资产清理:Page Speed Booster
插件描述
不要只是缩小&将CSS / JavaScript文件与大型,膨胀和缓慢加载的页面结合起来:首先删除“胖”并获得更快的网站🙂
更快的页面加载=更快乐的访问者=更多转换=更多收入
您经常使用主题和许多插件,这些插件在同一页面上启用并运行。但是,您不需要使用所有这些并提高网站的速度并使HTML源代码更清晰(便于调试),最好防止加载这些样式和脚本。
例如,您可以使用生成联系表单的插件,并在网站的每个页面中加载其资产(.CSS和.JS文件),而不是仅在/ contact页面中执行(如果是唯一需要它的地方)。
“Asset CleanUp”扫描您的页面并检测所有已加载的资产。编辑页面/帖子时所要做的就是选择不需要加载的CSS / JS,这样可以减少膨胀。
该插件与缓存插件(如 WP Rocket )结合使用效果最佳。
主插件的好处包括
通过卸载无用的CSS / JSMinify / Combine剩余加载的CSS / JavaScript文件减少加载的HTTP请求数量(对于加快页面加载很重要)减少实际页面的HTML代码(即如果启用了GZIP压缩,那就更好了)如果您是开发人员并希望搜索某些内容,则可以更轻松地扫描源代码。删除插件/主题之间可能存在的冲突(例如,从不同插件加载的2个JavaScript文件以及它们干扰如果你在GTmetrix,PageSpeed Insights,Pingdom等网站上测试你的网址,会有更好的性能得分。网站速度测试谷歌会更喜欢你的网站,因为它会更快,更快的页面加载现在是搜索排名的一个因素你的服务器访问日志文件(例如Apache的文件)将更容易扫描,并且会减少服务器上的空间
删除无用的链接&网站和部分内的元标记和HTML注释
真正简单发现(RSD)链接标记Windows Live Writer链接tagREST API链接tagPages /帖子短链接tagPost的关系链接tagWordPress版本元标记(也出于安全原因)所有“生成器” “meta标签(也出于安全原因也很好)RSS Feed链接标签(如果您的网站不用于博客目的,通常不需要它们)有效的HTML评论(可以添加剥离的例外情况并保留Internet Explorer条件注释)
根据您的需要,可以打开/关闭刚刚提到的每个。插件的设置页面中给出了有关每个的说明。
部分或完全禁用XML-RPC协议
这是WordPress用于第三方应用程序的API服务,例如移动应用程序,博客之间的通信以及Jetpack等插件。如果您使用或计划使用远程系统将内容发布到您的网站,则可以启用此功能(默认情况下)。许多用户根本不使用此功能,如果您是其中之一,则可以禁用它。
插件适用于启用WordPress多站点网络!
Asset CleanUp Pro
此插件是Asset CleanUp Pro的精简版,带来更多好处,包括在所有WordPress页面上管理资产(CSS和JS文件) ,在加载的JavaScript文件上应用“async”和“defer”属性这将提高速度得分甚至更高,移动CSS / JS文件的加载位置(从HEAD到BODY以减少渲染阻塞,反之亦然,如果您需要特定文件来提前触发)和高级支持。 点击此处购买Asset CleanUp Pro!
