TraveledMap旅行行程:嵌入式地图
插件描述
此插件将帮助您根据地图制作更多互动博客帖子,当用户正在阅读帖子时,沿着旅行的步骤移动。
地图可以显示您的旅行图片,步骤名称,并且可以根据您的需要进行完全自定义:
您可以通过小部件包含地图,这将在屏幕上展开,具体取决于在您指定的选项上,或者
,这要归功于可以“粘滞”的地图,即当用户阅读文章时它将保留在屏幕的顶部。
通过 TraveledMap 创建旅行,您将
在几分钟内创建一个全新类型的博客文章!
简短的演示视频胜过千言万语:
它是如何运作的?
如上所述,此插件旨在通过在您的博客帖子上放置您的旅行地图来改善用户体验。
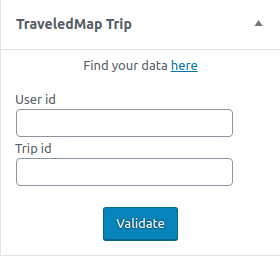
安装插件后,您将在帖子编辑器右侧有一个新部分,如
配置视频
中所述。本节包含两个字段:
– 用户ID :这是您的TraveledMap用户ID
– 旅行ID :这是您的行程的ID,在 TravedMap上创建
要获取此数据,请转到TraveledMap的地图编辑页面,然后单击要在帖子中嵌入
的行程名称下的链接按钮。它将引导您进入“嵌入旅程”页面,其中包含所需信息。
填写完两个字段后,需要进行验证才能保存并检查数据是否有效。
然后不要忘记保存草稿。
完成此步骤后,您将能够使用小部件或标准地图获得地图。
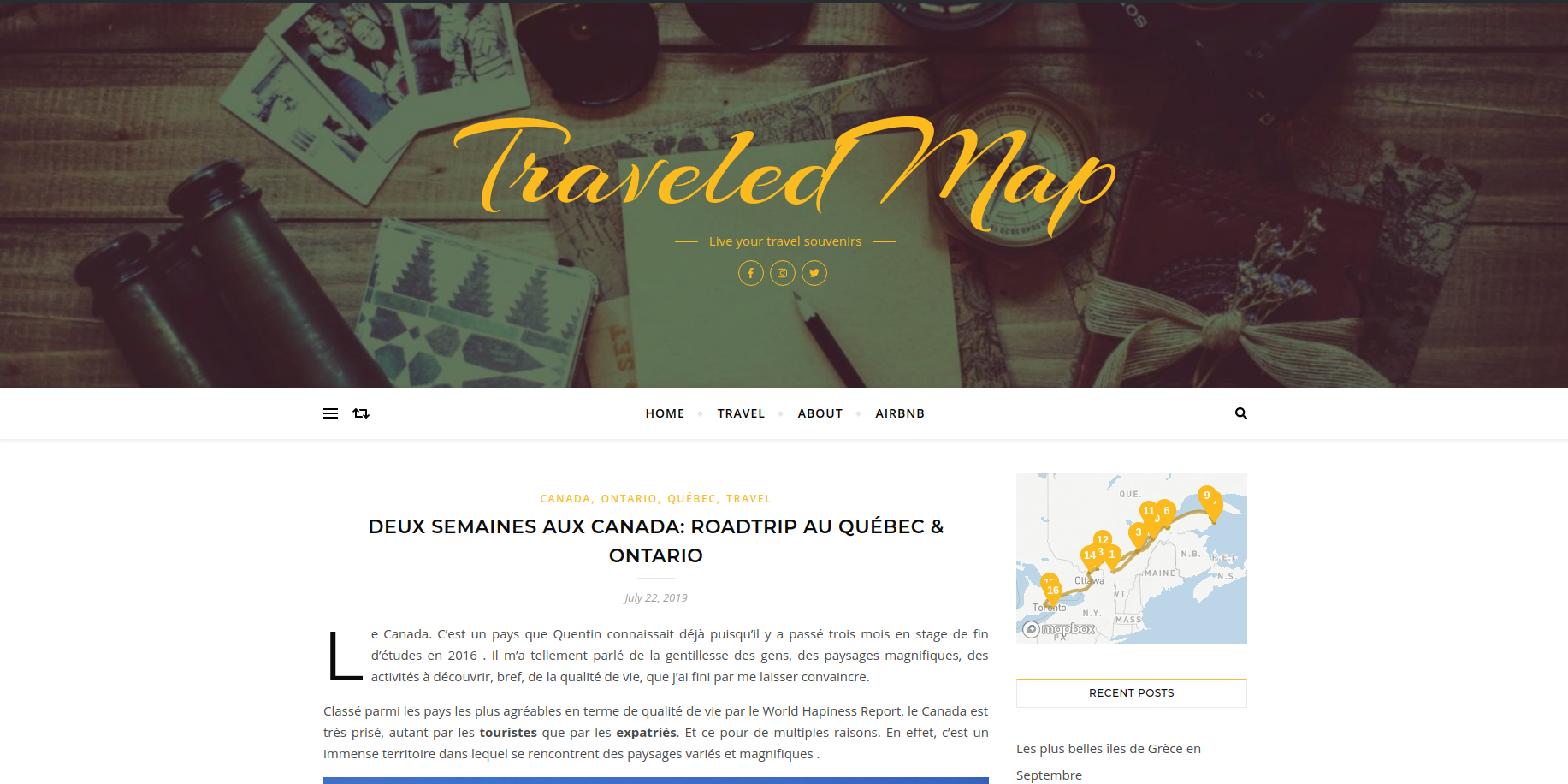
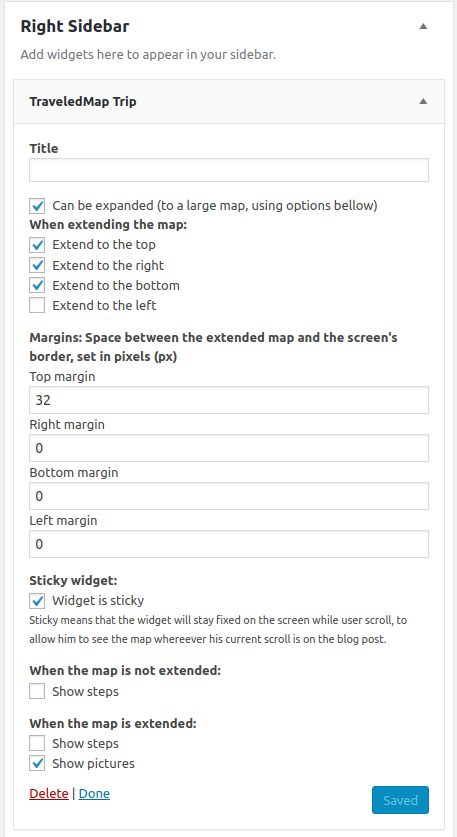
