是否要更改WooCommerce中的商店页面标题?
默认情况下,您的主商店页面被简单地称为‘Shop’。您可能希望更改默认标题,使其更具描述性和吸引力,从而更好地反映您的品牌。
在本文中,我们将向您展示如何轻松更改WooCommerce商店页面标题。


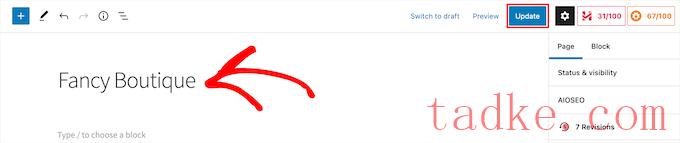
从这里,您可以在页面顶部输入新的页面标题。
确保点击“更新”按钮以保存您的更改。

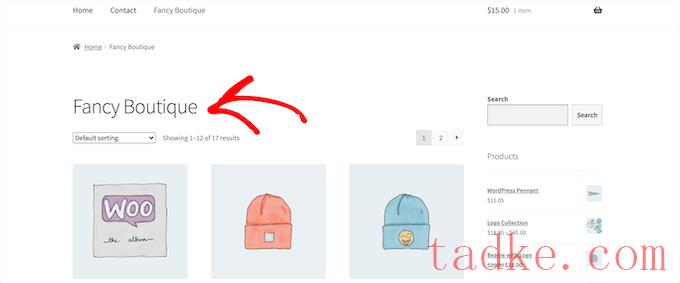
现在,您可以访问您的商店页面,您将看到您的新商店页面标题实时。
以这种方式更改您的商店页面标题也会更新您的面包屑和导航菜单。


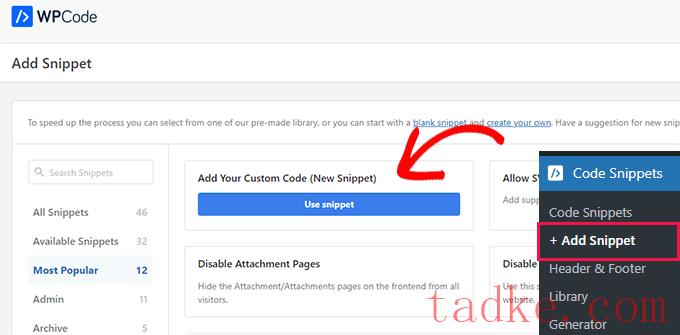
从那里开始,在页面顶部添加代码的标题,它可以是任何帮助您记住代码用途的东西。
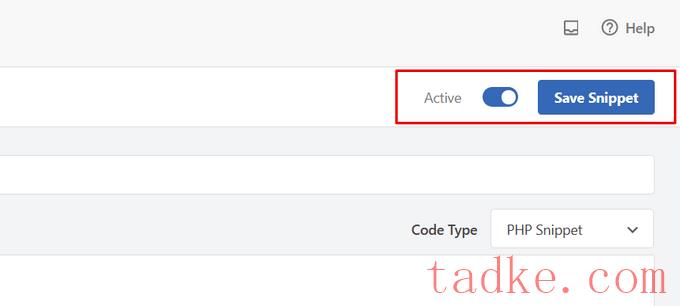
接下来,将上面的代码粘贴到“代码预览”框中,并从右侧的下拉菜单中选择“PHP代码片段”作为代码类型。

完成后,只需将开关从“非活动”切换到“活动”,然后点击“保存代码片段”按钮。

现在,您可以访问您的在线商店页面,查看您的新书实况。您将注意到,此方法不会更改商店页面URL或WooCommerce面包屑,而只是更改页面本身的标题。


您可以使用该插件轻松优化您的搜索引擎优化标题,以提高您的搜索引擎排名。
有关设置插件的更多细节,请参阅我们关于如何正确设置WordPress的All in One SEO的指南。
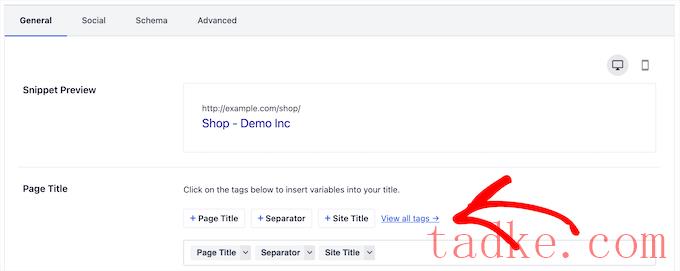
在此之后,您可以轻松地更改您的商店页面搜索引擎优化标题打开您的商店页面,并向下滚动到‘AIOSEO设置’框下方的页面编辑器。
您可以使用智能标记自动生成商店页面标题,也可以改为输入自定义标题。

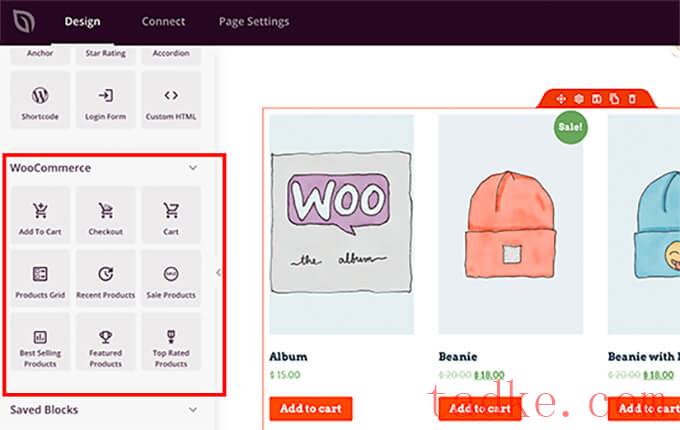
如果您想要完全定制您的WooCommerce商店页面的标题和页面设计,那么我们推荐使用SeedProd。
这是一个拖放设计构建器,可以让你定制你的WooCommerce商店的方方面面。

我们希望本文能帮助您了解如何更改WooCommerce商店页面标题。你可能还想看看我们的专家精选的最好的WooCommerce插件和最好的WooCommerce主机,以创建一个成功的在线商店。
中国和中国都是如此。





























RSS