WordPress 用户(尤其是那些希望通过社交媒体平台提高用户参与度的用户)中一个相当常见的问题是“如何在 WordPress 网站中显示最近的推文? ” 答案很简单:使用 WordPress Twitter 小部件。
通过 WordPress 小部件集成您的Twitter 帐户,您可以轻松地在 WordPress 网站中显示最新推文。它不仅会显示最近的推文,而且您还可以嵌入 Twitter 中的不同内容,例如您的列表、喜欢、收藏、特定推文等等。
就像 Twitter 源一样,您还可以通过 4 个简单步骤在 WordPress 上添加 Facebook 评论,并在 WordPress 中添加 Google 字体。
为什么将 Twitter Feed 添加到 WordPress
将 Twitter 嵌入到您的 WordPress 网站有很多好处。这里是其中的一些:
- 这是提高网站和 Twitter 参与度的一种方式
- 它可以帮助您在 Twitter 帐户上获得更多关注者
- 您的读者可以随时了解最新动态
- 您的读者将能够立即与您联系
- 您将能够同时发推文和博客
因此,有很多理由说明您应该将 Twitter 源添加到您的网站。现在让我们探讨如何将 Twitter 嵌入到您的 WordPress 网站中。
在 WordPress 中添加推文的方法
我建议您将最近的推文放在页脚上,因为您可以在整个网站上查看它(我们还在 WPblog 的页脚上嵌入了 Twitter 提要)。不过,在本教程中,我将向您展示如何通过四种简单的方法轻松地将推文添加到 WordPress 网站。
方法:
-
- 通过 WordPress Twitter 小部件添加您最近的推文
- 在 WordPress 中嵌入 Twitter feed
- 将 Twitter 提要添加到 WordPress 博客文章中
- 在 WordPress 中嵌入选择性推文
1.通过 WordPress Twitter 小部件添加您最近的推文
让我们通过两个简单的步骤为您的网站创建一个WordPress Twitter 小部件。
第 1 步:创建 WordPress Twitter 小部件
首先,您需要从浏览器中复制要嵌入的 Twitter 帐户 URL:
因此,如果您想嵌入您的个人资料,只需复制您的 Twitter 个人资料的 URL:https://twitter.com/wpblogdottcom。

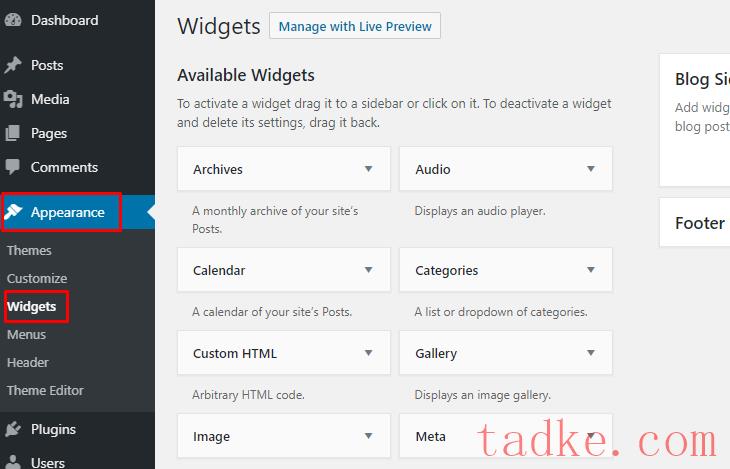
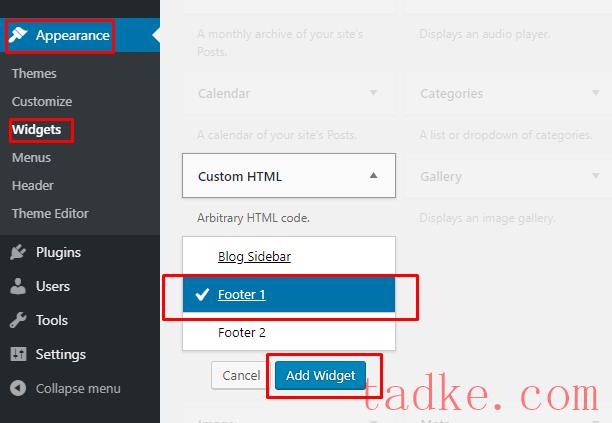
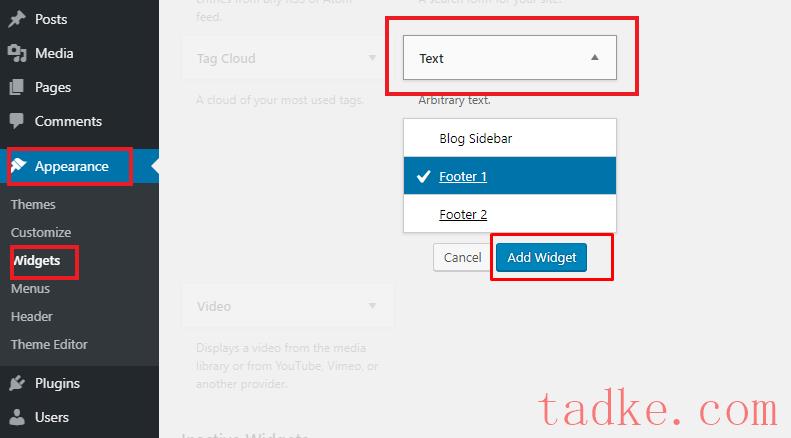
现在打开 WordPress仪表板并转到外观>小部件,您将在其中看到不同的小部件选项。

