您想在您的WordPress站点上创建AMP友好的表单吗?
加速移动网页(AMP)有助于提高网站速度。但是,AMP会删除WordPress表单以提高站点的性能。
在本文中,我们将向您展示如何使用WPForms(简单的方法)在WordPress中创建AMP表单。


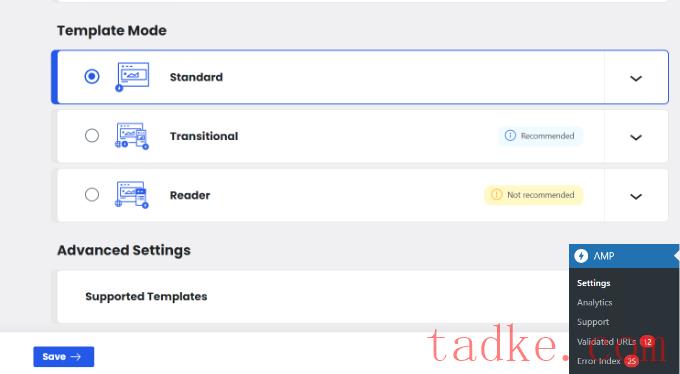
从AMP设置页面,您可以在您的网站上启用或禁用AMP,选择AMP的网站模式,以及选择支持的模板。
有关更多细节,请参阅我们的指南,指导如何在您的WordPress站点上正确设置Google AMP。
一旦您配置了AMP,下一步就是在您的WordPress站点上创建一个与AMP兼容的联系人表单。
步骤3:在WPForms中创建新的AMP表单
只需前往WPForms»添加新项页面以创建新的WordPress表单。默认情况下,WPForms与AMP兼容,因此您不需要打开任何特殊设置。
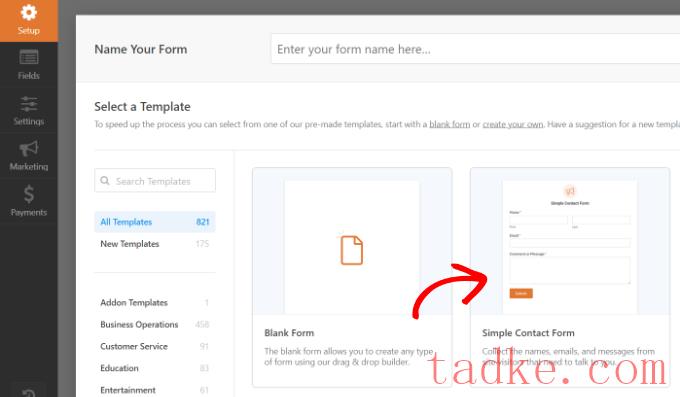
在表单设置屏幕上,您可以选择表单模板并在顶部输入名称。如果要从头开始,您可以选择空白表单,或者使用预构建的模板根据需要快速编辑它。

在本教程中,我们将选择‘Simple Contact Form’模板。
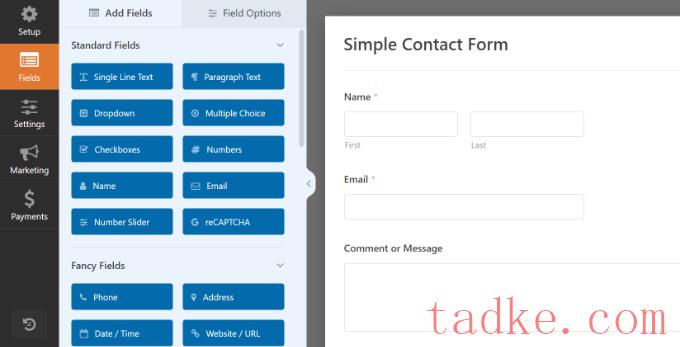
接下来,您将看到表单构建器页面,其中有用于定制模板的不同选项。

