你想在WordPress中添加一个Flickr小部件吗?
通过创建一个Flickr小部件,您可以在您的WordPress站点上显示图像,视频,甚至整个相册。这是一个保持你的内容新鲜和吸引人的简单方法,并在Flickr上增加你的追随者。
在本文中,我们将向您展示如何在WordPress网站中添加Flickr小部件。

如何在WordPress中添加Flickr小部件
在WordPress中添加Flickr小部件最简单的方法是使用photononic。这个插件可以让你显示来自许多不同网站和平台的内容,包括Google Photos, SmugMug和Flickr。
要显示来自Flickr的内容,您需要一个SSL证书。如果您需要帮助,请参阅我们的指南,了解如何为您的WordPress网站获得免费SSL证书。
之后,您就可以安装并激活photononic插件了。你可以看到我们的指南如何安装一个WordPress插件一步一步的说明。
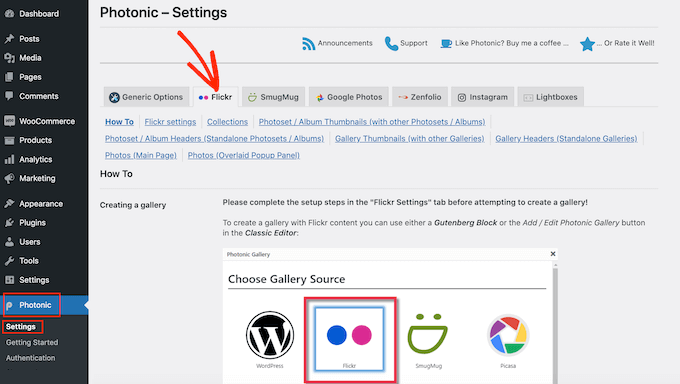
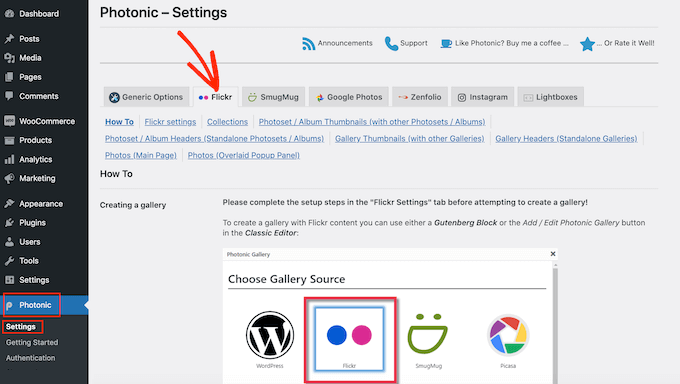
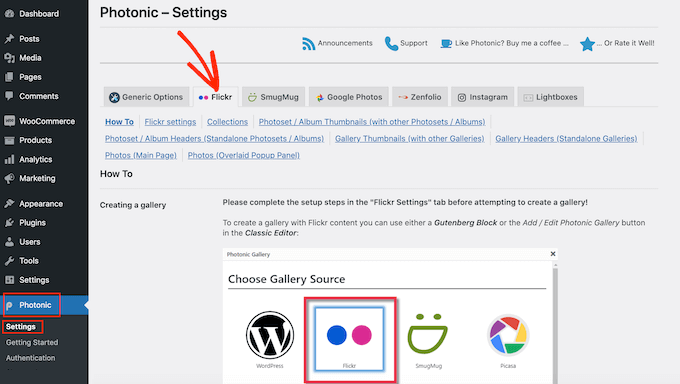
激活后,转到 photonics»Settings。然后你可以点击“Flickr”选项卡。