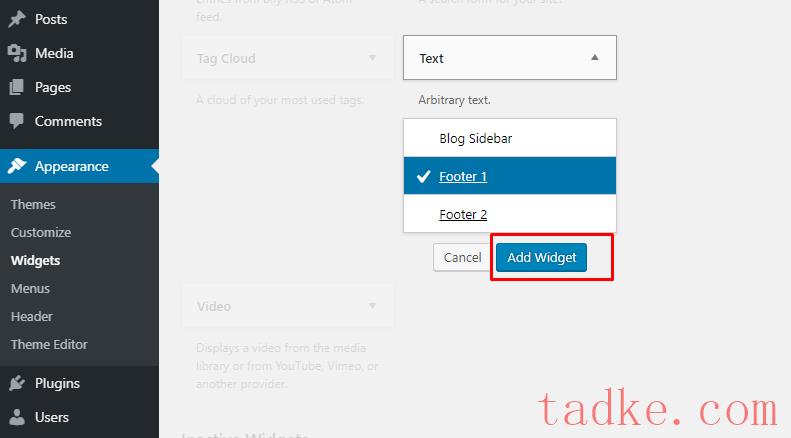
接下来,选择“文本”小部件并选择“页脚” ,然后单击“添加小部件” ,如下图所示。

第 2 步:通过 WordPress 小部件嵌入最近的推文
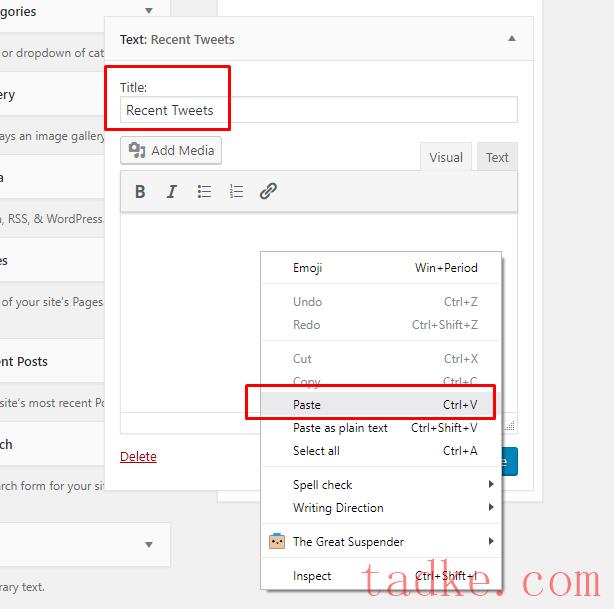
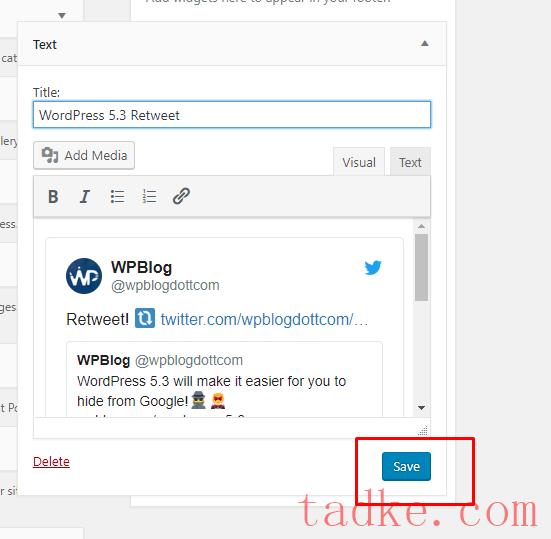
接下来,为小部件指定一个合适的标题,并将链接粘贴到您复制的框中。

