
WordPress中最新的完整站点编辑功能提供为您的站点创建自定义页面模板。但是,使用在编辑器中创建内容并单独添加小工具和菜单的传统方式更方便发布文章。
通常,您的主题为布局中的所有元素(包括小工具)提供样式。但是,您可以轻松地将自定义样式添加到小工具,以使它们对您的读者有吸引力。
WordPress中的小工具样式
据我们检查,许多WordPress主题不提供自定义侧边栏中每个小工具的选项。特别是,像Kadence、GeneratePress、Astra等轻量级主题提供了简单的侧边栏小工具,重点是最少使用。幸运的是,在Gutenberg小工具区块编辑器的帮助下,使用其他样式自定义小工具很容易。如果您仍在使用旧的Classic Widgets界面,那么您需要在应用自定义样式之前进行一些分析。
最新文章小工具示例
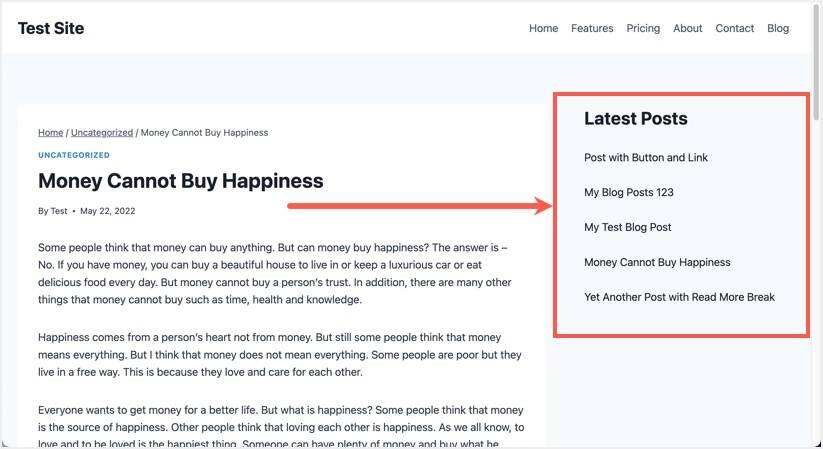
让我们举个例子来解释一下Kadence主题的概念。转到“外观>小工具”并在侧边栏区域添加“最新文章”区块。由于最新文章小工具没有任何标题,因此您需要添加标题区块并将小工具命名为“最新文章”。下面是在侧边栏中带有标题区块的最新文章小工具在Kadence主题上的外观。

侧边栏中的最新文章小工具
如您所见,小工具显示为没有任何背景颜色和边框的无序列表。尽管Kadence提供了更改整个侧边栏颜色和排版的选项,但无法从主题设置中为单个小工具添加样式。

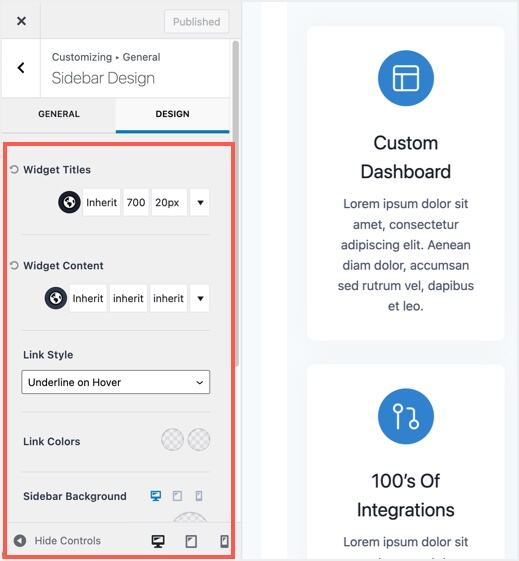
自定义侧边栏设计设置
现在,我们将解释如何将您自己的自定义CSS样式添加到最新文章小工具。
使用区块设置添加自定义样式
一些基于文本的区块,如古腾堡的最新文章,带有默认颜色选项。
- 首先选择标题和最新文章区块,您可以通过按住shift键并选择区块来执行此操作。
- 您将看到一个弹出工具栏,然后单击“更改类型…”。图标在工具栏中显示为两个方块。
- 选择“分组”选项将您的标题和最新文章区块分组为单个区块小工具。

