你想在WordPress中为你网站的作者添加一个关注按钮吗?
添加一个关注按钮将允许作者提高他们的个人资料或页面的可见度,并接触到更广泛的受众。用户只需点击按钮即可开始关注作者。
在本文中,我们将向您展示如何在WordPress中为作者添加关注按钮。

![]()
之后,你需要点击社交图标区块内的‘(+)’按钮来打开区块菜单。
从这里,只需选择图标块。
![]()
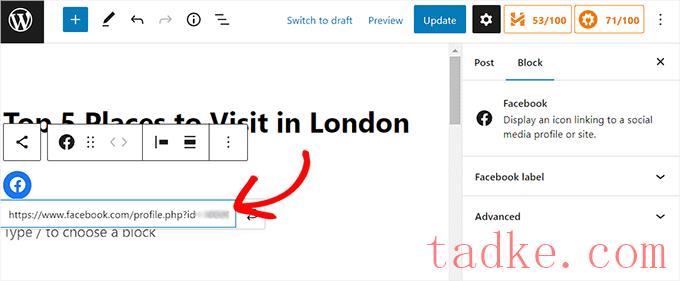
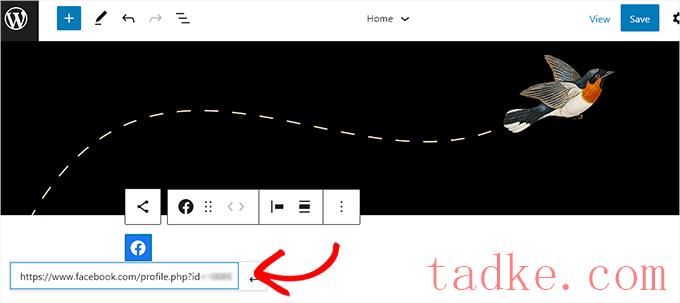
在将图标添加到页面后,您必须将页面或个人资料的URL复制并粘贴到“输入地址”框中。

接下来,您可能希望在配置文件链接的同时添加一些文本。你可以写下类似“Follow Author Name On!”这样的内容。
注:请记住,社交图标块不允许您在图标旁边添加文本。但是,您可以使用组或列块在纵断面链接旁边添加标题块或段落块。
一旦你完成了,不要忘了点击‘更新’或‘发布’按钮保存您的更改。
这是我们网站上的关注按钮的外观。
![]()
将跟随按钮添加为小工具
如果你想让你的关注按钮出现在你的网站上,而不是单独的帖子或页面上,你可以把它添加为一个小工具。
要将Follow按钮添加为小部件,您需要访问外观»小工具来自管理侧边栏的页面。
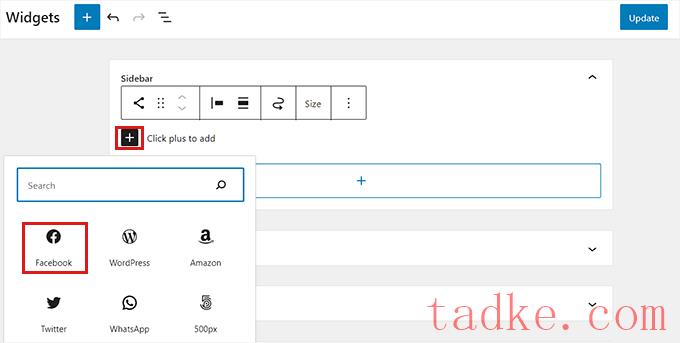
点击页面顶部的添加区块‘(+)’按钮,即可找到社交图标区块。然后单击它以将其添加到您选择的小部件区域,例如侧边栏。
![]()
接下来,点击社交图标区块内的‘(+)’按钮。
这将打开块菜单,您需要在其中选择图标。