注意
已经测试过该插件的人们对此感到高兴,我希望能够保持良好的声誉。如果有什么东西不适合您或有任何建议,请在论坛上写信给我,我很乐意为您提供帮助。 在评估此插件之前,请查看以下文章http://chrislema.com/theres-wrong-way-give-plugin-feedback-wordpress-org/,然后在撰写反馈时使用您的常识🙂
GO PRO
在所有WordPress页面上卸载CSS / JS文件,包括类别,标签,自定义分类(例如WooCommerce产品类别),404 Not Found,Date&作者存档,搜索结果)更改CSS / JS文件的位置(可以从HEAD移动到BODY以防止渲染阻塞,反之亦然,如果您需要提前触发特定文件)Async&推迟JavaScript文件的选项支持和更新仪表板
尝试资产清理!如果要解锁所有功能,可以升级到专业版。
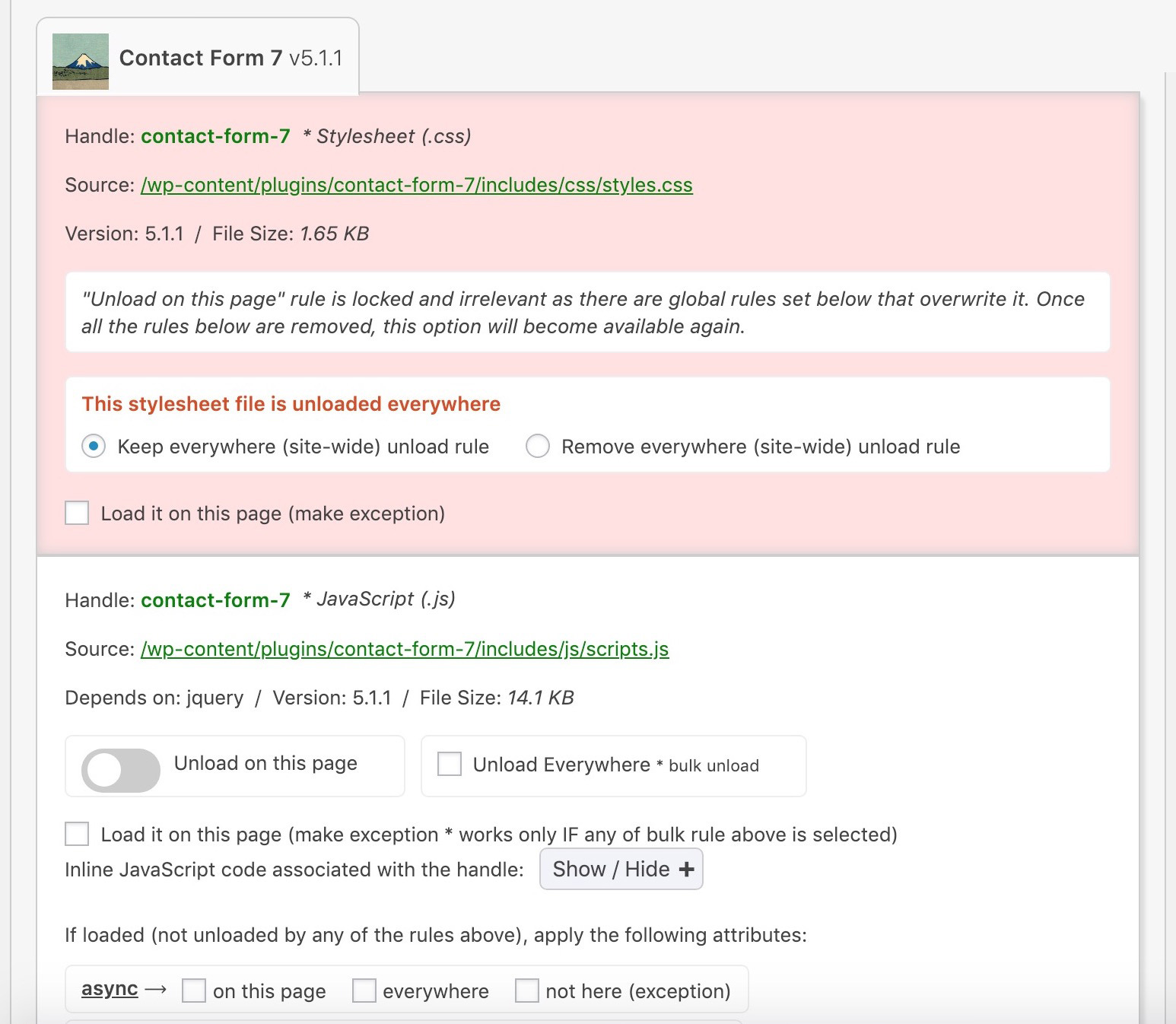
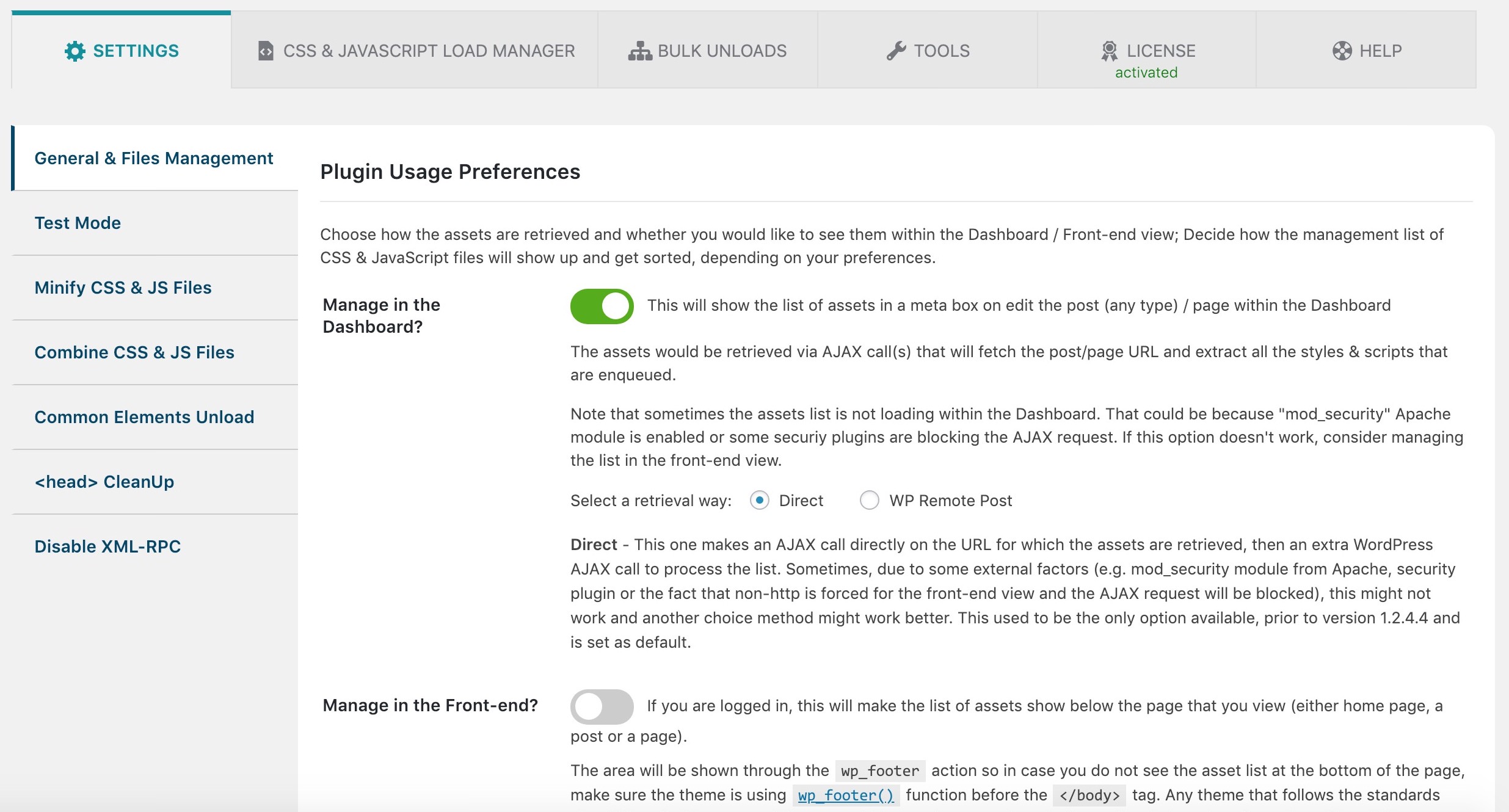
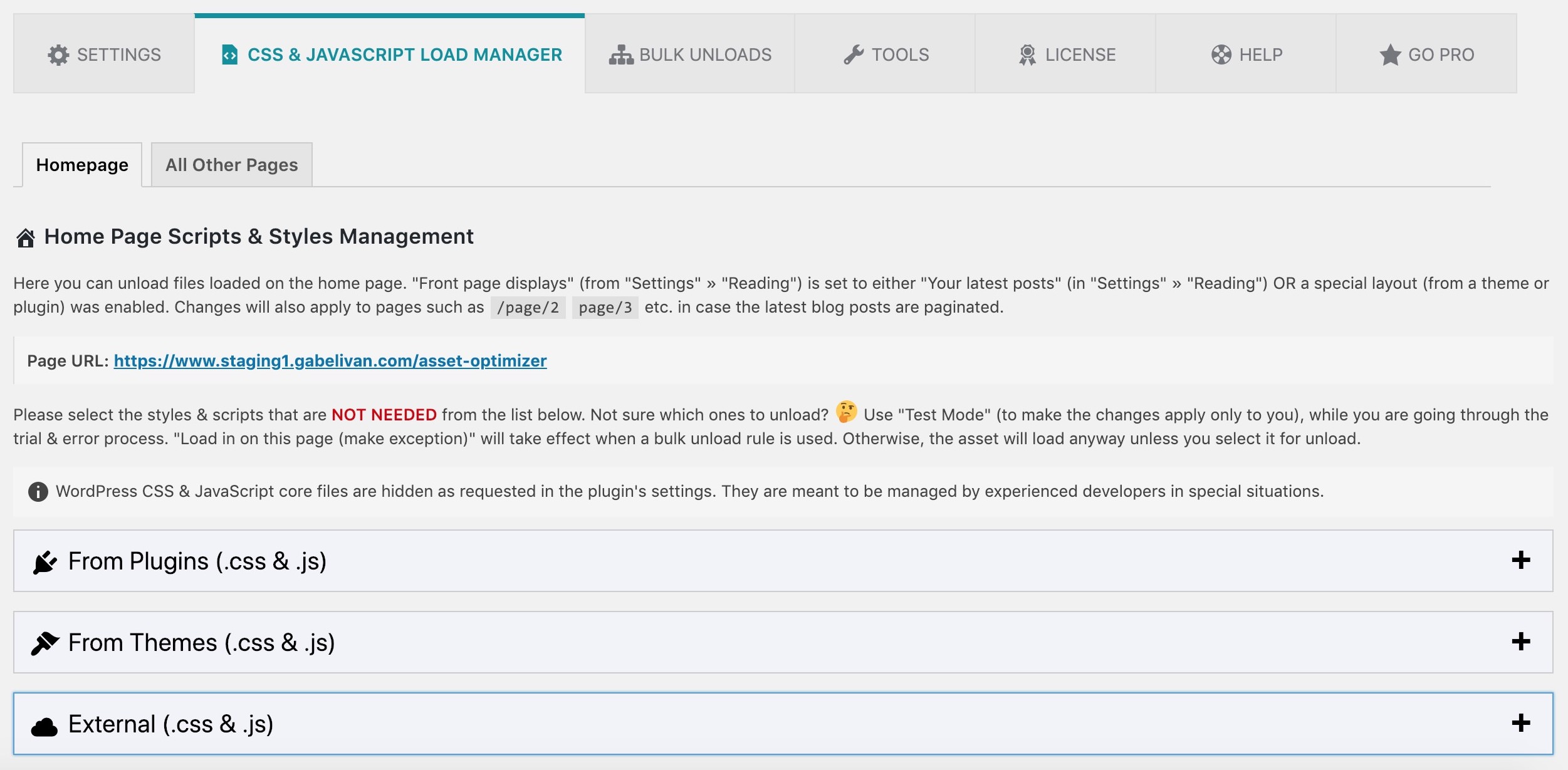
