
在您的WordPress网站中包含视觉元素是吸引访问者注意力的好方法。此外,与综合文章搭配时,良好的视觉元素可以显着提升内容的信息价值。
幸运的是,WordPress具有多种功能,可以将视觉效果整合到网站中,例如包括特色图像。
本教程将涵盖您需要了解的有关特色图片的所有信息——它们是什么,为什么要使用它们,以及如何在您的网站上启用它们。我们还将介绍一些插件来优化特色图像。
- 什么是特色图片?
- 为什么使用特色图片?
- 在您的WordPress网站上启用特色图片
- 如何将特色图片添加到文章中
- 设置WordPress特色图片大小
- 在WordPress中设置自动特色图像
- 为您的文章和页面添加缩略图预览编辑列表
- 什么是Header图片?
- 优化您的特色图片
什么是特色图片?
WordPress特色图片,也称为文章缩略图,可以代表您的文章、页面或自定义文章类型。
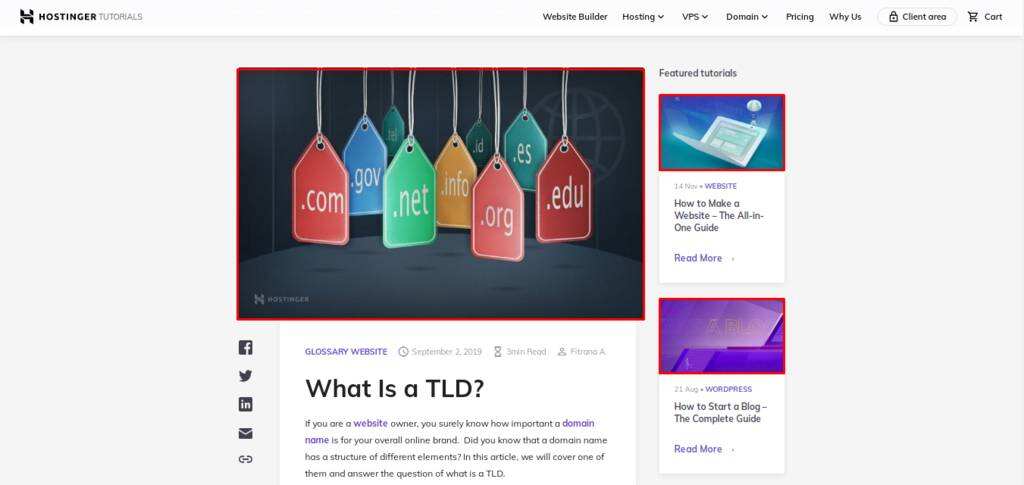
从您网站的存档或主页查看时,此类图像通常会伴随您的文章。当您的文章在其他平台上共享时,它也将可见。
但是,它们的位置取决于您选择的WordPress主题。一些主题在标题上方或下方显示图像,而其他主题会自动将其放置在文章的右侧或左侧。
特色图像也可能与最近或流行的出版物一起出现在小工具区域上。

