是否要添加自定义CSS来改变网站的外观?
添加自定义CSS可以帮助您更改网站的布局和外观,这是不可能通过默认选项。对于大多数初学者来说,使用FTP太令人困惑了,但是还有其他方法可以添加自定义CSS。
在本文中,我们将向您展示如何在不编辑任何主题文件的情况下轻松地向WordPress站点添加自定义CSS。

为什么在WordPress中添加自定义CSS ?
CSS是层叠样式表的缩写,是一种帮助你设计WordPress网站样式的语言。CSS和HTML结合在一起,因为CSS用于样式化不同的HTML元素,如颜色、大小、布局和显示。
添加自定义CSS有助于自定义站点的设计和外观,这是通过默认选项无法实现的。它给了你更多的控制,你可以很容易地改变你的WordPress主题与几行代码。
例如,让’s假设您想更改每个帖子的背景颜色,而不是在整个网站使用相同的颜色。通过添加自定义CSS代码,您可以个性化特定帖子或页面的背景。
同样,您可以使用额外的CSS更改电子商务商店中产品类别的样式和外观。
也就是说,让我们来看看在WordPress网站中添加自定义CSS的不同方法。你可以点击下面的链接跳转到任何你感兴趣的部分:
方法1:添加自定义CSS使用主题自定义器
从WordPress 4.7开始,用户现在可以直接从WordPress管理区域添加自定义CSS。这是超级简单的,你将能够看到你的变化与实时预览即时。
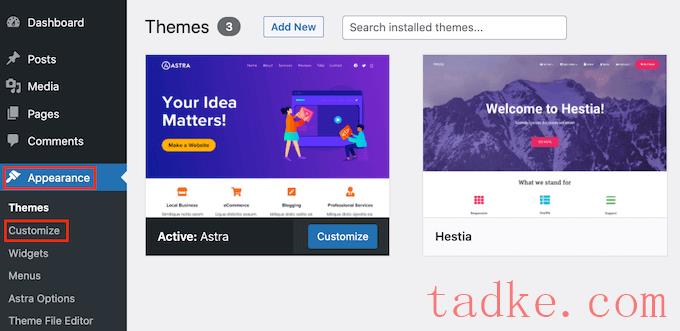
首先,你需要从你的WordPress仪表板转到Appearance»Customize页面。

这将启动WordPress主题定制器界面。
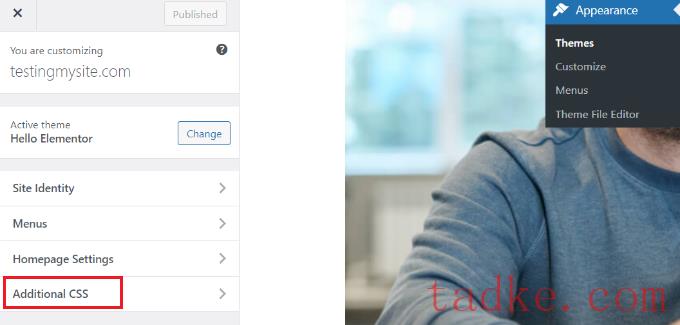
你会看到你的网站’s实时预览与一堆选项在左侧窗格。点击‘附加的CSS’选项卡从左面板。

选项卡将滑动显示一个简单的框,您可以在其中添加自定义CSS。一旦你添加了一个有效的CSS规则,你就可以看到它应用在你的网站的实时预览窗格上。

你可以继续添加自定义CSS代码,直到你对它在你的网站上的效果满意为止。
不要忘记点击‘完成后按上最上面的按钮。
注意:使用主题自定义器添加的任何自定义CSS仅适用于该特定主题。如果你想将它与其他主题一起使用,那么你需要使用相同的方法复制并粘贴到你的新主题。
方法二:使用WPCode Plugin添加自定义CSS
第一种方法只允许您为当前活动的主题保存自定义CSS。如果更改了主题,则可能需要将自定义CSS复制并粘贴到新主题中。
如果你想让你的自定义CSS无论你使用哪个WordPress主题都能被应用,那么这个方法很适合你。
WPCode是市场上最好的自定义代码片段插件,拥有超过100万用户。它可以很容易地在WordPress中添加自定义代码,并提供内置代码片段库、条件逻辑、转换像素等功能。
你需要做的第一件事是安装并激活免费的WPCode插件。如果你需要帮助,那么请参阅我们的指南如何安装WordPress插件。
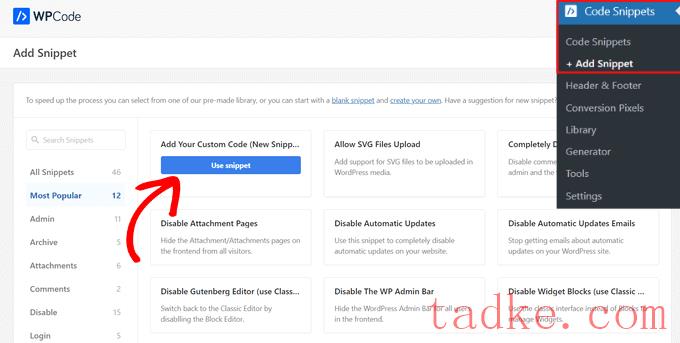
激活后,只需从WordPress管理仪表板中转到代码片段»+添加新的。
然后,将鼠标悬停在‘Add Your Custom Code (New Snippet)’选项,并单击‘Use snippet’按钮。

