WP嵌入窗口小部件
插件描述
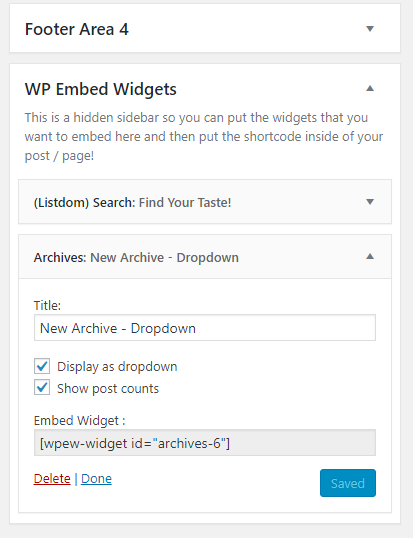
将窗口小部件放入“WP嵌入窗口小部件”侧栏并按照您喜欢的方式配置它们然后使用自动生成的短代码将其放入任何页面,帖子或任何您喜欢的地方。
短代码参数:
标题:使用它来覆盖小部件标题。
hide-title:将其设置为1以隐藏小部件标题。
widget-tag:用于小部件容器的HTML标记,默认值为div。
widget-class:添加到widget容器的CSS classname,默认值为widget%2 $ s(注意:使用sprintf进行变量替换)
widget-id:widget容器的HTML ID属性,默认值为%1 $ s(注意:使用sprintf进行变量替换)。
title-tag:用于小部件标题包装的HTML标记,默认值为h2。
title-class:小部件标题包装器的CSS类名,默认值为widgettitle。
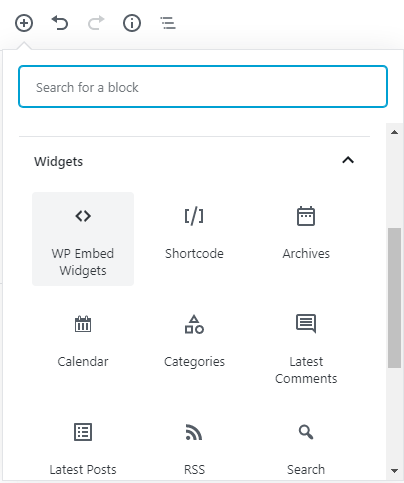
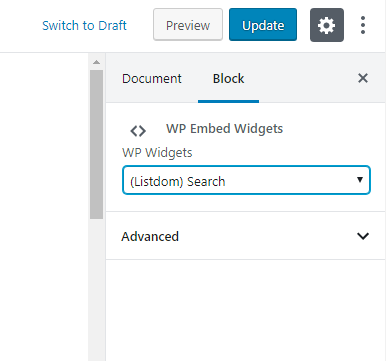
如果您使用块编辑器,那么除了主要短代码之外,您只需使用“WP嵌入小部件”块就可以在页面中放置任何小部件。
此外,如果你使用WordPress的经典编辑器,你可以在TinyMCE编辑器中找到我们的按钮来放置短代码。
屏幕截图




块
此插件提供1个块。
wpew / blockeditor
安装
要安装WP Embed Widgets,请按照以下步骤操作:
通过WordPres安装s.org插件目录,或通过将文件上传到您的服务器。通过WordPress中的“插件”菜单激活插件。
FAQ
如何编写每个小部件的短代码?
您根本不需要编写短代码或猜测它!如果您使用块编辑器,则可以使用“WP Embed Widget”块并从列表中选择所需的短代码。如果您使用经典编辑器,则可以在编辑器中找到WP Embed Widget按钮。最后,您可以在WordPress的Appearance-> Widgets菜单中找到窗口小部件底部的每个窗口小部件的短代码。
什么是WP嵌入窗口小部件侧边栏?
这是一个侧边栏,不显示在任何地方,所以如果你想配置一个小部件将它放在一个页面中而不在某个侧边栏上显示它,那么你就可以将你的小部件放在这个侧边栏中。


























RSS