您想在您的WordPress导航菜单中添加非跟随链接吗?
许多网站所有者喜欢在外部链接中添加noollow标签,但初学者在向菜单添加自定义链接时可能会发现这很棘手。
在这篇文章中,我们将一步一步地向你展示如何在WordPress导航菜单中轻松地添加非跟随链接。


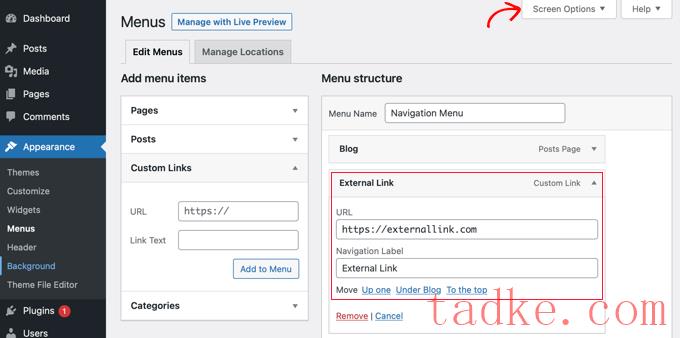
之后,点击“添加到菜单”按钮,将外部链接添加到“菜单结构”栏。
现在,要将noollow属性添加到链接,您需要单击菜单项右侧的向下箭头,如上面的屏幕截图所示。
在这里,您将看到刚刚添加的外部链接的详细信息,包括URL和导航标签。

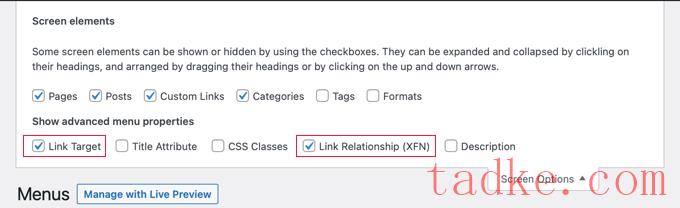
如果您看不到链接目标和链接关系选项,那么您将不得不添加它们。
若要显示这些选项,请单击屏幕右上角的“Screen Options”按钮。
之后,选中链接目标和链接关系(XFN)选项旁边的框。

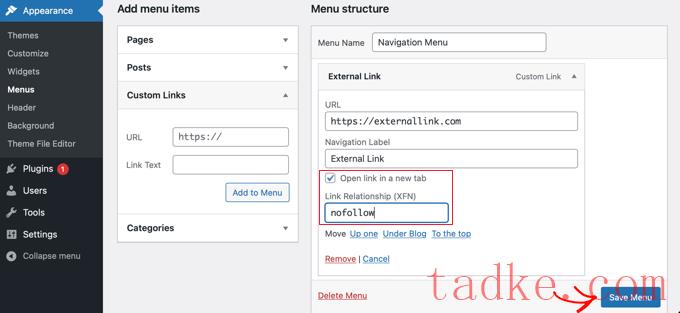
现在,您可以向下滚动到展开的菜单项,您会注意到两个新选项。
接下来,只需输入nofollow在链接关系字段中。
我们建议您在添加外部链接时,也单击“在新选项卡中打开链接”复选框。这是一个很好的方法来提高参与度,并防止你的访问者离开你的WordPress网站。

最后,点击“保存菜单”按钮保存您的更改。
现在,您可以预览您的站点以查看新的NOFLOG菜单项。

让我们确保已经向该链接添加了noollow属性。
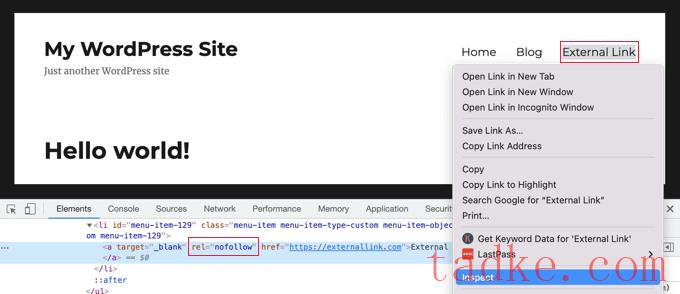
只需用鼠标右键点击新链接,然后选择“检查”即可。您的浏览器窗口将拆分为两个窗口。
在底部窗口中,您将能够看到您的链接的HTML源,它将显示您的链接的NOFLOGLE属性。

