您是否正在寻找从活跃客户那里收集有关您的WooCommerce商店的有用反馈的最佳方式?
用户调查可以帮助你获得有价值的信息,这样你就可以用它来做出数据驱动的决策。例如,他们可以帮助你找出如何改善你的销售漏斗,或者为什么你的客户会购买特定的产品。
在本文中,我们将向您展示如何在WooCommerce中轻松创建购买后调查。


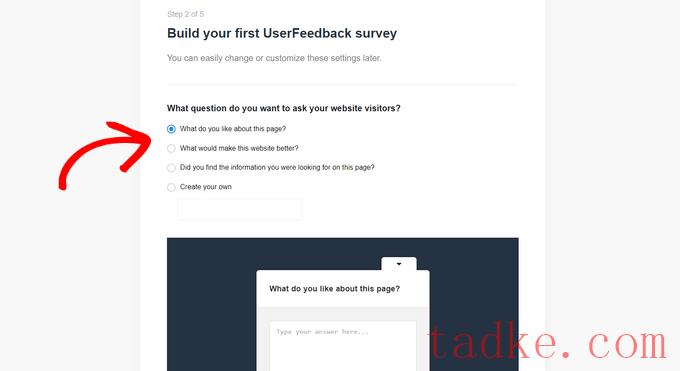
接下来,系统将提示您创建第一个调查,向您展示该插件的功能。
我们不会使用此示例调查,因此您可以继续使用默认答案。

您可以从几个预先编写的问题中进行选择,也可以创建自己的问题。您还可以随时更改您的问题。
在本教程中,您只需单击“下一步”按钮即可继续。

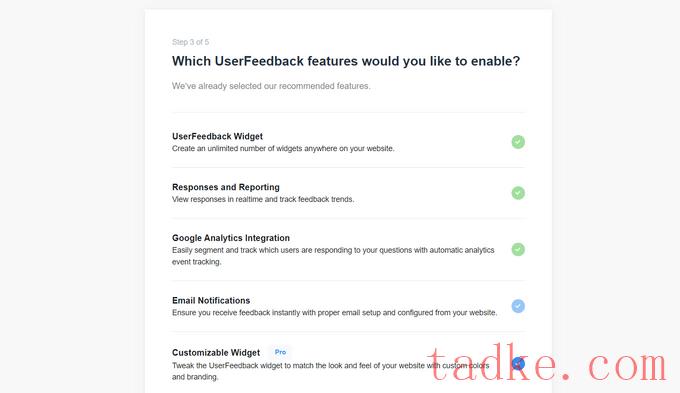
接下来,您将看到根据您的许可级别启用特定UserFeedback功能的选项。
继续并启用您想要的功能或您的许可证级别允许的功能。

完成后,您需要点击页面底部的“下一步”按钮。
现在,您可以输入要将调查答复发送到的电子邮件地址。

由于我们不会使用此调查,因此您不需要进行任何更改,只需点击“下一步:发布”按钮即可。
在安装向导的最后一步中,将安装您启用的功能和加载项。

然后,你可以点击页面底部的“退出仪表板”按钮。
您将看到使用该向导创建的示例‘First Survey’。

现在你可以解锁插件的Pro功能了。您需要输入购买UserFeedback计划时通过电子邮件发送给您的许可证密钥。
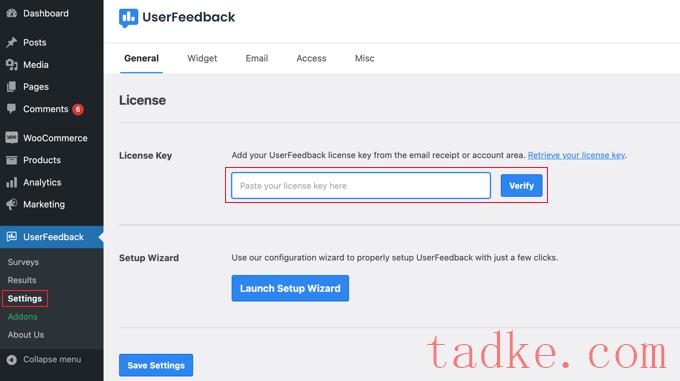
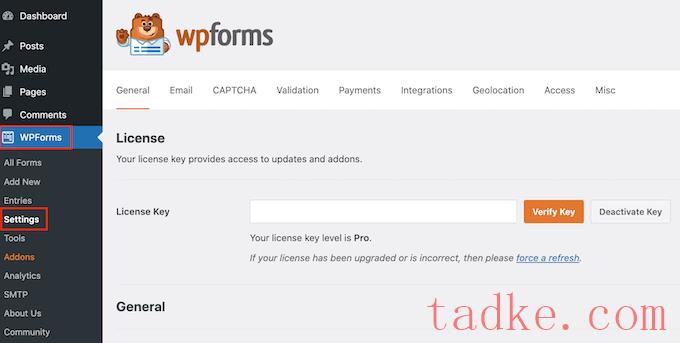
您需要导航到UserFeedback»设置在WordPress管理区。到达后,只需将您的许可证密钥粘贴到该字段中,然后单击“验证”按钮。

