全屏背景图似乎是一种新的设计趋势,正在成为时尚。我们收到了许多用户的电子邮件,询问我们如何在他们的WordPress网站上添加全屏背景图像。通常,在你的WordPress网站上设置一个全屏背景图像意味着你必须使用CSS和HTML文件。你还必须考虑图像大小,并根据不同的设备、屏幕大小、分辨率、浏览器等进行缩放。这足以吓到WordPress初学者。不要担心,在本文中,我们将向您展示如何在WordPress中添加全屏背景图像,而无需编辑任何样式表或主题文件。
视频教程
如果你不喜欢视频或需要更多的说明,那么继续阅读。
你需要做的第一件事是安装并激活简单全屏背景图像插件。激活后,转到Appearance »全屏BG图片并上传你的背景图片。

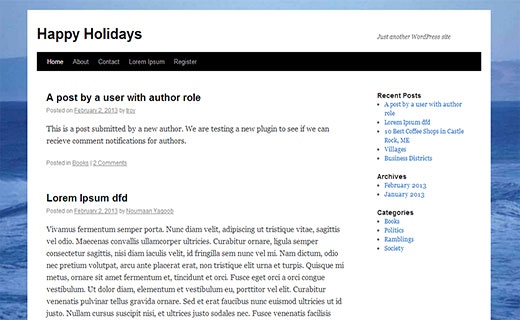
建议使用至少1600×1200 px的图片。您的背景图像将自动缩放以匹配浏览器屏幕。一旦你上传了图像保存选项。去你的网站看看现场图片。

选择较大的图像将提高屏幕分辨率和背景图像按比例缩小时的质量。尝试在不同的浏览器和设备上进行测试,以确保你的背景图像在所有屏幕尺寸上看起来都一样漂亮。
全屏背景图像PRO
如果你真的想在你的网站上自定义背景图像到一个新的水平,那么你需要这个插件的PRO版本。不像免费的插件,你只能设置1个背景图像,专业版允许你设置无限的背景图像。
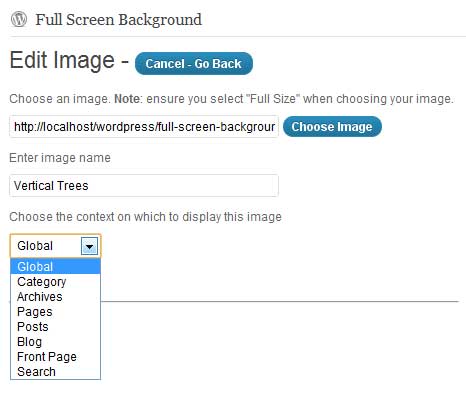
关于全屏背景图像Pro的最好的部分是,它允许您显示不同的背景图像为不同的上下文。例如,你可以选择一个不同的背景图像:

插件有完整的回退支持,所以如果没有自定义的背景图像为特定的帖子,那么它将显示全局图像。它还允许您直接从后期编辑器上传和设置背景图像。还有一个选项是在加载页面时将图像淡入。
这个插件在性能方面非常高效,并且开销最小。
我们看到一些博主实际上使用背景图片作为新的特色图片。只要你有良好的设计感,这看起来真的很酷。
Get Full Screen Background Image Pro
我们希望这篇文章能帮助你在WordPress中添加一个全屏背景图片。你是否在你的网站上使用全屏背景图片?你是怎么做到的?您是使用代码方法还是使用其他插件?请在下方留言告诉我们。





























RSS