您是否正在寻找一种简单的方法来编辑您的WordPress网站上的HTML?
超文本标记语言或HTML是一种代码,它告诉Web浏览器如何在您的网页上显示内容。对于高级定制和故障排除问题,编辑HTML非常方便。
在本文中,我们将向您展示如何使用不同的方法在WordPress代码编辑器中编辑HTML。


接下来,继续并在块中输入您的定制HTML代码。你也可以点击“预览”选项,检查HTML代码是否正常工作,以及你的内容在你的实时网站上的显示效果。

在WordPress块编辑器中添加或更改HTML代码的另一种方法是编辑特定块的HTML。
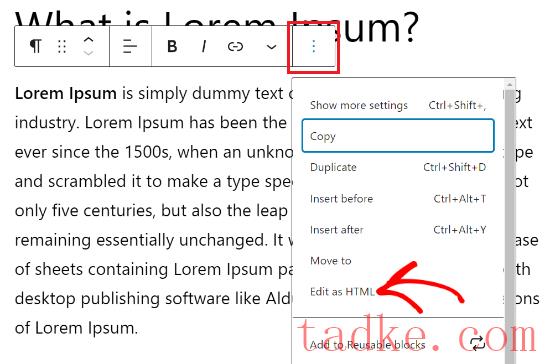
要执行此操作,只需选择内容中的现有块,然后单击三点菜单即可。下一步,继续并点击“编辑为HTML”选项。

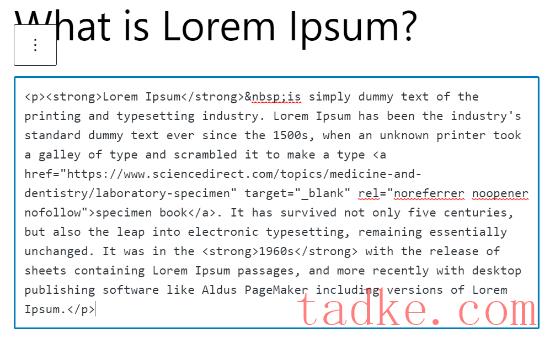
现在,您将看到单个块的HTML。继续编辑您的内容的HTML。例如,您可以添加NOFLOG链接、更改文本样式或添加其他代码。

如果你想编辑整个帖子的超文本标记语言,那么你可以使用WordPress块编辑器中的‘代码编辑器’。
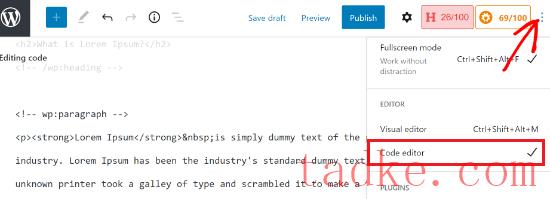
您可以通过单击右上角的“三点”选项访问代码编辑器。然后从下拉选项中选择“代码编辑器”。


在此之后,您可以编辑您的内容的HTML。例如,您可以将不同的单词加粗以使其突出显示、在文本中使用斜体样式、创建列表、添加目录等。

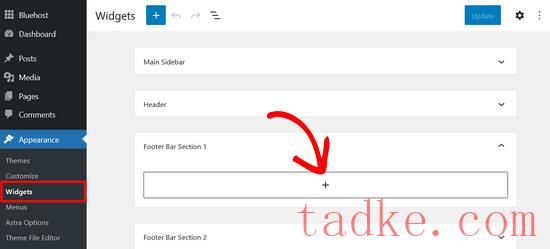
接下来,在小部件块菜单中搜索Custom HMTL小部件,然后单击它以自动将其添加到小部件区域。