完成此操作后,请确保您点击了“保存设置”按钮。
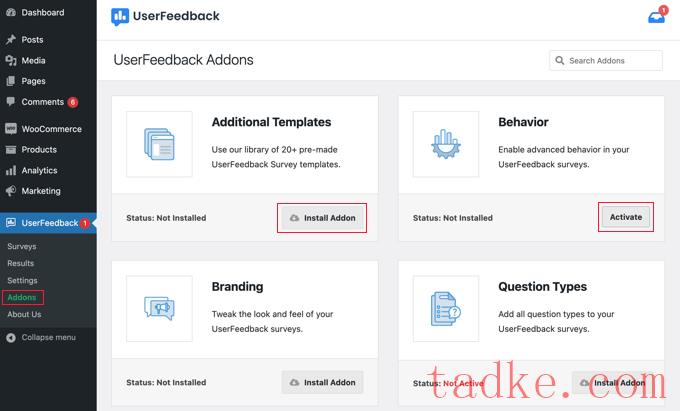
之后,您可以通过转到UserFeedback?加载项佩奇。
对于每个插件,你需要点击“安装插件”按钮,然后点击出现的“激活”按钮。

这一点很重要,因为其他模板插件包括购买后审查模板,并且问题类型插件允许您添加星级评级等。其他插件允许您进一步定制您的调查表格。
既然您已经成功安装了UserFeedback插件及其插件,您就可以创建购买后调查了。
使用UserFeedback创建购买后调查
要创建新调查,您需要返回到UserFeedback»调查页面,然后点击“新建”按钮。

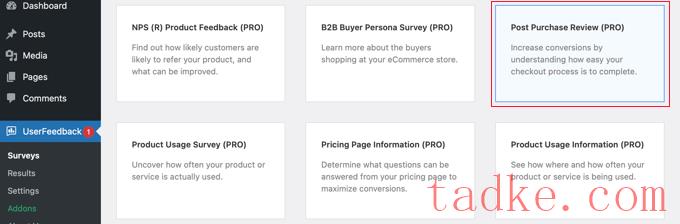
这将向您显示数十个调查模板,您可以将其用作起点。
您需要向下滚动直到找到Post Purchase Review模板,然后单击它。

将为您创建一个新的调查。已经添加了一些有用的问题。
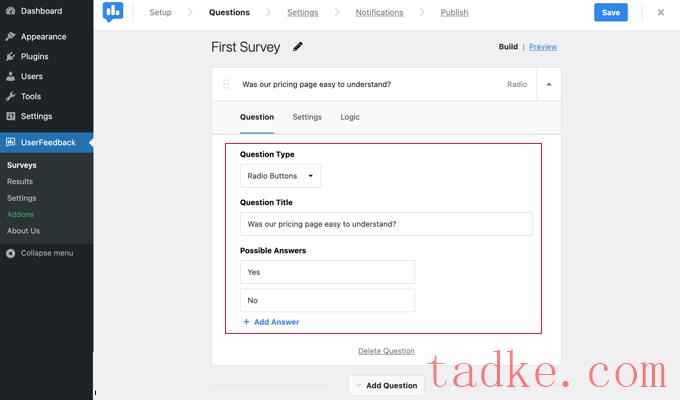
只需指向并单击,即可更改任何问题的类型和标题。

每个问题都有一个设置选项卡,您可以在其中将问题设置为“必填”。逻辑选项卡允许您根据客户以前的答案显示或隐藏问题。
有了UserFeedback,你可以提出无限的问题,也可以收到无限的回复。你可以问所有类型的问题,包括多项选择和自由形式的问题,甚至可以捕获电子邮件和收集星级评级。
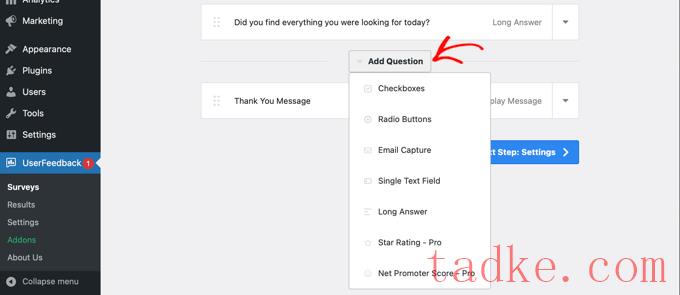
您可能想要添加我们在本文开头列出的一些问题。要将问题添加到您的调查中,只需在最后一个问题之后单击“添加问题”按钮。

当您从下拉菜单中选择一个问题类型时,将添加一个新问题。
在此之后,您将能够添加问题标题。根据问题类型,您可以通过其他方式自定义问题,例如标记复选框或单选按钮。

提示:页面顶部的“预览”链接不仅可以预览表单,还允许您自定义其颜色。
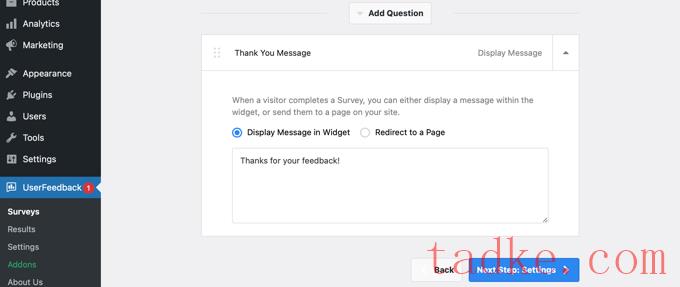
您还可以创建自定义的感谢消息,并在用户提交后重定向用户。