为什么使用特色图片?
精选图片既可以极大地增强您网站的外观,又可以为原本平淡无奇的文章或博客文章提供引人入胜的视觉效果。图像有助于向读者传达想法,帮助他们更好地理解内容。
始终如一地使用特色图片不仅可以帮助您定义网站的视觉风格,而且还可以增加您的访问量——研究表明,包含图片的文章比不包含图片的文章产生的浏览量高出94%。
更重要的是,在图片的标题和替代文本中加入关键字可以提升您的WordPress网站的SEO。
在您的WordPress网站上启用特色图片
通常,大多数 WordPress 主题都支持“设置特色图片”选项。然而,情况并非总是如此。
您可以通过使用主题开发人员方法并将以下代码插入主题的functions.php文件来快速解决此问题。
add_theme_support( 'post-thumbnails' );
完成后,在创建或编辑博客文章时应该可以使用 WordPress 特色图片设置。
请记住,“发布缩略图”功能不会自动让您的主题显示或分配图像。它仅在您网站的文章编辑器中启用该选项。
要显示图像,您需要将下面的代码片段添加到您希望显示视觉效果的模板部分:
<?php the_post_thumbnail(); ?>
需要编辑的特定文件将根据您的主题而有所不同。
如果您使用宝塔管理服务器,请按照以下步骤访问您的主题文件。
1. 访问宝塔面板的文件菜单。
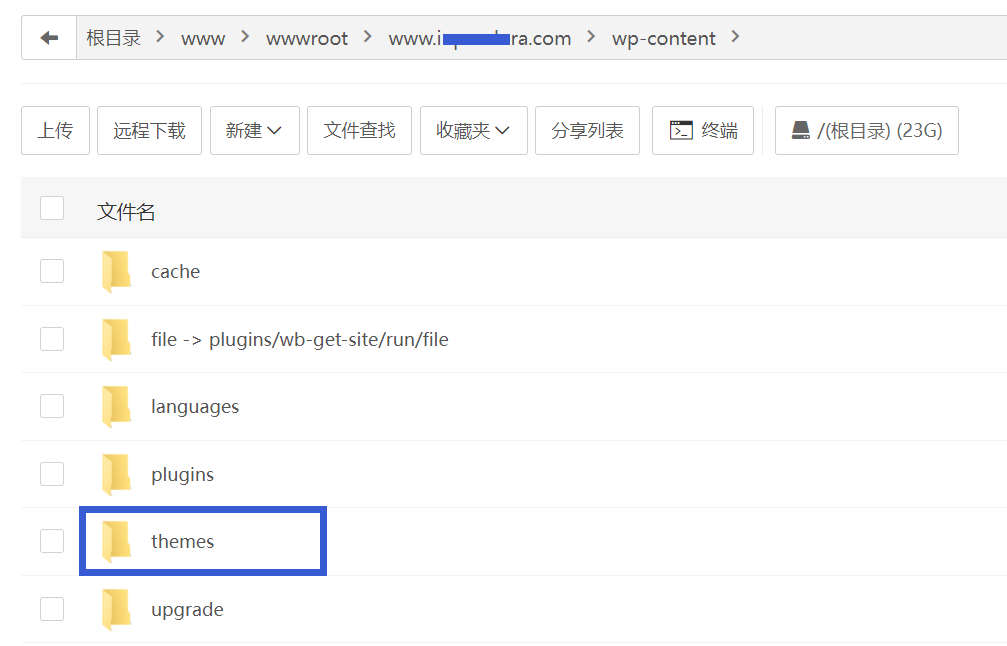
2. 进入网站的根目录,/www/wwwroot/www.inpandora.com/wp-content/themes。

3. 此文件夹包含您网站上安装的所有WordPress主题。选择当前活动的主题进行编辑。
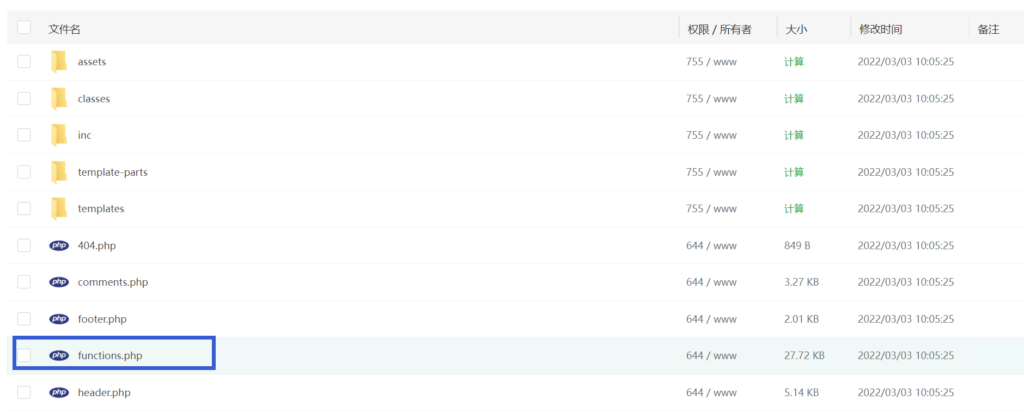
4. 选择您的主题的function.php,然后单击菜单栏上的编辑图标。这将打开文本编辑器,您可以在其中插入所需的代码。完成后,单击“保存”按钮以保存更改。