向导航菜单添加新链接
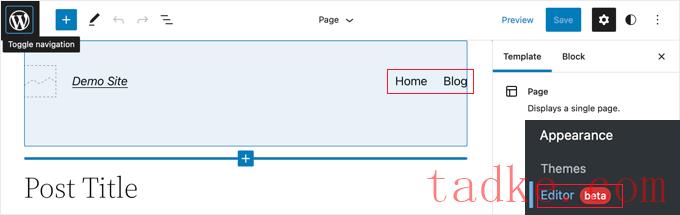
如果你需要添加一个新的菜单项,那么你必须点击屏幕左上角的‘Add Block’(+)按钮。
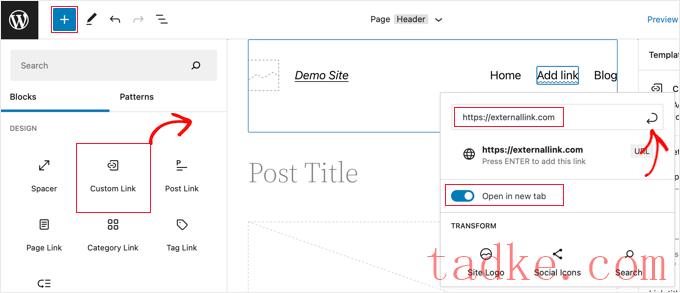
这将打开块菜单,您必须在其中向下滚动,直到找到自定义链接块,然后将其拖到导航菜单上。

现在,您可以键入或粘贴URL。如果你愿意,你也可以切换“在新选项卡中打开”选项,在新窗口中打开链接。之后,确保您点击弹出窗口右上角的“提交”图标,以便存储菜单项的设置。
链接URL现在将被添加到菜单中,但您通常需要更具描述性的内容,如网站名称。只需开始键入以重命名菜单项。
将noollow属性添加到链接
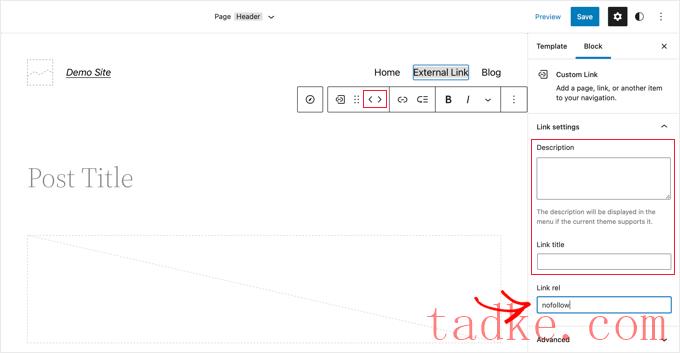
现在,要将noollow属性添加到菜单项,只需单击它,就会出现一个工具栏。
接下来,您需要单击该工具栏上的链接图标。在右侧的设置面板中,您需要在链接关系(‘Link Rel’)字段中输入noollow属性。

如果您愿意,还可以添加链接的说明和标题,并使用工具栏上的箭头图标重新排序菜单项。
完成后,请单击屏幕顶部的“保存”按钮。将添加新的自定义链接,您可以访问您的网站查看导航菜单现在的外观。

我们希望这篇教程能帮助你学习如何在WordPress导航菜单中添加非跟随链接。你可能还想了解如何用Uncanny Automator在WordPress中创建自动化的工作流,或者查看我们的提示列表,以提高WordPress的性能。
中国和中国都是如此。





























RSS