您是否正在寻找一种在您的WordPress站点上显示动画数字计数器的方法?
显示数字计数有助于吸引访问者的注意力,并允许您在网站上显示里程碑、满意的客户、成功完成的项目和其他重要统计数据。
在本文中,我们将向您展示如何在WordPress中显示数字计数动画。


在WordPress中添加和定制数字计数通常需要编辑代码。对于不知道如何编写代码的初学者来说,这可能很棘手。
也就是说,让我们看看如何在WordPress中显示一个动画数字计数器。我们将涵盖2个简单的方法使用一个优质的网站建设者和一个免费的插件。
您可以单击下面的链接跳转到您的首选部分:
方法1:使用SeedFood显示数字计数动画方法2:使用计数器数字显示数字计数动画

接下来,您需要前往SeedProd»登录页面从您的WordPress管理面板。
SeedProd允许您创建专业设计的定制登录页面,包括即将到来的页面、维护模式页面、登录页面和404页面。
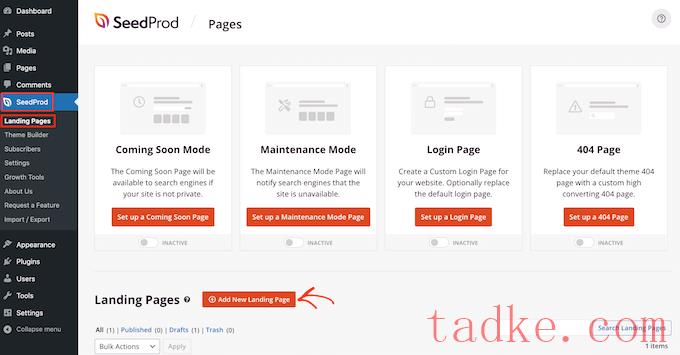
继续点击“添加新登录页”按钮。

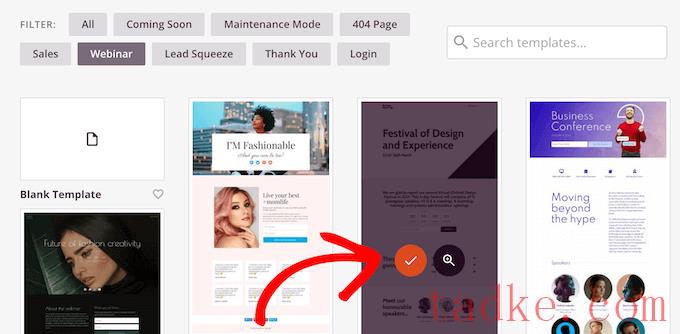
之后,您可以为您的登录页面选择一个SeedProd模板,并显示动画数字计数器。
只需将鼠标悬停在模板上并单击橙色复选按钮即可。

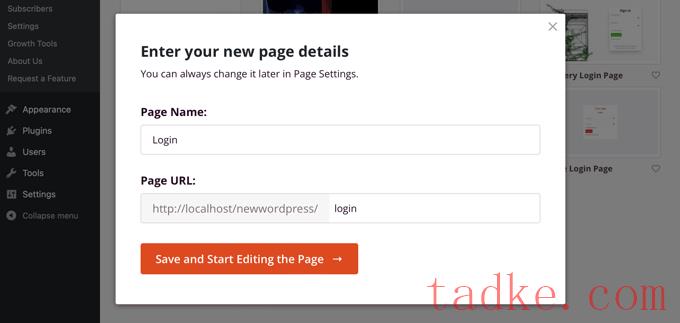
现在将打开一个弹出窗口。只需输入页面名称和页面URL即可。
之后,点击“保存并开始编辑页面”按钮。

这将启动SeedProd拖放构建器。
接下来,您可以通过添加不同的块或单击页面上的现有元素来编辑页面模板。
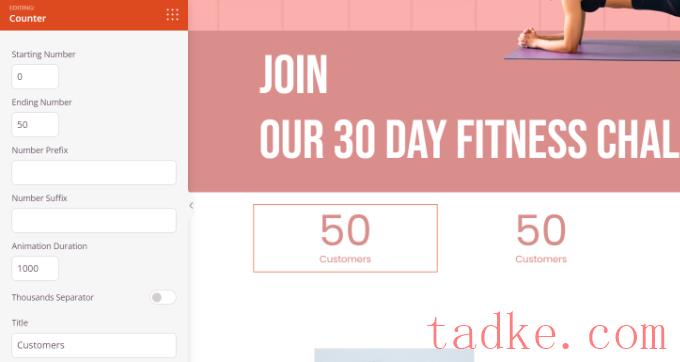
要添加动画数字计数,只需将计数器块从左侧菜单拖放到模板上即可。