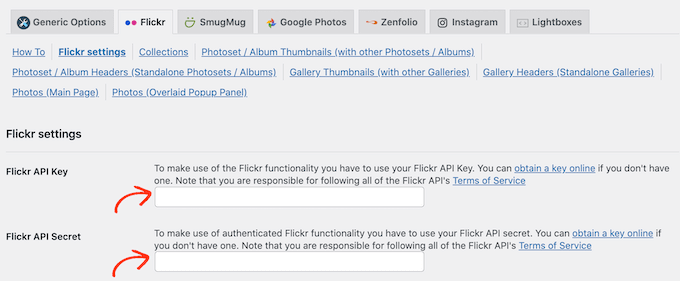
一旦你完成了这些,点击“Flickr设置”链接。
首先,您需要通过创建API密钥和密钥将photononic连接到您的Flickr帐户。要获取这些信息,首先需要在Flickr网站上创建一个应用程序。
创建应用程序听起来很有技术含量,但不用担心。您不需要知道任何代码,我们将引导您完成每一步。
在一个新的选项卡中创建密钥和秘密是一个好主意,这样你就可以轻松地在Flickr网站和WordPress仪表板之间切换。
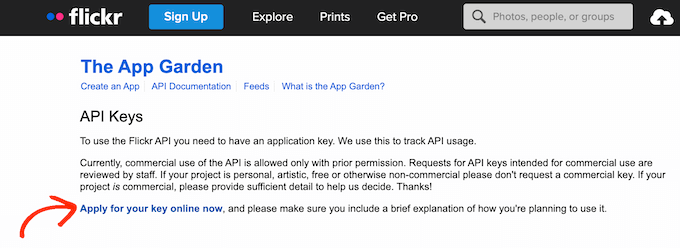
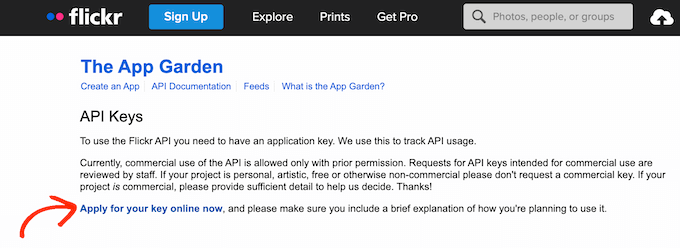
在一个新的浏览器选项卡中,转到Flickr API页面。在此页面上,点击“立即在线申请密钥”链接。

您现在可以输入您的Flickr帐户的电子邮件地址和密码了。
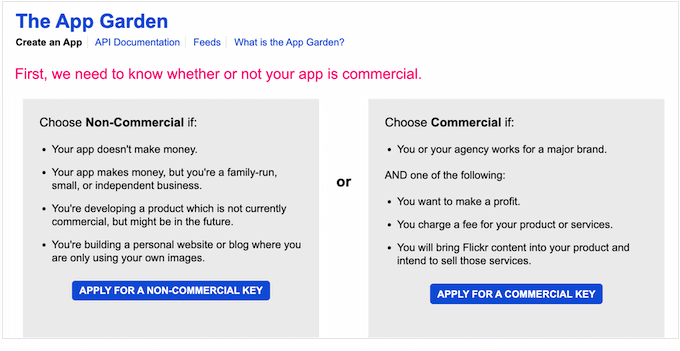
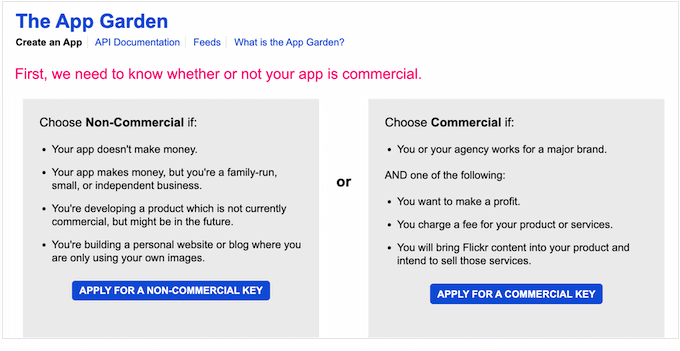
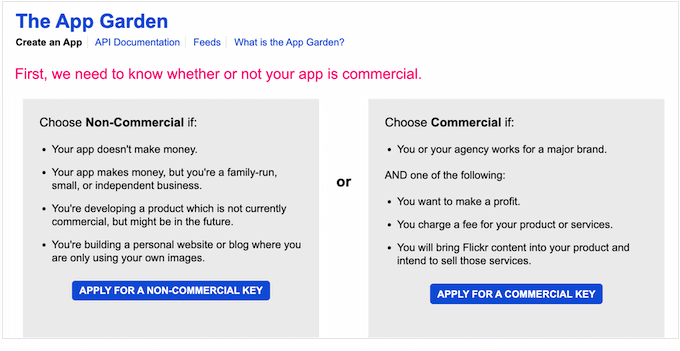
一旦你登录到你的帐户,你需要让Flickr知道你是否打算将Flickr小部件用于商业或非商业项目。
如果您正在创建个人WordPress博客或小型企业网站,那么您可以点击“申请非商业密钥”按钮。