您现在应该可以在WordPress中使用特色图片了。作为上述方法的替代方法,您可以安装可以修复不兼容问题的WordPress插件,例如:
- Dynamic Featured Image
- Quick Featured Images
- Featured Image From URL
如何将特色图片添加到文章中
要将特色图片添加到文章中,请导航至文章。点击写文章,或选择现有文章进行编辑。
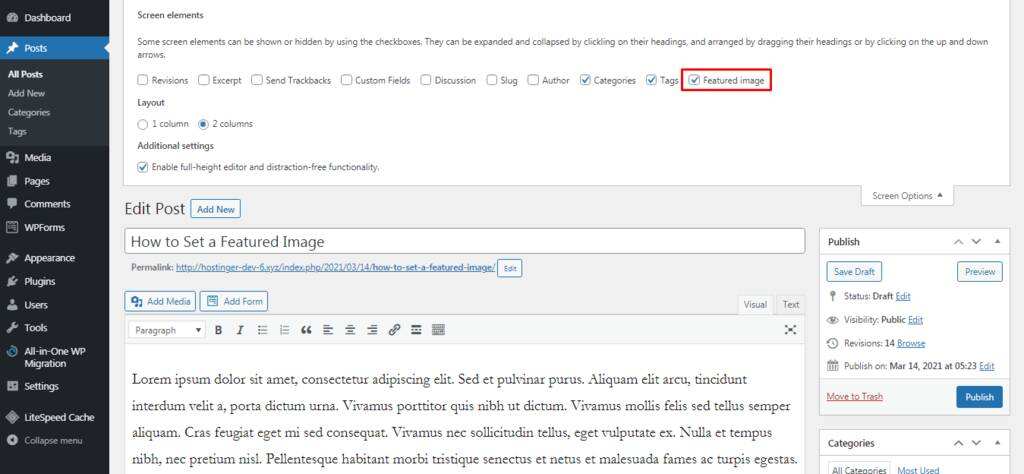
加载文本编辑器后,单击屏幕选项并确保选中特色图像。

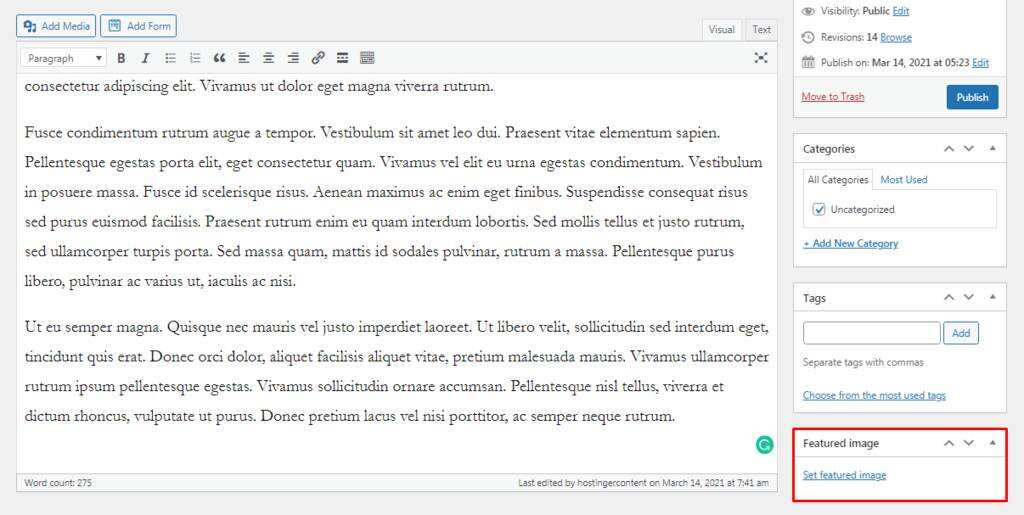
特色图片选项通常位于侧边栏的底部。找到后,单击设置特色图片按钮。

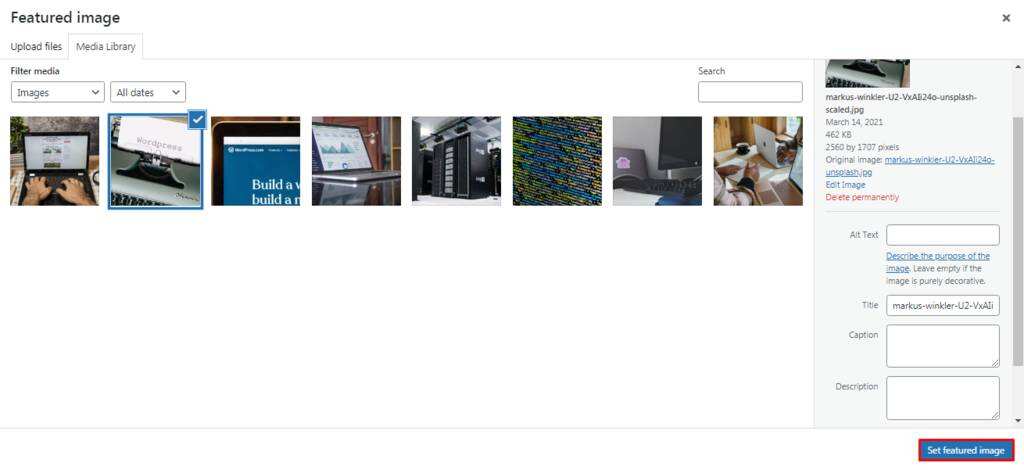
您可以从计算机上传图片,也可以从媒体库中选择一张。不要忘记添加图片的替代文字和标题,然后点击设置特色图片。