编辑完调查问题后,只需点击“下一步:设置”按钮即可。这将打开设置页面,您可以在其中进一步自定义您的调查。
如果你安装了MonsterInsights,你可以在‘跟踪’部分启用或禁用Google Analytics的跟踪。
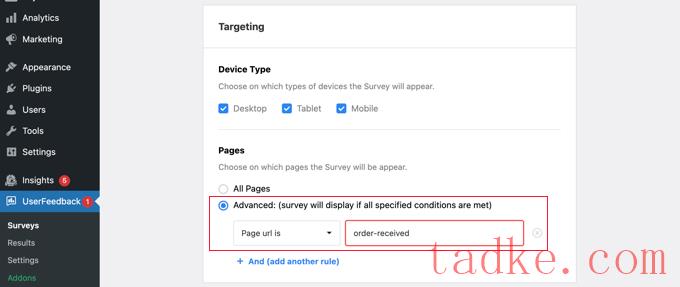
接下来,在“目标定位”部分,您可以选择希望您的调查显示在哪些类型的设备和页面上。您可以在所有设备类型上显示调查,也可以创建针对台式机和移动用户的不同调查。
![]()
接下来,您可以向下滚动到页面设置区域。这一点很重要,因为它允许您选择调查的显示位置。
默认设置为“All Pages”。这将在您的在线商店的每一页上显示调查结果。然而,我们只想在客户购买后进行调查。
在这种情况下,我们应该在结账后显示的订单确认页面上显示调查。这个页面也被称为WooCommerce感谢页面。
若要定位此页面,您需要从下拉菜单中选择“Page url is”。在此之后,您应该在下一栏中输入‘Order-Receipt’。

这是因为该设置与部分URL匹配。每笔交易的完整URL都会有所不同,但始终包含“Order-Receied”字符。
你也可以向下滚动到“行为”部分。在这里,您可以配置如下设置:
显示定时日期-调查将显示在页面上的时间。显示长度-调查将以多长时间出现在网站访问者面前。调查运行时间*-调查将在指定页面上显示多长时间。
此外,您还可以启用或禁用“开始调查最小化”选项。
这将显示较不明显的调查版本,而不是自动打开第一个问题。

更改完设置后,您可以点击“下一步:通知”按钮。
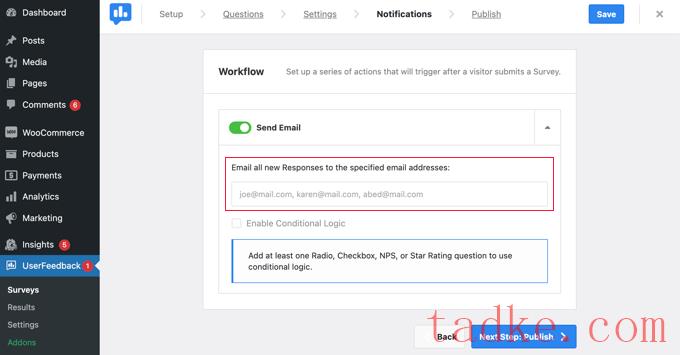
这将把您带到通知页面,在那里您可以选择给自己发送一封电子邮件,其中包含对调查的每个新回复。只需打开“发送电子邮件”开关,然后输入一个或多个电子邮件地址即可。

您还可以启用条件逻辑,在访客以某种方式回复您的问题时触发电子邮件通知。
例如,您可能只想在用户选中了一个标记为“您想要回叫吗?”的框时才会收到一封电子邮件。
要实现此目的,您的调查至少需要包含一个带有单选、复选框、NPS或星级评级问题的问题。
之后,点击“下一步:发布”按钮继续。
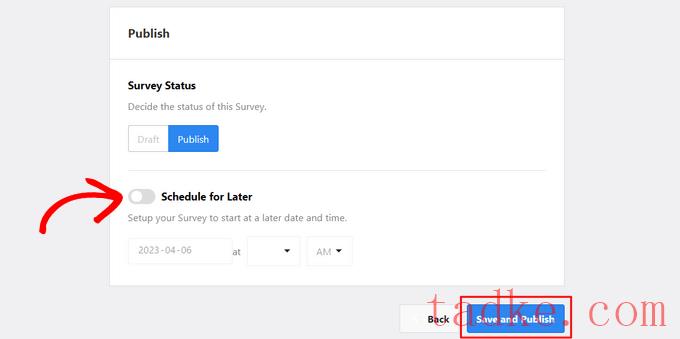
发布您的调查
最后,还有一个选项可以将调查安排在更晚的日期和时间。
如果您已经准备好立即发布您的调查,那么请继续并单击“保存并发布”按钮。

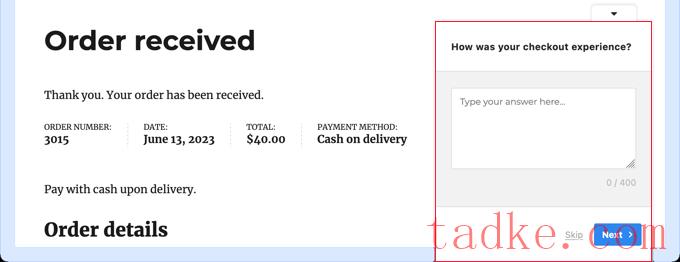
就这样!您已成功创建了调查表格。
现在,当您的客户从您的商店购买商品时,您的调查将在订单确认页面上弹出。

提示:当您登录到WooCommerce时,可能看不到客户调查。您需要在新的匿名窗口或不同的Web浏览器中打开您的在线商店。
查看您的调查表格结果
一旦你开始收到回复,你就可以使用简单易读的报告从你的WordPress管理仪表板上分析它们。
只需导航到UserFeedback»结果以查看总的回复、印象和更多细节。