使用窗口小部件
要使用窗口小部件,请转到管理窗口小部件管理部分并添加“TraveledMap Trip”窗口小部件。
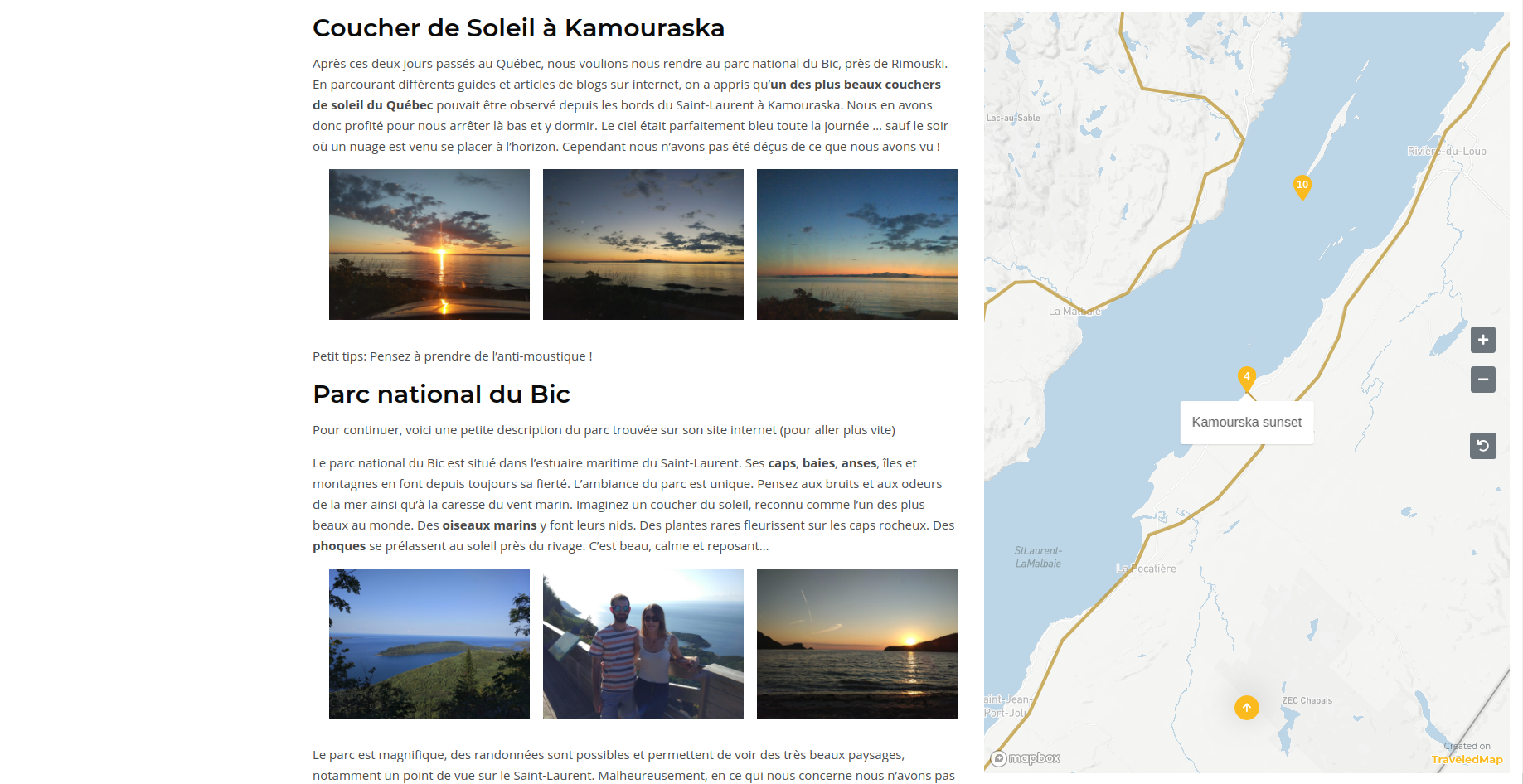
小部件将首先包含显示您旅行的所有步骤的地图,然后它将显示沿用户阅读的不同城市或步骤
。
您可以使用不同的选项自定义小部件:
地图高度:默认地图未展开时的高度。 小部件是粘性的:如果选中,小部件将粘在屏幕顶部,即使他没有展开。这样,即使缩小尺寸,它也会跟随用户滚动。 如果未展开地图,请显示步骤:您可以决定是否默认显示行程步骤的名称。如果未选中,则仅当鼠标
在步骤标记上方或当前滚动的步骤时才会显示步骤。 可以展开:选择窗口小部件是保持其默认大小,还是通过单击按钮(如YouTube视频)扩展其大小当地图扩展时,显示步骤:这是您可以为扩展地图配置的相同选项。 当地图被扩展时,显示图片:您可以决定永远不会看到图片。如果未选中此选项,则仅当用户决定
展开地图底部的图片面板时,图片才可见。 向上,向右,向下或向左延伸:首先,请注意,只有在检查了上一个选项后,这些选项才有效。选择“扩展到顶部”,将在用户单击“扩展”按钮时调整地图大小以适应
屏幕顶部。此外,只要单击该按钮,地图就会变粘,以便靠近用户
whe他读了这篇文章。
使用4个选项,您可以决定随时扩展地图。例如,如果窗口小部件位于右侧边栏中,则可以检查扩展顶部,右侧和底部。
这样,右边的地图将是“半满的”,你不需要改变你的布局! 边距顶部,右边,底部和左边:边距用于在地图扩展时在地图和屏幕边框之间留出一些空间。大多数时候