组小工具区块
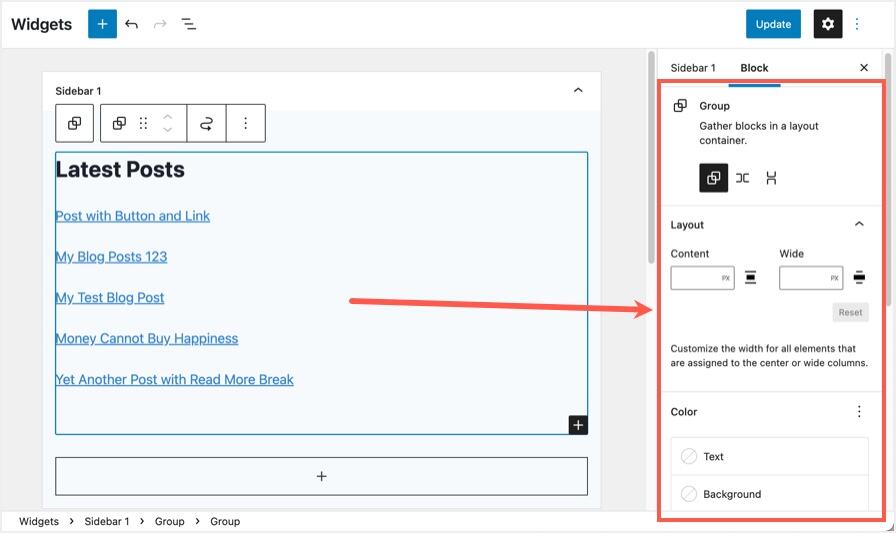
- 现在单击显示在右上角附近的齿轮图标以查看区块设置。
- 您将看到许多用于自定义区块布局的选项。

侧边栏中的小工具区块设置
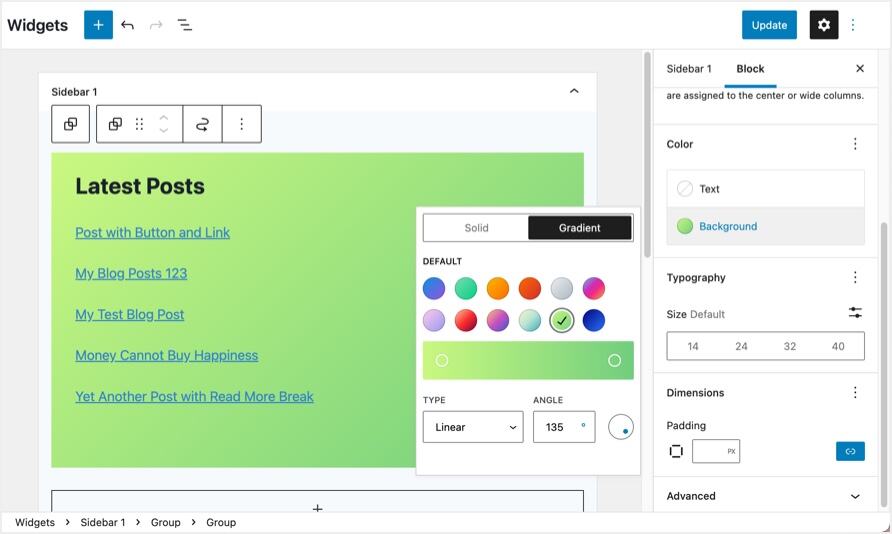
- 单击“颜色”部分下的“背景”选项,并为您的小工具应用背景颜色。您可以根据需要应用纯色或渐变色。
- 如果需要,更改字体大小并为您的小工具添加填充。通过单击“取消链接边”图标,可以为所有四个边应用单独的填充。