别忘了点击“验证密钥”按钮。
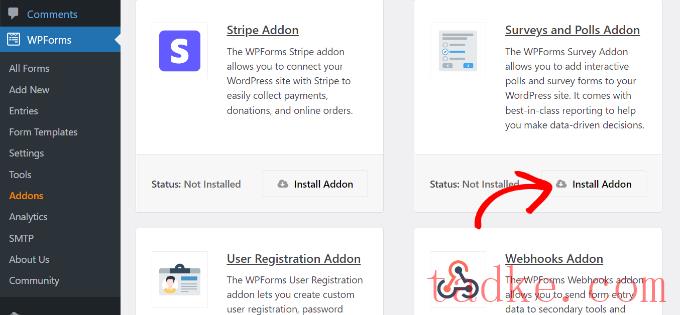
一旦你这样做了,你就应该去医院了WPForms?加载项页面并向下滚动到调查和民意调查加载项。
继续,点击‘安装’插件按钮,安装并激活插件。

现在,您已经准备好创建购买后调查表单。
使用WPForms创建购买后调查
你需要去参观博物馆WPForms»添加新项用于创建新表单的页面。这将启动WPForms表单构建器界面,您可以从不同的预构建表单模板中进行选择。
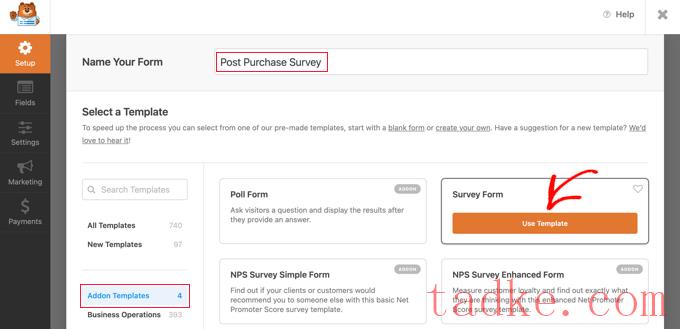
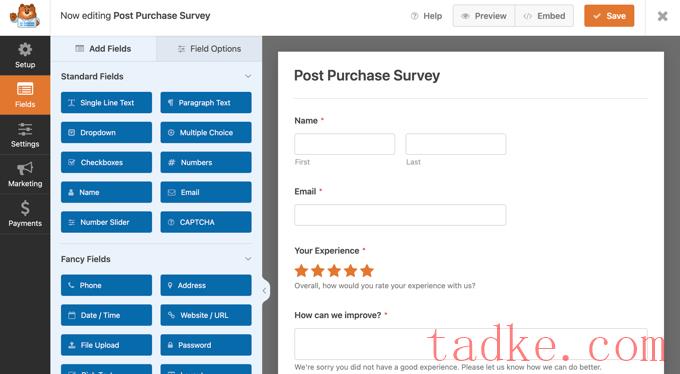
首先,您应该在页面顶部提供调查表格的标题。
之后,您需要选择一个模板。首先,点击“附加模板”,列出与调查和民意调查附加项兼容的模板。

然后,您需要在调查表格模板上单击使用模板按钮。这将加载一个示例客户反馈表单模板,其中已添加了几个字段。
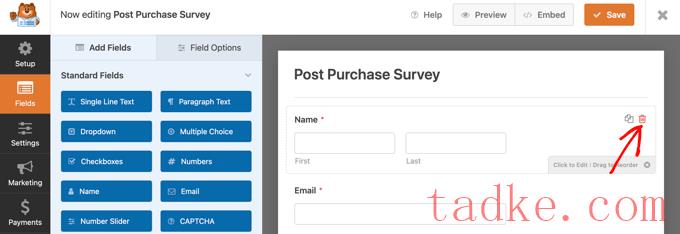
您只需点击即可编辑这些字段、通过拖放重新排列它们,或将它们从表单中删除。您还可以从左栏添加新的表单域。

WPForms支持所有常用的表单域,包括下拉、单选按钮、复选框、Likert Scale、文本输入、评级Scale等等。这使您可以非常轻松地构建高度交互的调查表格。
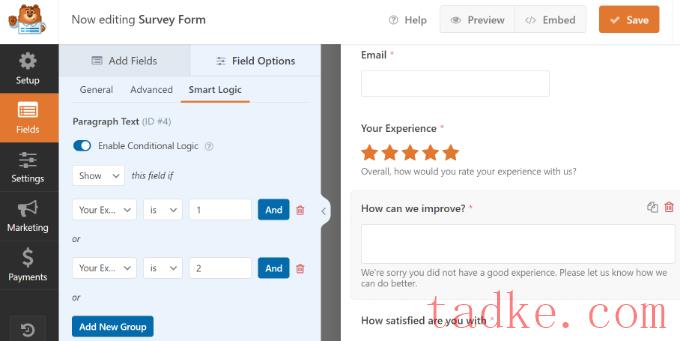
表单中已经内置了一些条件逻辑。例如,“我们如何才能改进?”只有当用户在“Your Experience”(您的体验)字段中选择1或2颗星时,才会显示字段。

你可以通过选择“我们如何改进?”来看到这一点。字段,然后单击左侧的“字段选项”选项卡,如上图所示。
如果你的一些客户登录到你的在线商店,那么你可以通过自动从他们的用户配置文件中填写他们的一些信息来让他们的生活变得更容易。
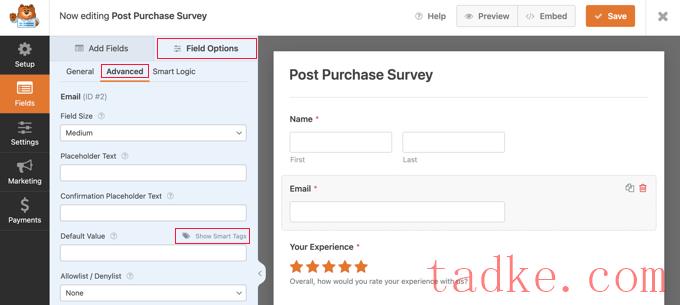
例如,要自动填写他们的电子邮件地址,您需要点击电子邮件栏,然后点击左边的‘域选项’标签。进入后,只需点击“高级”选项卡即可显示高级字段选项。