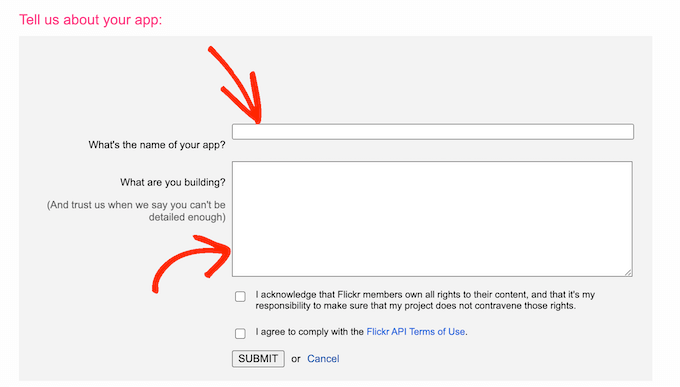
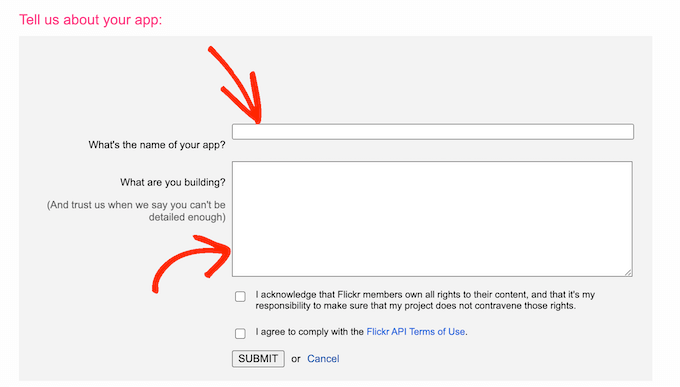
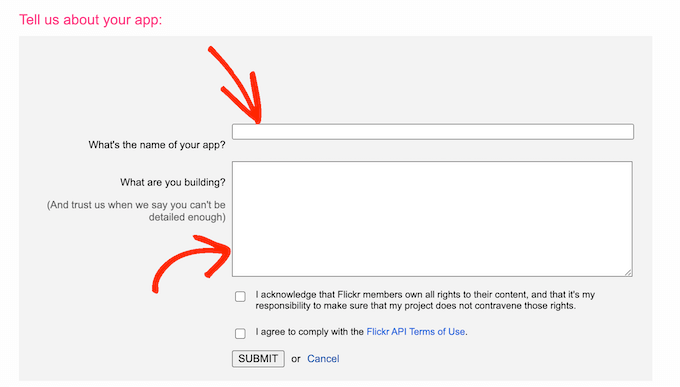
在下一个屏幕上,输入“What’s the name of your app”字段,给你的应用一个名字。您的网站访问者看不到这个名称,因为它仅供您自己参考。
还有一个“你正在构建什么”框,你可以让Flickr知道你将如何使用该应用程序。
在输入所有这些信息后,仔细阅读Flickr的条款和条件是个好主意。如果你愿意继续,那么只需点击“提交”按钮。
Flickr现在会显示一个API密钥和秘密,你可以用它来连接Flickr网站到photon应用程序。
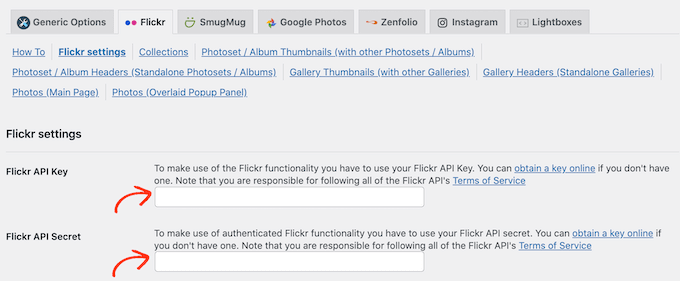
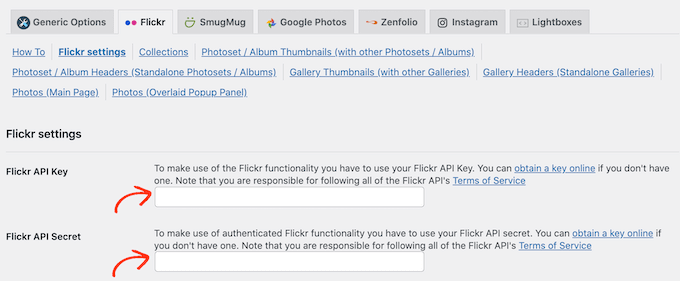
只需复制密钥和秘密,然后切换回你的WordPress仪表板。你现在可以将这两个值粘贴到’ Flickr API Key ‘和’ Flickr API Secret ‘字段中。

