内容滑块现在在WordPress中很常见,但它们通常只在非常有限的情况下使用–通常,它们位于主页上,用于展示最近的帖子或图片库。一种新的趋势正在形成,WordPress网站正在利用内容滑块的潜力和灵活性来讲述引人入胜的故事,激励访问者采取行动–也就是说,以产品参观的形式。
在你的WordPress产品导览中使用内容滑块可以帮助你更好地销售产品,引导用户按照自己的节奏完成关键点–这比简单地使用视频要好,因为他们可以向后/向前跳到特定的,定义的点,而不必猜测时间码。此外,以这种方式使用内容滑块可以充分利用各种网络媒体–这意味着你可以在幻灯片中包含交互式内容,而不是强迫用户被动地观看视频。
直到最近,除了最简单的内容滑块产品导览,你还需要知道如何编码才能创建任何东西,但我们一直在使用一个叫做SlideDeck 2的很棒的滑块插件,它改变了这一切。
这个功能强大的插件使得在几分钟内创建令人敬畏的滑块变得超级简单,而不需要一行代码。我们在之前的一篇文章中介绍了SlideDeck 2的其他强大功能之一,但他们的最新更新使您能够构建自定义内容滑块并定制每张幻灯片的内容,以创建引人注目的演示文稿,从而激励访问者采取行动。我们把这个快速指南放在一起,向你展示如何使用SlideDeck 2为你的WordPress网站制作一个甜蜜的产品导览。
采购& # 038;安装插件
首先:自定义内容幻灯片是SlideDeck 2的高级功能,所以你必须购买它才能在你的网站上使用它。我们建议您访问SlideDeck网站&购买插件–就它所含的能量而言,它相当便宜&您可以轻松升级以获得更好的功能&在更多的网站上使用它。
要解锁自定义内容功能,您需要购买专业或开发人员包,然后安装插件和解锁附加功能的“插件”。
要安装插件,您可以按照我们方便的一步一步指南安装WordPress插件。
术语
在我们开始之前,有几个术语我们应该解释:
自定义内容幻灯片幻灯片类型镜头
好了,现在术语已经出来了,继续激活幻灯片2,让我们开始吧!
创建自定义内容SlideDeck
我们将向您展示如何使用SlideDeck的自定义内容功能创建一个产品导览内容滑块,将四种不同类型的内容混合在一起。首先点击“Manage”进入主仪表板。这个屏幕可以让你创建新的幻灯片并对现有的幻灯片进行排序。

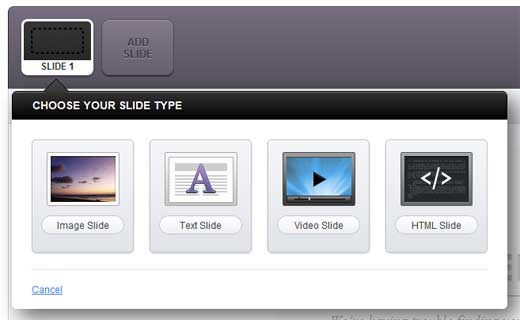
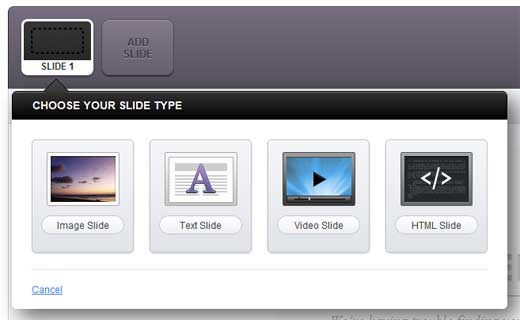
在自定义内容部分,点击蓝色“按钮。您将进入自定义内容编辑器屏幕,以构建您的第一张幻灯片。一旦你登陆自定义内容编辑器,开始命名你的幻灯片。你会注意到你的第一张幻灯片已经创建好了,你可以选择三到四种不同的幻灯片类型,这取决于你使用的是哪个SlideDeck 2软件包–专业包用户将可以访问图像、视频和文本幻灯片类型;除了这三种类型之外,开发者包用户还可以选择HTML幻灯片类型。