您会注意到一个字段,您可以在其中为电子邮件字段设置默认值。
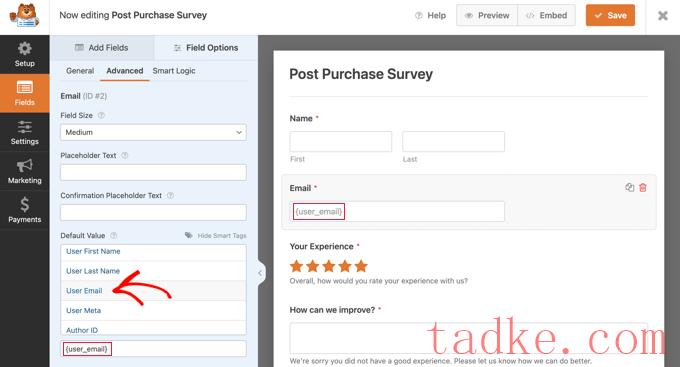
您可以从他们的个人资料中自动输入信息,方法是单击“显示智能标记”。

现在您只需点击‘User Email List’选项,{user_email}将在该字段中输入智能标记。这将自动添加登录用户的电子邮件地址。
您还可以轻松地删除表单上不需要的任何域。
例如,如果您想要删除“name”字段,则应用鼠标指向该字段,然后单击该字段右上角出现的红色垃圾桶图标。

如果您想要添加更多问题,如本文开头列出的问题,只需将一个新字段拖到页面上,然后对其进行定制。
创建表单后,您需要单击页面顶部的橙色“保存”按钮来存储您的表单设置。
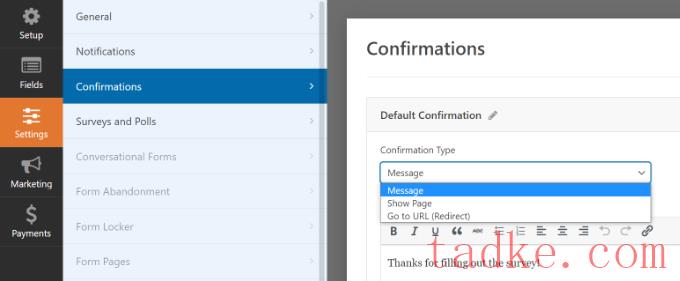
接下来,您可以转到设置选项卡,并在WPForms表单构建器中选择‘Confirmations’。

在这里,您可以选择在用户提交调查表格时是否显示消息或页面,甚至将用户重定向到URL。
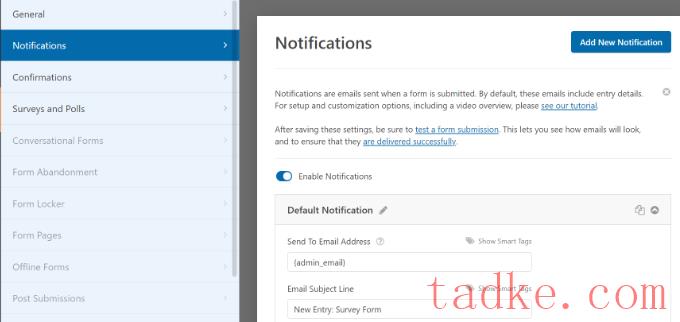
此外,WPForms通知选项卡允许您编辑通知设置,以便在用户填写您的调查时收到电子邮件警报。

现在,您可以单击Close按钮退出表单构建器。
将调查表格添加到自定义感谢页面
如果您已经费力地创建了一个定制的WooCommerce感谢页面,那么您可以很容易地使用短码或区块将您的购买后调查添加到其中。
注:无论您使用的是默认感谢页面还是自定义感谢页面,您都可以使用插件将调查显示为弹出窗口。有关详细信息,请参阅下一部分。
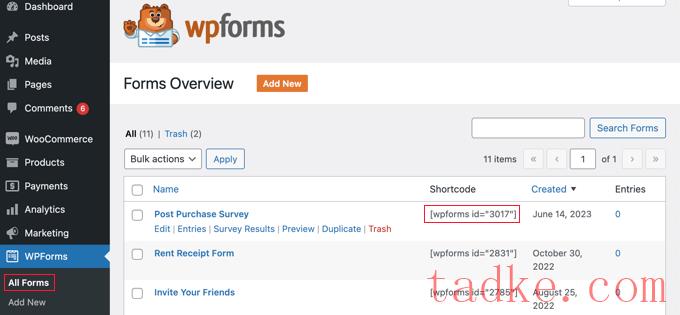
您可以通过访问以下地址找到所需的短码WPForms?所有表单佩奇。

然后,您可以按照我们关于如何在WordPress中添加快捷码的指南,使用快捷码将表单添加到您的自定义感谢页面。
或者,如果您使用块编辑器或SeedProd之类的页面构建器插件创建了您的自定义感谢页面,那么您所需要做的就是将WPForms小部件拖到页面上,然后从下拉菜单中选择刚刚创建的调查表单。

一旦您保存了您的定制感谢页面,您的客户将在退房后看到调查结果。
使用OptinMonster自动显示调查弹出窗口
您可能希望在订单确认页面上自动弹出调查,类似于方法1中的UserFeedback插件。
你需要做的第一件事是安装免费的OptinMonster插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
注:在本教程中,我们将使用免费的OptinMonster插件,因为它可以做我们需要的一切。然而,随着订阅量的增长,OptinMonster的高级版本与WooCommerce的整合要强得多。
激活后,OptinMonster设置向导将启动。
只需按照屏幕上的说明在您的网站上设置OptinMonster并创建一个免费帐户即可。

