你想在WordPress中添加一个链接到小部件标题吗?
通过将小部件标题转换为链接,您可以帮助访问者浏览您的网站并找到相关内容。这可以帮助改善用户体验,增加网页浏览量。
在本文中,我们将分享如何在WordPress中添加到小部件标题的链接。

为什么在WordPress中添加链接到小部件标题?
Widgets是可以添加到WordPress侧边栏、页脚和其他widget准备区域的内容块。
Widgets可以很容易地将图片库、日历、热门帖子、随机引用和其他动态内容添加到您的网站。
您甚至可以创建自己的完全自定义的小部件。有关更多细节,请参阅我们关于如何创建自定义WordPress小部件的指南。
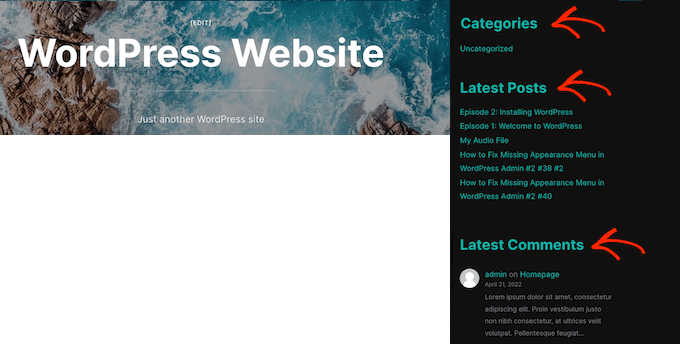
根据您的WordPress主题,这些小部件中的一些可能带有内置标题。这些标题为小部件向访问者显示的信息提供了有用的上下文。例如,“最近的评论”这样的标题清楚地表明这些是最新的评论。
有时候你可能想把这些小部件的标题变成链接。这可以使访问者更容易找到相关内容。例如,如果你有一个显示你最近的帖子的小部件,那么链接“最近的帖子’WordPress博客的标题。

在本指南中,我们将介绍在WordPress中添加小部件标题链接的三种不同方法。如果您喜欢直接跳转到特定的方法,那么您可以使用下面的链接。
方法一。如何使用基于块的编辑器
每个WordPress主题处理小部件的方式不同。一些主题默认情况下不显示任何小部件标题,而其他主题只显示特定小部件的标题。
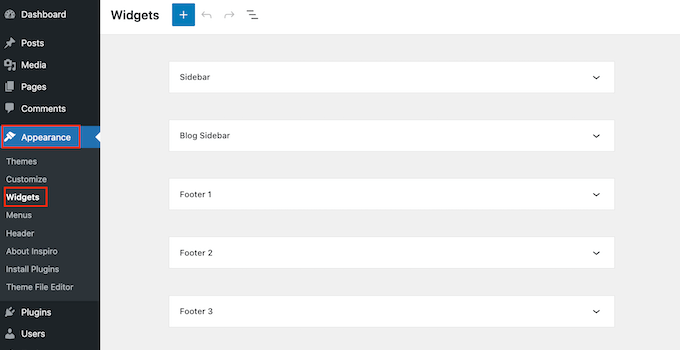
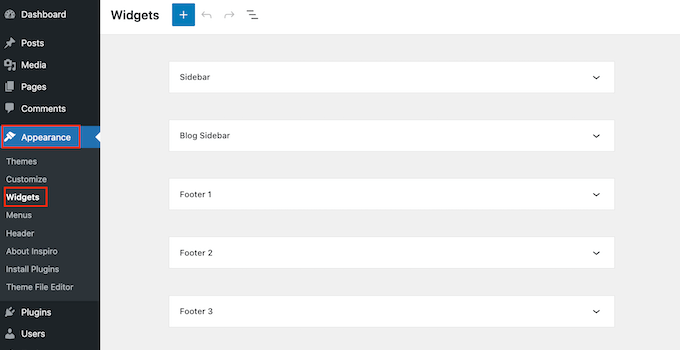
如果一个小部件已经有了标题,那么你可以使用基于块的编辑器把它变成一个链接。要做到这一点,只需进入Appearance»Widgets。

