是否要为每个博客帖子自动添加关联披露?
联盟营销是最简单的在线赚钱方式之一。然而,如果你不披露你的代销商链接,那么你可能会陷入法律麻烦。
在这篇文章中,我们将向你展示如何在你所有的WordPress博客文章中添加一个分支机构信息。


然后,您可以添加一个链接到每个具有会员URL的页面。如果你有更长的披露时间,又不想分散对帖子内容的注意力,这可能是一个很好的选择。
如果你的免责声明很短,那么你通常可以在每一篇帖子中添加免责声明的全文。

无论您选择哪个选项,您都可以通过自动添加关联披露来节省时间和精力。只需使用下面的快速链接,即可直接跳转到您要使用的方法。
方法1.使用Pretty Links添加关联信息方法2.使用WPCode添加关联信息(更具定制化)方法3.使用全站点编辑器添加关联信息(仅限支持区块的主题)

注:如果您只手动添加附属URL,漂亮链接将不会插入披露链接。只有当帖子使用自动关键字链接时,它才起作用。
要开始,您需要安装并激活Pretty Links。如果你需要帮助,请参考我们关于如何安装WordPress插件的指南。
激活后,请转到精美链接»激活。然后,您可以将您的许可证密钥添加到以下字段:输入您的Pretty Links Pro许可证密钥。

你可以在Pretty Links网站上的你的账户下找到这些信息。输入此信息后,请单击“激活”按钮。
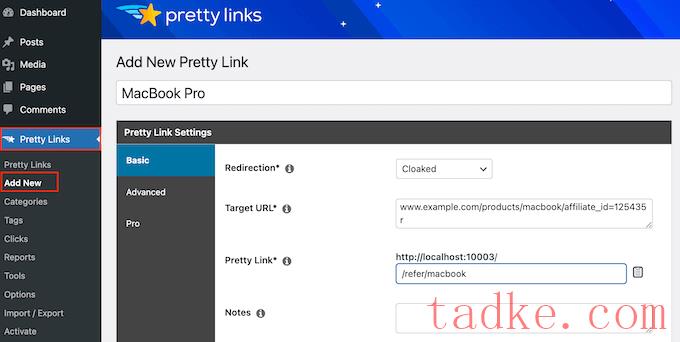
完成后,您需要转到精美链接»添加新链接然后添加您想要使用Pretty Links插件管理的第一个链接。
有关详细的分步指导,请参阅我们关于如何在您的WordPress站点上隐藏附属链接的指南。

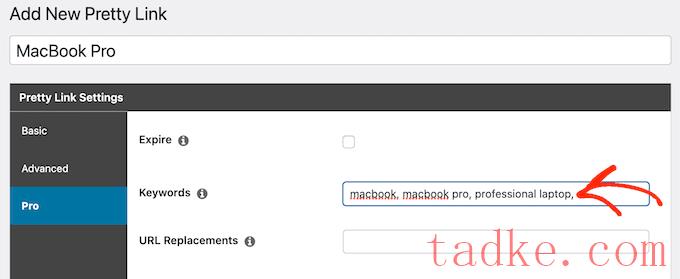
在那之后,点击‘Pro’标签。在‘关键字’字段中,输入您想要自动插入此关联URL的每个单词或短语。
只需对您的所有附属链接重复此过程。

每次它添加这个联属URL,漂亮的链接也会添加一个链接到您的披露通知。
下一步是创建披露通知页面,Pretty Links将链接到该页面。只需转到页面»添加新项。然后,您可以输入您的会员免责声明,并添加您想要使用的任何类别或标签。

当你对你的免责声明感到满意时,发布页面以使其生动起来。最好记下页面的URL,因为您在下一步中会用到它。
完成后,只需转到精美链接»选项。然后,点击“替换”标签。

在这里,选中“启用替换”框(如果尚未选中)。
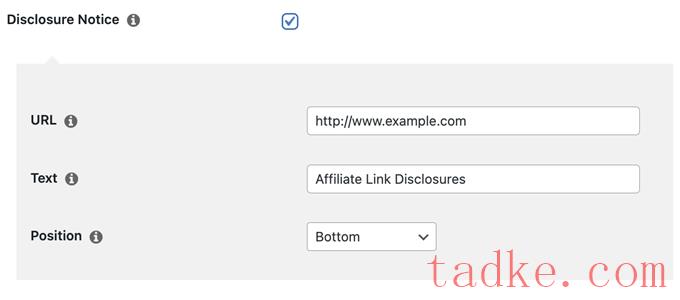
之后,勾选“信息披露链接”框。在“URL”框中,继续输入您的关联披露URL。

