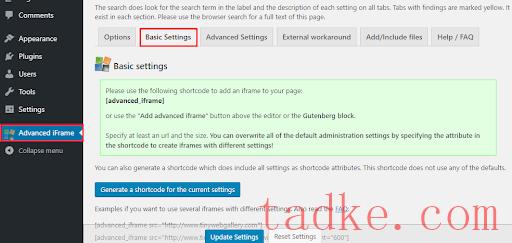
安装并激活 WordPress iFrame 插件后,从侧面菜单导航至“高级 iFrame”选项卡,然后单击顶部的“基本设置”选项卡。

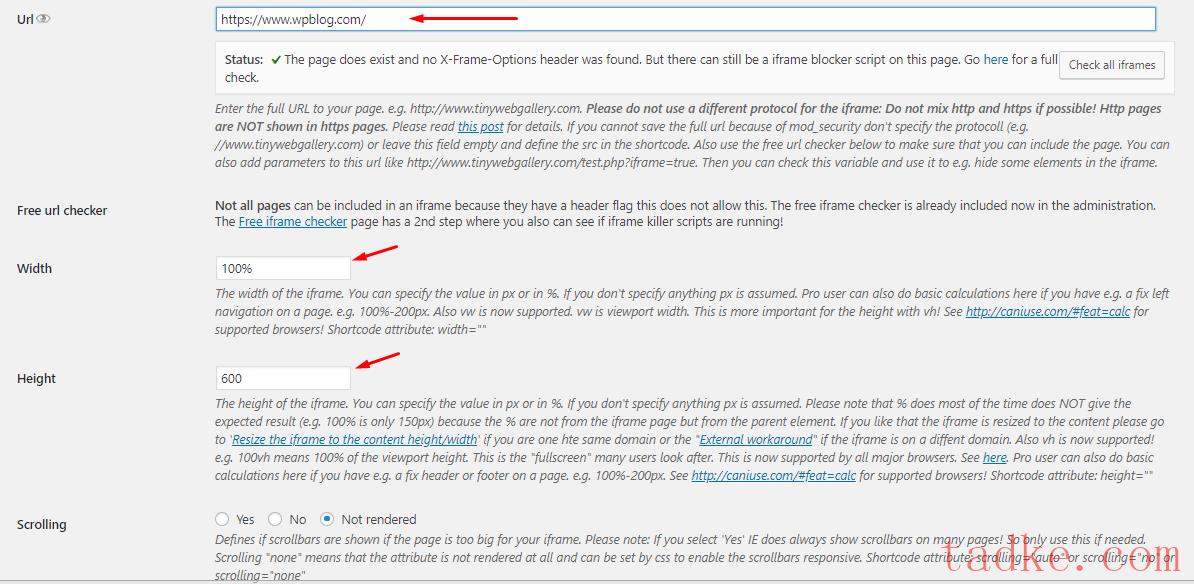
您可以从此处定义 iFrame 的布局,例如宽度、高度、边框和滚动行为。

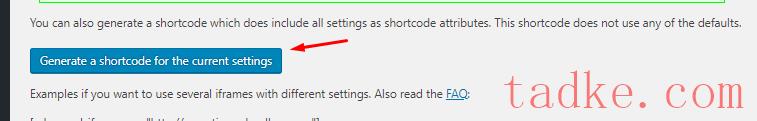
要保存设置并生成短代码,请单击“为当前设置生成短代码”按钮。

复制生成的代码并将其粘贴到您想要嵌入此 iFrame 的任何页面中。

如果您注意到,宽度和高度是在短代码中明确定义的,您可以根据您的要求更改它们。
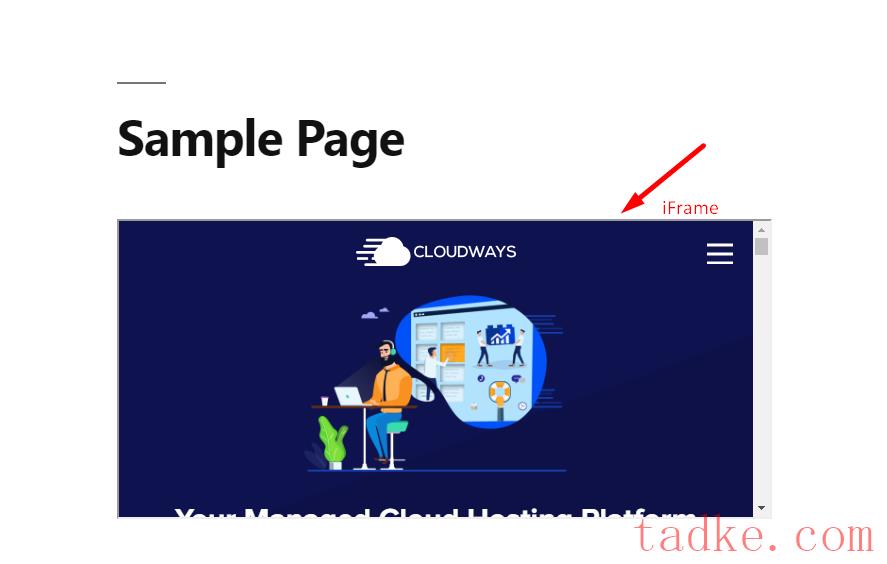
这就是将短代码放入其中一个页面后的样子。