如果您按照这些步骤操作,您将成功添加WordPress特色图片。如果要删除图像,请单击删除特色图像按钮。
设置WordPress特色图片大小
每当您将图像上传到WordPress时,您都会在设置中找到四种默认图像尺寸:
- 缩略图(150像素正方形)
- 中等尺寸(最大300像素的宽高)
- 大尺寸(最大1024像素宽高)
- 全尺寸(原始图像)
这些选项可用,因此您可以将图片放置在博客文章的不同部分,而无需手动调整原始文件的大小。但是,在某些情况下,这些尺寸可能不适合您的需求。
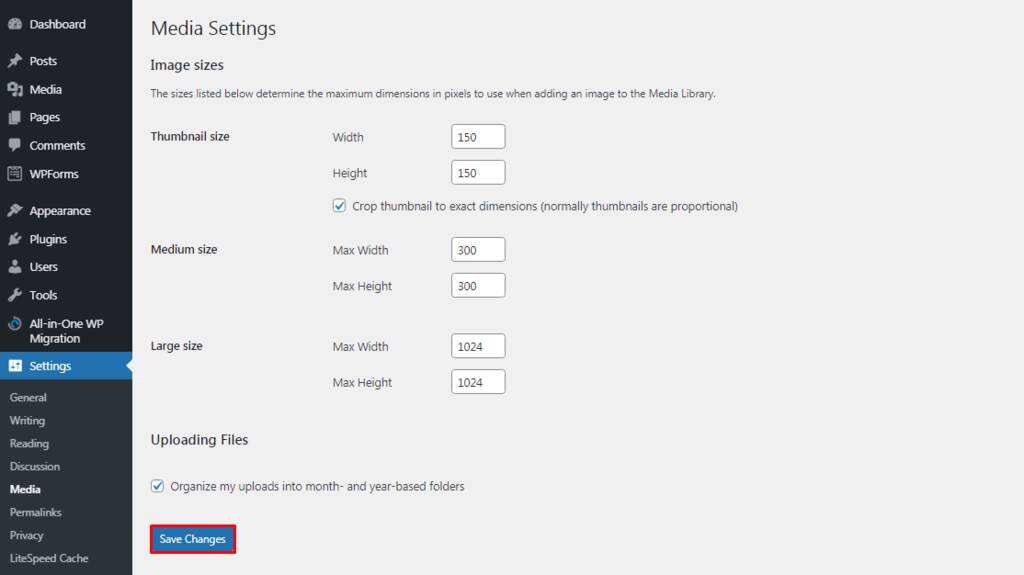
您可以通过访问WordPress仪表盘来解决此问题。
导航到设置->媒体。在这里,您将看到每种图像尺寸的几种配置。根据您的需要输入新尺寸,然后单击Save Changes。