添加背景颜色、填充和更改字体大小
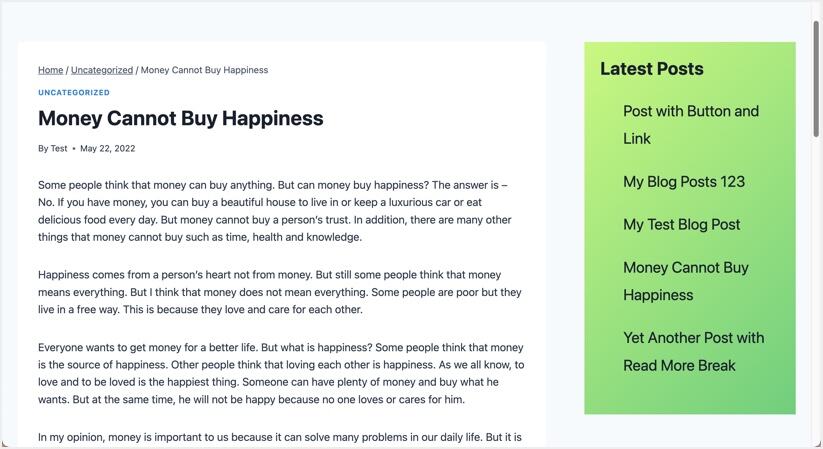
- 单击“更新”按钮发布您的小工具并查看其中一篇博客文章以查看样式化小工具的运行情况。

具有自定义样式的最新文章小工具
将自定义CSS类添加到小工具区块
虽然上述方法非常简单,但并非所有区块都提供背景颜色选项。此外,您可能希望为边框和边框半径添加样式,这些样式在可用的有限选项中是不可能的。您可以通过向区块中添加自定义CSS类来处理这种情况。
- 您可以对单个区块执行此操作,也可以对应用自定义样式所需的区块进行分组。
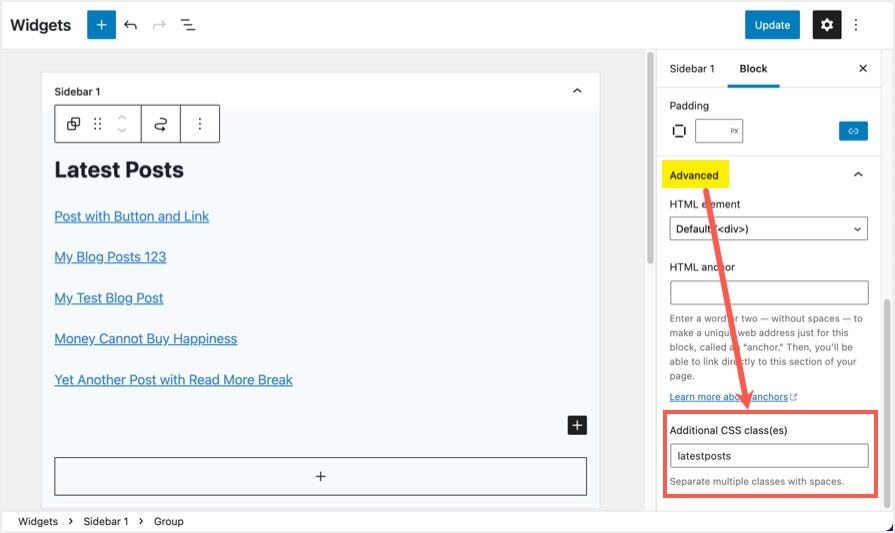
- 在侧边栏区块设置上,单击“高级”部分。
- 在“Additional CSS class(es)”文本框下添加您的CSS类名称。例如,在我们的案例中,我们将添加类名作为latestposts。
- 单击“更新”按钮以发布您在小工具区域中所做的更改。

为小工具区块添加额外的CSS类
- 现在,您可以在latestposts类中添加任何自定义CSS样式来美化您的小工具。
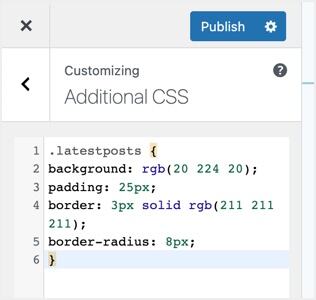
- 让我们添加以下CSS样式,以将背景颜色、填充、边框和边框半径添加到最新的文章小工具。
.latestposts {
background: rgb(20 224 20);
padding: 25px;
border: 3px solid rgb(211 211 211);
border-radius: 8px;
}
- 您需要在“外观 > 自定义 > 附加CSS”部分下添加此代码,如下所示。确保在添加自定义CSS后发布网站。