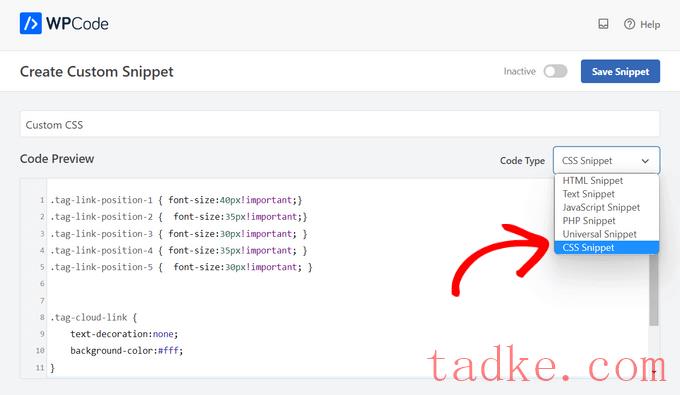
接下来,在页面的顶部,为您的自定义CSS代码片段添加一个标题。这可以是任何可以帮助您识别代码的东西。
之后,写下或粘贴你的自定义CSS到‘Code Preview’框,设置‘代码类型’CSS代码段’从下拉菜单中选择。

然后向下滚动到‘insertion&# 8217;并选择‘Auto-Insert’方法,如果您想在整个WordPress站点上执行代码。
如果您只想在某些页面或帖子上执行代码,您可以选择‘方法。

现在,你需要回到页面的顶部并将开关切换到‘Active’然后点击‘Save Snippet’按钮。图>
<
你现在可以查看你的WordPress网站看到自定义CSS在行动。
方法3:使用全站编辑器(FSE)添加额外的CSS
在WordPress中添加自定义CSS的另一种方法是使用全站编辑器(FSE)。使用FSE,您可以使用WordPress块编辑器编辑整个网站的布局和设计,就像编辑博客文章或页面一样。
请注意,完整的网站编辑器仅适用于选定的主题。更多细节,你可以看到我们的文章最好的WordPress完整的网站编辑主题。
使用插件添加CSS更容易一些。也就是说,如果您不喜欢使用插件,那么我们将向您展示如何访问定制器,即使它在您的管理菜单中不再可用。
所有你需要做的就是登录到你的WordPress管理员。
然后,简单地复制下面的URL并粘贴到您的浏览器中,并替换‘example.com’用你自己的网站’s域名。

现在继续在Additional CSS区域输入你的CSS代码。
添加代码后,只需单击‘Publish’按钮。
使用自定义CSS插件vs在主题中添加CSS
以上所有方法都是推荐初学者使用的。高级用户还可以将自定义CSS直接添加到他们的主题中。
但是,不建议在父主题中添加自定义CSS片段。如果您不小心更新主题而没有保存自定义更改,则CSS更改将丢失。
最好的方法是使用子主题。然而,许多初学者不想创建子主题。除了添加自定义CSS,通常初学者真的不知道他们将如何使用子主题。
使用自定义CSS插件允许您独立于主题存储自定义CSS。这样,您可以轻松切换主题,而您的自定义CSS仍将在那里。
另一个为你的WordPress站点添加自定义CSS的好方法是使用CSS Hero插件。这个很棒的插件可以让你编辑WordPress网站上几乎所有的CSS样式,而不需要编写一行代码。
你也可以使用SeedProd插件添加自定义CSS。SeedProd是一个拖放式网站构建器,允许您为WordPress网站创建自定义WordPress主题和登陆页面。您可以轻松地编辑全局CSS设置,不需要代码。
我们希望这篇文章能够帮助您为WordPress站点添加自定义CSS。你可能还想看看我们的指南如何选择最好的网页设计软件,以及最好的WordPress拖拽;删除页面构建器插件。
和





























RSS