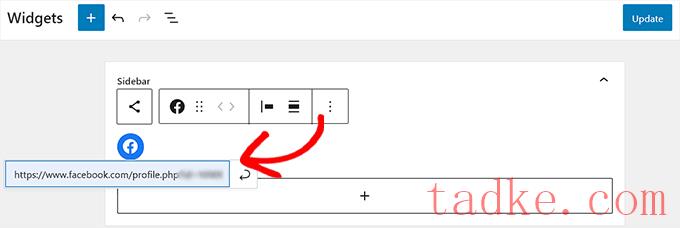
添加图标后,只需将您的个人资料或页面的URL复制并粘贴到“输入地址”框中即可。
注:如果要在图标旁边添加一些文本,则需要使用Group或Column块一起设置多个块的样式。
最后,点击“更新”按钮来存储您的设置。

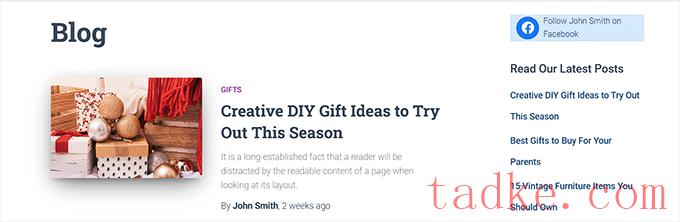
这就是我们的Follow按钮在网站侧边栏中的外观。

在完整的网站编辑器中添加关注按钮
如果您使用的是块主题并且有权访问完整的站点编辑器,则可以使用此方法。
首先,您需要访问外观»编辑器来自管理侧边栏的页面。
一旦启动了完整的网站编辑器,只需点击屏幕左上角的Add Block‘(+)’按钮。
从这里,你需要找到并点击社交图标块,将其添加到你的WordPress网站上任何你想要的地方。
![]()
接下来,你必须点击“社交图标”区块内的(+)按钮。
从这里,从菜单中选择块。

在此之后,您必须将您的个人资料或页面地址粘贴到“输入地址”框中。
注:如果要在图标旁边添加文本,则需要使用Group或Columns块。
完成后,请单击“保存”按钮以存储您的设置。

我们的演示网站是这样的。


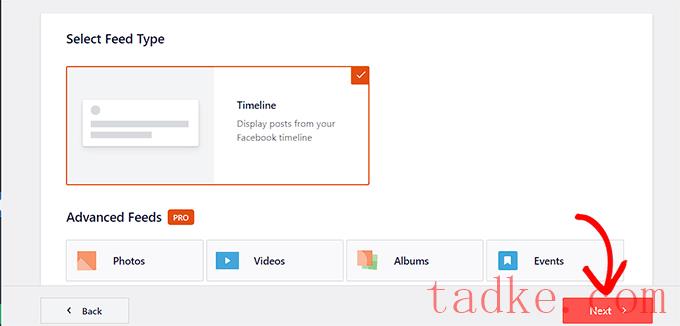
这将打开“选择摘要类型”页面。
现在,选择“时间线”选项,然后点击“下一步”按钮继续。

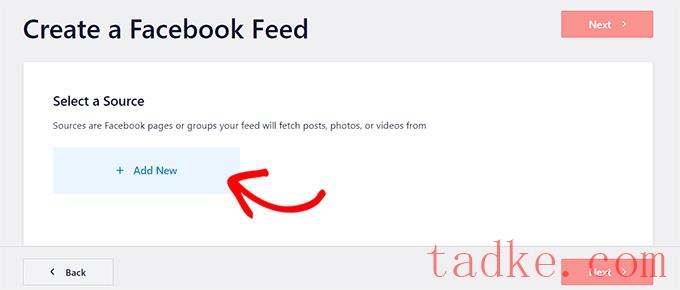
现在,您将被定向到“选择来源”页面。
源是插件将从中获取内容的页面或配置文件。
在这里,您需要选择“添加新项”选项。