小工具的自定义CSS
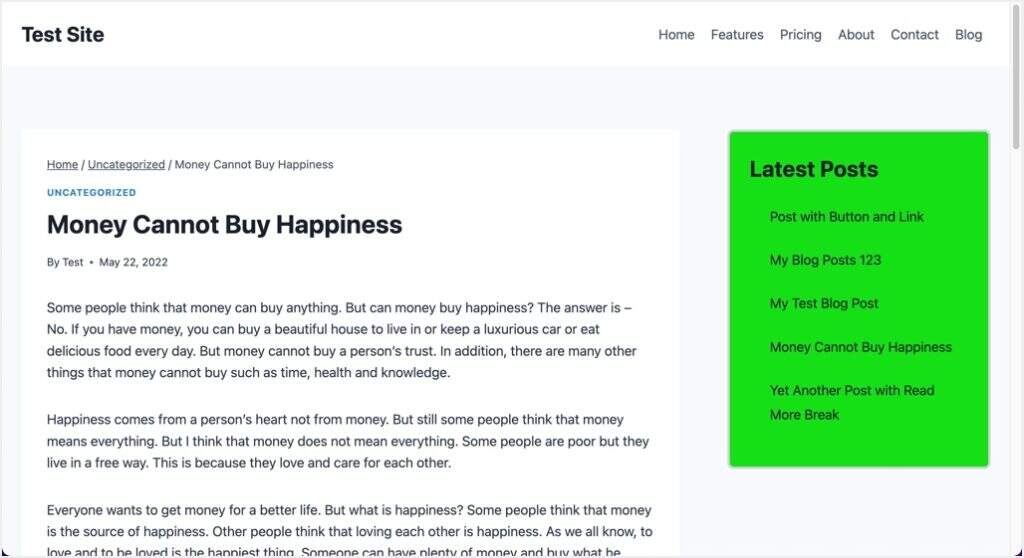
现在查看您网站的页面,您将看到侧栏中的最新文章小工具将出现在您的所有自定义样式中。您可以使用此方法添加任何自定义样式,并确保使用不同的颜色来匹配您网站的布局。

具有自定义CSS样式的小工具
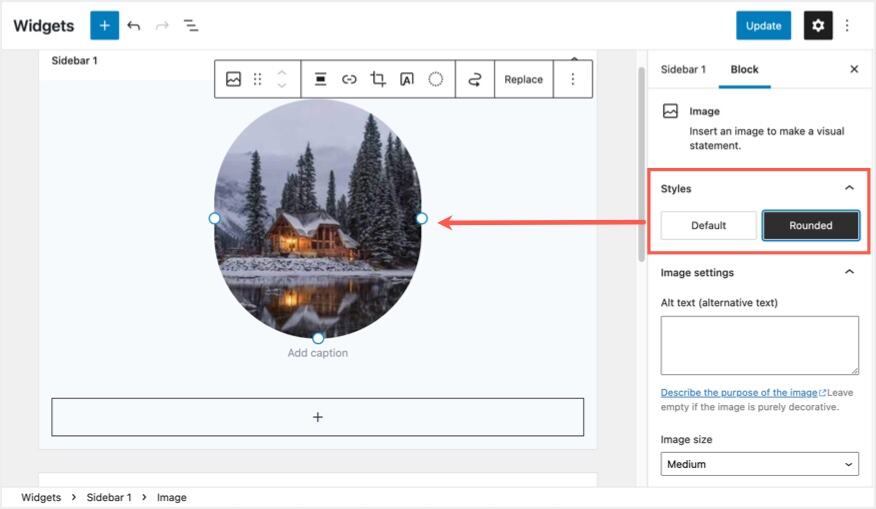
注意:确保为分组区块选择“Group”选项,而不是“Widget Group”选项。虽然您可以将自定义CSS类添加到小工具组,但它似乎并不像我们测试的那样工作。此外,像图像这样的一些区块提供“样式”设置来应用圆角或方角,而无需添加额外的CSS类。

