你想提高你的WordPress网站的可访问性吗?大多数时候,在我们努力创建更漂亮的网站时,可访问性被忽视了。这给残障人士带来了问题和糟糕的用户体验。在本文中,我们将向您展示如何提高WordPress站点的可访问性。

什么是WordPress网页设计中的可访问性?
无障碍是一个术语,用于描述使产品对残疾用户无障碍的设计技术。
在网页设计中,专家推荐了一些常见的最佳实践,以使网站更易于访问。同样的最佳实践也可以用在你自己的WordPress网站上。
通过使您的网站更易于访问,您可以使许多人更容易使用您的网站,而不需要帮助。
问题是大多数使用WordPress的人不太了解网页设计、可访问性或设计标准。大多数人只是安装一个看起来很棒的主题,帮助他们做他们想做的事情。我们wpbeginners也有这样的缺点,但是我们正在努力改进我们的网站。
让我们看看如何在不编写任何代码的情况下提高WordPress网站的可访问性。
提高你的WordPress网站的可访问性
你需要做的第一件事是安装并激活WP无障碍插件。
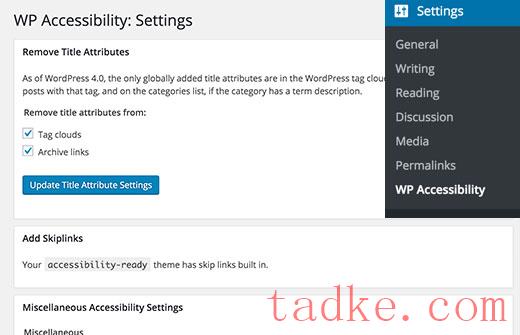
激活后,您需要进入设置»WP Accessibility配置插件。

第一部分是从标签云和存档中删除title属性。一些易访问性专家认为title属性是无用的。大多数屏幕阅读器通常忽略title属性,而是读取锚文本。
在下一节中,您可以在您的网站上启用跳过链接。跳过链接允许用户直接跳转到内容。对于使用屏幕阅读器的人来说,这是一个非常有用的功能。如果没有跳跳链接,他们将不得不在到达内容部分之前听过很多东西,比如导航菜单。
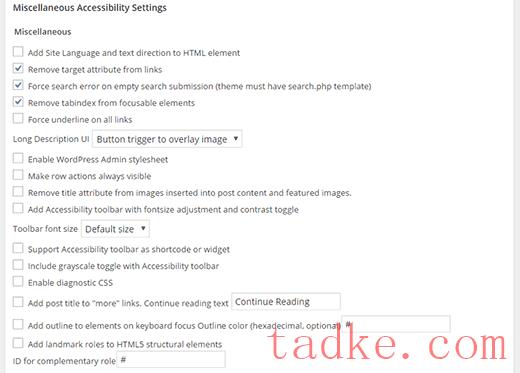
WP Accessibility提供了各种可访问性设置,在杂项可访问性设置部分。你可以浏览每一个选项,看看你的网站上是否需要它。

这些选项中的一些是默认选中的。这些选项包括从链接中删除目标属性,在空搜索提交时强制搜索错误,以及从可聚焦元素中删除tabindex。
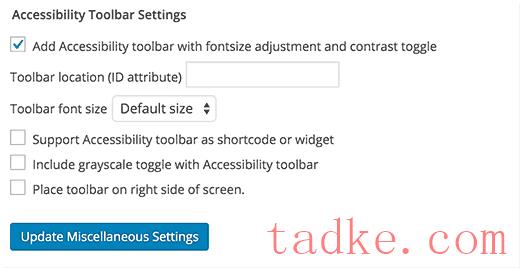
WP辅助插件自带辅助工具栏。启用它将在您的网站上添加一个工具栏,用户可以在其中调整字体大小或在高对比度颜色模式下查看您的网站。

最后,你会看到颜色对比检查器工具。使用此工具,您可以测试前景和背景颜色对比度,以及它们是否符合Web内容可访问性指南。你可能也想看看我们的指南,如何为你的WordPress网站选择完美的配色方案。

你可以找出你的主题在样式表中使用的颜色,或者你可以使用Eye Dropper,一个颜色选择器扩展为Google Chrome。
要了解更多关于插件的辅助功能,请查看WordPress辅助功能团队网站上的WP辅助功能插件页面。
我们希望这篇文章能帮助你提高你的WordPress网站的可访问性。你可能也想看看我们关于如何在WordPress中添加面包屑导航链接的指南。
和





























RSS