完成设置后,您会发现自己出现在OptinMonster仪表板上。
您将看到一条欢迎消息、一个指向OptinMonster用户指南的链接以及一段帮助您入门的视频。

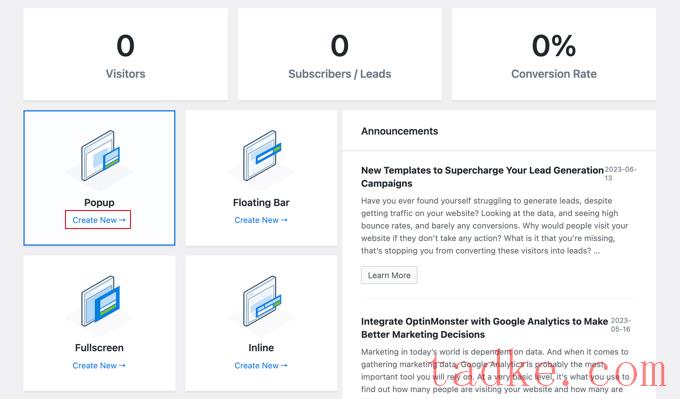
现在,您需要向下滚动,直到找到一个框,您可以在其中创建一个新的弹出窗口。
只需点击“新建”链接即可。

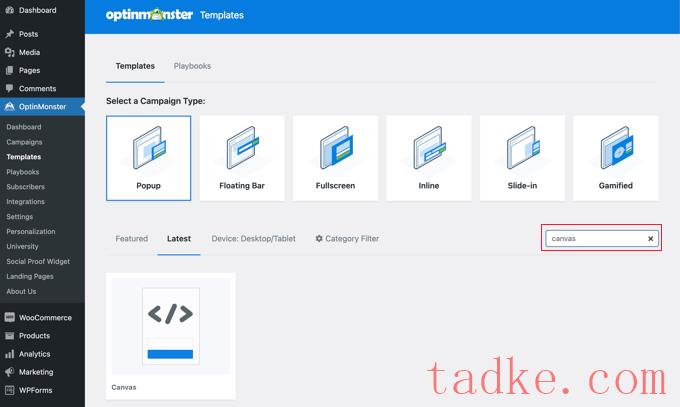
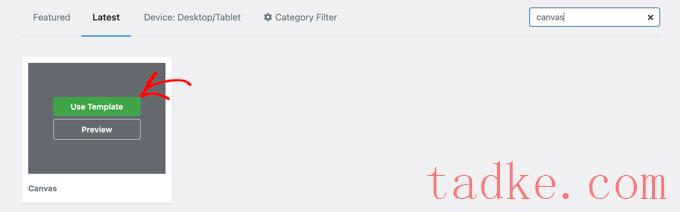
现在您将看到一个弹出式模板集合。由于我们的弹出窗口将只包含我们的购买后调查,我们将使用最小画布模板。
您可以通过在搜索字段中键入‘canvas’来查找此模板。

当您将鼠标放在画布模板上时,将出现两个按钮。
您可以通过单击“使用模板”按钮来创建弹出窗口。

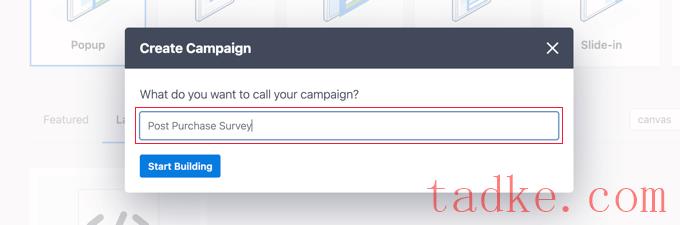
您将看到一个弹出窗口,要求您为活动命名。
你可以输入“购后调查”,然后点击“开始建设”按钮。

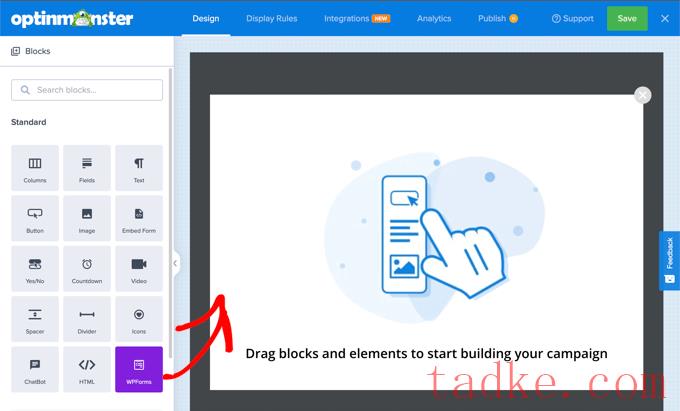
OptinMonster构建器将打开您选择的模板。您可以在右侧看到弹出窗口的预览,左侧有可添加到弹出窗口的块。
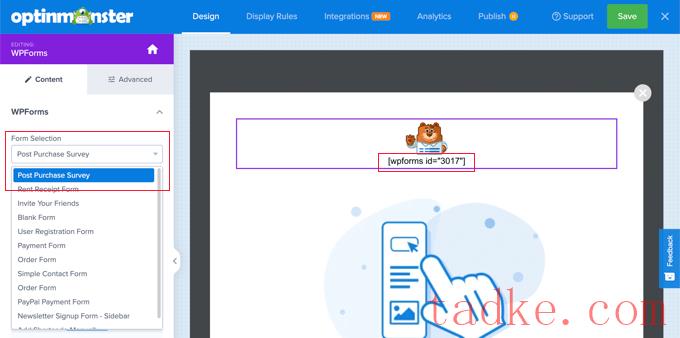
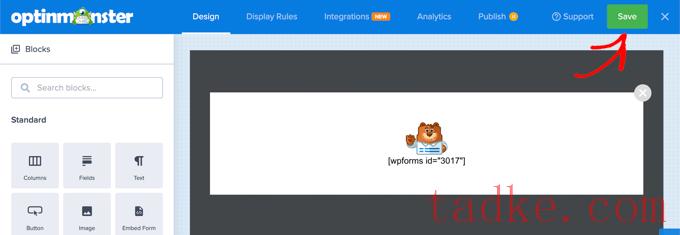
您需要找到WPForms块并将其拖到页面上。

