
Kadence是WordPress网站流行的轻量级主题之一。最好的部分是免费主题足以使用其块和入门模板插件创建一个漂亮的网站。虽然主题很容易配置,但它有数百个选项散布在定制器部分。此外,专业插件将添加其他选项,让您在设置屏幕中迷失方向。为了让Kadence主题用户变得简单,这里我们列出了10个有用的技巧来优化主题以获得更好的SEO和用户体验。
您可以从主题的免费版本中删除页脚信用并创建白标网站。但是,专业插件为WooCommerce提供了额外的优化,并允许您使用挂钩来插入自定义代码和布局。在这里,我们主要关注免费版中可用的优化设置,专业版的选项很少。
1.禁用评论链接
默认的WordPress评论表单包含一个字段,评论者可以留下他们的网站URL。大多数评论者只是出于反向链接和垃圾邮件的目的而留下评论,而对您的文章没有任何附加价值。管理这些垃圾评论是任何WordPress网站所有者最大的维护任务之一。此外,这会给您的服务器带来大量负载,因为垃圾邮件机器人会自动发布数十万条评论。虽然您可以使用Akismet过滤垃圾邮件,但最好的方法是从评论表单中删除“网站URL”字段。
在我们之前的文章中,我们介绍了删除评论作者链接URL的多种方法。Kadence主题让您只需单击即可轻松删除文件。
- 转到“外观 > 自定义”部分。
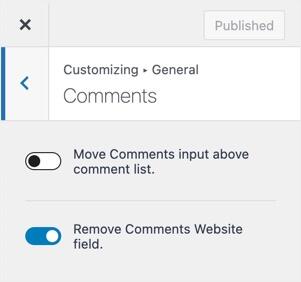
- 导航到“常规 > 评论”部分。
- 启用“删除评论网站字段”选项。
- 单击“发布”按钮并检查评论表单,您将找不到URL字段。

删除Kadence主题中的评论网站字段
2.添加相关文章
GeneratePress等主题不提供相关的文章部分,您需要依赖资源密集型第三方插件来实现此目的。尽管Astra和其他一些主题后来包含此选项,但Kadence提供了外观精美的相关文章部分,您可以启用它来提高点击率。这些相关的文章也将有助于在您的网站上留住用户更长时间。
- 当您在定制器中时,请转到“文章/页面布局”部分。
- 然后导航到“单个文章布局”部分。
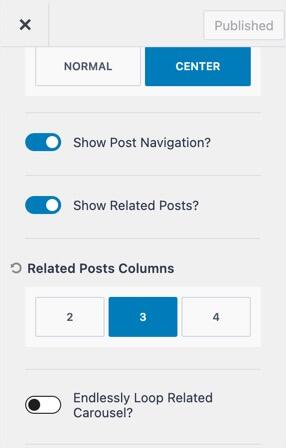
- 向下滚动到底部并启用“显示相关文章”选项。
- 根据您的文章布局选择,选择2、3或4列来显示相关文章。
- 轮播中还可以选择无限循环相关文章。

在Kadence主题中显示相关文章
由于相关文章是轮播版块,因此在移动布局中只会占用单张卡片的空间。用户可以单击箭头来浏览轮播中的文章。除了相关文章,您还可以启用“显示文章导航”选项以在文章内容下方显示上一个/下一个导航链接。
3. 显示面包屑
面包屑是显示文章类别层次结构的导航结构。Kadence主题提供内置的面包屑导航,您可以使用它为您的文章添加导航结构。
- 首先,您需要在定制器的“常规 > 面包屑”部分下为您的主题选择面包屑来源。
- 您可以选择使用主题的面包屑或来自Yoast、Rank Math和SEOPress等流行插件。
- 选择您想在您的网站上使用的选项。

在Kadence主题中选择面包屑引擎
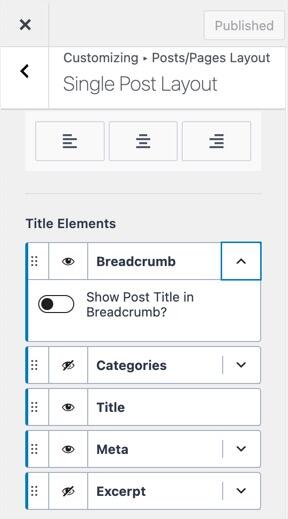
- 之后导航到“文章/页面布局”并单击“面包屑”选项的眼睛图标。这将在文章标题上方启用面包屑,您无需自定义位置。
- 如果您选择使用默认主题的面包屑,则禁用“在面包屑中显示文章标题”将帮助您从面包屑路径中删除文章标题。