将图像更改为圆形样式
在经典编辑器中为小工具添加样式
不幸的是,如果您使用的是经典小工具编辑器屏幕,您没有任何用于添加自定义样式的设置。您需要分析源代码以找到CSS并在定制器中添加样式。
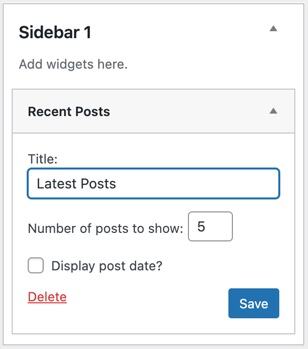
- 转到“外观>小工具”部分,添加“最近的文章”小工具。提供标题为“最新文章”,然后单击“保存”按钮。我们将在这里解释“最近的文章”小工具,这是经典小工具编辑器屏幕上可用的小工具。

经典编辑器中的最近文章小工具
- 已发布站点上的外观与使用古腾堡区块完全一样。
- 右键单击小工具标题并选择“检查”选项(这是使用Google Chrome浏览器,该选项在某些浏览器中可能显示为“检查元素”)。

检查小工具元素
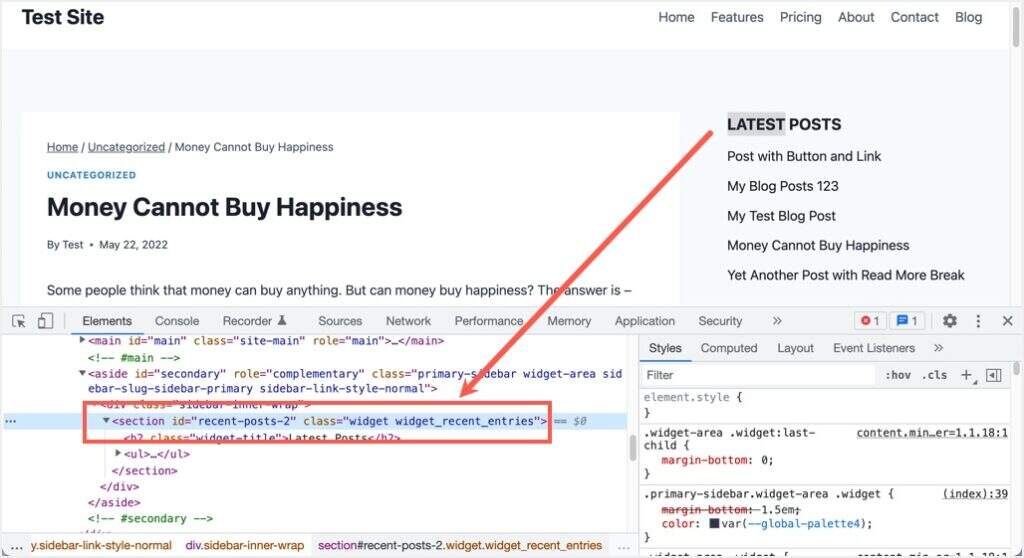
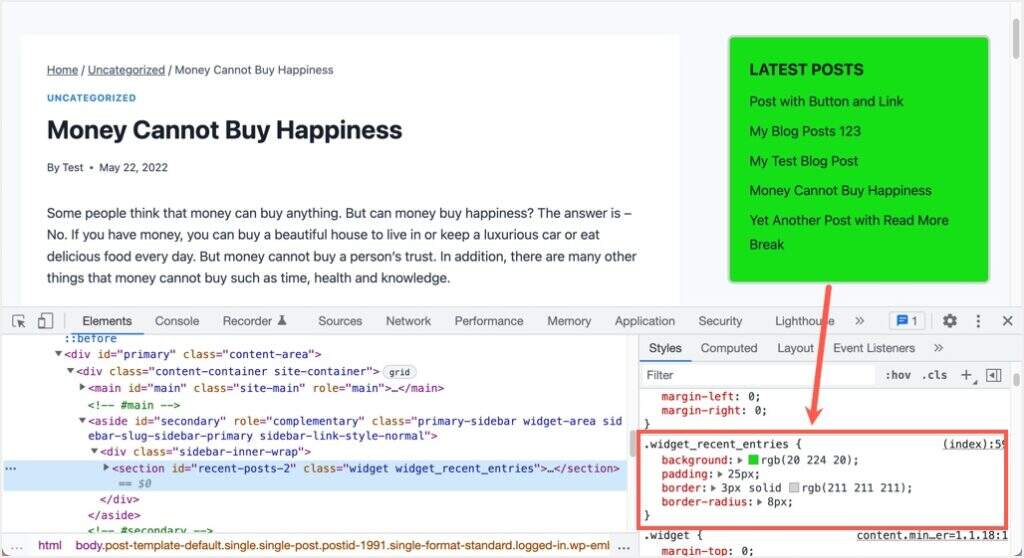
- 这将在浏览器中打开开发者控制台,显示链接到所选小工具标题的CSS类。由于我们必须自定义包括标题和列表内容的整个小工具,将鼠标悬停在控制台中的元素上并为小工具找到正确的CSS类。在此示例中,您可以看到一个<section>的id为”recent-posts-2″,类为”widget widget_recent_entries”。