默认情况下,Pretty Links会使用‘Affiliate Link Discrements’作为链接的文本。但是,您可以通过在“文本”字段中键入内容来将其更改为您想要的任何内容。
您还可以更改Pretty Links添加关联免责声明链接的位置。默认情况下,它会在帖子底部显示URL,因此不会分散访问者对帖子内容的注意力。
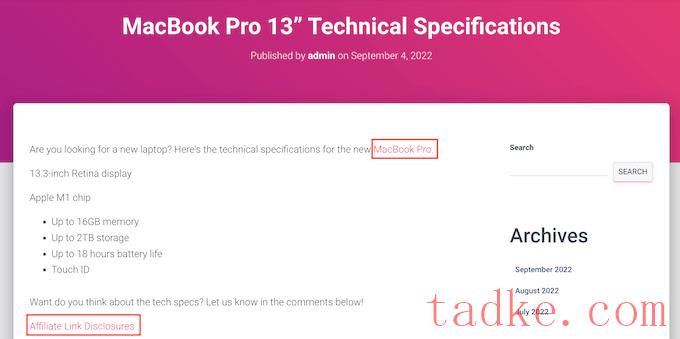
另一种选择是在帖子的顶部添加免责声明。这就是我们在塔克网上包含它的地方。

这让访问者在开始阅读之前就知道这篇文章包含一个附属链接,这是建立与受众信任的好方法。然而,有些人可能会看到免责声明,并决定不停留在页面上,这可能会增加您的退稿率。
您也可以将免责声明添加到每个帖子的顶部和底部。如果你写的帖子很长,这可能是个好主意,但大多数网站不需要在每个页面上披露多个信息。
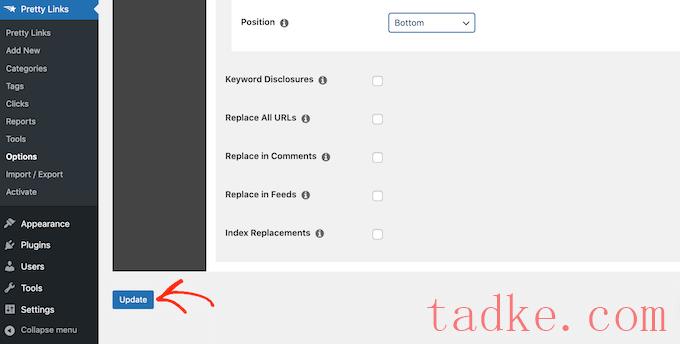
要放置代销商URL,只需打开‘Position’下拉列表,然后选择底部、顶部或顶部和底部。

完成后,只需滚动到页面底部即可。
然后,点击“更新”按钮。

现在,Pretty Links将在每次自动将附属URL插入到您的帖子、页面或自定义帖子类型时添加一个附属披露链接。

创建自定义快捷代码的最简单方法是使用WPCode。这个插件允许你向WordPress添加代码片段,而无需编辑你的主题的unctions.php文件。
WPCode还通过执行智能代码片段验证来帮助您避免常见错误。
有很多方法可以使用WPCode添加附属公司披露。除了短码方法,我们还将分享一种简单的方法,可以自动将免责声明添加到每个帖子、页面或自定义帖子类型中。
您需要做的第一件事是在您的网站上安装并激活免费的WPCode插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
激活后,请转到代码段?添加代码段。

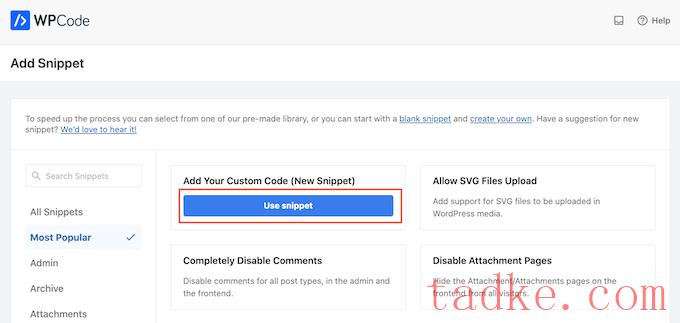
这将把你带到‘添加代码片断’页面,在那里你可以看到所有现成的代码片断,你可以在你的网站上使用。
由于我们想要在WordPress中添加自定义代码,请将鼠标悬停在“添加自定义代码(新代码段)”上。然后,当它出现时,点击“使用代码段”。

