你有没有想过临时编辑一个网页,看看它用特定的颜色、字体、样式等看起来会是什么样子。这可以通过浏览器中已经存在的名为Inspect Element的工具来实现。对于所有DIY用户来说,当他们发现它的时候,这是一个梦想成真。在本文中,我们将向您展示检查元素基础知识以及如何在您的WordPress站点中使用它。

什么是检查元素或开发人员工具?
像Google Chrome和Mozilla Firefox这样的现代网络浏览器都有内置的工具,允许网络开发人员调试错误。这些工具显示页面的HTML、CSS和JavaScript代码,以及浏览器如何执行这些代码。
使用检查元素工具,您可以编辑任何网页的HTML、CSS或JavaScript代码,并实时查看您的更改(仅在您的计算机上)。
对于DIY网站所有者来说,这些工具可以帮助您预览网站设计的外观,而无需对每个人进行实际更改。
对于作者来说,这些工具非常棒,因为你可以很容易地在截图时更改个人身份信息,而不需要完全模糊项目。
对于支持代理来说,这是一个很好的方法来识别可能导致您的图库无法加载或滑块无法正常工作的错误。
我们只是触及了用例的皮毛。巡视元素真的很强大。
在本文中,我们将重点介绍Google Chrome中的检查元素,因为这是我们选择的浏览器。Firefox有自己的开发工具,也可以通过从浏览器菜单中选择Inspect Element来调用。
准备好的?我们开始吧。
视频教程
订阅塔克网
如果您不喜欢视频或需要更多说明,请继续阅读。
启动检查单元并定位代码
您可以通过按键盘上的CTRL+SHIFT+I键来启动检查元素工具。或者,您也可以在网页上的任意位置单击,然后从浏览器菜单中选择检查元素。

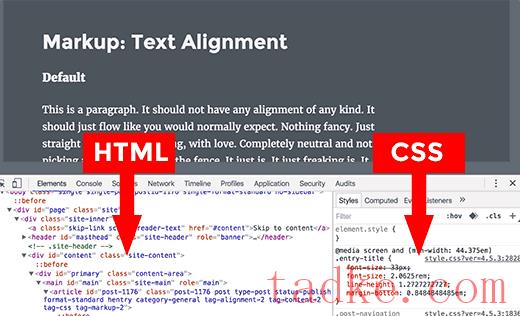
你的浏览器窗口将一分为二,下方的窗口将显示网页的源代码。
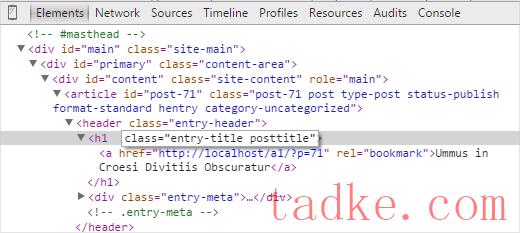
开发人员工具窗口进一步分为两个窗口。在您的左侧,您将看到该页面的HTML代码。在右侧窗格中,您将看到CSS规则。

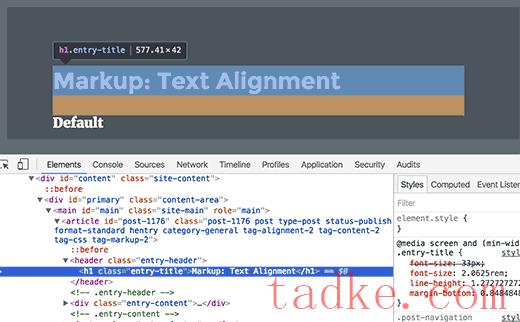
当您将鼠标移到HTML源文件上时,您将看到受影响的区域在网页上突出显示。您还会注意到,CSS规则发生了变化,以显示您正在查看的元素的CSS。

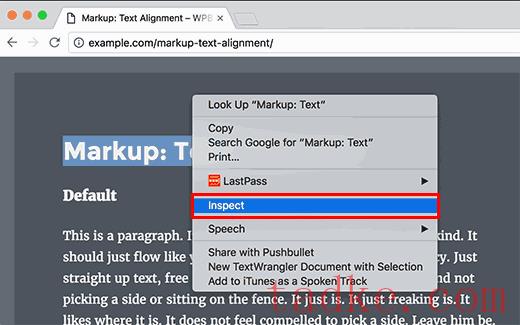
您也可以将鼠标指针指向网页上的元素,然后右击并选择检查元素。您所指向的元素将在源代码中突出显示。
编辑和调试检查元素中的代码
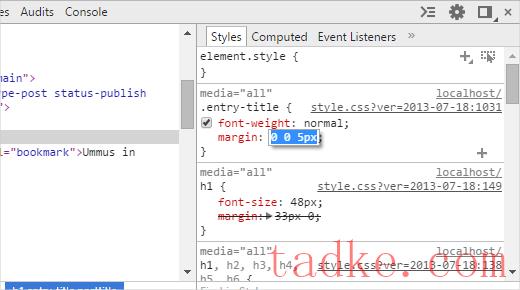
检查元素窗口中的HTML和CSS都是可编辑的。您可以在HTML源代码中的任意位置双击,然后根据需要编辑代码。

您还可以在“css”窗格中双击并编辑任何属性和样式。要添加自定义样式规则,请单击css面板顶部的+图标。

当您对css或html进行更改时,这些更改将立即反映在浏览器中。

请注意,您在此处所做的任何更改都不会保存在任何地方。检查元素是一个调试工具,它不会将您的更改写回服务器上的文件。这意味着如果您刷新页面,您所做的所有更改都将消失。
要真正进行更改,您必须编辑WordPress主题的样式表或相关模板,以添加您想要保存的更改。
在您开始使用检查元素工具编辑现有的WordPress主题之前,请确保您通过创建子主题保存了所有更改。
轻松查找站点上的错误
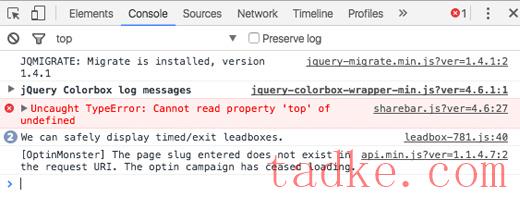
检查元素有一个名为控制台的区域,它显示了您的网站上存在的所有错误。当尝试调试错误或请求插件作者的支持时,查看此处以了解错误是什么总是很有帮助。

例如,如果你是OptinMonster的客户,想知道为什么你的选项没有加载,那么你很容易就会发现“你的页面插件不匹配”的问题。
如果您的共享栏不能正常工作,那么您可以看到有一个JavaScript错误。
像检查元素控制台和SupportAlly这样的工具可以帮助您获得更好的客户支持,因为技术支持团队喜欢主动为问题提供详细反馈的客户。
我们希望本文能帮助您学习检查元素的基础知识以及如何在您的WordPres站点中使用它。你可能还想看看默认的WordPress生成的css小抄,以加快你的主题开发技能。
和Google+。























RSS