屏幕截图




安装
如果您打算使用the Lite版本的插件:转到“插件” – > “添加新” – > “上传插件”并从插件页面附加下载的ZIP存档或使用右侧的“搜索插件…”表单查找“资产清理”安装并激活插件(如果服务器的PHP版本低于5.4,它将显示错误并且不会激活。)编辑任何页面/帖子/自定义帖子类型,你会看到一个名为“Asset CleanUp”的元框,它将加载所有加载的.CSS和.JS文件的列表。或者,如果您在插件的设置页面中启用了“在前端管理?”,您还可以在前端视图中管理资产列表(在页面底部)。要卸载资产对于主页,请转到仪表板左侧面板上的“Asset CleanUp”菜单,然后单击“主页”。我已购买专业版。如何进行升级?转到“插件” – > “已安装的插件”,取消激活然后删除“资产清理:页面速度助推器”(不用担心,应用的任何设置都将被保留)转到“插件” – > “添加新” – > “上传插件”;您会注意到上传表单和“立即安装”提交按钮。点击下载您在购买电子邮件收据中收到的ZIP文件(例如:wp-asset-clean-up-pro-v1.0.8.7.zip),将其附加到表单并安装新升级的插件。最后,单击“激活插件“!就是这个🙂
FAQ
这个插件需要什么PHP版本?
5.4+ – 我强烈建议您使用PHP 7+,如果您的网站与它完全兼容,因为它比任何PHP 5. *快得多,它将为您的网站的后端速度带来很大的不同。
我如何知道我的网站页面加载速度i慢,需要改进?
有多种方法可以检查网站的速度,这与以下内容有关:前端(访问者可见的网站部分),后端(PHP代码,服务器端优化) ,托管公司,CDN(内容交付网络)设置,加载文件(确保CSS,JS,图像,字体和其他元素在访问者的浏览器处理时得到适当优化)。
查看 https://gtmetrix.com/ 对您的网站进行分析,并查看您的网站在PageSpeed和YSlow中获得的总分。
什么是资产,这个插件正在处理的资产是什么?
Web资源是CSS,JavaScript,字体和图像文件等元素,它们使前端成为您所使用的浏览器处理的网站外观和功能(例如Google Chrome。Mozilla Firefox, Safari,Internet Explorer,Opera等)。 Asset CleanUp处理您的主题和其他插件在WordPress中排队的CSS和JavaScript资产。
这个插件是缓存吗?
否,Asset CleanUp不执行任何页面缓存。它只是帮助您从特定页面(或所有页面)卸载您选择的不需要的.css和.js。这与现有的缓存插件相结合,将使您的网站页面加载更快,并在速度检查工具(如GT PageSpeed和YSlow)中获得更高的分数。
此插件是否已使用其他缓存插件进行测试?
是的,这个插件使用W3 Total Cache,WP Rocket和WP Fastest Caching进行了测试,并且可以使用任何缓存插件,因为任何页面都应该在页面(HTML源代码)呈现并且所有入队/出队之后都被缓存已完成(来自插件或主题)。 Asset CleanUp附带minify / combine文件功能。请不要在缓存插件上启用相同的功能。示例:如果您已经缩小了CSS / JS使用Asset CleanUp的文件,不要在WP Rocket或其他缓存插件中启用Minify CSS / JS。
我注意到页面上加载的脚本和样式,但在编辑页面时它们没有显示在“Asset CleanUp”列表中,或者根本没有显示任何资产。这是为什么?