从这里,您可以添加或删除表单域。要向表单添加新字段,只需从左侧面板中单击一个表单域并将其拖动到表单模板即可。
注:现代风格下拉菜单和数字滑块字段与Google AMP不兼容。相反,您需要使用Number和Classic Style下拉字段。
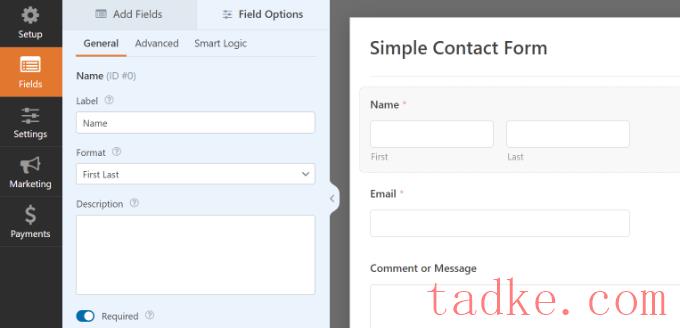
之后,您可以配置字段选项。只需点击一个字段,然后字段选项就会出现在左侧。

例如,您可以编辑字段的标签和格式、将其设置为必填字段、设置条件逻辑等。同样,您可以自定义所有其他字段。
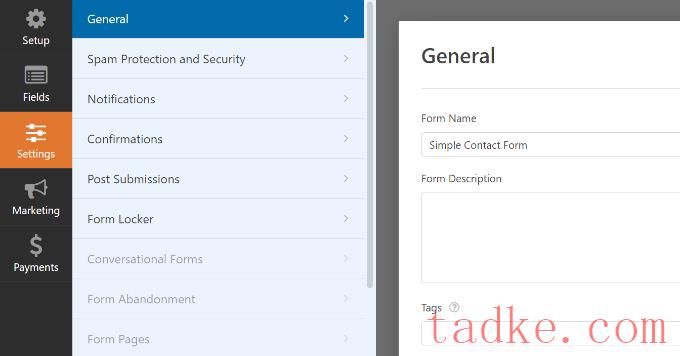
之后,您可以点击“设置”标签来配置您的表单设置。

常规设置允许您更改表单名称、提交按钮文本、提交按钮处理文本、启用反垃圾邮件蜜罐等。
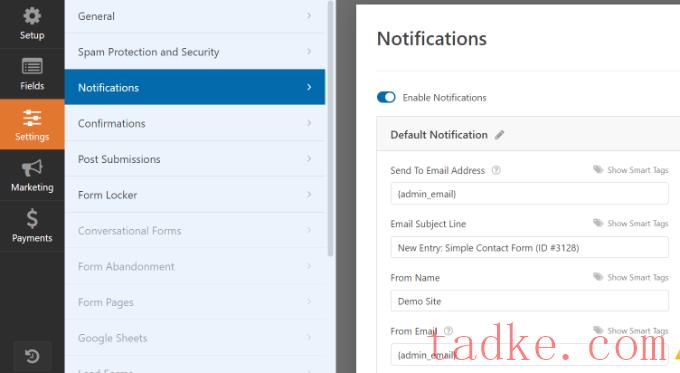
接下来,您可以点击“通知”选项卡,设置电子邮件通知,以便在用户填写表格时通知您。

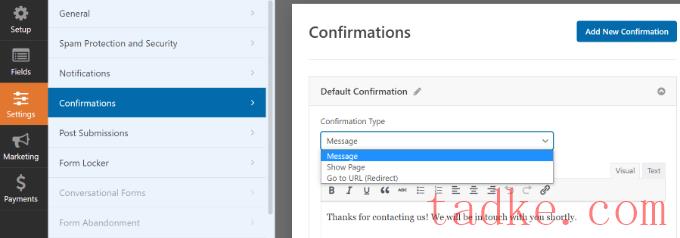
接下来,您可以单击“确认”选项卡来设置在用户提交表单时显示的确认消息。
WPForms允许您在提交表单时显示消息、显示页面或将用户重定向到URL。

