让我们面对现实吧,内容滑块棒极了–如果做得好,它们节省了宝贵的屏幕空间,它们的交互性有助于保持访问者的参与度,特别是对于博客,它们可以帮助您将最有价值的帖子保留在网站新访问者面前。WordPress上有大量的滑块插件,但问题是它们中的许多都很难使用,甚至更难在你的网站设计中看起来很好。
这一切都改变了,当我们尝试SlideDeck 2,一个新的WordPress内容滑块插件。这个由数字心灵感应创建的强大插件使得在几分钟内创建令人敬畏的滑块变得超级简单,而不需要一行代码。SlideDeck 2通过允许你将来自网络不同地方(如Flickr, YouTube等)的内容混合在一起,并将其作为一个华丽的内容滑块呈现在页面上,从而使自己与众不同。除了WordPress插件,还有一个JavaScript开发者插件’工具& # 8211;我们在免费WordPress博客设置页面中使用它。我们一直在玩这个插件,所以我们决定把这个快速指南放在一起,向你展示如何使用SlideDeck 2制作一个动态的WordPress内容滑块。以下是我们将涵盖的主题的快速概要:
采购&安装插件
首先:SlideDeck是一个高级插件,所以目前,你必须购买它才能在你的网站上使用它。如果你不确定,你可以试试他们的免费现场演示。去SlideDeck’s网站&购买插件。在我们看来,就它所包含的功能而言,这是一笔相当不错的交易。使用SlideDeck优惠券–WPB-SD2获得8折优惠。
有三个可用的软件包,其中较好的软件包包含更多的特性和功能(附加组件)。如果您购买了一个高级软件包,您将需要安装插件,以及一个插件“这将解锁该包的附加功能。你的购买有一年的支持,所以如果你在任何时候有问题,不要害怕联系他们。我们个人认识SlideDeck的人,他们是非常重视客户服务的人。
要安装插件,您可以按照我们方便的一步一步指南安装WordPress插件。
术语
在我们开始之前,有几个术语我们应该解释:
内容源动态源SlideDeck 自定义内容SlideDeck 镜头
好了,现在术语已经出来了,继续激活SlideDeck 2,所以我们可以开始了!
创建动态源SlideDeck
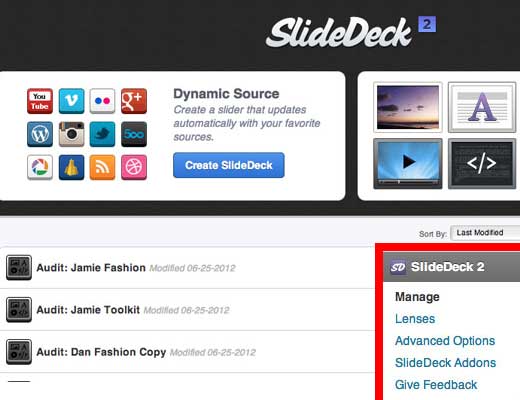
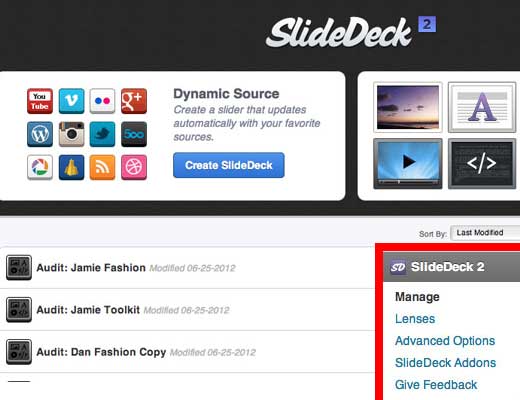
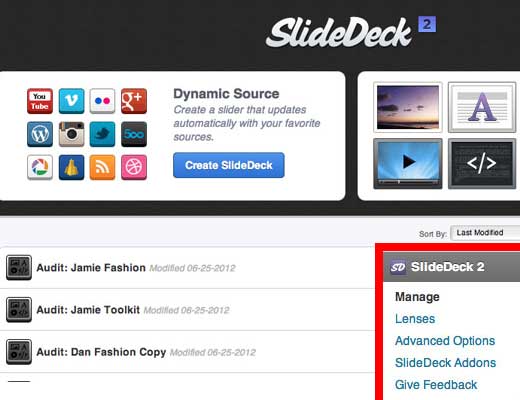
我们将向您展示如何创建一个动态源SlideDeck,将来自YouTube和Flickr帐户的视频和图像混合在一起。首先点击“管理”转到主仪表板。这个屏幕可以让你创建新的幻灯片,也可以让你对现有的幻灯片进行排序/预览。

在动态源部分,点击蓝色“按钮。将弹出一个菜单窗口,要求您选择您的第一个内容源–你将能够在下一个屏幕上选择额外的源,所以选择一个,你将被带到动态源编辑器。我们将选择YouTube,以获得一个甜蜜的视频库