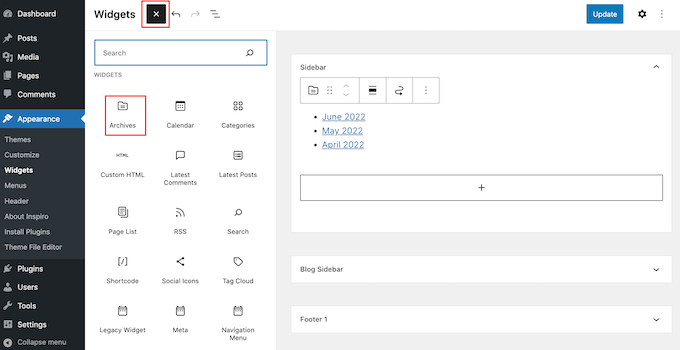
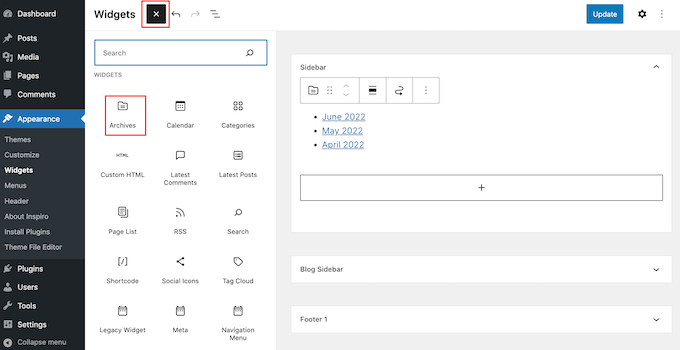
要添加一个新的小部件到您的网站,点击+按钮。
在这个菜单中,找到你想添加到你的WordPress网站的小部件。
然后可以将其拖放到任何小部件就绪区域,例如主侧边栏、页眉或页脚栏。

完成后,单击并拖动以突出显示小部件的标题。WordPress现在会显示一排浮动图标,你可以用它来编辑标题。
下一步是点击“链接”按钮。
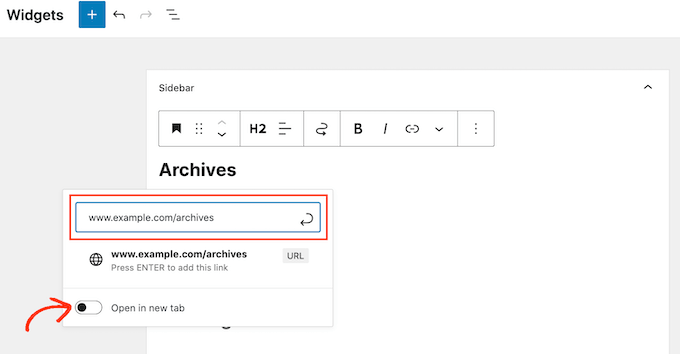
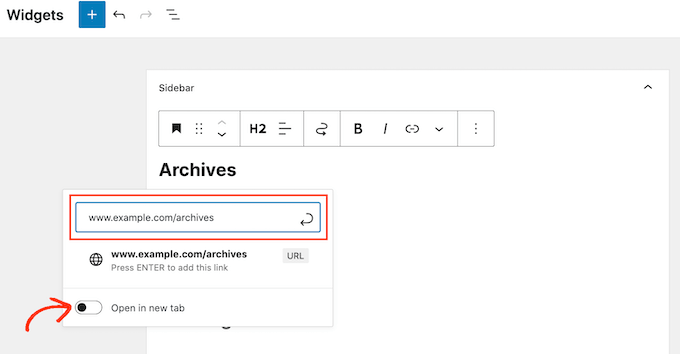
现在,输入你想要使用的链接,或者复制/粘贴URL到弹出窗口中。
默认情况下,WordPress将在同一选项卡中打开链接。如果您喜欢在新选项卡中打开链接,那么只需单击激活“在新选项卡中打开”滑块。
现在你已经准备好按键盘上的’ Enter ‘键,这将保存链接。
要添加到其他小部件标题的链接,只需遵循上述相同的过程。
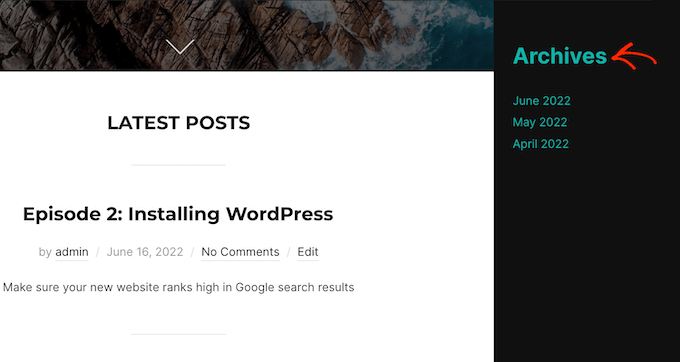
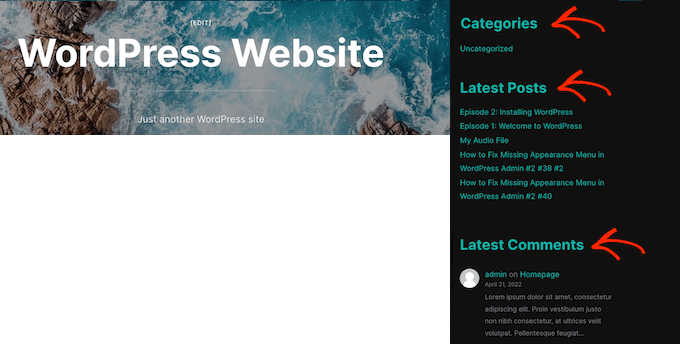
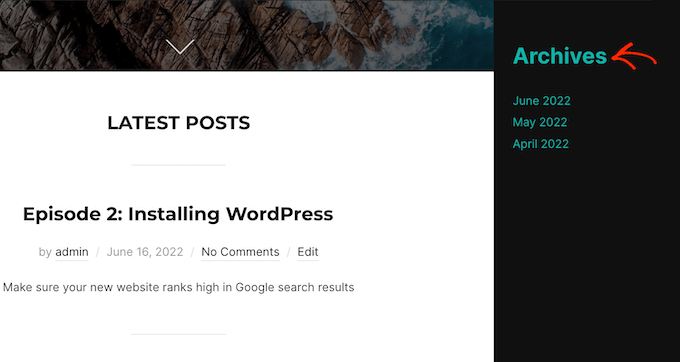
当你对小部件的外观感到满意时,继续点击“更新”按钮。你现在可以访问你的网站,看到你所有的小部件标题和链接。