你现在将被带到Smash Balloon的‘连接到’页面。
在这里,你需要首先选择‘页面’作为‘源类型’。
接下来,只需单击“连接到”按钮即可继续。

您现在将被定向到该网站。
在这里,您需要提供您的登录凭据,然后单击“Log In”按钮。

接下来,将打开一个弹出窗口,其中包含您已创建的页面列表。
只需选择您的首选页面,然后单击“下一步”按钮即可继续。

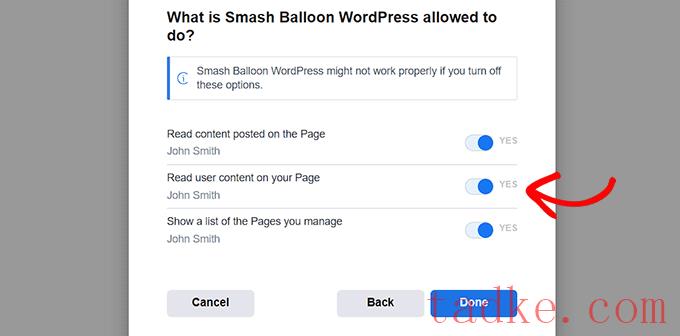
接下来,弹出窗口中将显示访问设置列表。在这里,您需要根据需要将开关切换到“是”或“否”。
例如,如果您想要使用户能够阅读页面上的用户内容,则需要将开关切换到“是”。
一旦你完成了,点击‘完成’按钮。

弹出窗口现在将显示一条消息,表明您已成功将Smash Balloon WordPress链接到。
点击“确定”按钮将被重定向至您的WordPress仪表板。

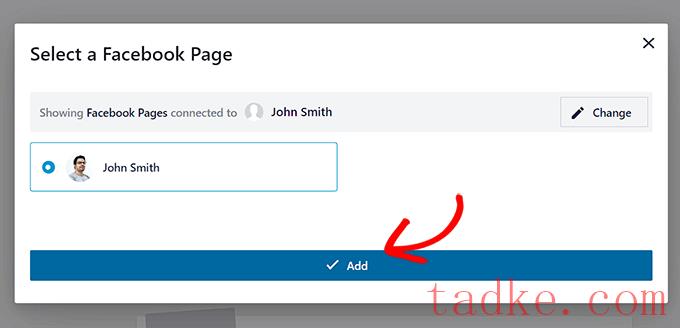
之后,您将看到一个“选择一个页面”弹出窗口。
只需选择您刚刚连接的页面,然后单击“添加”按钮即可。

您现在将返回到“All Feed”页面,在这里您需要点击“Add New”按钮。
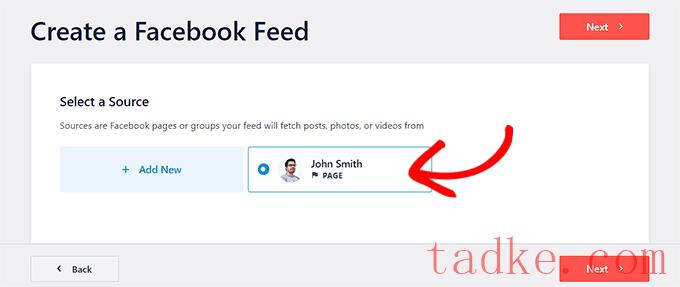
之后,再次选择“Timeline”作为提要类型。这将把您带回‘选择一个来源’页面。
此时,将显示您连接的页面。只需单击将其选中,然后单击“下一步”按钮继续。

现在,您将在右栏中看到提要的实时预览,并在左栏中看到布局定制选项。
点击“Feed Layout”选项卡将其展开,然后将移动设备和桌面设备的帖子数量设置为0。这是因为我们只想显示一个关注按钮,而不是显示来自页面的帖子的提要。

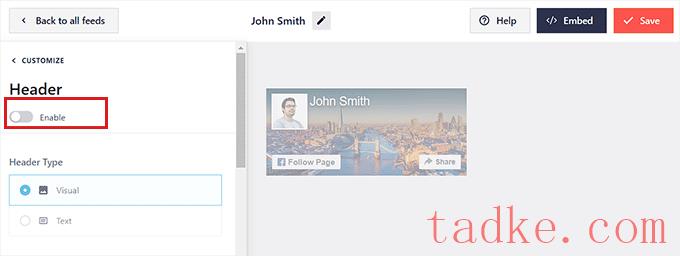
在此之后,您需要访问“标题”面板,并将顶部的开关切换为“禁用”。这将禁用Feed页眉并创建紧凑布局。
然后,只需访问“加载更多按钮”面板,并将其开关也切换到“禁用”即可。因为我们没有显示任何帖子,所以没有必要显示加载更多按钮。