配置完成后,您可以保存表单。
第4步:将AMP表单添加到页面
现在您的WordPress表单已经准备好了,您可以将其添加到页面中。
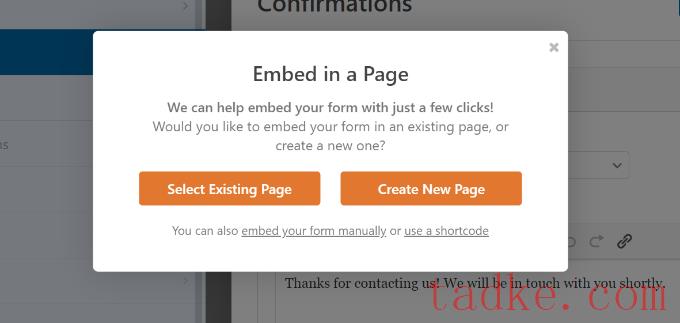
在WPForms表单构建器中,您将在顶部看到一个“嵌入”按钮。只需点击它,即可将您的表单添加到新页面或现有页面。

接下来,将打开一个弹出窗口,要求您创建新页面或选择现有页面。
我们将在本教程中选择“创建新页面”选项。

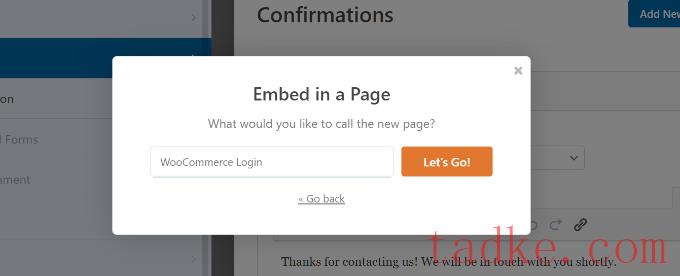
接下来,您需要输入新表单页面的名称。
完成后,只需点击“开始”按钮即可。

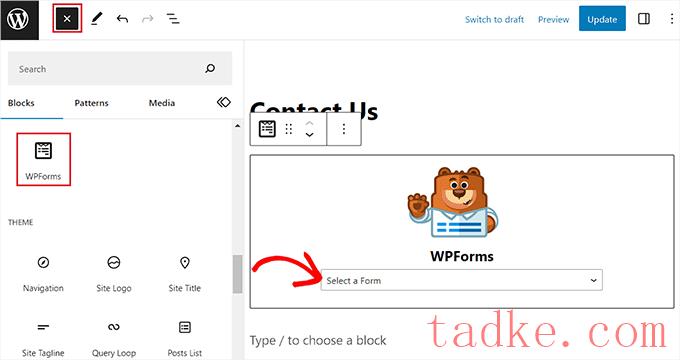
从这里,您将在内容编辑器中看到AMP表单的预览。
或者,您也可以使用WPForms块在内容编辑器中添加表单。只需从下拉菜单中选择您的AMP表单即可。

接下来,您可以发布或更新您的页面。
就这样!您不需要配置任何其他内容。WPForms插件现在将为您的表单添加完整的AMP支持。
如果你想看看它是什么样子,那么你可以在手机上打开这个页面。或者,您可以通过在页面URL的末尾添加/amp/或/?amp来在桌面浏览器上打开页面,如下所示:
Https://www.example.com/contact/?amp.

在此之后,您需要使用您的Google帐户登录。一旦完成,您将看到‘注册一个新站点’页面。
接下来,您需要在标签栏中输入您的网站名称。Google AMP只支持reCAPTCHA v3,所以你必须选择‘基于分数(V3)’的reCAPTCHA类型选项。

之后,输入您的域名(不含https://www.)输入到域字段中。
下一步,点击“提交”按钮。

接下来,您将看到一条成功消息以及站点密钥和将reCAPTCHA添加到站点的密钥。
只需复制这些密钥即可。

现在,您拥有了将reCAPTCHA添加到表单中的Google API密钥。然而,还需要一个设置来确保AMP与reCATCHA的兼容性。
首先,您需要点击“转到设置”链接。
下一步,您将再次看到reCAPTCHA设置与“允许此密钥与AMP页面一起工作”复选框。只需选中该框并点击下面的“保存”按钮即可。

