间隔符
插件描述
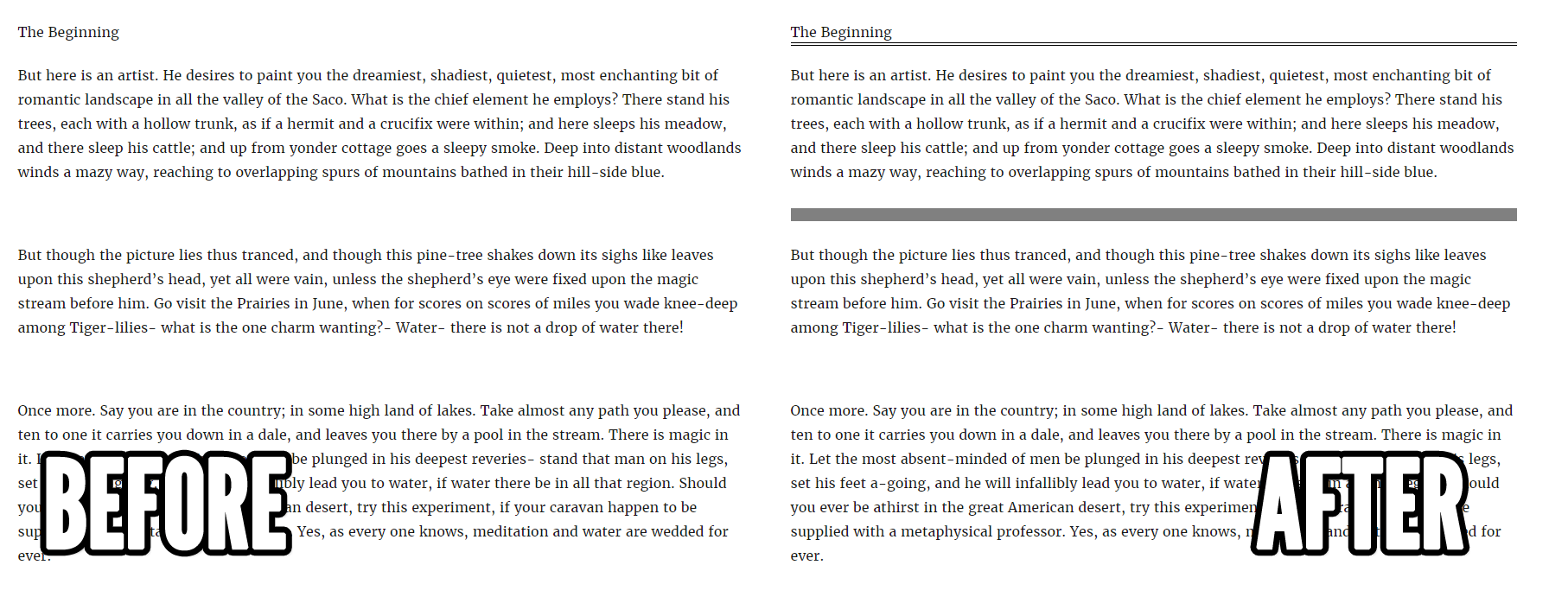
此插件为WYSIWYG可视化编辑器添加了间隔按钮,允许您在之间添加精确的自定义间距帖子和页面中的行。请注意,您还可以输入负间距以向上移动以下内容。
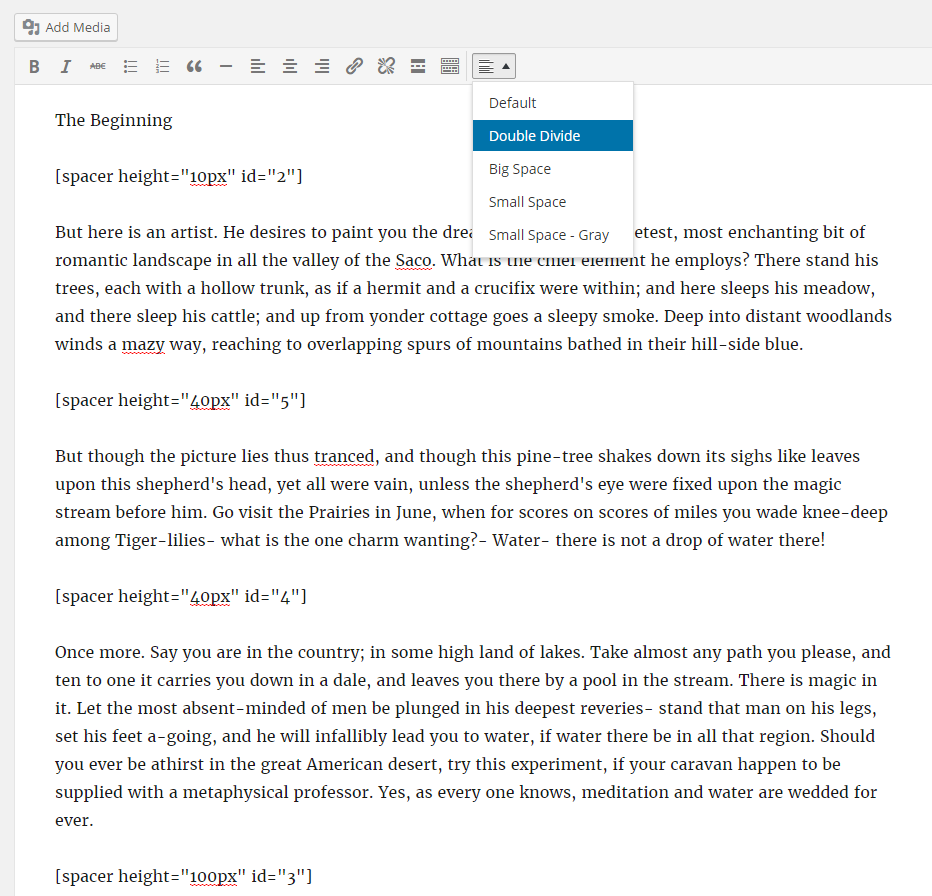
通过Spacer Settings页面,您可以创建一系列额外的垫片和分段符号,以便在布置页面时随意使用。您构建的Spacers可以使用WYSIWYG可视化编辑器中的spacer按钮添加到您的帖子和页面中(请参见屏幕截图)。
Spacer也与WordPress Multisite兼容。
3.0版中的新功能
创建无限量的间隔符,分隔符和分节符预设。提供新的Spacers名称并保存以供日后使用。在构建Spacers时使用左侧预览工具。通过WYSIWYG可视化编辑器中的spacer按钮选择要添加的Spacer。
Spacer项目主页的更多信息。
高级附加组件
视觉艺术家 – 使您可以更好地控制文本的外观。在没有掌握CSS的情况下创建花哨的分隔线!
屏幕截图







 间隔符号高度: -35px
间隔符号高度: -35px 来自WP管理员>插件>在搜索下添加NewSearch“Spacer”并点击EnterClick“立即安装”点击激活插件链接
常见问题
为什么我不应该按Enter键换新线?
每按一次Enter或Shift-Enter,您将获得某个特定高度的换行符。有时您需要控制线之间的确切空间量。
如何在手机屏幕上隐藏间隔?
设置>间隔物>移动时的默认间隔高度>将其设置为0