如果您需要更多尺寸,可以在functions.php文件中使WordPress支持自定义图像尺寸。
在WordPress中自动设置特色图像
当博客文章没有特色图片时,您可以对WordPress进行编程以自动将附加图片显示为文章缩略图。
这样,每当您保存新的博客文章时,它都会检查是否有特色图片集。否则,它将检索找到的第一张图像并将其显示为特色图像。
要实现此功能,只需访问主题的functions.php文件并添加以下代码段。
function auto_featured_image() {
global $post;
if (!has_post_thumbnail($post->ID)) {
$attached_image = get_children( "post_parent=$post->ID&post_type=attachment&post_mime_type=image&numberposts=1" );
if ($attached_image) {
foreach ($attached_image as $attachment_id => $attachment) {
set_post_thumbnail($post->ID, $attachment_id);
}
}
}
}
add_action('the_post', 'auto_featured_image');
add_action('save_post', 'auto_featured_image');
add_action('draft_to_publish', 'auto_featured_image');
add_action('new_to_publish', 'auto_featured_image');
add_action('pending_to_publish', 'auto_featured_image');
add_action('future_to_publish', 'auto_featured_image');
但是,如果您在文章中不包含任何图片,此功能将不会显示任何通知,并且会简单地发布它而不包含任何图片。为防止这种情况发生,请确保至少包含一张图片。
或者,您可以使用以下功能在未设置特色图像时显示弹出错误消息。
add_filter( 'wp_insert_post_data', function ( $data, $postarr ) {
$post_id = $postarr['ID'];
$post_status = $data['post_status'];
$original_post_status = $postarr['original_post_status'];
if ( $post_id && 'publish' === $post_status && 'publish' !== $original_post_status ) {
$post_type = get_post_type( $post_id );
if ( post_type_supports( $post_type, 'thumbnail' ) && ! has_post_thumbnail( $post_id ) ) {
$data['post_status'] = 'draft';
}
}
return $data;
}, 10, 2 );
add_action( 'admin_notices', function () {
$post = get_post();
if ( 'publish' !== get_post_status( $post->ID ) && ! has_post_thumbnail( $post->ID ) ) { ?>
<div id="message" class="error">
<p>
<strong><?php _e( 'Please add featured image. This post is not published.' ); ?></strong>
</p>
</div>
<?php
}
} );
每当作者尝试发布没有特色图片的文章时,该函数将触发错误消息,如下例所示。

如果找到,将出现一条成功消息,并发布该文章。

为您的文章和页面添加缩略图预览编辑列表
WordPress管理面板允许用户管理作者、类别和日期等内容属性。
但是,默认界面不包括特色图片。这意味着您必须手动打开每个文章以检查文章是否具有图像集。

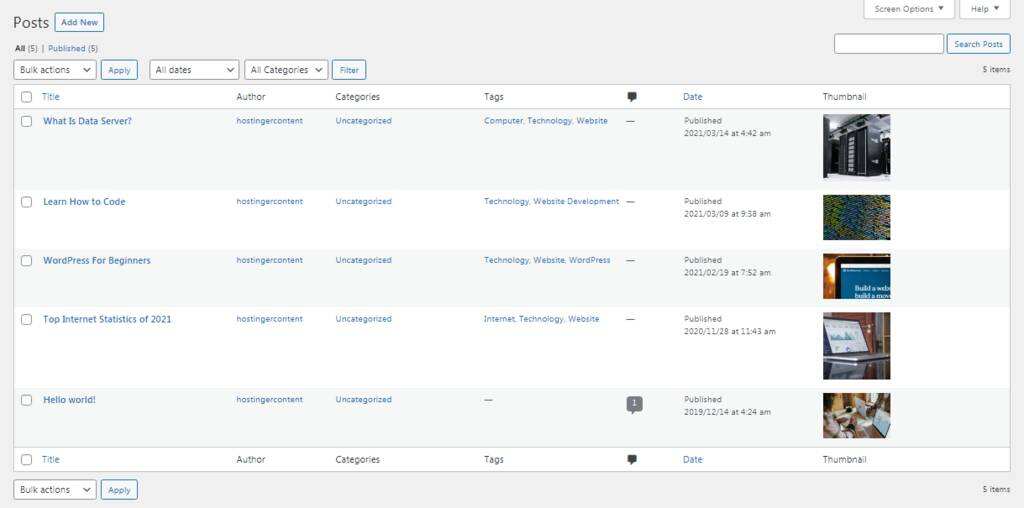
下面的功能将在管理面板上显示特色图像,让您更轻松地更有效地管理您的内容。
只需将代码复制并粘贴到您的主题函数文件并保存更改即可。
if ( !function_exists('AddThumbColumn') && function_exists('add_theme_support') ) {
add_theme_support('post-thumbnails', array( 'post', 'page' ) );
function AddThumbColumn($cols) {
$cols['thumbnail'] = __('Thumbnail');
return $cols;
}
function AddThumbValue($column_name, $post_id) {
$width = (int) 50;
$height = (int) 50;
if ( 'thumbnail' == $column_name ) {
$thumbnail_id = get_post_meta( $post_id, '_thumbnail_id', true );
$attachments = get_children( array('post_parent' => $post_id, 'post_type' => 'attachment', 'post_mime_type' => 'image') );
if ($thumbnail_id)
$thumb = wp_get_attachment_image( $thumbnail_id, array($width, $height), true );
elseif ($attachments) {
foreach ( $attachments as $attachment_id => $attachment ) {
$thumb = wp_get_attachment_image( $attachment_id, array($width, $height), true );
}
}
if ( isset($thumb) && $thumb ) {
echo $thumb;
} else {
echo __('None');
}
}
}
add_filter( 'manage_posts_columns', 'AddThumbColumn' );
add_action( 'manage_posts_custom_column', 'AddThumbValue', 10, 2 );
add_filter( 'manage_pages_columns', 'AddThumbColumn' );
add_action( 'manage_pages_custom_column', 'AddThumbValue', 10, 2 );
}
要更改缩略图图像的大小,请根据自己的喜好编辑$width和$height值。
现在,刷新管理面板。它应该在屏幕右侧显示特色图像。