粘贴 URL 后,该框将为您提供 Feed 在页脚中的外观预览。

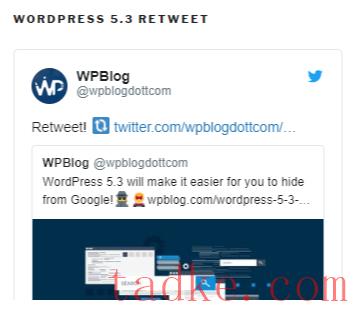
这是我们最近的推文在实时网站上的显示方式。

因此,我们已经看到 WordPress 的嵌入功能使此过程变得简单,只需 2 个简单的步骤即可为最近的推文创建您自己的 WordPress Twitter 小部件。
阅读有关如何使用或不使用插件嵌入 WordPress iFrame 的更多信息
2. 在 WordPress 中嵌入 Twitter Feed
Twitter 在 Twitter Publish 中提供了一项高级功能,它为您提供一个脚本,您可以将其放置在您的网站上,它只需嵌入特定代码即可获取每条推文、最近的推文、主题标签、列表、个人资料和任何选定的 Twitter 内容。
在此方法中,我们将使用 Twitter Publish 将 Twitter feed 嵌入到 WordPress 中。
第 1 步:创建并复制 Twitter Feed 嵌入代码
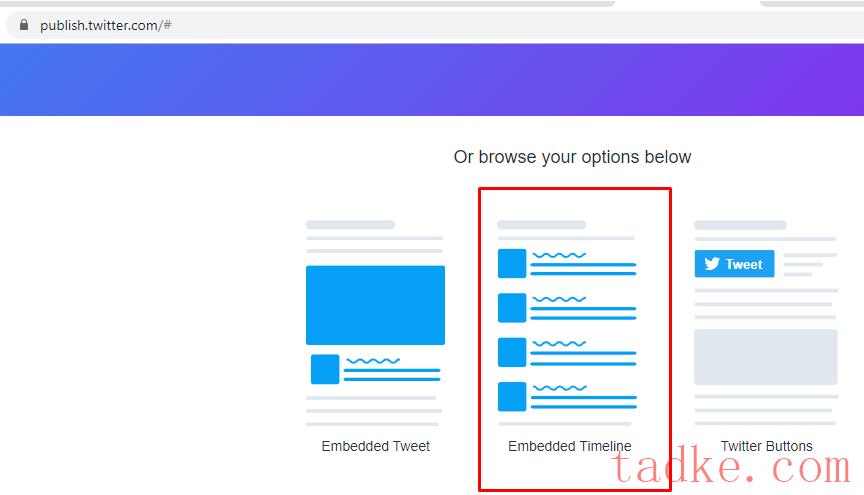
首先,您需要打开Twitter 发布网站并在浏览器中选择嵌入式时间轴。

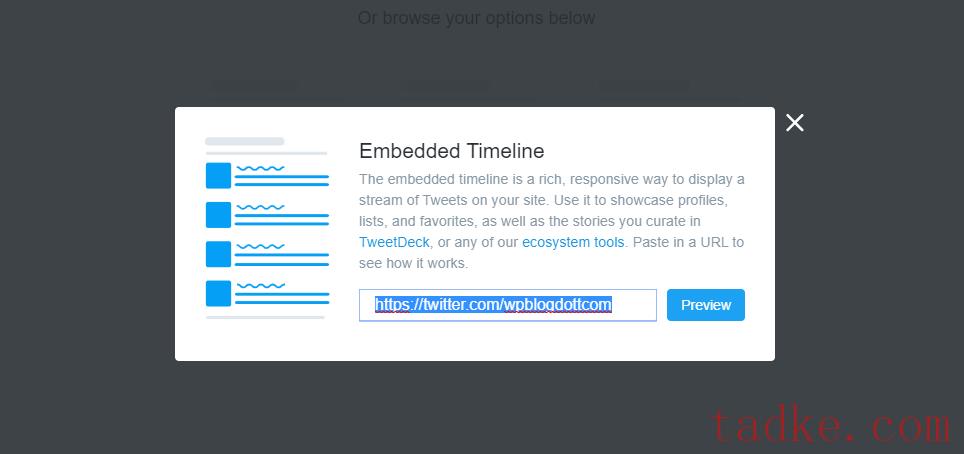
现在,将您的Twitter 帐户 URL粘贴到嵌入式时间轴框中,如下图所示。

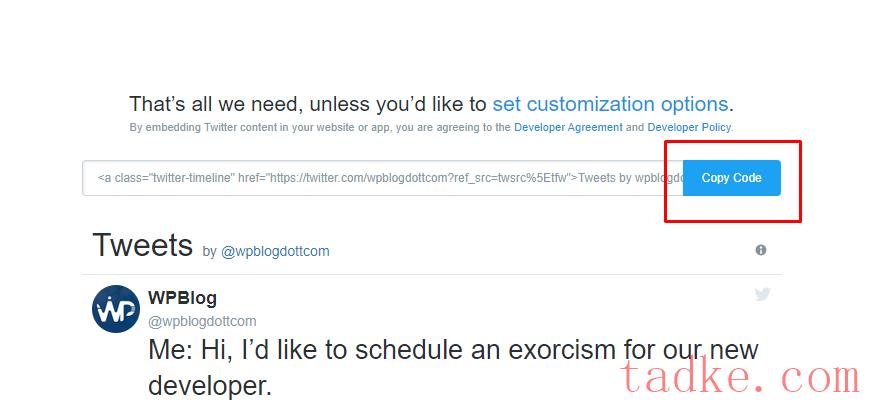
当您单击“预览”时,将出现一个新屏幕,其中将为您提供 Twitter 源的嵌入代码。只需单击“复制代码”即可复制代码。

