添加CSS元素,如工具提示、彩色按钮和滚动效果可以帮助您的内容脱颖而出。问题是,大多数人不知道如何使用CSS来添加彩色按钮、表格、标签等。我们已经向您展示了如何在WordPress中添加彩色小部件和表格。在本文中,我们将向您展示如何使用短代码在WordPress中使用Bootstrap CSS。
Bootstrap是一个CSS和JavaScript框架,可以帮助您快速提升网站的设计和功能。它是由Mark Otto和Jacob Thornton开发的,作为一个框架来鼓励他们内部工具之间的一致性。后来它作为一个开源工具发布。它美观,简单,兼容所有浏览器。
你需要做的第一件事是安装并激活WordPress Bootstrap CSS插件。激活后,插件将在你的WordPress管理中添加一个引导菜单项。点击它会把你带到插件的仪表板。

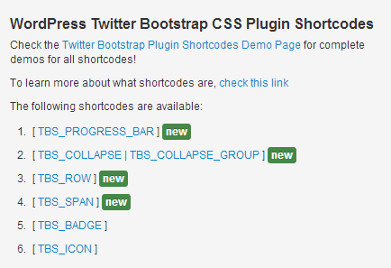
在仪表板上,你会看到很多插件作者添加的广告。向下滚动它们,你会看到你可以在你的帖子中添加的短代码。每个短代码都链接到插件的支持页面,在那里您可以看到这些短代码的更多使用示例。

在你的admin的Bootstrap菜单项下,有一个配置Bootstrap CSS设置的链接。单击该按钮将进入配置页面,您可以在其中更改设置以满足您的需要。您可以选择要使用的Bootstrap CSS版本。在下面,您将找到更适合高级用户的选项。
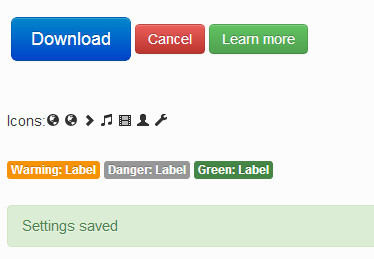
现在我们已经看了配置,让我们添加一些引导css元素到博客文章。只需在你的帖子或页面内容中粘贴这样的短代码:

还有更多的CSS元素,你可以添加到你的帖子。工具提示,手风琴菜单,弹出框,进度条等。这个插件的网站有更多关于如何使用这些特性的文档。如果您对图标感到好奇,那么您可以查看bootstrap的官方网站,以获得您可以使用的完整图标集。
我们知道像Genesis和其他主题框架都有自己的选择。你在你的文章中使用CSS元素吗?请在下方留言告诉我们。





























RSS