您是否正在寻找一种在WordPress中显示营养标签的方法?
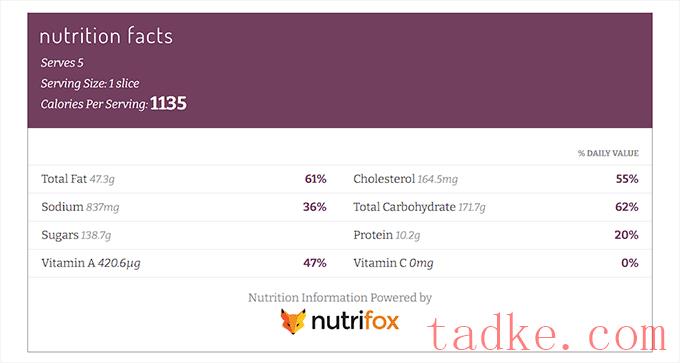
营养事实标签提供了有关食物营养含量的信息,包括卡路里、蛋白质、脂肪、碳水化合物等的数量。这些标签帮助用户根据他们的饮食做出更知情的健康决定。
在本文中,我们将向您展示如何在WordPress中轻松添加营养事实标签。


例如,添加带有食谱的营养事实标签将允许糖尿病患者监测他们的糖摄入量,并保持健康。
添加营养事实标签也可以提升你的WordPress博客的搜索引擎优化排名。这是因为搜索引擎通常会优先考虑那些通过提供有关其产品的相关信息来增强用户体验的网站。
话虽如此,让我们看看如何轻松地在WordPress中添加营养事实标签。

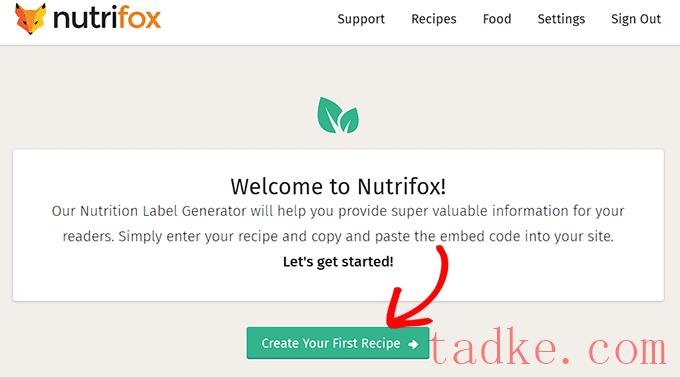
创建帐户后,您将被定向到“欢迎使用Nutrifox”页面。
在这里,只需点击“创建您的第一份食谱”按钮即可开始。

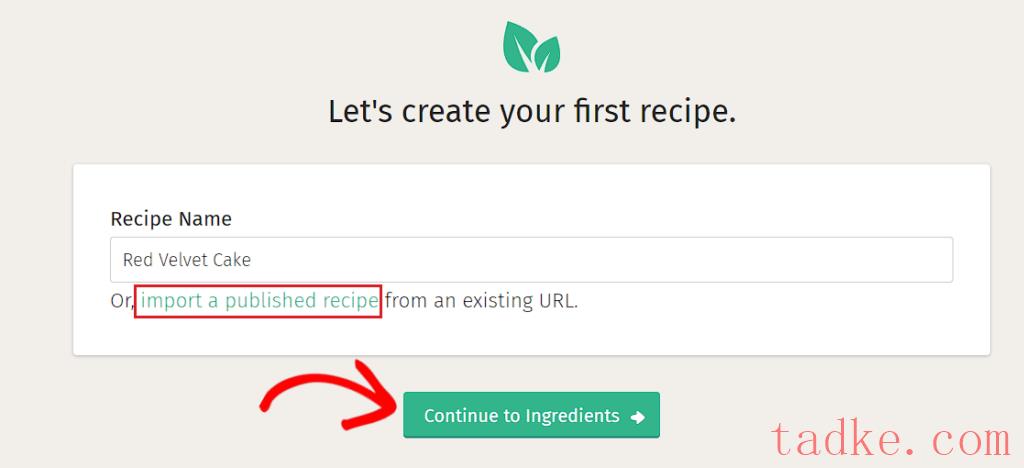
接下来,您将被定向到一个新屏幕,您必须在其中输入要创建的食谱的名称。
添加食谱名称后,只需点击“继续配料”按钮即可。
注意事项:如果您愿意,您也可以通过点击“导入已发布的食谱”链接,将已发布的食谱从您的WordPress网站导入到Nutrifox。

