你有没有在热门网站上看到一个标签区域,让你只需点击一下就能看到流行的、最近的和有特色的帖子?这被称为jQuery选项卡小部件,它允许您通过将不同的小部件组合为一个小部件来节省用户屏幕上的空间。在本文中,我们将向您展示如何在WordPress中添加jQuery Tabber Widget。

为什么要添加jQuery Tabber小部件?
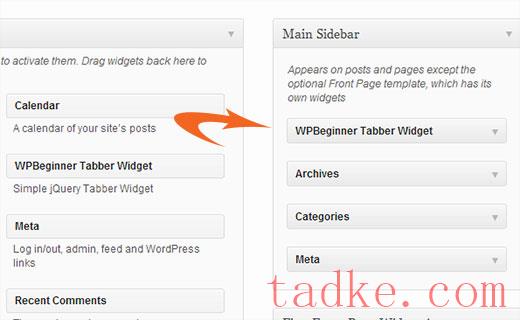
运行WordPress网站时,您可以使用拖放小工具轻松地将项目添加到您的侧边栏。随着站点的发展,您可能会觉得侧边栏中没有足够的空间来显示所有有用的内容。这正是标签派上用场的时候。它允许您在同一区域显示不同的项目。用户可以点击每个选项卡,查看他们最感兴趣的内容。许多大牌网站使用它来显示今天、本周和本月的热门文章。在本教程中,我们将向您展示如何创建一个标签窗口小部件。但是,我们不会向您显示要在选项卡中添加什么。基本上,您可以添加任何您喜欢的内容。
注意:本教程面向中级用户,需要具有HTML和CSS知识。对于初学者级别的用户,请参考本文。
在WordPress中创建jQuery Tabber Widget
我们开始吧。您需要做的第一件事是在桌面上创建一个文件夹并将其命名wpbeginner-tabber-widget。之后,您需要使用记事本之类的纯文本编辑器在此文件夹中创建三个文件。
我们要创建的第一个文件是wpb-tabber-widget.php。它将包含用于创建标签和定制WordPress小部件的HTML和PHP代码。我们将创建的第二个文件是wpb-tabber-style.css,并且它将包含选项卡容器的CSS样式。我们将创建的第三个也是最后一个文件是wpb-tabber.js,它将包含用于切换选项卡和添加动画的jQuery脚本。
让我们从wpb-tabber-widget.php文件。该文件的目的是创建一个注册小部件的插件。如果这是你第一次创建WordPress小部件,我们建议你看看我们的如何创建一个定制的WordPress小部件指南,或者简单地复制并粘贴以下代码到wpb-tabber-widget.php文件:

我们希望本教程能帮助您为您的WordPress站点创建一个jQuery标签页。对于问题和反馈,您可以在下面留下评论,或者在或Google+上加入我们。























RSS