正在将其功能扩展到更广泛的万维网。这一切都始于官方推文按钮,然后是Anywhere平台,最近又是新的官方推特关注按钮。你可能想知道这个推特上的关注按钮到底是什么意思?跟随按钮和智能跟随按钮有什么不同?别担心,在本文中,我们将介绍什么是Twitter Follow按钮,以及如何将其添加到WordPress站点中。
什么是跟随按钮
Follow Button是一个小工具,允许用户从任何网站轻松关注你的Twitter账户(或任何Twitter账户)。关注按钮使用与官方推文按钮相同的实现模式,集成起来真的很简单。您可以在下图左上角看到Follow按钮的演示。当您单击Follow按钮时,将打开一个窗口,其中包含有关该用户的更多信息。

你可能想知道它和下面的智能跟随按钮有什么不同?
智能的Follow按钮要求您在任何地方进行整个集成。它也不允许你显示你的关注者数量或进行任何定制。而Follow按钮可以让您显示计数,并且非常容易集成。查看下面的实时示例(别忘了单击Follow查看它的功能):
关注@wpegner
如何在WordPress中添加官方关注按钮
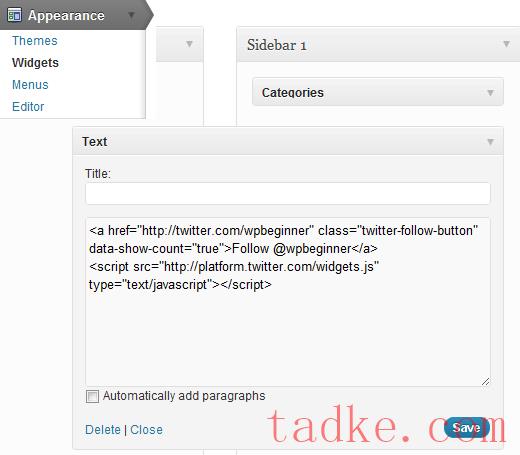
您可以转到“关注按钮”页面并为您生成代码。或者,您也可以简单地复制以下代码:

真的没有必要添加插件来做这么简单的事情。
高级定制
本部分面向想要进一步定制此按钮以匹配其站点配色方案的设计人员和开发人员。允许您自定义按钮颜色、文本颜色、链接颜色、语言、小部件和插件的对齐方式。
我们正在使用的JavaScript版本中的可用变量:
数据显示计数(真的或错误)
数据-按钮(蓝色或灰色)
数据-文本-颜色(十六进制代码)
数据链接颜色(十六进制代码)
Data-Lang(en,fr,de,es)-使用两个字母的ISO-639-1语言代码
数据宽度-(300px)
数据-对齐-(右)
如果要在a代码中指定它,它将如下所示:
<a href="http://twitter.com/wpbeginner" class="twitter-follow-button">Follow @wpbeginner</a>
由❤️托管WPCode
在WordPress中一键使用
资源:
按照按钮文档进行操作
跟随按钮生成器























RSS