你是否有一个很长的侧边栏破坏了某些页面的WordPress布局?最近,我们的一位用户向我们寻求解决方案。由于用户不想删除任何小部件,我们建议为所有长的小部件添加固定的高度和滚动条来解决这个问题。在本文中,我们将向您展示如何为WordPress中的任何元素添加自定义滚动条。

视频教程
如果您不喜欢视频或需要更多说明,请继续阅读。
你需要做的第一件事是安装并激活自定义滚动条插件。激活后,只需转到Appearance »Scrollbars配置插件。

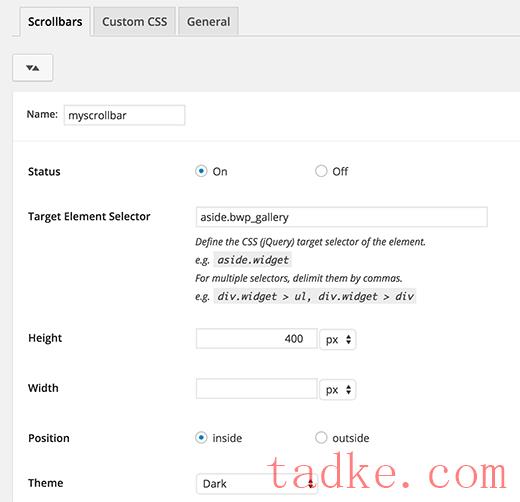
首先需要为滚动条提供一个名称。该插件允许您添加多个滚动条,因此添加名称将帮助您在管理区域找到自定义滚动条。
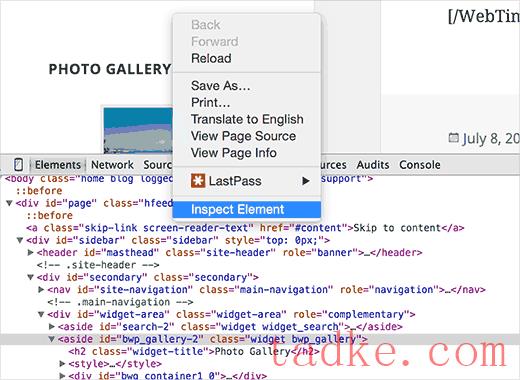
设置中的下一项是Target Element Selector。这是您想要定位的web元素的类或ID。你可以通过右键单击Chrome浏览器中的元素并从菜单中选择inspect element来找到任何元素的id或类。

正如你在屏幕截图中看到的,我们想要定位的元素在CSS类bwp_gallery的旁边。
进入目标选择器后,可以选择自定义滚动条区域的高度和宽度。您还可以选择滚动条的位置和主题。
一旦你完成,只需点击保存更改按钮来存储你的设置。
就这样了,现在你可以访问你的网站来看看自定义滚动条的效果了。您可以通过单击Add按钮重复该过程来创建另一个自定义滚动条。

我们希望这篇文章能够帮助您在WordPress站点的任何元素中添加自定义滚动条。你可能也想看看我们列出的25个对你的网站最有用的WordPress小部件。
和。





























RSS