查找小工具的CSS类
- 类小工具用于所有侧边栏小工具,因此您可以使用id为”recent-posts-2″ 或”widget_recent_entries”类来添加自定义样式。
- 让我们使用上面示例中使用的相同CSS样式。因此,在“外观 > 自定义 > 附加CSS”部分下添加代码。确保在使用id时使用 #,在使用class时使用点。但是只添加一个代码而不是两者,因为id和class都附加到相同的。
#recent-posts-2 {
background: rgb(20 224 20);
padding: 25px;
border: 3px solid rgb(211 211 211);
border-radius: 8px;
}
.widget_recent_entries {
background: rgb(20 224 20);
padding: 25px;
border: 3px solid rgb(211 211 211);
border-radius: 8px;
}
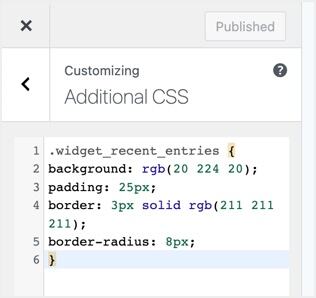
- 它在带有CSS .widget_recent_entries类的定制器中如下所示。

经典小工具的自定义样式
- 发布的文章将显示最近发布的带有自定义样式的小工具,如下所示,您可以在开发者控制台中看到您添加的自定义样式。

在源代码中查看自定义样式
请记住,您的CSS类可能不同,您必须找到正确的CSS的id或类。如果您在侧边栏中重新排列小工具的顺序,请确保重新检查CSS类并在需要时以自定义样式更改它。
使用插件添加自定义小工具样式
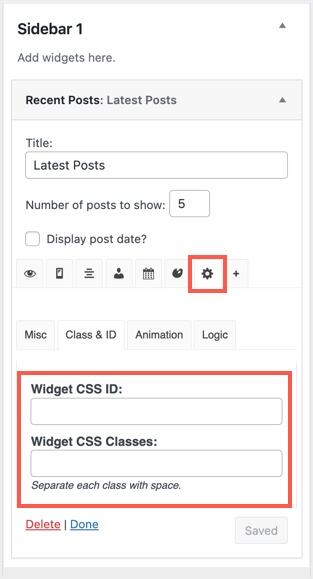
最后一个选项是使用插件来设置小工具的样式。如果您使用的是经典小工具编辑器,请尝试使用Widget Options插件。这将为每个小工具添加自定义选项,如下图所示。单击齿轮图标并添加您的自定义CSS类或ID。之后,您可以在定制器部分添加您的样式,如上所述。

使用小工具选项插件添加自定义CSS类
由于默认情况下相同的过程适用于Gutenberg区块编辑器,因此您不需要额外的插件。事实上,Widget Options插件也仅在您从插件的设置页面禁用Gutenberg小工具区块编辑器时才起作用。
小结
Gutenberg小工具块编辑器是向WordPress站点中的小工具添加自定义样式的最佳选择。您可以根据需要使用默认块设置或将自定义CSS类添加到每个小工具区块。与经典编辑器的唯一区别是您需要手动查找要添加自定义样式的小工具的CSS类。在这两个编辑器中,您的CSS样式应该进入自定义器部分,如上所述。当您想要添加其他样式时,只需转到“其他CSS”部分并将您的代码附加到现有样式。或者,您可以使用插件为小工具添加自定义样式。





























RSS