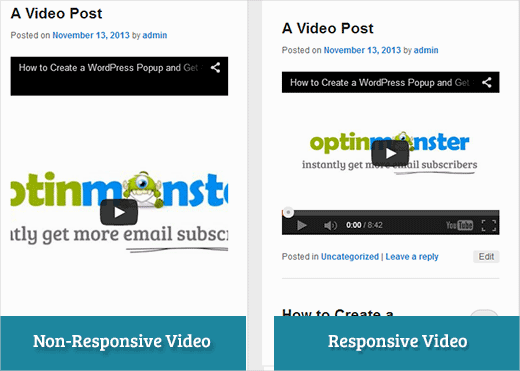
当你在WordPress中嵌入视频时,默认情况下这些视频没有响应。随着响应式WordPress主题的兴起,用户在小屏幕上访问你的网站会看到视频容器被拉伸和不成比例。在本文中,我们将向您展示如何使用FitVids在WordPress中使您的视频响应。

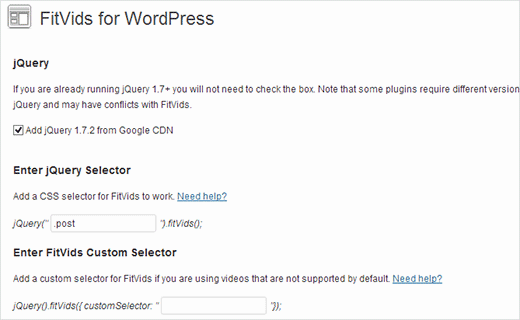
FitVids是一个jQuery插件,可以让你的视频嵌入响应。如果你想在你的WordPress网站上使用它,那么你所需要做的就是安装并激活FitVids for WordPress插件。激活后,您需要进入Appearance »FitVids并输入一个CSS选择器类。WordPress会自动添加。Post 类到文章中,因此您可以使用它。

就这样,保存您的更改并预览您的网站。你需要重新调整浏览器屏幕的大小,才能看到相应的视频调整。
视频教程
如果你不喜欢视频或需要更多的说明,那么继续阅读。
手动添加FitVids以使您的视频在WordPress中响应
如果您不想安装FitVids for WordPress插件,那么您可以手动添加FitVids jQuery插件。您需要做的第一件事是下载并提取FitVids的jQuery插件到您的计算机。现在您需要将提取的FitVids.js-master文件夹上传到theme’s js目录。
您需要使用FTP客户端(如Filezilla)连接到您的网站并打开您的主题目录。这是可能的,你的WordPress主题可能没有一个js文件夹。如果没有,那么你需要创建一个,然后从你的电脑上传FitVids.js-master文件夹。
在js文件夹中,你需要创建一个新文件并命名为FitVids.js。编辑此文件并将此代码粘贴到其中。(function($) {$(document).ready(function(){// Target your .container, .wrapper, .post等$(“.post”). fitvids ();});}) (jQuery);
强WPCode
上面的代码告诉FitVids寻找。post CSS选择器类。现在你已经准备好了FitVids,是时候在你的WordPress主题中适当地添加javascript了。
简单地,复制并粘贴以下代码到您的theme’s functions.php文件:
wp_enqueue_script(‘fitvids’, get_template_directory_uri()。’https://cdn3.wpbeginner.com/js/FitVids.js-master/jquery.fitvids.js’, array(‘jquery’), “, TRUE “;Wp_enqueue_script (‘fitvids- extra ‘, get_template_directory_uri()。“https://cdn4.wpbeginner.com/js/FitVids.js”,数组()”,真正);
强WPCode
一旦你这样做,你# 8217;重新做。你已经成功地使你的WordPress视频响应。
我们希望这篇文章对您有用。对于反馈和问题,请随时在下面留下评论或加入我们和Google+。





























RSS