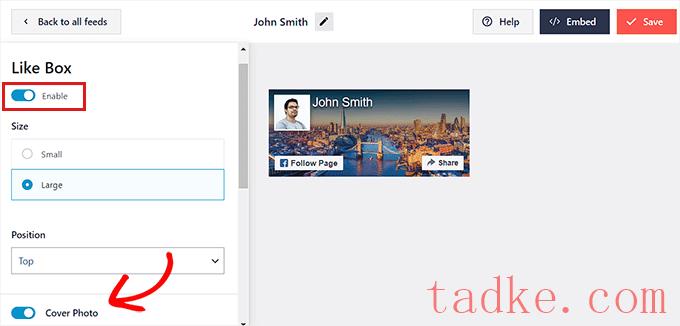
接下来,您需要从左栏访问“点赞框”面板。继续,将切换开关切换到“启用”。这将激活Follow按钮。
接下来,您可以从下面的设置中自定义按钮。您可以更改其大小、位置和宽度。
你也可以通过切换“封面照片”开关来显示或隐藏封面照片。

完成后,别忘了点击顶部的“保存”按钮。
向帖子添加关注按钮
要向帖子添加跟随按钮,需要在块编辑器中打开现有帖子或新帖子。
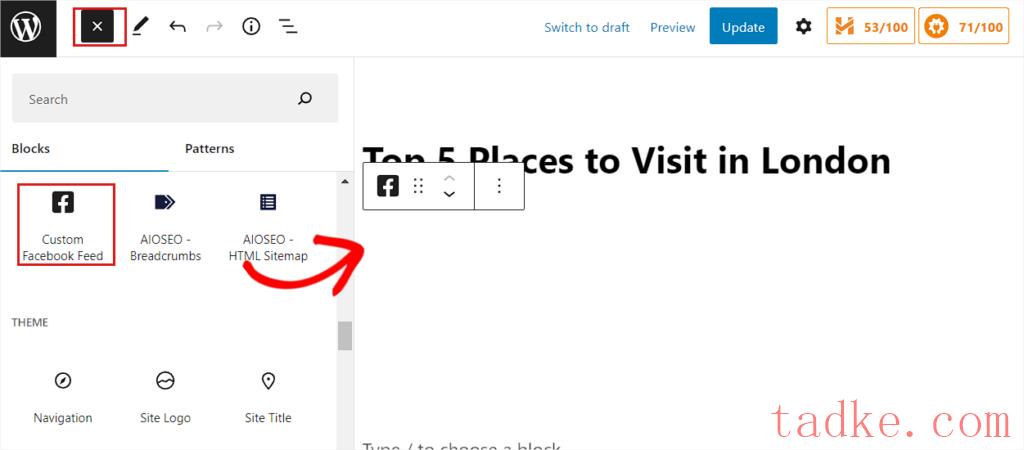
接下来,点击左上角的Add Block‘(+)’按钮并查找Custom Feed块。
点击该区块将其添加到您的页面,它会自动在您的帖子中插入关注按钮。