将地图展开到屏幕的边框会很难看,这就是为什么你可以使用边距并使地图适合主题的间距。
注意如果您的博文不包含旅行ID信息(填写在帖子编辑器中),则窗口小部件不会显示。
使用标准地图
如果您不想使用窗口小部件,这是使用此插件获得更好用户体验的推荐方法,您可以使用标准地图。
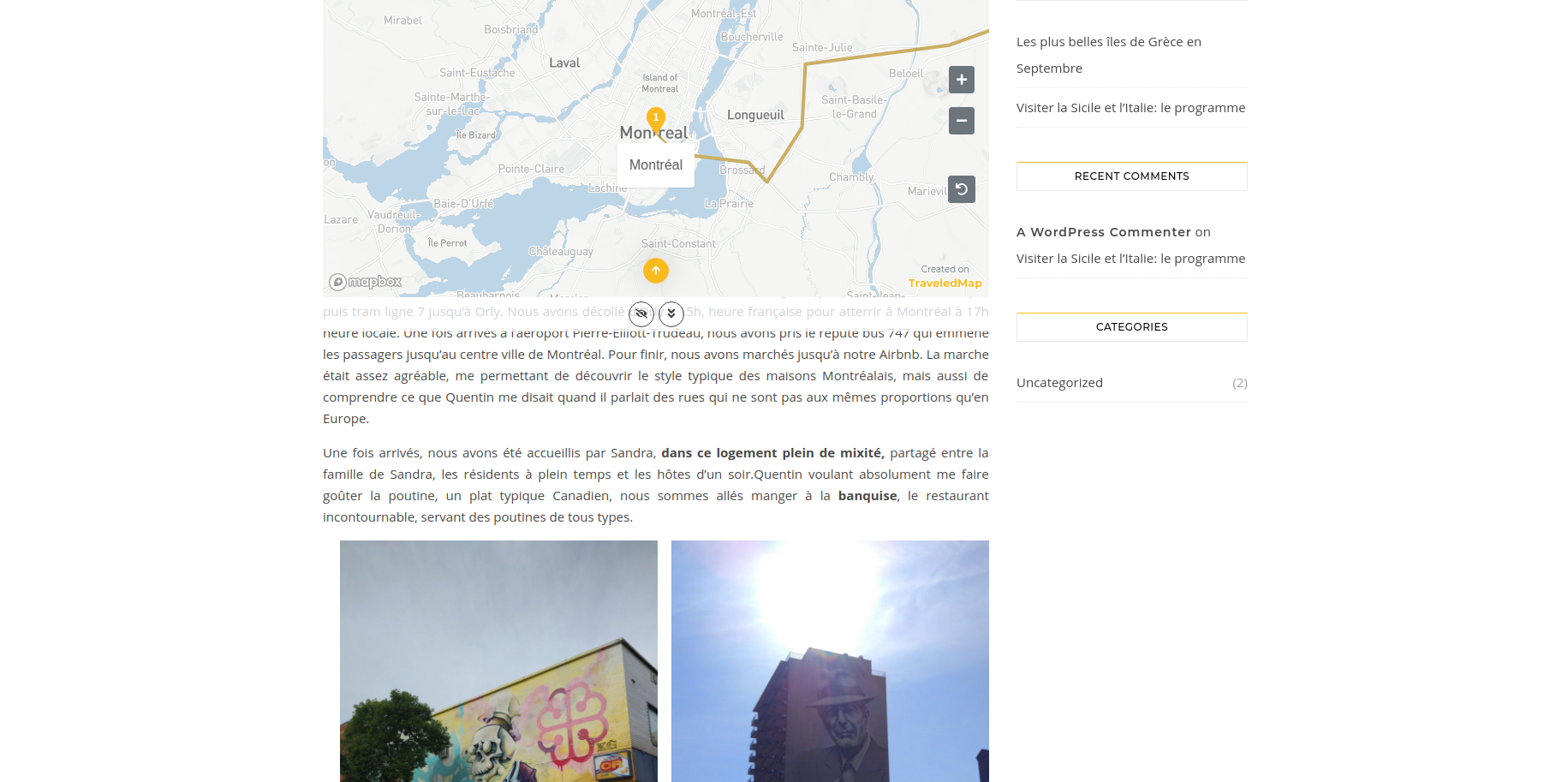
由于 Block 或 Shortcode ,您可以将此地图放置在文章的任何位置。它的行为与小部件相同,它会在用户阅读您的文章时沿着您访问的
位置移动。
有多种选项可以自定义它。
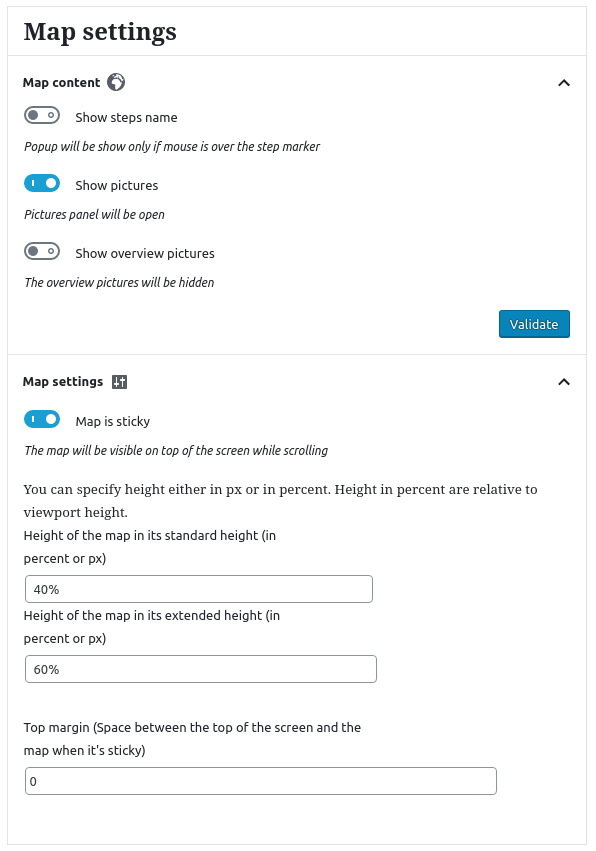
在“地图内容”部分:
– 显示步骤名称:您可以决定是否默认显示旅行步骤的名称。如果未选中,则仅当鼠标
在步骤标记上方或当前滚动的步骤时才会显示步骤。
– 显示图片:您可以决定永远不会看到图片。如果未选中此选项,则仅当用户决定
展开地图底部的图片面板时,图片才可见。
– 显示概述图片:概述图片是您选择的图片是您旅行的最佳照片。您可以决定是否使用此选项显示它们。
在“地图设置”部分中:
– 地图高度可以以像素(px)或屏幕高度的百分比(%)来定义。当它不粘时,它将定义地图的高度。
– 地图粘性将决定地图是否粘贴到屏幕顶部,同时用户滚动阅读博客文章。
– 地图标准高度的高度:这是地图的高度。您可以指定具有像素的固定高度(例如300px)