之后,只需滚动到屏幕底部并单击“Save page Flickr settings”按钮。
此时柏拉图已经可以访问Flickr网站了。下一步是允许插件访问你的Flickr帐户。
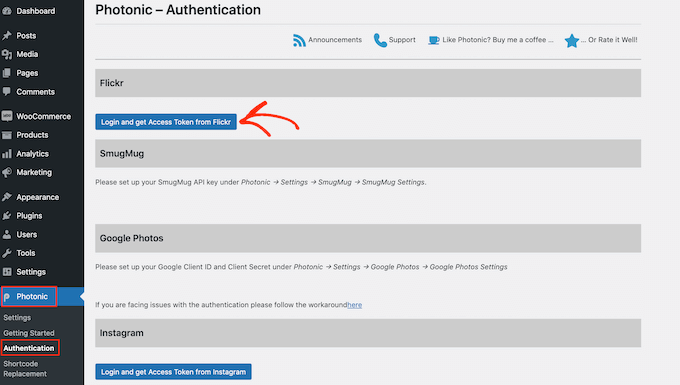
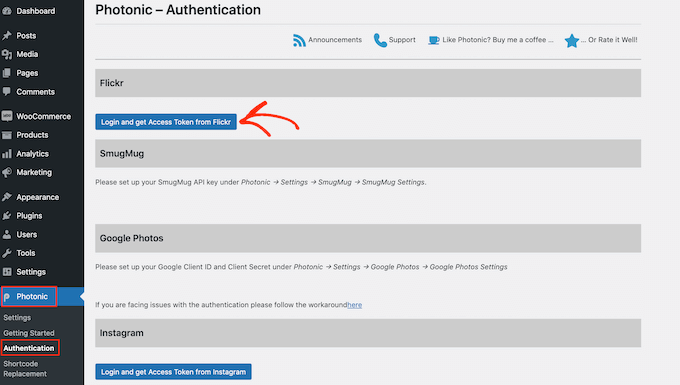
要做到这一点,请转到WordPress仪表板中的 photononic»Authentication。然后你可以点击“登录并从Flickr获取访问令牌”按钮。

这将带您进入一个屏幕,您可以在其中键入您的Flickr用户名和密码。
完成后,点击“Sign in”。

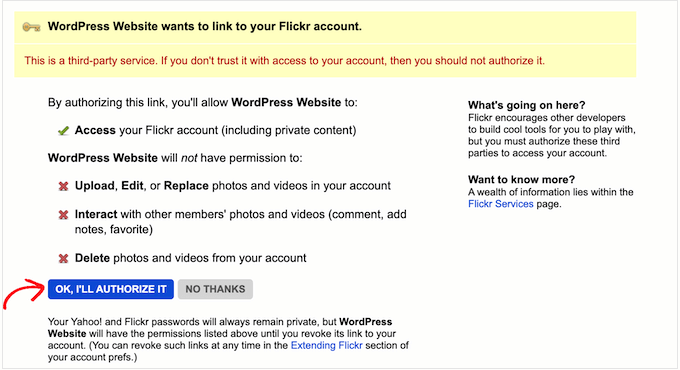
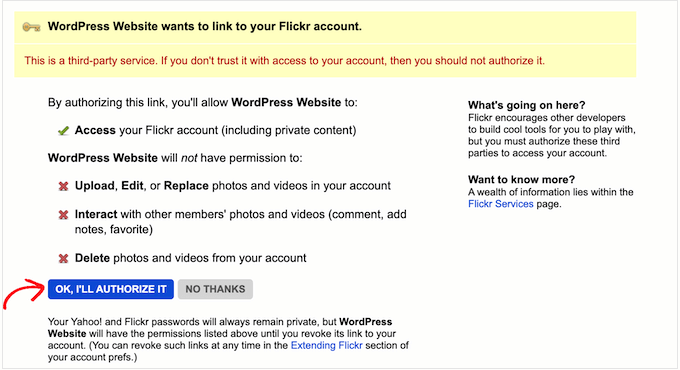
Flickr现在将显示一些关于photon可以执行的操作的信息,以及它可以访问的数据。
如果您愿意授予photonics这些权限,那么您可以单击“OK, I ‘ ll authorize it”按钮。