有一些已知的原因可能会导致您为管理层看到不同的资产或没有资源加载:
这些资产未被主题/插件作者正确加载到WordPress中,因为它们可能是硬编码且未加入队列WordPress的方式。这是一个教程,可以帮助您更好地了解排队过程:http://www.wpbeginner.com/wp-tutorials/how-to-properly-add-javascripts-and-styles-in-wordpress/
您正在使用缓存插件,即使您已登录也会缓存页面,这是我不建议的,因为您可能也会与其他插件发生冲突(例如,在W3 Total Cache中,您可以启用/禁用此功能) )或者即使向他们发出POST请求,该插件也会缓存页面(这不是一个好习惯,因为在很多情况下不应该缓存页面)。如果您使用“WP Remote POST”方法(从版本1.2.4.4)检索仪表板中的资产,则可能会发生这种情况。
您可能在Asset CleanUp之前加载了其他功能或插件(例如插件管理器)。请注意,插件管理器有一个“mu-plugins”文件,它将在“插件”中的任何插件之前加载,因此,如果您在某些页面中通过“插件管理器”禁用了特定插件,他们的资产显然会不显示在资产列表中,因为它们根本没有加载。
如果这些都不适用于您而您只是看不到应该在那里显示的资产,请打开支持票。
如何访问所有功能?
你可以访问mo通过升级到专业版重新提供功能,优先支持和自动更新。
jQuery和jQuery Migrate经常在页面/帖子上加载。他们总是需要吗?
许多主题和插件正在使用已知的jQuery库,因此建议将其保留。创建jQuery Migrate是为了简化从旧版本jQuery的过渡。它恢复了已弃用的功能和行为,以便旧代码仍可在jQuery 1.9及更高版本上正常运行。
但是,有些情况下您可能根本不需要在页面上使用jQuery。如果是这种情况,请随意卸载它。确保之后正确测试页面,包括测试移动视图。
该插件是否与WordPress多站点网络一起使用?
是的,该插件已针对WordPress Multisite进行了测试,其所有设置都正确应用于您要更新的任何网站。
编辑帖子/页面时,我可以看到消息“我们正在获取此页面的加载脚本和样式。请等一下……“,但没有任何东西加载!为什么?
该插件使AJAX调用能够100%准确地从前端页面检索数据。尽管等待可能会显示任何内容的可能原因可能是:
在您加载编辑帖子/帖子后(在触发AJAX调用之前),您的互联网连接被切断。确保检查并刷新页面如果它重新开启 – 它发生在我身上几次
插件或主题之间可能存在冲突,并且正在干扰正在检索资产的脚本
您正在通过HTTPS加载WordPress仪表板,但是您正在强制前端通过HTTP加载。虽然Asset CleanUp会自动更正检索URL(例如,如果您通过HTTPS安全地登录仪表板,它也会尝试通过HTTPS获取资产),可能存在另一个插件或.htaccess仅强制公共视图的HTTP连接的情况。由于同源策略(在此处阅读更多内容:https://developer.mozilla.org/En/Same_origin_policy_for_JavaScript),您无法通过HTTPS连接进行纯HTTP HTTP AJAX调用。如果是这种情况,如果要管理仪表板中的资产,请尝试在插件的设置中启用“WP Remote POST”作为检索方法。
您正在使用阻止AJAX请求的Wordfence等插件。此时,如果是这种情况,最好在前端视图(设置)中启用管理资产。
在这种情况下,建议在“资产清理”的“设置”中启用“在前端管理?”,从而使列表显示在帖子,页面和前面的底部-page仅适用于具有管理员权限的登录用户。
尽管我编写了代码以确保最大程度的兼容性,但有些因素不符合插件的质量可能会干扰它。
如果资产没有为您加载,请在论坛上写信给我,我很乐意为您提供帮助!
我不知道或者我不确定要在我的网页上卸载哪些资产。我该怎么办?
使用最近发布的“测试模式”功能,您可以安全地卸载网页上的资源,而不会影响常规访问者的页面功能。它将卸载CSS&您自己选择的JavaScript文件(登录管理员)。如果您对是否应该应用特定设置或卸载任何资产有任何疑问,建议使用此方法。一旦您完成了试验和错误并且您的网站更轻,您可以停用“测试模式”,清除缓存(如果使用缓存插件)并且更改将适用于所有人。然后,t您网站的页面速度得分🙂


























RSS