一旦你登陆动态源编辑器,你会看到YouTube已被选为我们的第一个内容源。首先命名你的SlideDeck,然后点击YouTube图标,你会得到一个漂亮的菜单选项卡,显示这个源的所有可用配置选项。输入用户名(可以是你的,也可以是别人的),然后点击“应用”,从该用户的频道中提取最新的视频–如果您引用的用户有其他播放列表,则可以在下拉菜单中指定要从该列表中拉入视频。


现在你可以看到SlideDeck 2最酷的功能之一–实时预览窗口。当你对滑块进行更改时,屏幕的这个区域可以让你实时看到滑块,而不必在单独的浏览器窗口中刷新你的帖子。你会看到这里的滑块在你眼前更新,以显示播放列表中最新的几个视频。你甚至可以在预览区与滑块进行交互–来吧,试一试!


这是我们的第一个内容源& # 8211;简单的对吧?现在,我们将添加第二个,给滑动条一些变化。单击Editor屏幕标题区域中的Add Source按钮,您将看到相同的Content Sources模态窗口。这一次,选择Flickr作为源。

与YouTube类似,您可以单击标题中的Flickr图标来配置内容源。因为Flickr需要用户的ID号(还是你的或者别人的)来获取图片,所以你需要得到这个号码–不过,SlideDeck 2通过链接到这个方便的小工具,可以很容易地解决这个问题。

抓取用户的ID号并将其粘贴到” user /Group ID “字段中,并选择是否要过滤使用与您的照片相关的任何标签显示的图像。单击& # 8220;应用# 8221;将Flickr帐户中的图片和标题添加到滑块中,然后快速浏览一下。

你看到视频和图像了吗?如果没有,你可能会从一个没有更新过的源中合并内容,这会导致它被你最近更新的源“排挤”出去。在这种情况下,您可能希望尝试随机化幻灯片的顺序,因为这有时会有所帮助–或者您可以开始更频繁地发布到您的其他来源

配置镜头
祝贺您,您已经创建了您的第一个SlideDeck!现在,你可以直接保存这个幻灯片,然后发布到你的页面–但是考虑到所有可用的定制选项,最好还是利用它们。SlideDeck提供了大量的选项来定制镜头,让你的滑块在页面上看起来很漂亮。向下滚动到实时预览区域下方,查看选项面板,看看那里有什么。
如果您还没有注意到,有很多可用的选项,所以我们不会一一介绍。然而,我们把它们分成了六个简单的类别:
镜头–这个面板可以让你选择你的幻灯片使用的整体镜头。应用不同的镜头可以完全改变你的内容在页面上的外观,所以选择一个看起来最接近你的整体网站

Setup –此组包含一般设置,如SlideDeck的尺寸,幻灯片的数量等

Appearance –让你调整字体和颜色
Content –使用这个面板来控制内容在幻灯片中的显示方式–选项,如标题长度,显示/隐藏摘录和其他

导航–调整和配置slidedeck的导航元素,如箭头样式、导航类型等

Playback –控制你的SlideDeck的行为

Saving &发布幻灯片
现在你已经创建了你的SlideDeck,添加了你的内容源,并配置了你的镜头,只剩下一个步骤:向世界展示它!点击“保存slidedeck;按钮,以保存您的新幻灯片。页面将刷新,您将看到一些选项。

从这里开始,有三种方法可以与您的网站访问者分享您的SlideDeck:
这三种方法都使用SlideDeck短代码–一个简单的小标签,代表您创建的SlideDeck。它是这样的:
[slidedeck=Your slidedeck ’s ID number]
这就是它的全部内容!在撰写文章或页面内容时,只需点击“Insert Media”WordPress内容编辑窗口上方的图标。

点击此图标将弹出SlideDeck选择器菜单–从这里,你可以很容易地指定哪个幻灯片(s)你想嵌入到你的内容。点击“插入”,你的SlideDeck’的短代码就会出现在你的文章中!
我们喜欢SlideDeck,因为它让几乎所有人都能接触到很棒的内容滑块。这就是为什么我们把它列在必须拥有的WordPress插件列表中,并且我们正在我们的网站上使用它。它很容易发挥创意,而不仅仅是主页头。你可以把SlideDeck放在网站的很多地方,包括侧边栏,页脚,文章–在任何地方!见鬼,你甚至可以发挥创意,在自定义页面上使用它,就像我们在免费WordPress博客设置页面上做的那样。
我们可以很容易地说SlideDeck是目前存在的最好和最用户友好的WordPress Slider插件。如果让我们给它打分,我们会给它打5分(满分5星)。
考虑在WordPress站点中添加滑块吗?那么,获取SlideDeck Now。使用优惠券代码:WPB-SD2享受8折优惠。





























RSS