您是否在Appearance»Widgets菜单中添加了一个小部件,但是看不到任何地方可以输入标题?
不要恐慌。不是每个主题都支持小部件标题,也不是每个小部件都有内置标题。值得庆幸的是,您可以使用Heading块为任何WordPress小部件添加标题。
要使用此技巧,如果您还没有使用,只需转到Appearance»Widgets编辑器。然后,点击+按钮。
您现在可以使用拖放方式向主题添加小部件。
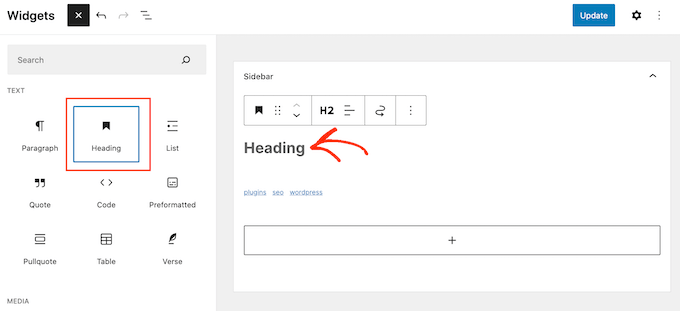
完成后,在左侧菜单中找到“Heading”块。现在可以通过拖放的方式将这个块添加到小部件上方。

一旦Heading块就位,只需键入您想要用于小部件标题的文本。
之后,我们将突出显示小部件标题文本并单击“链接”按钮。
你现在可以输入或复制/粘贴你想要使用的链接,然后按键盘上的“Enter”键。
这个标题块现在将出现在你的WordPress网站上的小部件旁边,类似于小部件标题。
方法二。如何使用全站编辑在WordPress中添加链接到小部件标题
您是否使用全站编辑主题?
不使用基于块的编辑器,您需要使用模板和模板部件向您的网站添加小部件。首先,点击Appearance»Editor.

在整个站点编辑器的顶部,只需单击下拉菜单并选择您想要添加小部件的区域。
您看到的模板部分可能会根据您使用的主题而有所不同。在下面的图片中,你可以看到我们的主题有一个页眉和一个页脚。

只需单击要添加小部件的模板,编辑器将自动滚动到此部分。
你现在可以继续并点击+图标。

在左边的菜单中,找到你想要添加到WordPress主题的小部件。
然后,使用拖放方式将这个小部件添加到您的主题中。

如果小部件没有标题,那么您需要在左侧菜单中找到Heading块。然后,简单地拖放Heading块,使其放置在WordPress小部件旁边。
之后,只需键入要用作小部件标题的文本。

下一步是高亮显示你的标题文本。然后,您可以继续并单击出现的“链接”图标。
现在您可以简单地键入或复制/粘贴您想要链接到的URL。图>
<
就是这样。要向主题添加更多小部件标题和链接,只需重复上述过程。
当你对你的更改满意时,点击“保存”按钮来更新你的主题。现在,如果你访问你的网站,你会看到你的新小部件标题。
方法三。如何使用Classic Widgets
如果您使用的是旧版本的WordPress,或者正在使用Classic Widgets插件来恢复旧的Appearance»Widgets菜单,那么您将需要使用此方法。

首先,您需要安装并激活Link Widget Title插件。更多细节,请参阅我们的指南如何安装WordPress插件。
这个插件为经典的小部件编辑器添加了一些新字段,您可以在其中键入标题并添加链接。

你所要做的就是点击这个小部件来查看所有设置。现在可以在“title”字段中输入新标题了。
然后,只需键入或复制/粘贴一个链接到’ Title link ‘字段。

默认情况下,此链接将在同一选项卡中打开。如果你想在新选项卡中打开链接,那么只需勾选“在新窗/选项卡中打开链接”框。
链接小部件标题插件还允许您使整个标题栏可点击,因此访问者不必点击小部件的标题文本来打开链接。
要使整个标题栏可点击,只需选中“使整个标题栏可点击”框。
当你对小部件的设置感到满意时,继续点击“保存”按钮。
我们希望这篇文章能帮助你学习如何在WordPress中添加到小部件标题的链接。你也可以通过我们的指南来了解WordPress的最佳拖放页面构建器以及如何增加你的博客流量。
和





























RSS