在此之后,您可以选择计数器块以进一步自定义它。
例如,可以选择更改计数器中的起始和结束数字、输入数字前缀和后缀以及编辑标题。

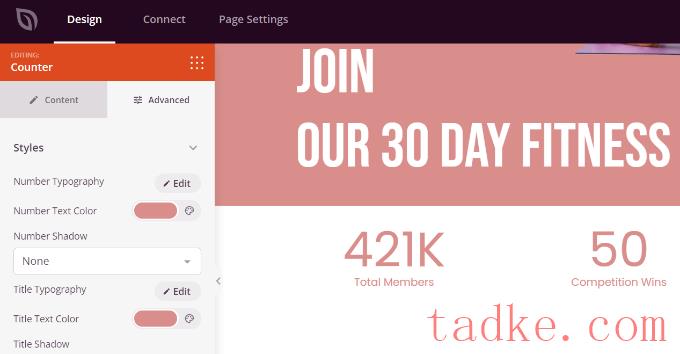
接下来,您可以切换到左侧计数器区块设置下的“高级”标签。
在这里,您将找到更多选项来更改您的计数器区块的样式、颜色、间距、字体等。

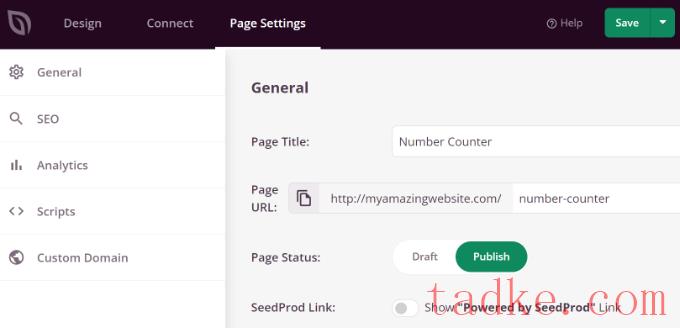
之后,你可以进入顶部的“页面设置”标签。
现在点击“页面状态”切换并将其更改为“发布”。

接下来,您可以点击顶部的“保存”按钮,然后退出登录页面构建器。
要查看动画数字计数器的运行情况,请访问您的WordPress站点。


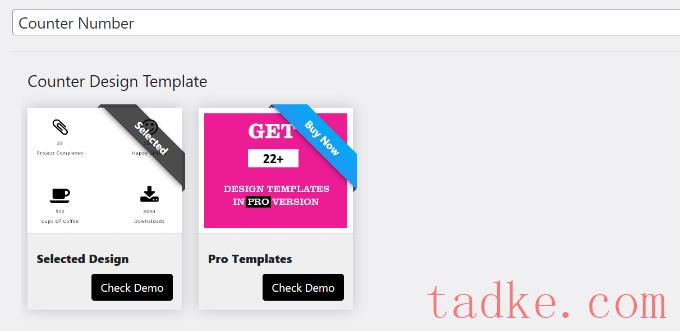
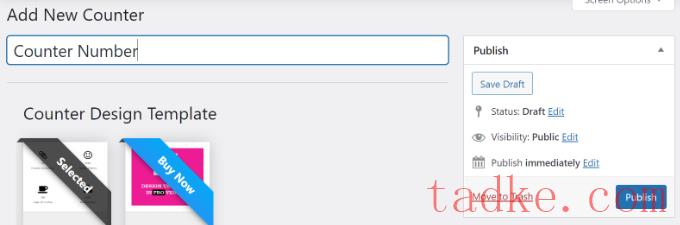
之后,您可以为您的柜台编号输入标题。
在免费版本中,您只能选择普通设计模板。如果您想要更多的模板和定制选项,我们建议使用SeedProd。