这个弹出式菜单下面是SlideDeck 2最独特的功能之一’实时预览窗口(这也是为什么SlideDeck 2是wpbeginner&# 8217;s Blueprint中推荐的WordPress插件之一)。在这里,当你编辑滑块时,你会看到它的实时更新。
从图像幻灯片开始
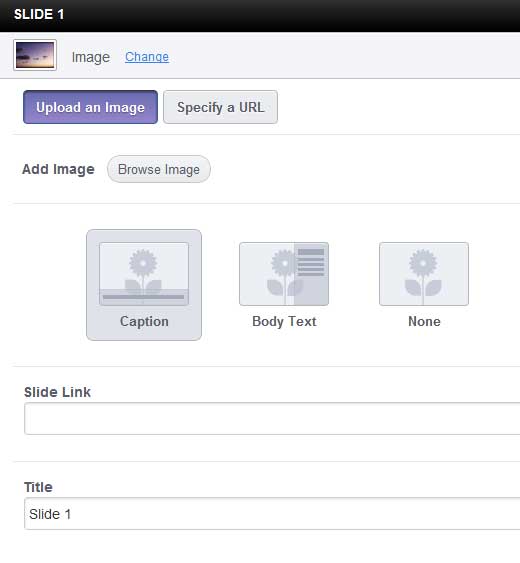
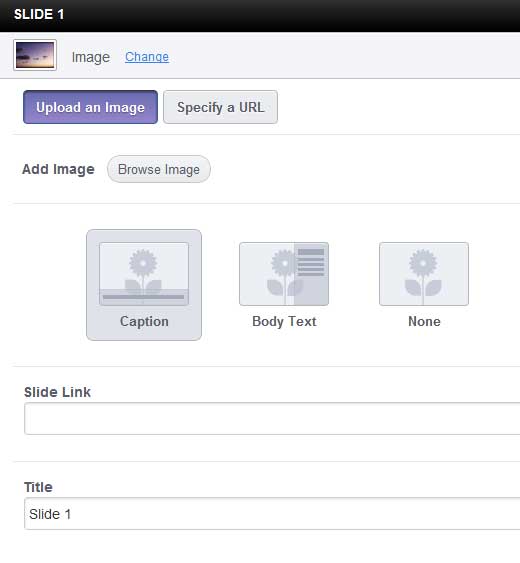
让我们从图像幻灯片开始–一些能让我们的访问者快速找到答案的东西&视觉上吸引人的游览概览。点击“图像幻灯片”幻灯片类型。弹出式菜单将刷新,显示与创建图像幻灯片相关的所有选项:

上传图片|指定URL –选择是否要将图像上传到WordPress媒体库,或者简单地粘贴一个URL,如果它托管在其他地方。
标题|正文|无–告诉SlideDeck你是想用文字说明来覆盖图像,还是用一些简短的正文来陪伴它。或者,您可以简单地显示整个图像,而不包含相关文本。
幻灯片链接 –如果用户单击幻灯片上的任何位置,则指定要访问的URL。
标题 & # 8211;为幻灯片指定一个标题,以便在标题或正文区域中显示。
强描述& # 8211;输入幻灯片的描述副本。您可以在这里输入富文本!
标题位置 –确定文本叠加在幻灯片上的位置。标题可以放在上/下,正文可以放在左/右。
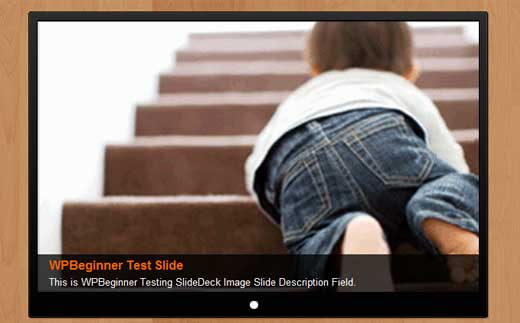
一旦你设置好你的幻灯片,只需点击“Apply”按钮,实时预览区域将刷新以显示您的第一张幻灯片。在我们的例子中,我们通过指定一个URL来构建幻灯片,在底部有一个标题,没有幻灯片链接。