第 2 步:在 WordPress 小部件中创建 Twitter Feed
接下来,您需要打开仪表板,转到“外观” > “小部件” ,然后选择自定义HTML 代码>“页脚” ,然后为您的 Twitter 提要小部件单击“添加小部件” 。

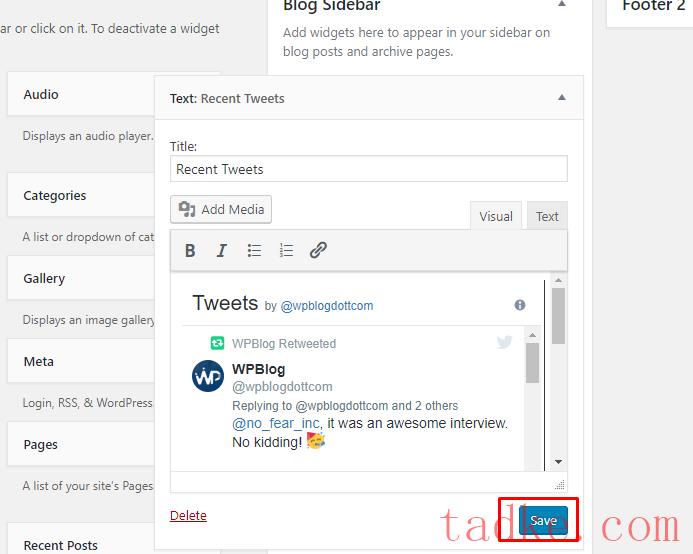
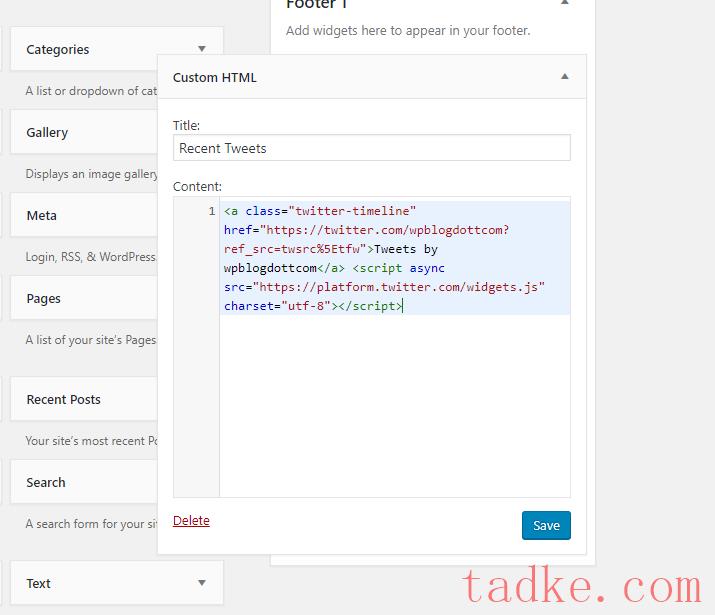
接下来,打开页脚小部件并为其指定一个好的标题。然后粘贴您之前从 Twitter Publish 复制的脚本代码,然后单击“保存”。

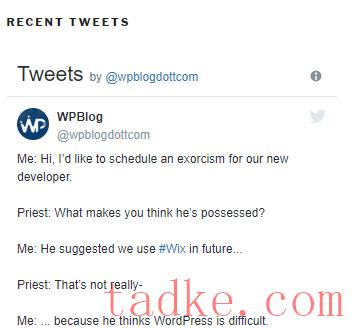
完成后,在您的网站上检查您的 Twitter 源。您可以在下图中看到我们最近的推文。