如何在页面/帖子中添加间隔符?
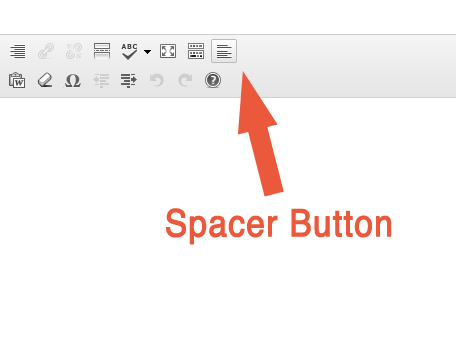
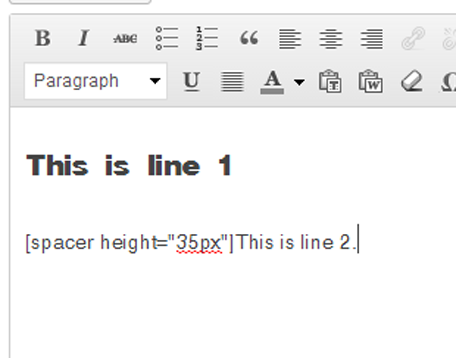
按WYSIWYG可视化编辑器中的间隔按钮,然后选择要添加的间隔(请参见屏幕截图)。这将添加一个短代码[spacer height =“20px”]。如果您选择自定义Spacer,它将添加类似[spacer height =“40px”id =“19”]
的内容如何在各个垫片上手动设置垫片高度?
在WYSIWYG可视化编辑器中通过间隔按钮添加间隔符后,可以更改短代码中的高度。例如,假设您从短代码[spacer height =“20px”]开始。将20px更改为所需的行间距。例如,[spacer height =“30px”]将为您提供30个像素的额外行间距。如果您使用负值,则以下内容将向上移动。
如何手动编辑高度,移动高度,类和i单个垫片上的nline样式?
以下是如何应用此示例:
[spacer height =“30px”mheight =“0px”class =“myspacer”style =“background-color:red;”]
如何创建其他间隔符
设置>间隔物>添加垫片(顶部标签)> New Spacer
如何为我的Spacer提供背景颜色?
尝试添加
背景:灰色;
到Spacer的样式设置。 我正在尝试创建一个分隔符,但分隔符上方的空间远远超过它下方的空间。我能做什么? 尝试添加
margin-bottom:25px;
到Spacer的样式设置。 评论


























RSS