,也可以指定相对于屏幕高度的百分比(例如40%)。
– 地图在其扩展高度的高度:用户可以选择隐藏地图,标准高度还是扩展高度。此选项
对应于展开高度的大小,以像素或百分比表示。
– 上边距:作为窗口小部件边距,您可能希望在地图和屏幕顶部之间看到空格。这是配置空间的方法。
该值以像素为单位,但您必须省略“px”。例如,使用“18”,而不是“18px”
短代码示例
[embedded_trip show_popup =“0”show_pictures =“1”show_pictures_at_start =“0”map_height =“60% “is_sticky =”1“standard_map_height =”35%“extended_map_height =”70%“margin_top =”10“]
定义步骤何时显示
此步骤说明魔法是如何发生的……您可以在上面的视频中看到,地图在滚动视频的同时从一步到另一步移动。
为了实现这些动作,您必须指定步骤的位置即不要担心它很容易做到。
只需包括
嵌入式跳闸步骤块(搜索嵌入式跳闸步骤)或短码,然后选择列表中的步骤。 如果您在列表中没有看到任何步骤,请检查您的行程是否有步骤,并按下编辑器右栏中的“验证”按钮。
短代码示例 [embedded_trip_step location =“vancouver”]
如果您不使用阻止而是短代码,则必须使用“嵌入”中指定的位置旅行“页面,您在其中找到
您的用户ID和旅行ID。
注意:如果您的旅行步骤订购不当,您可以在此页上编辑订单。 您也可以从