这是 Twitter 发布,它使嵌入 Twitter 提要过程变得容易,您甚至可以将此生成的代码嵌入到您网站上的任何位置,例如帖子、侧边栏、内容等。
3. 将 Twitter Feed 添加到 WordPress 博客文章中
正如我之前提到的,您甚至可以在您的博客文章中嵌入 Twitter feed ,这是 WordPress 提供的核心功能。
您可以通过两种简单的方法轻松将最近的推文添加到 WordPress 网站中。
方法 1:使用 Twitter 嵌入块将 Twitter Feed 添加到 WordPress 博客文章中
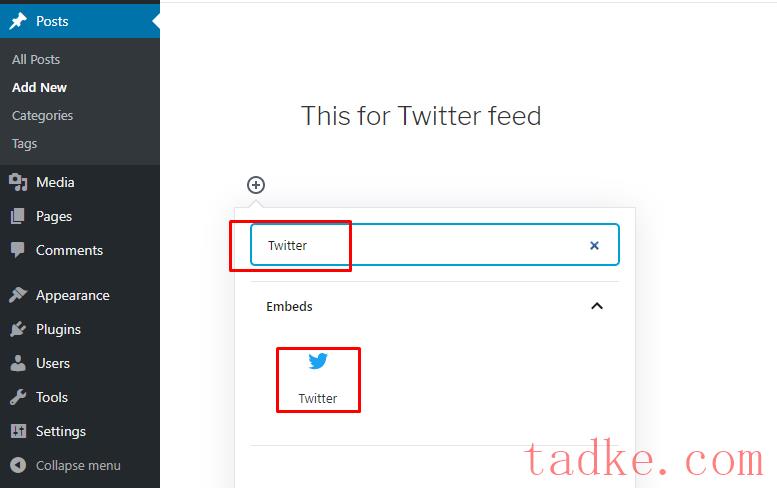
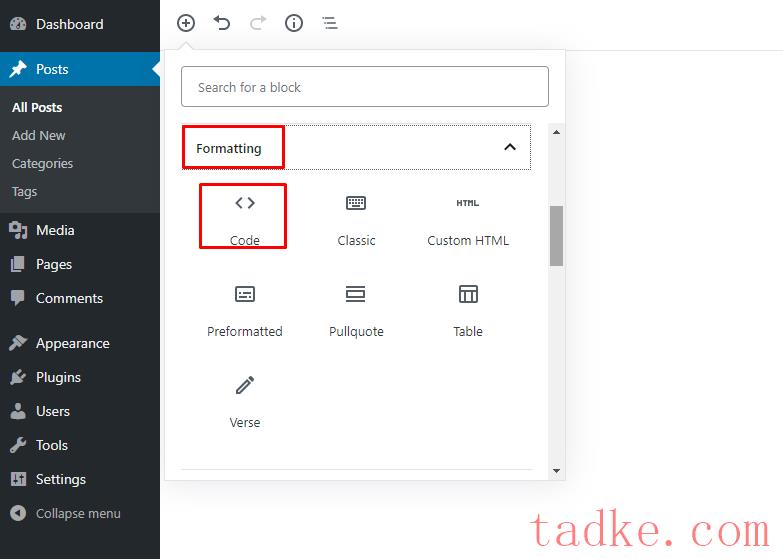
首先,转到“帖子”,单击“添加新内容”,然后打开 WordPress 块编辑器并输入Twitter ,您将在其中看到Twitter 图标。然后只需单击它,如下图所示。

WordPress 附带许多社交嵌入块,包括 Twitter、Facebook、Instagram 等。
接下来,您需要将您的Twitter 帐户 URL粘贴到框中,然后单击“嵌入” 。

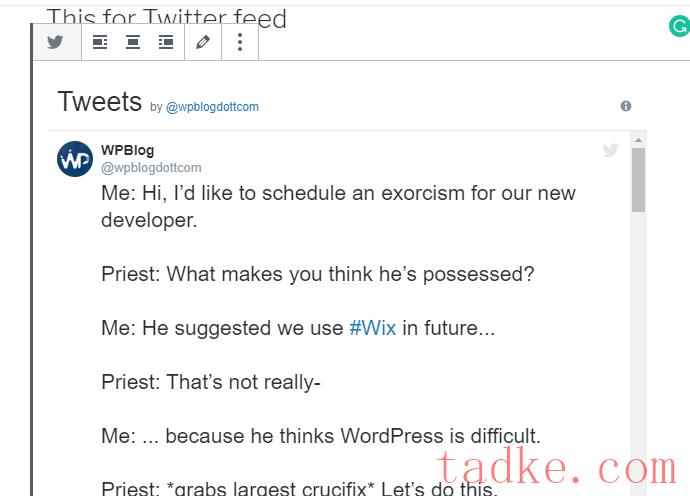
嵌入后,最近的推文将显示并带有滚动条,如下图所示。

方法 2:使用 Twitter Publish 将 Twitter Feed 添加到 WordPress 博客文章
您还可以通过Twitter Publish将 Twitter 源添加到 WordPress。为此,请访问 Twitter Publish 并单击嵌入式时间轴。
Twitter Publish 允许您在没有滚动条的情况下显示最近的推文!

将弹出“嵌入式时间轴”屏幕,您需要将Twitter 帐户 URL粘贴到框中,然后单击“预览”。

当您单击“预览”时,将出现一个新屏幕,其中将为您提供Twitter 源的嵌入代码。只需单击“复制代码”即可复制代码。

现在,转到“发布”创建新帖子或编辑现有帖子。
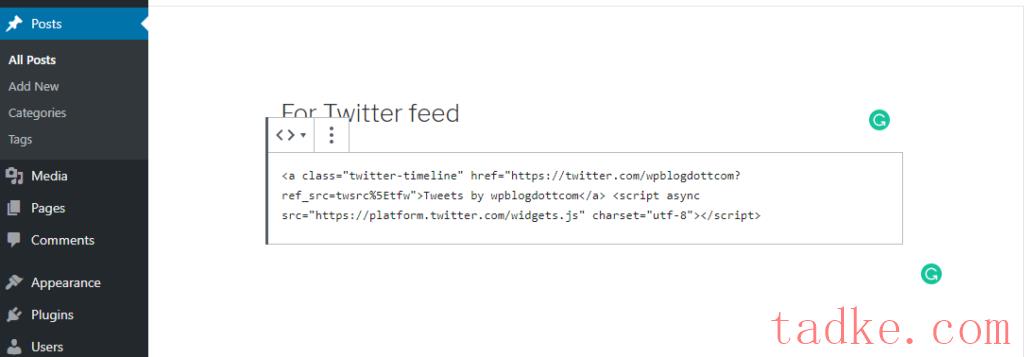
在编辑屏幕上,在帖子中添加代码格式块。