现在,您可以选择要添加的调查。
只需单击您在前面创建的WPForms购后调查的名称。WPForms快捷代码将添加到弹出窗口中。

页面上仍有占位符图像和文本块。可以安全地删除这些内容。
当您将鼠标悬停在图像上时,将出现一个紫色工具栏。您可以通过单击垃圾桶图标来删除图像。系统将要求您确认删除。

你可以用同样的方式删除“拖动块和元素以开始构建你的活动”的文本块。
您完成的弹出窗口应该只包含WPForms快捷代码。现在是保存您的工作的好时机,只需单击屏幕顶部的“保存”按钮。

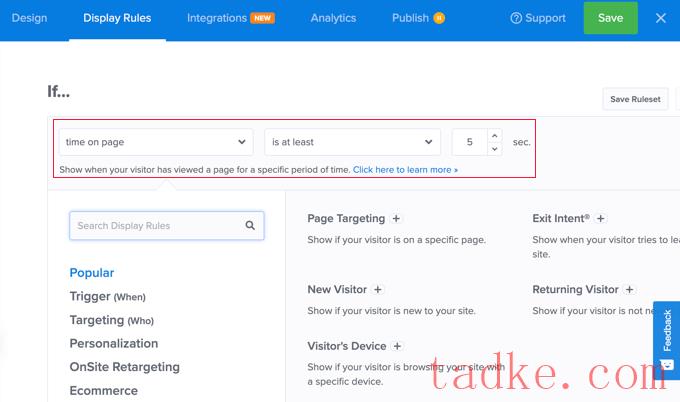
你的下一项工作是点击“显示规则”标签,并设置弹出窗口的显示方式和位置。
第一个规则确定何时显示弹出窗口。缺省值为您在页面上停留5秒后。这将适用于大多数在线商店,但如果您愿意,您可以更改该值。

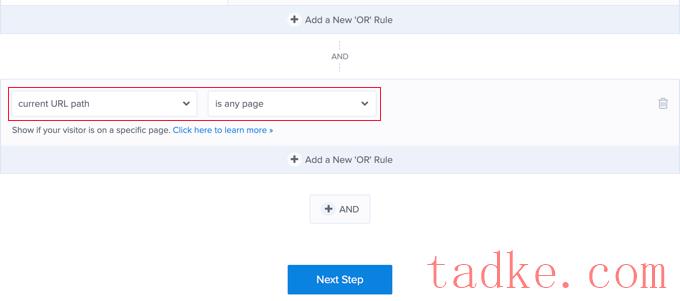
现在您需要向下滚动到第二条规则,您将在‘and’标签下面找到它。
缺省值是在WordPress网站的每一页上显示弹出窗口。您需要更改此设置,使其仅在订单确认页面上显示购买后调查。

要做到这一点,你需要点击“是任何页面”的下拉菜单,然后选择“包含”。
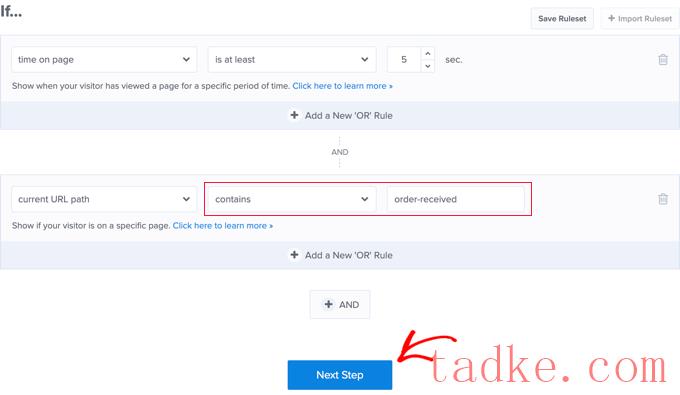
此时将出现另一个字段,您需要在此处键入“已收到订单”。

此规则将与确认页URL匹配。尽管URL随每笔交易而变化,但它将始终包含字符“Order-Receied”。
现在,您可以单击“下一步”按钮来确定当满足这两个规则中的条件时会发生什么情况。

此处的默认设置将显示没有任何效果或声音的弹出窗口。如果您想添加效果或声音,只需使用下拉菜单。
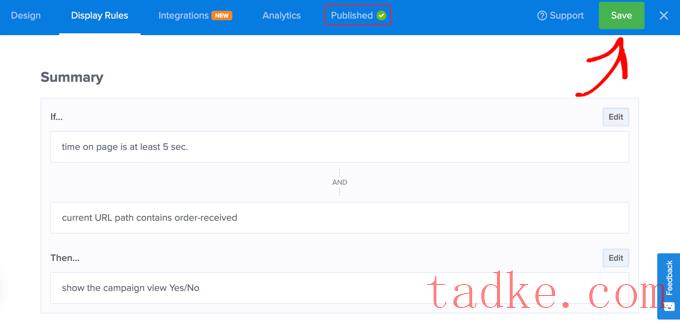
一旦你完成了,你需要点击‘下一步’按钮。您将看到刚刚创建的显示规则的摘要。