我已使用WordPress iFrame 插件成功将外部网站嵌入到我的 WordPress 网站。
如果您需要更改 iFrame 的宽度或高度,只需操作短代码中的大小数字即可。
1 [ Advanced_iframe use_shortcode_attributes_only = "true" src = “https://wpblog.com/” 宽度= “100%” 高度= “600” id = “高级iframe” ]
让我们在使用 WordPress iFrame 使用插件之前和之后对 WordPress 网站进行快速速度测试。
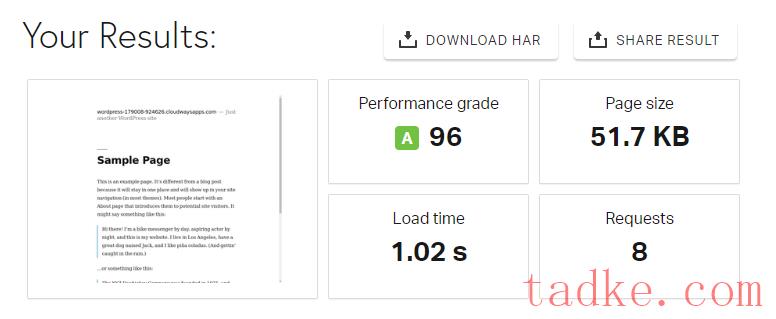
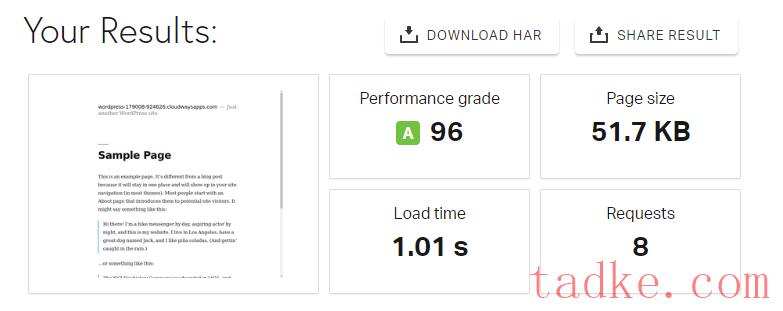
前

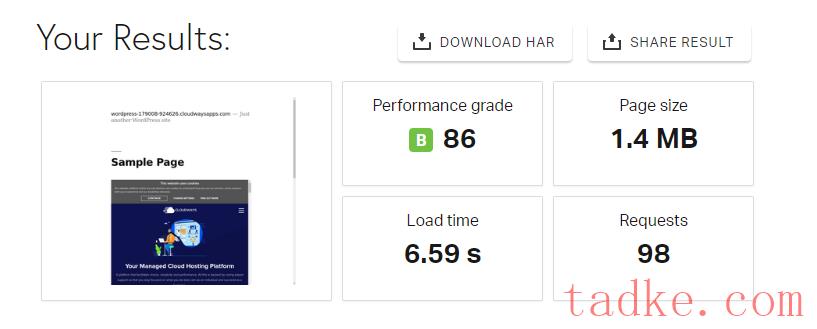
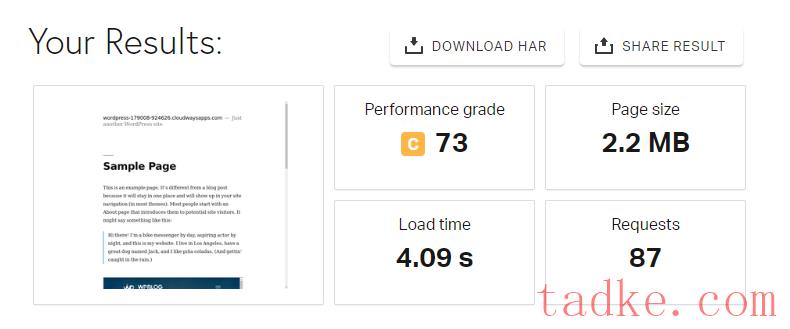
后

显然,性能上存在巨大差异。使用该插件集成 iFrame 后,请求数量从 8 增加到 98,性能等级从 96 下降到 86。
让我们看看在没有插件的情况下在 WordPress 中添加 iFrame是否会对性能产生类似的影响。
无需插件即可嵌入 WordPress iFrame
您不必是极客才能编写将 iFrame 添加到 WordPress 网站所需的简单代码。如果您以前添加过 HTML 代码,您会发现此方法使用起来很简单。
用于 iFrame 的默认代码是:
1 < iFrame源 =“ your_webpage_url ” >
但是,您可以添加其他参数来实现所需的宽度和高度。
1 < iFrame源 = “ https://cloudways.com/ ” width=“100%” height=”300px”frameborder=”1”滚动=“yes”align=“left”></iFrame>
在上面的代码中,我定义了宽度以占据容器的完整宽度,并将高度设置为 300px。
我还允许滚动,因为我希望访问者滚动浏览整个网页。但是,在某些情况下,如果您只想显示网页的特定部分,则可能需要将其设置为“否”。
至于对齐方式,我将其设置为“左”,但您可以将其设置为“右”、“上”或“下”。
让我们再做一次快速速度测试,来分析使用不带插件的 WordPress iFrame前后网站的性能。
前

后

使用不带插件的 iFrame 会产生几乎相同的速度得分。
上面的两种方法应该能让您了解 iFrame 如何降低页面速度。但是,由于它可以为您节省大量服务器资源,并且不会影响您网站的整体性能,因此您可以自己决定是否应该在您的网站上使用 iFrame to WordPress!




















RSS