接下来,将您之前复制的代码脚本粘贴到代码框中。

完成后,单击“发布并实时预览” 。
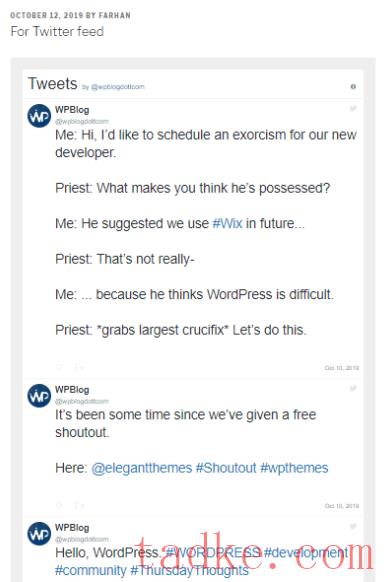
您可以在下图中看到我们的测试站点的样子。

因此,向 WordPress 博客文章或页面添加 Twitter 提要是一个非常简单的过程。在第一种方法中,我们通过显示滚动条的社交 Twitter 块编辑器来完成此操作。对于没有滚动条的提要,我们使用了 Twitter Publish 方法,该方法允许您在没有滚动条的情况下显示最近的推文。
4. 在 WordPress 中嵌入选择性推文
在之前的方法中,我们将最近的推文嵌入到 WordPress 中。但是,如果您不想要最近的推文,而是想要嵌入选择性推文、#Hashtags、点赞和回复等,该怎么办?不用担心。
在这种方法中,我将向您展示如何轻松地将特定的 Twitter 内容或集合添加到您的 WordPress 网站。
方法 1:显示选择性推文
将特定 Twitter 内容嵌入到 WordPress 网站非常容易,您只需复制该特定 Twitter 内容的URL并粘贴到您的Twitter 小部件中即可。
您需要打开 WordPress仪表板并转到外观>小部件。您将看到不同的小部件,因为 WordPress 提供了各种小部件选项。选择文本小部件,选择页脚,然后单击添加小部件。

现在,只需复制特定的推文 URL…

……并将其粘贴到 WordPress 小部件中,然后单击“保存” 。

这是它在我们的测试站点中的显示方式:

方法 2:显示推文的选择性集合
如果您想要显示不同的选择性推文或想要在 WordPress 网站上显示推文集合,那么您需要访问Twitter TweetDeck。
Twitter 集合是用户根据特定主题组织的推文列表,您可以在其中列出您最喜欢的推文、转发次数最多的推文、特定主题标签等等。
让我们开始吧!
第 1 步:在 Twitter TweetDeck 上创建您的收藏集
首先,您需要访问 TweetDeck 网站并使用您的 Twitter 帐户登录。登录TweetDeck后,您将看到它的仪表板;单击添加列(加号)。