现在您已经有了在AMP表单上添加reCAPTCHA的Google API密钥,您需要在WPForms中输入它们。
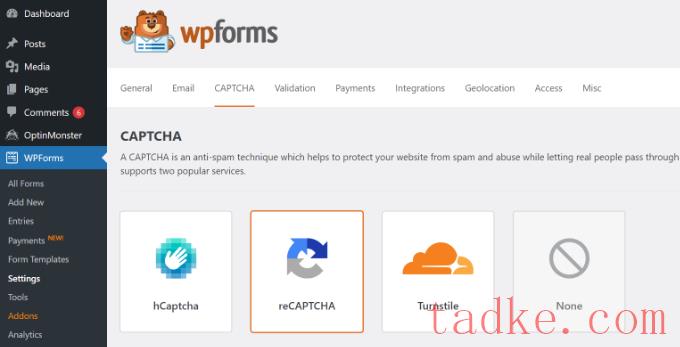
您可以打开WPForms»设置»验证码WordPress仪表板中的页面。

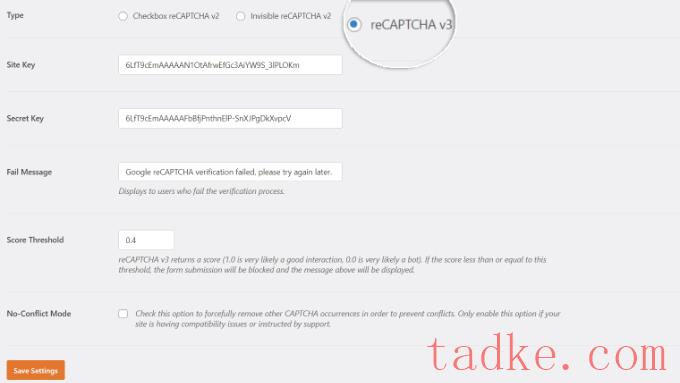
接下来,您可以向下滚动并选择“reCAPTCHA v3”选项。
之后,只需粘贴站点密钥和密钥即可。完成后,只需点击“保存设置”按钮即可。

现在Google reCAPTCHA已添加到WPForms中,您可以在需要的地方在表单中启用它。
去WPForms?所有表单并选择要在其中启用reCAPTCHA的表单。只需点击表单名称下的“编辑”按钮即可。

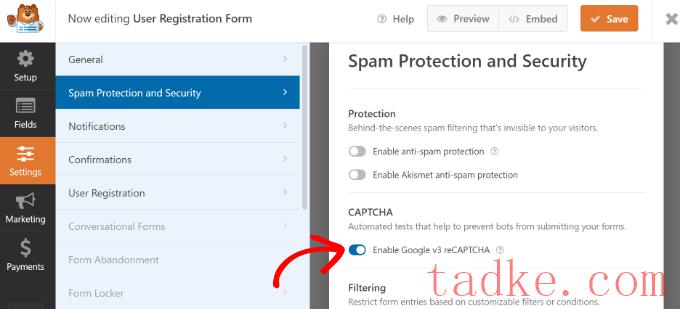
一旦表单设置屏幕出现,点击‘设置’标签,并选择‘垃圾邮件防护和安全’标签。
从这里,只需启用Google v3 reCAPTCHA选项。

完成后,通过单击右上角的“保存”按钮保存您的表单。
在此之后,您可以重新访问您的联系人页面,并看到带有reCAPTCHA的AMP表单。
我们希望本文能帮助您学习如何在WordPress中创建AMP表单。你可能还想看看我们的指南,关于如何在WordPress中创建符合GDPR的表单,以及WordPress最好的拖放页面构建器。
中国和中国都是如此。























RSS