点击此按钮后,您将自动被发送回WordPress仪表板。
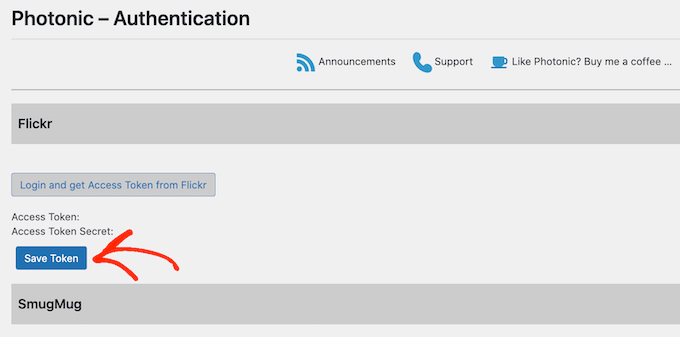
在这个屏幕上,您将看到一个新的访问令牌和访问令牌秘密。要将这些令牌添加到photononic的设置中,只需单击Save Token按钮。

WordPress现在将带您到 photonics»Settings屏幕,访问令牌和访问令牌秘密已经粘贴到右侧字段。
之后,还有一些需要配置的设置。
首先,您可能需要设置一个默认用户。Photonic允许您显示来自Flickr帐户或任何其他公共帐户的内容。
在后面的步骤中,我们将展示如何在创建Flickr小部件时显示不同的Flickr帐户。
但是,您可能需要设置一个默认帐户。例如,如果您只打算显示个人Flickr帐户中的内容,那么将其设置为默认值可以节省您的时间。如果需要,您总是可以覆盖此设置。
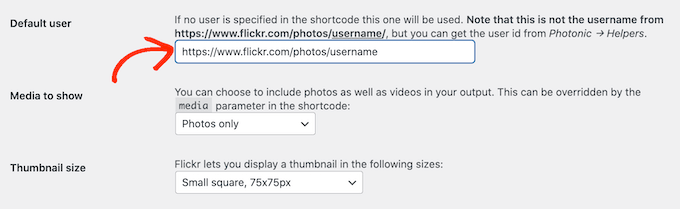
要设置默认用户,请打开一个新选项卡,然后转到您想要使用的Flickr帐户。然后你可以在浏览器的地址栏中复制URL,应该是https://www.flickr.com/photos/username/.
现在,切换回你的WordPress仪表板并将Flickr URL粘贴到“默认用户”字段中。

一旦你完成了这些,你就可以自定义photonics如何在你的网站’s Flickr widget中显示内容了。
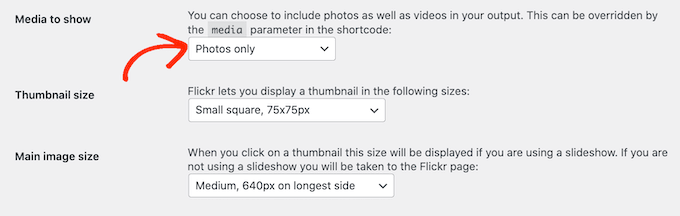
首先,你可以点击“媒体显示”下拉菜单,选择只显示照片,只显示视频,还是同时显示照片和视频。

之后,您可以选择缩略图在您的Flickr小部件中显示的大小。
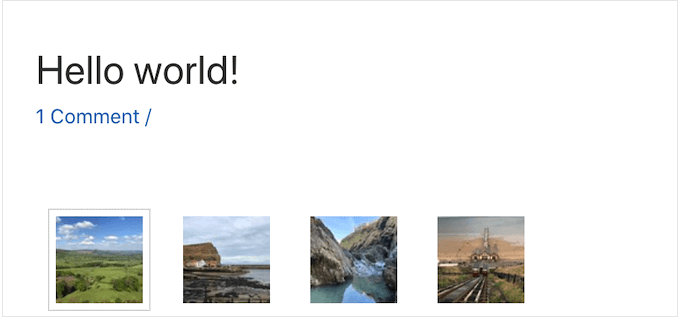
当访问者到达您的站点时,Photonic将显示您的所有图像和视频的缩略图预览,如下图所示。

点击缩略图可以看到每个图片或视频的大图。
photononic有几个不同的布局,但下面的图片显示了一个例子,如何更大的版本可能会在您的网站上看起来。

要更改缩略图的大小,只需打开“缩略图大小”下拉菜单,然后从列表中选择一个值。
接下来,您可以选择当访问者单击缩略图时显示的图像的大小。要做到这一点,只需打开“主图像大小”下拉菜单,然后从列表中选择一个大小。