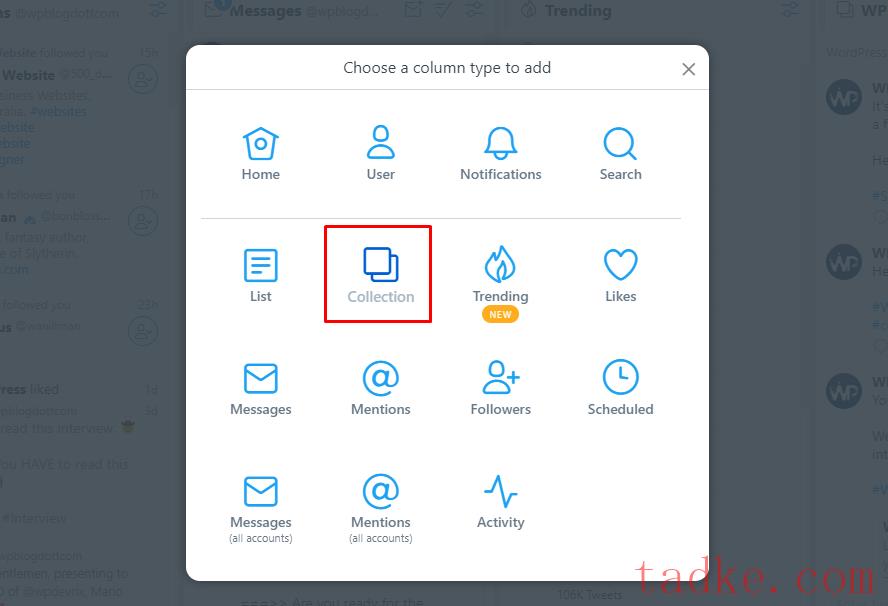
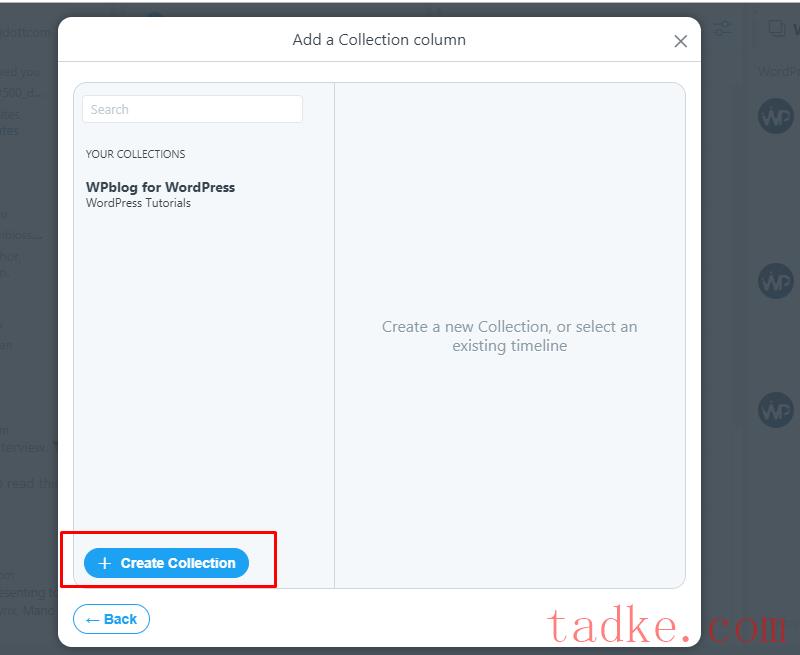
添加列后,将弹出“列类型”屏幕,您需要在其中选择“集合”。

接下来,您需要通过单击“创建集合”按钮来添加集合列。

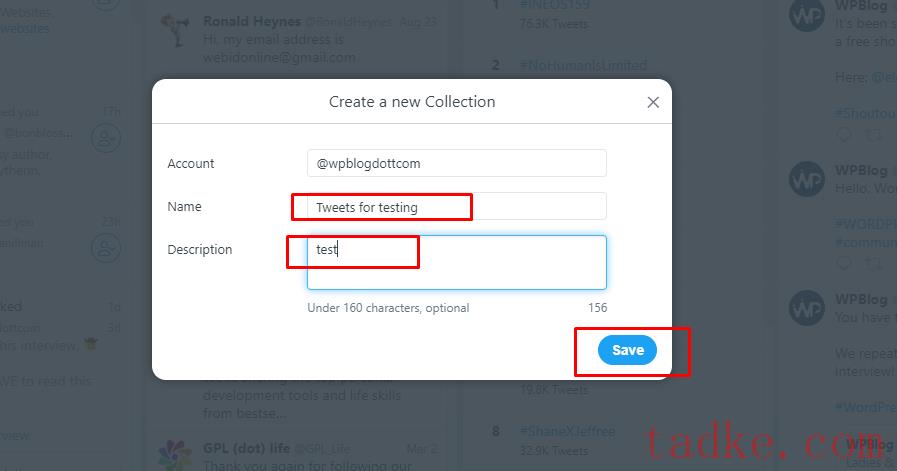
将弹出“创建新集合”屏幕,您需要在其中填写名称和说明,然后单击“保存” 。

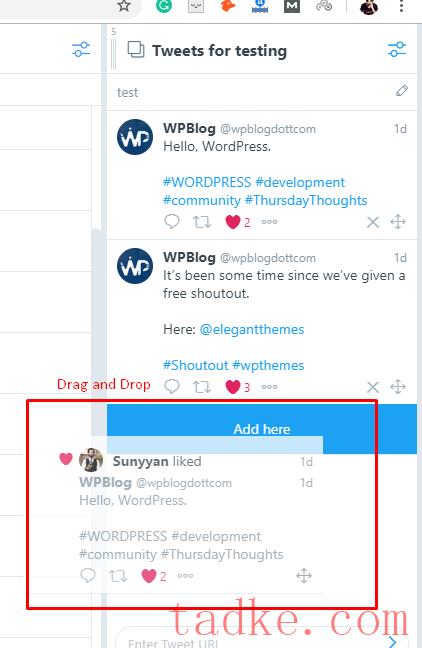
您将在 TweetDeck仪表板的右侧看到一个空白列,您可以通过从推文列表左侧拖放来添加推文。