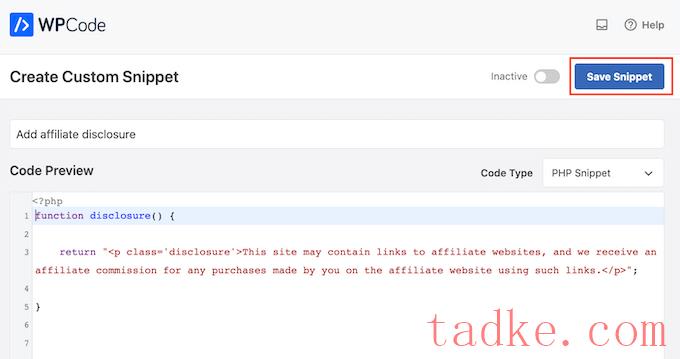
首先,输入自定义代码段的标题。
这可能是帮助您识别WordPress管理区域中的代码片段的任何东西。

我们将添加一个PHP代码片段,因此打开“Code Type”下拉菜单并选择“PHP代码片段”选项。
然后,您可以继续并将以下代码粘贴到代码框中:

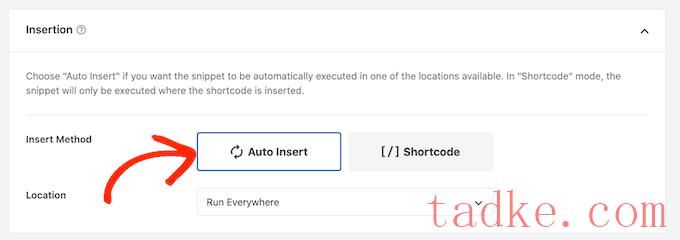
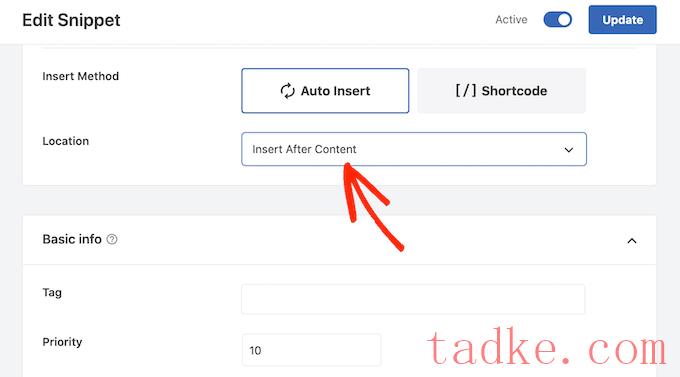
然后,打开“位置”下拉菜单并选择“仅限前端”,因为我们只想在网站的前端使用此代码,这是访问者访问您的网站时所看到的。
您还可以通过添加标签来组织代码段。
如果您对代码片段的设置感到满意,请滚动到屏幕顶部,然后单击“保存Snippet”。

在此之后,您可以通过单击“活动”切换来激活代码片段。
最后,不要忘记通过点击“更新”来保存更改。

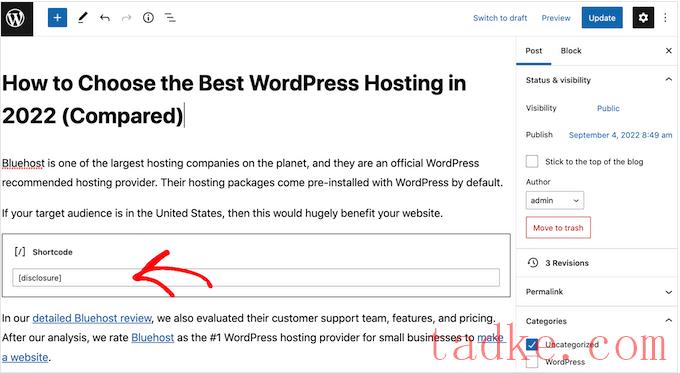
现在,您可以使用添加到任何页面、帖子或自定义帖子类型的附属信息披露[disclosure]短码。有关如何放置快捷码的更多详细信息,您可以查看我们关于如何在WordPress中添加快捷码的指南。
如何使用WPCode自动显示关联信息
有了WPCode,有很多不同的方法可以将会员信息添加到你的WordPress网站上,包括自动添加到每个帖子中。
这可以为您节省大量的时间和精力,因为您不需要手动添加短码。然而,披露内容将出现在每一页上的相同位置。
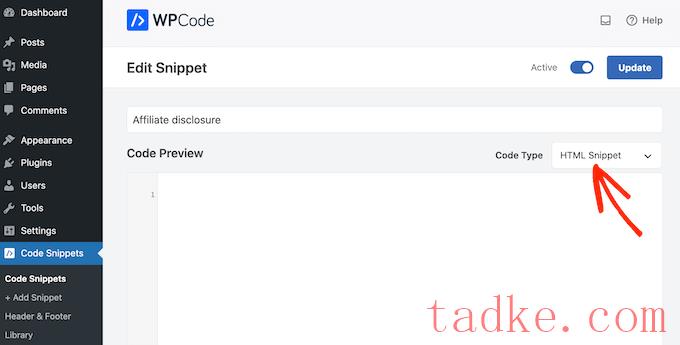
要自动添加免责声明,只需按照上面描述的相同过程创建一个新的自定义代码片段。不过,这一次打开“Code Type”下拉列表并选择“HTMLSnippet”。