您打算在您的Flickr小部件中显示视频吗?然后你需要打开“视频大小”下拉菜单,选择视频灯箱在你的网站上显示的大小。
一个灯箱只是一个弹出窗口,显示视频内容,类似于一个视频播放器。当灯箱打开时,访问者将无法与页面的其余部分进行交互。

还有一些你可能想看的设置。然而,对于大多数WordPress网站来说,这应该是一个好的开始。
当你对你添加的信息感到满意时,滚动到屏幕底部,然后点击“保存页面Flickr设置”按钮。
现在您已经配置了插件,您可以将Flickr小部件添加到任何帖子、页面或小部件准备区域。
对于本例,我们将向您展示如何将其添加到页面或帖子中,但对于任何准备好小部件的区域,步骤都是相似的。
首先,只需打开想要添加Flickr小部件的页面或帖子。在这里,点击+图标,然后输入“Photonic Gallery”来找到正确的块。

一旦你点击photonics Gallery块,它会将块添加到你的网站。
之后,点击添加光子图库。

这将打开一个弹出窗口,您可以在其中选择photonics应该从哪里获取图像和视频,例如Instagram或Google Photos。
注意:想在你的网站上建立一个Instagram图库吗?我们推荐Smash Balloon插件,因为它易于使用且功能强大。看看如何在WordPress中创建一个自定义的Instagram照片源。
因为我们想在WordPress中添加一个Flickr小部件,所以点击“Flickr”。然后,点击“下一步”按钮。

现在你可以打开下拉菜单,选择你想要显示的内容类型。
可以是单张照片、多张照片,甚至是整个Flickr相册、图片库或集合。

选择一个选项后,您需要指定photon应该从哪里获取内容的Flickr帐户。
最简单的选择是从您添加到photonics设置的默认用户名中获取照片或视频。要做到这一点,只需点击“当前用户”单选按钮。

想要显示来自不同Flickr帐户的内容?然后点击“另一个用户”单选按钮。
这将添加一个新字段,您可以在其中粘贴想要使用的Flickr帐户的URL。

另一个选项是显示来自Flickr组的图像和视频。要做到这一点,只需点击“组”单选按钮。
然后,在一个新的选项卡头到你想要使用的组。你现在可以复制URL,看起来应该像https://www.flickr.com/groups/group-name.
现在,切换回WordPress仪表板并将URL粘贴到’ Group name ‘字段。

选择一个选项后,点击“Next”按钮。
在下一个屏幕上,您将看到photononic将在您的Flickr小部件中显示的所有不同图像和视频的预览。
如果您不想显示所有这些图像和视频,那么您可以根据它在Flickr上的标记方式过滤内容。
在’ Tags ‘字段中只需键入您想要使用的标签。如果您想在过滤器中使用多个标签,那么只需用逗号分隔每个标签。

现在photononic将只显示带有这些标签的图像和视频。
如果键入多个标记,则需要选择是显示具有其中一个标记的所有媒体,还是仅显示具有所有标记的媒体。
要做到这一点,打开“标签模式”下拉菜单,点击“任何标签”或“所有标签”。

请注意,本页的缩略图预览不会自动更新。如果您做了任何更改,那么预览可能不会显示将包含在完成的Flickr小部件中的图像和视频。
当您对所做的更改感到满意时,单击“下一步”。
在这个屏幕上,您将看到您可以用于Flickr小部件的所有不同布局,例如Square Grid和Slideshow。
只需单击要使用的布局,然后单击“下一步”按钮。

在下一个屏幕中,您将看到一些设置,您可以使用这些设置来自定义图像和视频在Flickr小部件中的显示方式。
您可能会看到不同的设置取决于您选择的布局。例如,如果您正在使用圆形图标网格或方形网格布局,那么您将能够选择在Flickr小部件中包含多少列。

同时,如果你使用的是幻灯片布局,那么你需要选择是显示缩略图在幻灯片的上方还是下方。
一旦你完成了布局的设置,点击‘Next ‘按钮。

弹出窗口现在将显示它将添加到您的网站的代码。如果你愿意继续,然后点击“下一步”按钮。
photonics不会在post editor中显示Flickr的内容,所以你需要点击“预览”按钮,看看这个小部件对访问你网站的人来说是什么样子。

一旦您对Flickr小部件的外观感到满意,您就可以像往常一样更新或发布这个页面。
我们希望这篇文章能帮助你学习如何在WordPress中添加Flickr小部件。你也可以通过我们的指南来了解如何创建自己的播客,或者看看我们的专家为小企业挑选的最佳商务电话服务。
和





























RSS