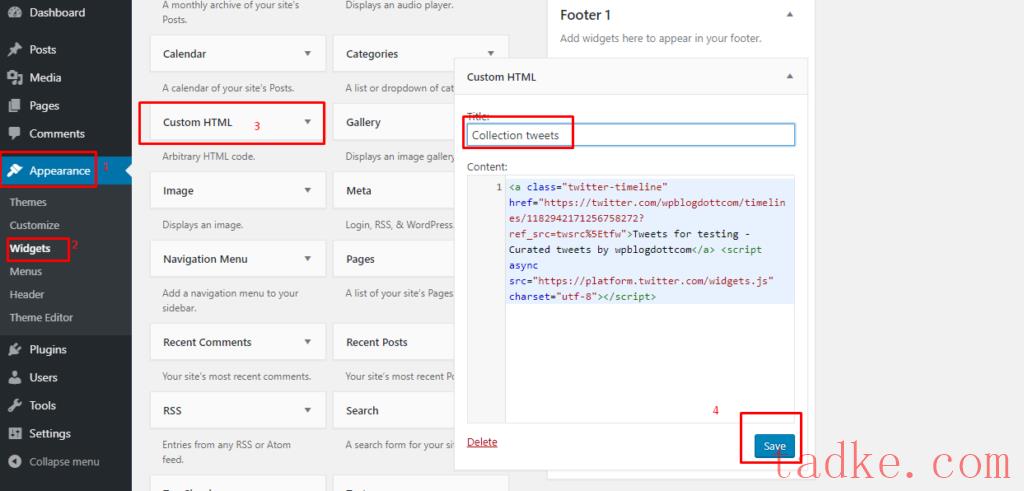
第 2 步:将您的收藏推文嵌入到 WordPress 网站
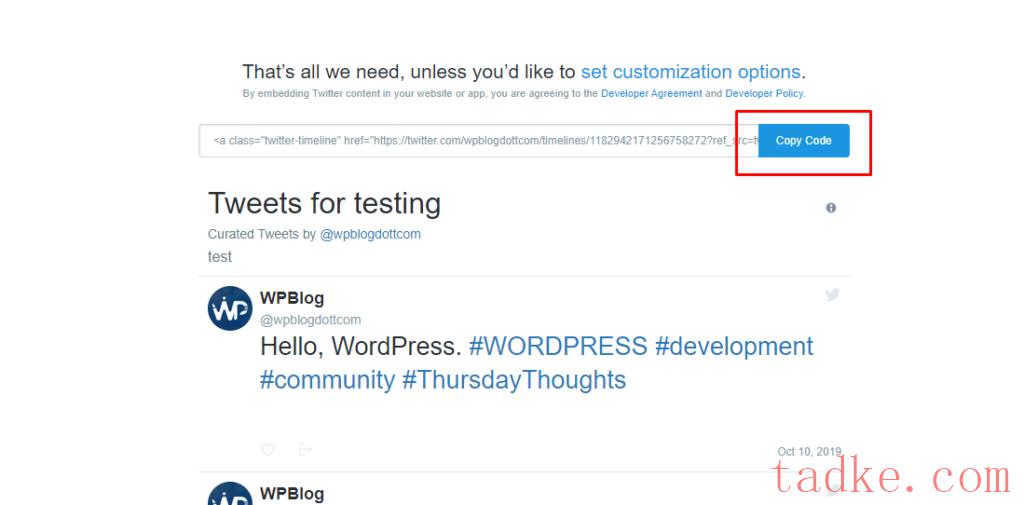
接下来,选择设置图标,单击编辑集合,然后单击共享,然后选择嵌入集合。

您的浏览器上将出现一个新屏幕,您需要通过单击“复制代码”来复制脚本。

现在,将此脚本代码粘贴到 WordPress 小部件中。为此,请转到 WordPress仪表板 > 外观 > 小部件 > 自定义 HTML ,选择页脚,然后转到页脚小部件,即在右侧,将代码脚本粘贴到此处并为其指定一个好的标题。然后单击“保存” 。

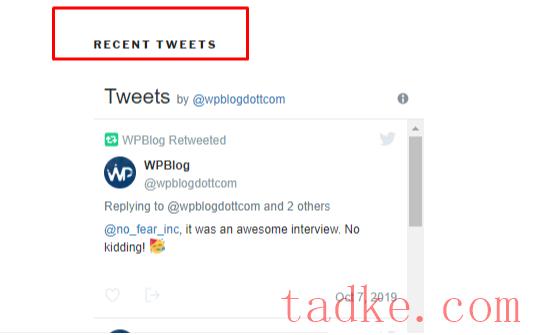
现在,通过访问该站点来测试实时站点,您将在页脚侧看到推文集合。

结论:
正如您所看到的,在 WordPress 网站上显示您最近的 Twitter 源并不困难。
WordPress 和 Twitter 一起提供了许多出色的功能,可帮助您轻松地将 Twitter 源轻松嵌入到您的 WordPress 网站上。
这是为您准备的另一篇文章,其中我们重点介绍了将社交媒体平台与 WordPress 网站集成的最佳社交媒体插件:2019 年最佳 WordPress 社交媒体插件。
如果您发现本教程有用并且希望我介绍一些与社交渠道相关的其他主题,请在下面的评论中告诉我。如果您愿意,也可以发送电子邮件至 [email protected]。




















RSS