最后,通过单击“更新”或“发布”按钮存储您的设置。
现在,您可以访问您的网站来查看Follow按钮的运行情况。

将跟随按钮添加为小工具
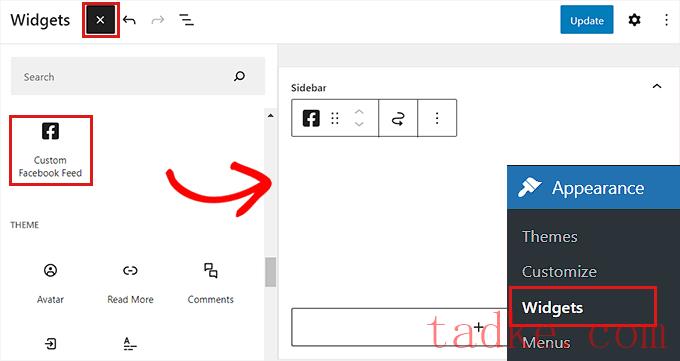
要将Follow按钮添加为小部件,您需要访问外观»小工具来自管理侧边栏的页面。
接下来,点击Add Block‘(+)’按钮并找到Custom Feed块。
找到它后,通过点击将该块添加到WordPress侧边栏。

接下来,点击“更新”按钮以存储您的设置。
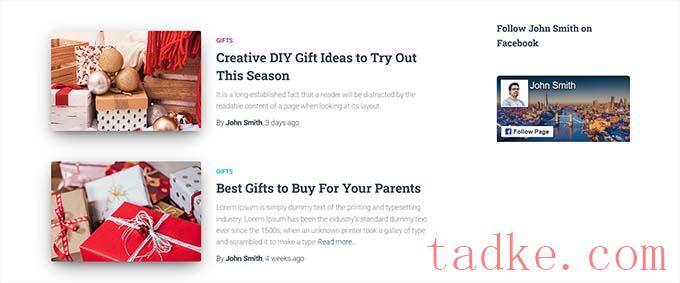
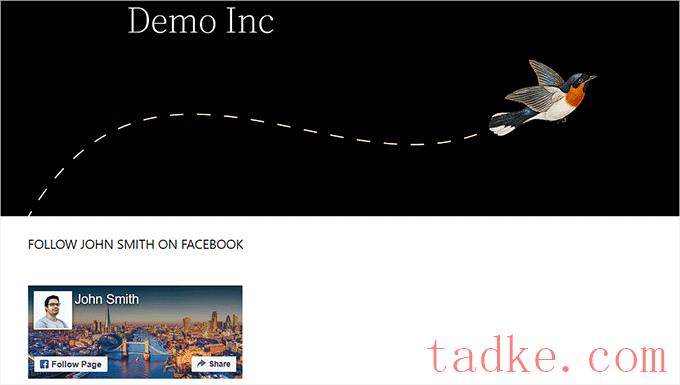
在我们的演示网站的侧边栏中,Follow按钮看起来像这样。

在完整的网站编辑器中添加关注按钮
如果使用的是块主题,则可以使用完整的场地编辑器来显示以下框。
首先,前往外观»编辑器来自管理侧边栏的页面。从这里,您可以选择要编辑的模板。
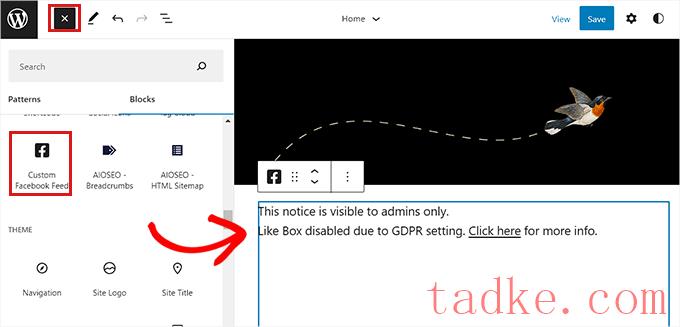
之后,点击添加区块‘(+)’按钮并找到Custom Feed区块。
一旦您将区块添加到网站上您想要的位置,就会自动显示关注按钮。

别忘了点击顶部的“保存”按钮来保存你的设置。
这是我们演示网站上的Follow按钮的外观。

我们希望这篇文章能帮助你学习如何在你的WordPress站点上为作者添加一个关注按钮。你可能也想看看我们的教程,关于如何使用社交媒体来增加WordPress中的电子邮件订阅者,或者我们的首选最佳社交媒体插件来扩大你的网站。
中国和中国都是如此。























RSS