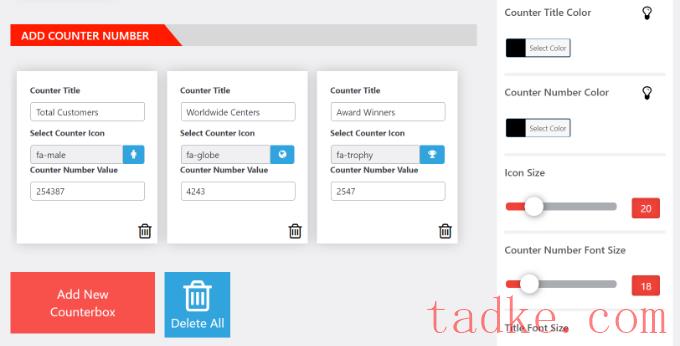
接下来,您可以添加计数器编号详细信息。可以选择编辑计数器标题、选择图标和输入计数器数值的选项。
您可以通过点击底部的“添加新柜台”按钮来添加任意数量的柜台号码。

除此之外,您还可以从右侧的面板中获得更多定制选项。
例如,该插件允许您更改计数器标题颜色、数字颜色、图标大小、字体大小、字体系列等。
进行更改后,滚动回顶部并发布您的计数器。

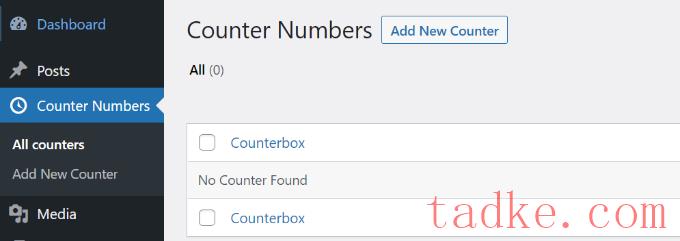
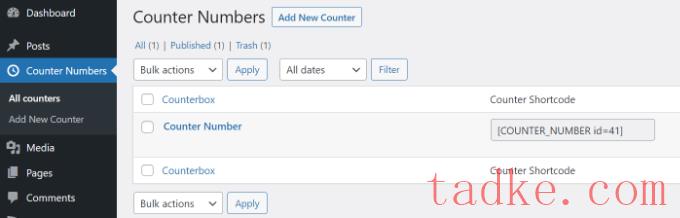
接下来,您可以前往计数器编号»所有计数器从您的WordPress仪表板。
继续复制柜台快捷码。它将看起来如下所示:[COUNTER_NUMBER id=41]

之后,你可以把你的动画数字放在你网站上的任何地方,从帖子、页面到侧边栏。
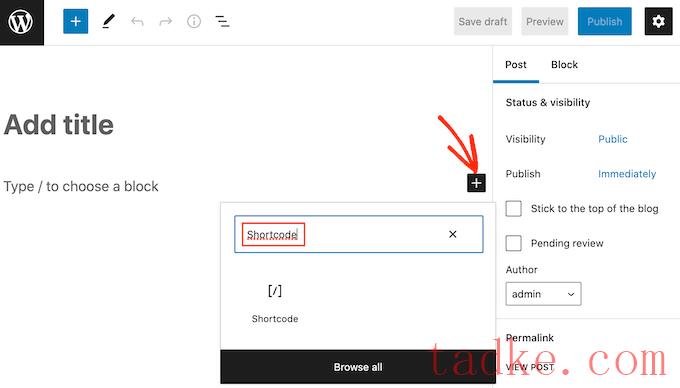
只需添加新的帖子或页面,或编辑现有的帖子或页面。进入内容编辑器后,只需点击‘+’符号并添加一个短代码块即可。

接下来,您可以将计数器数字快捷代码粘贴到块中。
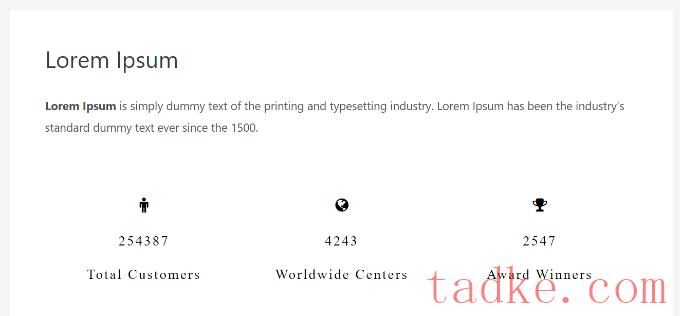
从这里,预览并发布您的页面或帖子,以查看动画数量的运行情况。

我们希望本文能帮助您学习如何在WordPress中显示数字计数动画。你还可以看到我们对WordPress安全性的终极指南,以及我们为WordPress挑选的最好的拖放页面构建器。
中国和中国都是如此。


























RSS