嵌入页面访问此页面。
定价
WordPress插件是免费的,但要将地图嵌入到您的帖子中,我要求每月0美元到49.99美元,具体取决于您网站上的访问次数
屏幕截图
 示例 – 扩展小部件
示例 – 扩展小部件 示例 – 缩小小部件
示例 – 缩小小部件 示例 – 标准地图
示例 – 标准地图 如何使用 – 小组件配置
如何使用 – 小组件配置 如何使用 – 标准地图块
如何使用 – 标准地图块 如何使用 – metabox
如何使用 – metabox块
此插件提供2个块。
traveledmap / embedded-trip-step-blockStep scroll anchortraveledmap / embedded-trip-blockEmbedded Trip
FAQ
如何创造一次旅行?
要创建旅行,请转到
traveledmap.com旅行编辑器并按照步骤操作。 这很简单,不需要时间!
如果您有很多旅行需要添加并且您不想花时间创建地图,请通过
contact@traveledmap.com与我联系 我没有看到嵌入式跳闸步骤块,有什么不对?
要获得此块中的步骤,您必须在后期编辑的右栏中验证您的用户ID和行程ID,然后保存草稿
,最后添加嵌入式行程步骤块。如果您仍有问题,请与我联系。
为什么我要付钱?
在经常访问的网站和博客上嵌入旅行需要付费。 TraveledMap工具是完全免费的,这就是为什么看起来


























RSS