什么是Header图片?
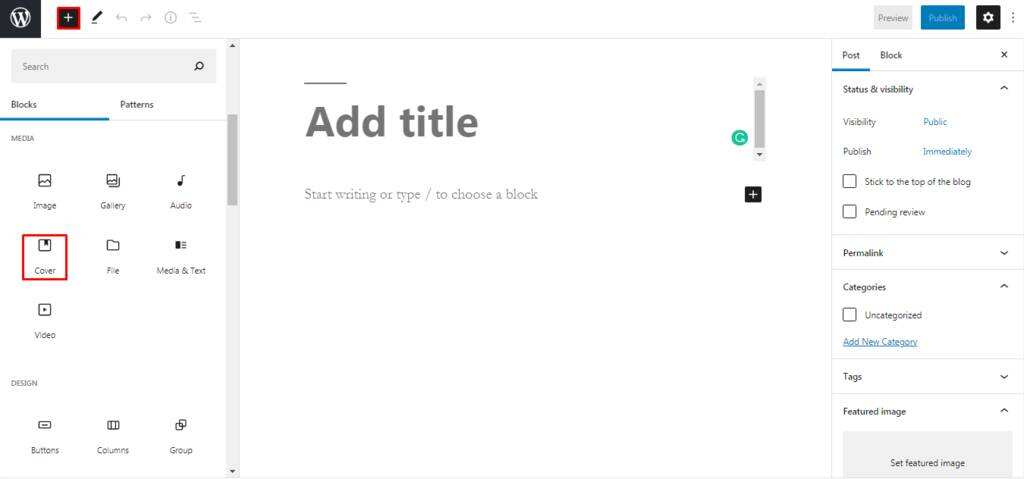
古腾堡编辑器带来的新WordPress功能之一是封面区块。正如其名,此功能允许您添加封面图像或标题图像。
与 WordPress 特色图片不同,标题图片仅出现在用作文章封面和部分分隔符的文章和页面上。然而,这两个元素有一个相似之处——不是每个 WordPress 主题都支持它们。
要将标题图像添加到您的WordPress文章,请转到您的WordPress仪表盘,然后将菜单导航到文章-> 写文章。
将鼠标悬停在编辑器主体上,然后单击+按钮。然后,从媒体选项卡中选择封面。

从那里,您可以从媒体库中选择一张图片,或者通过单击上传按钮上传一张新图片。使用工具栏向标题图像添加和修改文本,如下例所示。

优化您的特色图片
请记住,较大的图像尺寸也会使网站加载速度变慢,从而导致用户体验不佳。
因此,图像优化是至关重要的一步。优化图像可以减小文件大小,进而提高页面加载时间。
优化特色图像的最简单方法是安装图像优化插件——它们会自动压缩图像大小并保持高质量。
以下是一些可用于您的网站的最佳图像优化器插件:
- ShortPixel Image Optimizer –使用有损和无损图像压缩来优化任何类型的文件,例如.PNG、 .JPG和.GIF。
- Imagify –提供三种不同级别的压缩——正常、激进和超强。
- WP Smush –扫描您网站和媒体库中的图像,一次最多可以压缩 50 个文件。
- Optimole –提供延迟加载并通过CDN(内容交付网络)提供图像。
小结
通过充分利用特色图片,您可以吸引访问者的注意力,提供更多信息内容,并坚持最佳SEO实践。
为帮助您实现这一目标,WordPress包含多种功能和自定义选项,以及许多激活WordPress特色图像功能的替代方法。
在标题图像的帮助下,用户可以介绍和拆分他们的内容以获得更好的用户体验。为了实现一致的视觉风格,特色图像及其缩略图的大小也可以自由配置。
如果您想优化图像,请考虑安装为该任务设计的众多插件之一,或自行调整设置。请记住在您的特色图片的替代文本中包含关键字,因为这将带来更好的SEO。
我们希望本指南能帮助您更多地了解WordPress特色图片及其对您网站的重要性。


























RSS