你想在你的WordPress站点添加一个预加载器动画吗?
预加载器是一个在后台显示页面加载进度的动画。这让访问者知道页面正在加载,这可以改善用户体验并降低跳出率。
在本文中,我们将逐步向您展示如何向WordPress添加预加载器。

什么是Preloader动画,为什么添加到WordPress?
如果一个页面需要很长时间加载,那么访问者可能会认为你的网站是坏的,放弃你的内容。阻止这种情况的一种方法是添加预加载器,预加载器是显示页面加载进度的动画或状态。
在WordPress中添加新帖子时,您可以看到预加载器动画的实时示例。点击‘预览’按钮,WordPress将在加载预览时显示预加载器动画。

如果你的大部分内容都是文字,只有很少的图片和视频,那么你通常不需要在你的网站上添加预加载器。相反,最好专注于提高你的网站的速度和性能,或者升级到一个更好的WordPress托管提供商。
另一方面,如果您的网站有很多嵌入的图像或视频,那么添加预加载器动画可能是有意义的。
说了这么多,让我们看看如何轻松地在WordPress网站上添加预加载器。只需使用下面的快速链接直接跳转到你想使用的方法:
方法1:使用WP Smart Preloader在WordPress中添加预加载器(简单方法)
在WordPress中添加预加载器的最简单方法是使用WP Smart Preloader。这个插件有六个内置的预加载器动画,你可以使用,或者你可以使用自定义HTML和CSS创建自己的动画。
你需要做的第一件事是安装并激活WP Smart Preloader插件。有关更多细节,请参阅我们关于如何安装WordPress插件的分步指南。
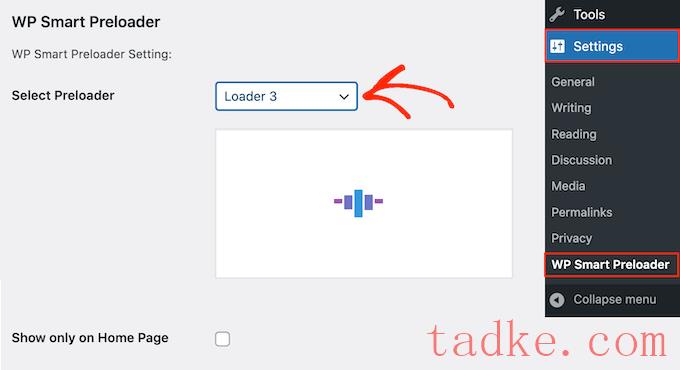
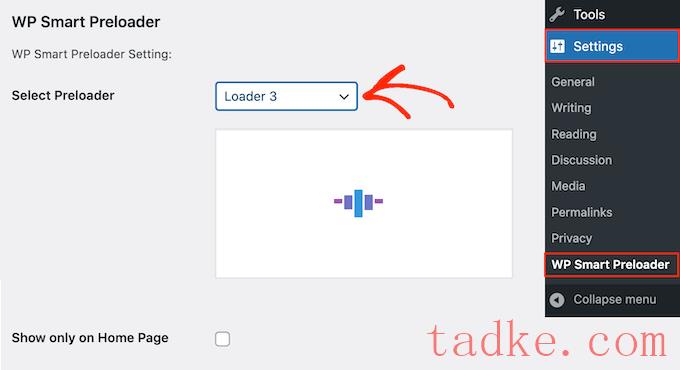
激活后,进入Settings»WP Smart Preloader,然后打开‘Smart Preloader’下拉。这显示了您可以使用的所有不同的动画。
这个插件会显示你选择的动画的预览,所以你可以选择不同的预加载器,看看你最喜欢的。
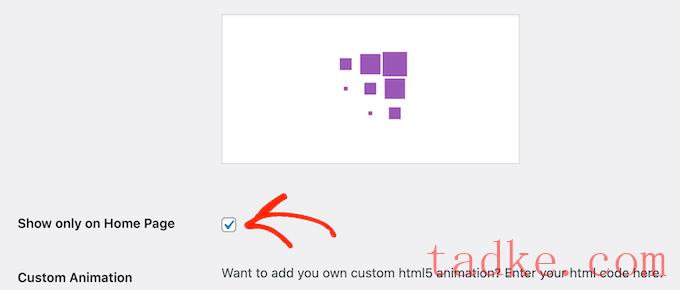
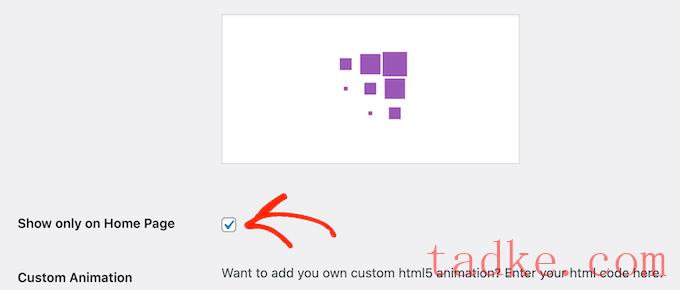
默认情况下,动画将出现在你的WordPress网站,但如果你喜欢,那么你可以只在你的主页上使用它。只需勾选‘只显示在主页’盒子。