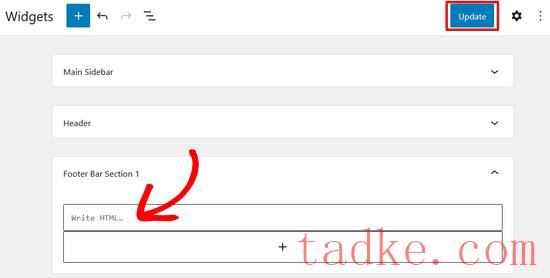
在此之后,您可以单击您的Custom HTML小部件并输入HTML代码。完成后,别忘了点击屏幕右上角的“更新”按钮。

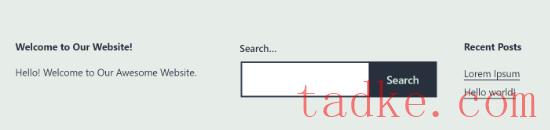
现在,您可以访问您的网站来查看Custom HTML小部件的运行情况。


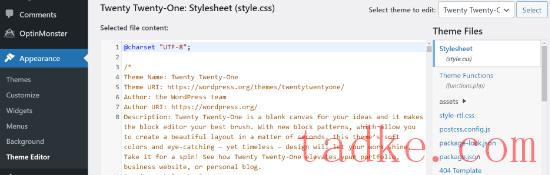
一旦你点击‘我理解’按钮,你会看到你的主题文件和代码。从这里,您可以选择要编辑的文件并进行更改。


接下来,您可以右击一个主题文件来编辑该HTML。例如,如果要在页脚中进行更改,则右键单击footer.php文件。
许多FTP客户端允许您查看和编辑文件,并在您进行更改后自动上传文件。在FileZilla中,您可以通过单击“查看/编辑”选项来执行此操作。

但是,我们建议您在进行任何更改之前将要编辑的文件下载到桌面。
编辑完HTML后,您可以替换原始文件。有关更多详细信息,我们建议遵循我们的指南,了解如何使用ftp在WordPress中上传文件。

塔克网的团队设计了这个插件,这样即使是完全的初学者也可以在几分钟内向他们的站点添加自定义代码。此外,该插件还有一个100%免费使用的精简版本。
它有助于组织您的代码,因为它存储在一个位置。此外,它还可以防止在手动编辑代码时可能导致的错误。
另一个好处是,如果您决定更新或更改主题,您不必担心代码被擦除。
你需要做的第一件事就是在你的网站上安装并激活免费的WPCode插件。要了解更多细节,你可以参考我们关于如何安装WordPress插件的详细教程。
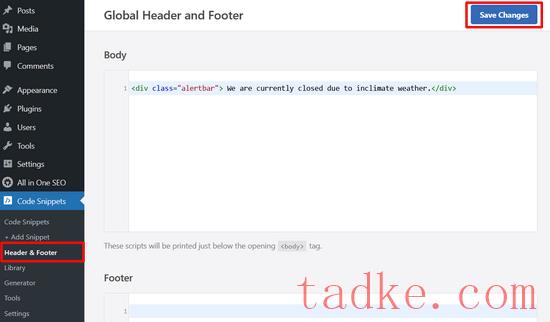
一旦插件处于活动状态,您可以前往代码段?页眉和页脚从您的管理面板。
接下来,您可以在页眉、正文和页脚框中将HTML代码添加到网站中。
例如,假设您想要在您的网站上显示一个警告栏。您只需在“正文”框中输入HTML代码,然后单击“保存更改”按钮即可。

除此之外,你还可以添加一个Google Analytics跟踪代码和页眉中的像素,或者使用该插件在你网站的页脚中添加一个Pinterest按钮。
使用WPCode,还可以很容易地决定代码的输出位置。例如,您可以在每个帖子的开头或结尾自动显示一些HTML代码。
有关更多细节,您可以查看我们的指南,关于如何在WordPress中添加页眉和页脚代码。
我们希望本文能帮助您学习如何在WordPress代码编辑器中编辑HTML。你可能也想看看我们的指南,关于建立一个WordPress网站的真正成本,或者看看你应该为你的网站使用WordPress的最重要的原因。
中国和中国都是如此。























RSS