确保您点击了“保存”按钮来存储您的设置。
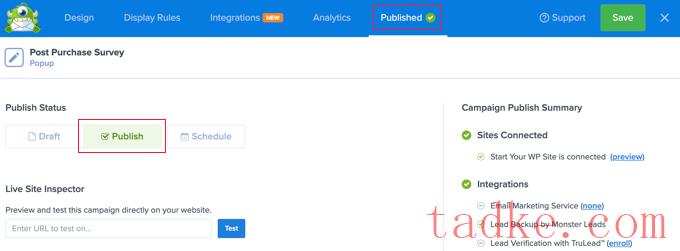
最后,你可以点击屏幕顶部的“发布”标签,然后点击“发布状态”下的“发布”按钮。这将在您的在线商店上推送弹出窗口。

你现在可以通过点击右上角的X图标来关闭OptinMonster构建器。
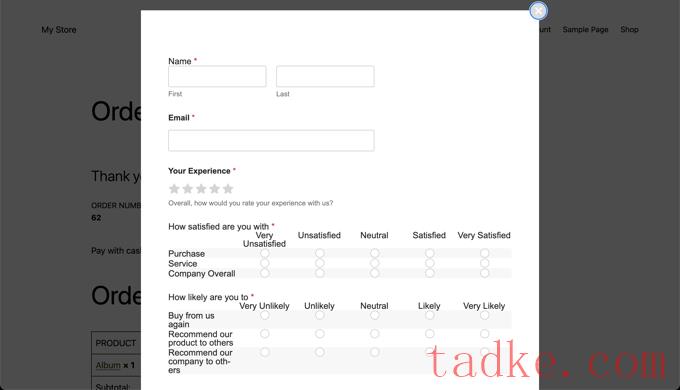
您的客户现在可以在完成退房时看到购买后调查。这是它在我们的演示商店中的样子。

查看您的调查表格结果
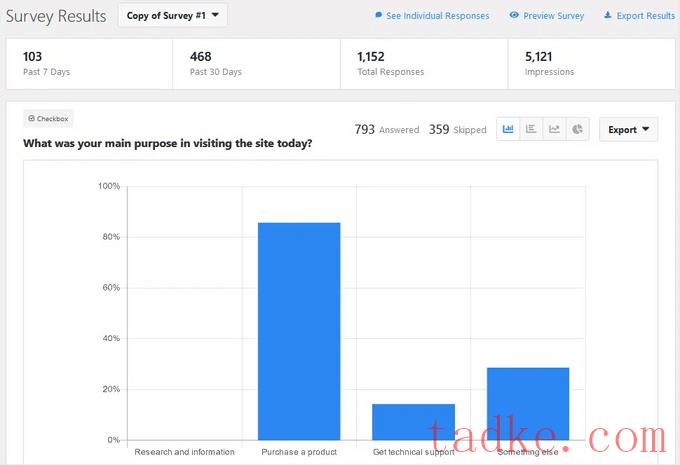
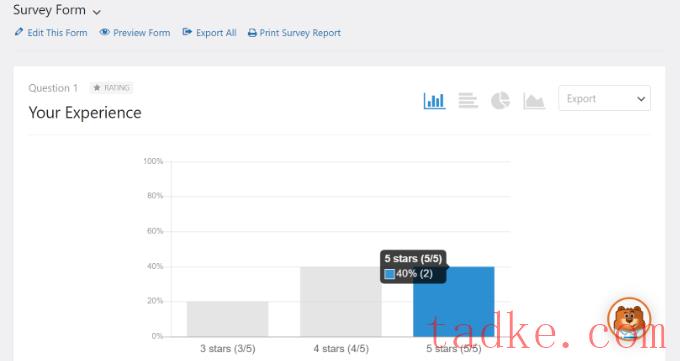
WPForms以漂亮的图表和图表显示调查结果。您还可以打印调查结果并将其导出到您最喜欢的电子表格软件中。
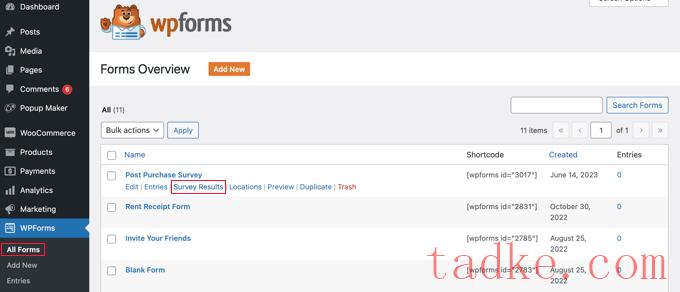
要查看您的调查结果,您需要访问WPForms?所有表单然后点击您的调查表格下方的“调查结果”链接。

在结果页面上,您将看到您的调查答复显示在交互式图表和表格中。
您可以导出对单个问题和整个调查的答复。

在顶部,您将看到切换到不同图表类型和导出选项的选项。
您可以将各个调查结果保存为JPEG、PDF和打印格式,以便在演示文稿幻灯片、博客文章或社交媒体上轻松共享。
我们希望本教程能帮助您了解如何在WooCommerce中创建购买后调查。你可能还想看看我们关于如何在WooCommerce中创建智能优惠券的指南,或者我们的专家为你的商店挑选最好的WooCommerce插件。
中国和中国都是如此。





























RSS