在Kadence主题中启用面包屑导航
4.显示最后更新日期
在您的WordPress博客中显示最后更新有助于用户了解您的内容的时间相关性。由于大部分内容会随着时间而变化,因此强烈建议用户和搜索引擎都这样做。
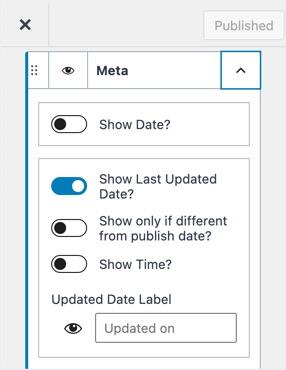
- 当您在“单个文章布局”部分时,单击“标题元素”部分下的“Meta”选项。
- 这将打开一个下拉菜单,您可以在其中启用“显示日期”选项。但是,这将显示文章的原始发布日期。
- 在该选项下方,您可以启用“显示最后更新日期”以显示文章的最后更新日期。
- 您还可以显示时间和日期,添加标签并仅在与原始发布日期不同时显示最后更新的日期。您可以启用此选项以及“显示日期”选项。否则,如果文章在发布后未更新,您可能在元部分中看不到任何日期。

在Kadence主题中显示上次更新日期
5.在本地加载谷歌字体
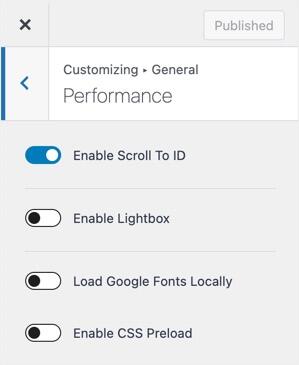
使用Google字体是WordPress社区中的最新话题,此前德国法院对WordPress网站所有者因使用Google字体设置收集IP地址而处以罚款。如果您真的喜欢使用主题中的Google字体,那么我们建议您从服务器本地加载字体。您可以通过在Kadence 中的“常规 > 性能”部分打开“Load Google Fonts Locally”选项轻松启用此功能。

Kadence性能优化部分
6. 预加载CSS
相同的性能部分还允许您打开“Enable CSS Preload”选项。这将帮助您在Google Page Speed和其他速度测量工具中预加载CSS文件并提高页面加载速度。
7.使用系统字体
克服所有排版相关问题的最佳选择是使用系统字体堆栈。此选项将根据默认计算机设置从macOS和Windows继承系统字体。尽管在字体更改时存在元素错位的风险,但它通常与使用系统字体堆栈的WordPress管理仪表盘非常相似。由于用户会在他们的系统上看到与其他应用程序相同的字体,因此他们在查看您的内容时会感觉更舒服。此外,它完全消除了所有与字体相关的问题,如预加载字体、文件排队等。
- 转到定制器中的“Colors & Fonts”部分。
- 为“Base Font”选择“System Default”。
- 为所有其他元素(如标题、面包屑等)选择“Inherit”。

在Kadence主题中使用系统字体堆栈
请注意,您还需要在所有其他可用字体选择的地方选择“Inherit”选项。例如,要在“侧边栏”中的“小工具标题”和“小工具内容”部分使用系统字体,请转到“常规 > 侧边栏”并选择“设计”选项卡下的选项。您也可以对页眉和页脚元素执行相同的操作。不幸的是,这可能有点令人困惑,因为字体选择选项在不同的部分下可用。尽管您总是会看到大多数元素的“Inherit”选项,但可能会为某些项目选择自定义Google字体。就是这种情况,特别是如果您从入门模板中导入了演示。因此,请务必检查您发布网站的源代码,并确认所有元素仅使用系统字体。
8.自定义404布局
随着时间的推移,您可能会删除内容并更新URL。由于这些因素,当您拥有较大的WordPress网站时,404页面是不可避免的。当使用404页面登陆时,有必要指导他们如何在您的网站上找到相关内容。最好的选择是提供一个搜索框和指向您网站上几个热门页面的链接。使用免费版的Kadence主题,您可以更改404页面布局并添加自定义侧边栏以显示一些有用的导航链接。这将非常有用,尤其是当您运行专注于单个主题的利基网站时。

Kadence主题中的自定义404页面
如果你有专业版,你可以使用钩子元素添加自定义布局。
9. WooCommerce插件(专业版)
这仅适用于拥有WooCommerce在线商店的用户。在这种情况下,我们建议您购买Kadence pro插件,以便为您的产品页面优化页面布局。您可以构建自定义商店页面并启用Ajax添加到购物车选项。这些东西将帮助客户快速将产品添加到购物车并完成结帐。
10. 自定义钩子(专业版)
如果您熟悉Astra Pro或GeneratePress Pro附加组件,那么Kadence提供了类似的选项作为高级版本的一部分。钩子元素允许您创建自定义布局(如404页面)和插入代码(如标题部分中的Google Analytics)。您还可以设置块的到期日期以在到期日期后自动隐藏它们。专业版还提供了一个在页眉/页脚中插入脚本的模块,您可以将其用于网站管理员工具验证和广告代码插入。
小结
我们使用了大多数流行的轻量级WordPress主题,如Astra、GeneratePress、OceanWP等。然而,Kadence主题以强大的功能脱颖而出。尽管主题带有优化代码,但您可以利用上述优化设置来改善整体用户体验和SEO。

