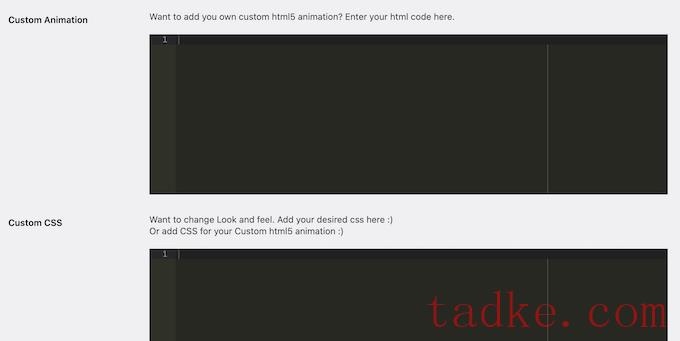
如果你想创建自己的CSS动画,那么只需将你的代码输入到‘Custom CSS’盒子。
另一个选择是创建一个自定义的HTML5动画,通过添加代码到‘custom animation ’盒子。

选择动画后,滚动到‘Duration显示Loader’部分。这里您可以更改.
预加载程序播放的时间。默认选项是1500毫秒或1.5秒。这应该适用于大多数网站,但您可以输入不同的数字,如果你想。

默认情况下,动画将需要2500毫秒或2.5秒才能完全淡出。要改变这种情况,只需在‘Loader中输入一个更大或更小的数字来淡出’字段。
当你对预加载器的设置方式感到满意时,只需点击‘保存更改’按钮来存储您的设置。
你现在可以访问你的WordPress博客,看看预加载器是如何工作的。

方法2:使用LoftLoader(更可定制)在WordPress中添加预加载器
另一种向WordPress网站添加预加载器动画的方法是使用LoftLoader. 这个插件自带动画,可以让你以多种不同的方式自定义预加载器。
您需要做的第一件事是安装并激活LoftLoader插件。有关更多细节,请参阅我们的初学者指南如何安装WordPress插件。
激活后,转到Settings»LoftLoader Lite配置插件设置。 LoftLoader Lite集成了WordPress主题定制器,所以这个屏幕应该看起来很熟悉。

点击‘Display on.’在这个屏幕上,你可以选择是在整个WordPress博客上使用相同的预加载器,还是只在主页上使用。
例如,如果你的主页与网站的其他部分相比有很多图像和视频,那么只在自定义主页上显示预加载器可能是有意义的。图>
<
做出决定后,点击‘Back’箭头返回到主设置页面。
下一步,点击‘Background’选择。
这里,你可以通过点击‘Pick color ’盒子。你也可以改变背景’的不透明度,并选择一个新的结束动画,如‘或‘Down.’

当你做更改时,预览会更新,所以你可以尝试不同的设置,看看什么看起来最好。当你对背景设置满意时,点击‘Back’箭头。
接下来,你可以通过点击‘Loader’选择。
你可以通过点击‘Loader animation ’盒子。要改变预加载器的颜色,只需在‘Pick color ’盒子。

完成后,点击‘返回’箭头。
下一步,点击‘More’在这里,你可以通过选择‘最大加载时间。’

你可以输入预加载程序应该持续多长时间。
接下来,您可能希望为用户提供一种关闭动画的方法,特别是当您使用较长的最大加载时间时。要添加退出按钮,请单击‘然后使用设置来配置按钮。
按钮,使您的预加载程序live。
现在,您可以访问您的网站来查看新的预加载器的操作。

我们希望这篇文章可以帮助您学习如何在WordPress中添加预加载器动画。你可能还想看看我们关于如何用WordPress创建登陆页面的指南,或者看看我们的专家挑选的最好的拖放WordPress页面构建器。
和





























RSS