现在,您可以在代码编辑器中添加免责声明,并添加要使用的格式。例如,下面我们将添加一个简单的免责声明作为新段落:

然后,您可以按照上面描述的相同过程继续启用代码段。WPCode现在将在每个页面、帖子和自定义帖子类型上自动显示免责声明,而不必手动添加简短代码。

默认情况下,全站点编辑器将显示主题的主页模板,因此您通常需要选择一个新模板。
如果您想要显示整个网站的关联信息,我们建议您将其添加到页脚模板部分。
然而,如果您只是想在您的博客文章中显示免责声明,请点击模板在屏幕左侧的设计一节。

现在,编辑器将显示构成WordPress主题的所有布局。
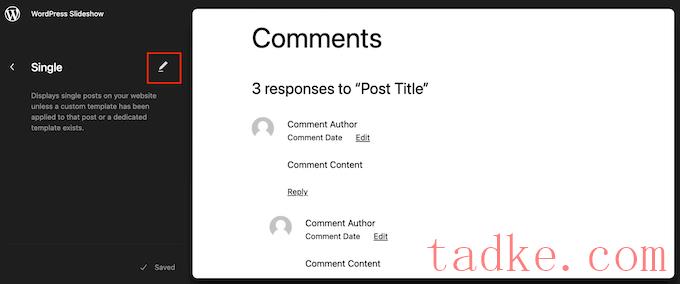
只需点击“继续”并点击“单人”即可。

WordPress现在将显示该模板的预览。
要编辑此模板,请继续并单击小铅笔图标。

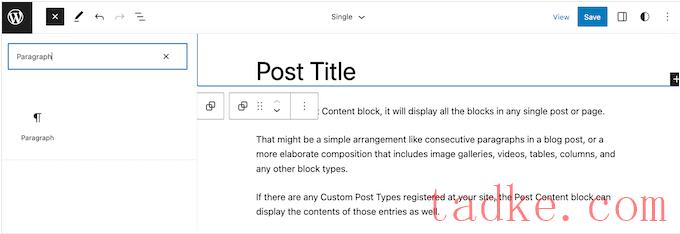
完成后,点击左上角的蓝色‘+’图标。
在出现的搜索栏中,键入“段落”即可找到正确的区块。

现在,您可以将块拖放到要显示免责声明的区域。
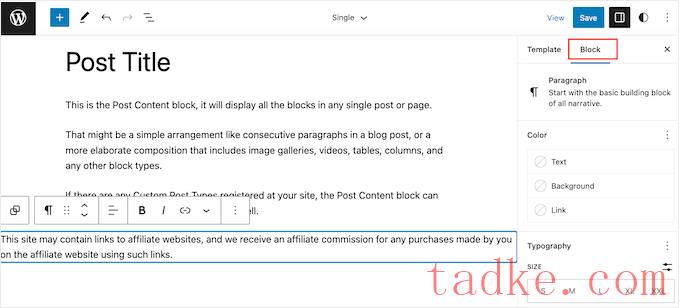
现在,点击该区块并输入您的关联免责声明。

您可能还想更改免责声明的外观。
要更改字体大小、背景颜色等,只需单击选择段落块即可。然后,选择右侧菜单中的“阻止”标签。

现在,您可以更改背景颜色和文本颜色,或使用右侧菜单中的设置将免责声明放大或缩小。
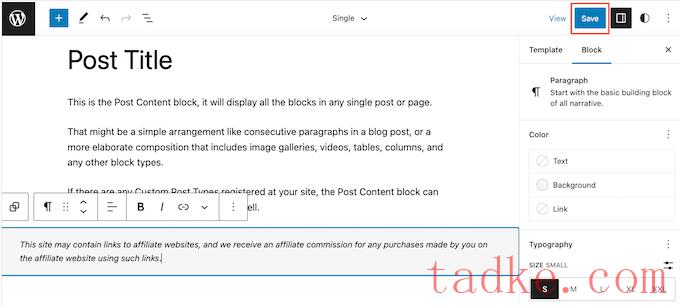
如果您对免责声明的外观感到满意,请点击“保存”按钮。

现在,如果你访问你的附属网站上的任何博客文章,你会看到免责声明的实际效果。
我们希望这篇文章能帮助您学习如何为每个博客帖子自动添加关联披露。你还可以通过我们的指南了解最好的赠品和竞赛插件,以及如何以正确的方式创建电子邮件时事通讯。
中国和中国都是如此。





























RSS