这就是我们创建的第一个自定义内容幻灯片’简单的对吧?现在,我们将添加第二帧来添加显示产品演示的视频。
创建视频幻灯片
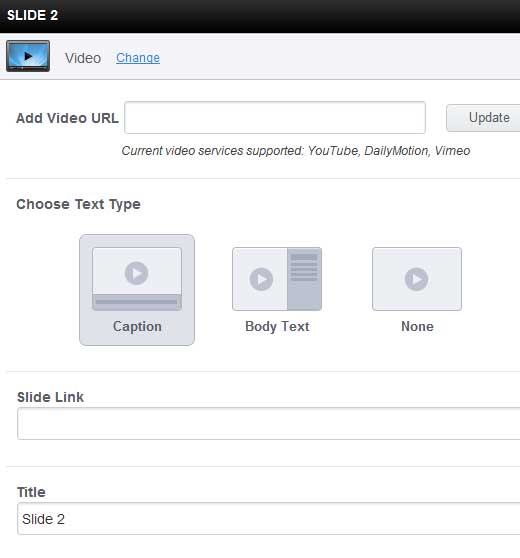
SlideDeck 2支持三个来源的视频内容–YouTube, Vimeo和Dailymotion –这意味着我们所要做的就是将我们的产品演示视频上传到这些服务之一,然后将URL粘贴到视频的页面&点击“更新”。

与图像幻灯片类型一样,您可以选择添加标题和简短说明或文本段落,让访问者了解他们将在视频中看到什么。默认情况下,SlideDeck 2将拉入您在YouTube/Vimeo/Dailymotion页面上的标题内容,但您可以调整它以适应您对产品导览的需求。
和之前一样,点击应用,快速点击滑动条–现在,您可以在图像和视频幻灯片之间来回切换。
创建文本幻灯片
有时,您只是需要一些文本–例如,展示功能列表,或者分享对产品的好评。在这种情况下,我们可以使用文本幻灯片类型。

这是一个非常简单的幻灯片类型,只有几个选项需要考虑:
Layout –基本布局简单地将标题放在幻灯片的顶部,文本在下面流动。通过自动将文本包装成两列,Multi-column提供了更像报纸的格式。块引用允许你用大而粗体的字体突出显示一小段文本。像以前一样,点击应用将幻灯片添加到幻灯片甲板中。
重新组织幻灯片
此时,您可能认为您希望以视频幻灯片而不是图像作为开头,这样您就可以让您的用户立即与导览互动并参与其中。SlideDeck可以让你立即做到这一点–在幻灯片标题区域,单击并拖动视频幻灯片,并将其放入图像幻灯片左侧的发光空间中。超简单!

把它进一步& # 8211;使用HTML幻灯片类型
HTML幻灯片类型是SlideDeck 2的开发人员包中的一个强大的附加功能,它允许您在幻灯片中输入自己的HTML代码。它非常适合更复杂的内容布局,或者为内容滑块添加更强大的交互。例如,您可以嵌入一个注册表单,以便客户可以选择在产品导览结束时接收电子邮件时事通讯–一个强有力的行动号召,如果曾经有过的话!
选择HTML幻灯片类型以在弹出式菜单中显示HTML编辑器。

在Insert HTML字段中,您可以粘贴自定义代码。您将注意到,它会自动对不同的标签进行颜色编码,以帮助您确保其结构正确。有几个要点需要注意:
代码就绪后,点击Apply,幻灯片将被添加到旋转中。
配置镜头
你现在已经创建了你的第一个自定义内容幻灯片!继续,花几分钟在实时预览中点击幻灯片,并沉浸在工作完成的光芒中。
现在,它’s时间使它看起来无缝与您的网站通过配置您的镜头。SlideDeck包含大量的选项,可以通过自定义镜头来控制新产品的外观。
保存& # 038;发布您的SlideDeck
令人敬畏的内容?检查。甜蜜主题的选择和定制?检查。听起来你已经准备好发布你的新产品之旅,并将你的访客转化为客户!
SlideDeck提供了三种将滑块嵌入WordPress站点的方法–将其插入到现有页面或帖子的内容中,创建一个嵌入滑动条的新页面或帖子,最后将其插入到页面模板中,如果您想将产品导览添加到主页中,这可能是您最好的选择。
虽然内容滑块通常只用于图片库或特色帖子,但SlideDeck 2为您提供了大量灵活性,可以探索内容滑块的潜力,以创建引人注目的体验,使您的访问者参与并返回。我们在wpbeginners强烈推荐你去看看!在我们的免费WordPress博客设置页面上可以看到一个我们如何使用自定义SlideDeck的实例。
有想要分享的SlideDeck示例吗?请在评论中告诉我们!此外,请查看本系列的第一部分,我们将向您展示如何创建动态源幻灯片。
触摸界面滑块是网页设计的未来。现在获取SlideDeck。使用优惠券代码:WPB-SD2享受8折优惠。





























RSS