这将把您带到一个新的屏幕,您将在其中创建食谱。在这里,您将能够在屏幕的右栏中看到营养事实标签。
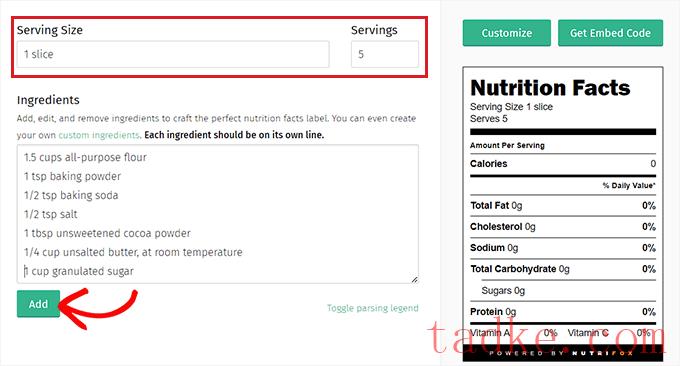
现在,您可以从填写服务大小和服务数量字段开始。
例如,如果你正在写一份红色天鹅绒蛋糕的食谱,那么你将需要添加1片作为服务大小。在那之后,你必须在‘服务’选项下添加蛋糕中的切片数量。
完成后,只需在“配料”部分输入食谱配料,然后点击“添加”按钮即可。

添加食谱后,营养事实标签将自动更新。
定制您的营养事实标签
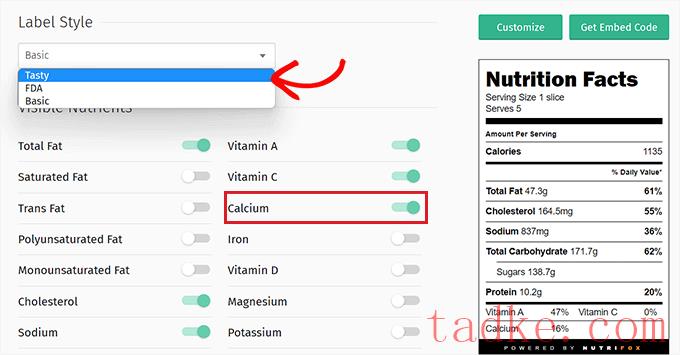
现在,您必须单击右栏中的“Customize”按钮来设置事实标签的样式。
从这里开始,从下拉菜单中选择“标签样式”。你可以选择“美味的”、“FDA”或“基本的”。
之后,您还可以通过切换这些选项旁边的开关来选择您希望在营养事实标签上显示的营养素。
例如,如果你想要显示食物中钙的百分比,那么你需要切换“钙”选项旁边的开关。

一旦您对您的营养事实标签感到满意,您需要复制标签的
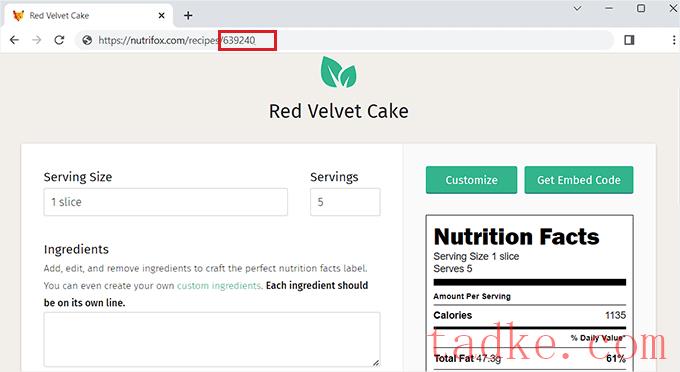
一旦你对你的营养事实标签感到满意,你需要从Nutrifox网站的URL上复制它的ID。
此标签ID是一个4到5位的数字,允许您将事实标签嵌入到您的WordPress网站中。

将营养事实标签添加到WordPress帖子
复制标签ID后,转到您的WordPress网站的仪表板。
在此之后,您需要安装并激活Nutrifox WP连接器插件。有关更多说明,请参阅我们关于如何安装WordPress插件的分步指南。
这个插件将在Gutenberg的编辑器中添加一个‘Nutrifox Label’块,允许你显示营养事实标签和你的食谱。
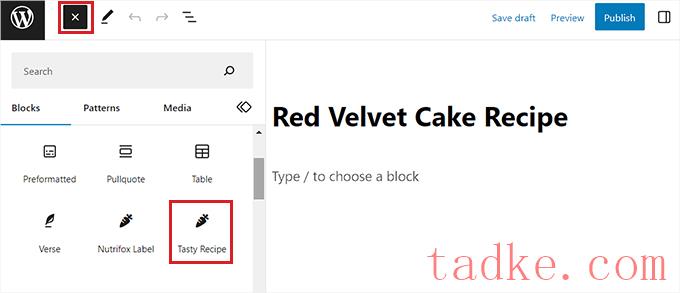
激活插件后,打开要添加事实标签的页面或帖子。接下来,你必须点击屏幕左上角的‘+’按钮,找到‘Nutrifox Label’块。
添加块后,只需将之前复制的Nutrifox标签ID粘贴到块中即可。

最后,继续并单击“发布”或“更新”按钮以保存您的更改。
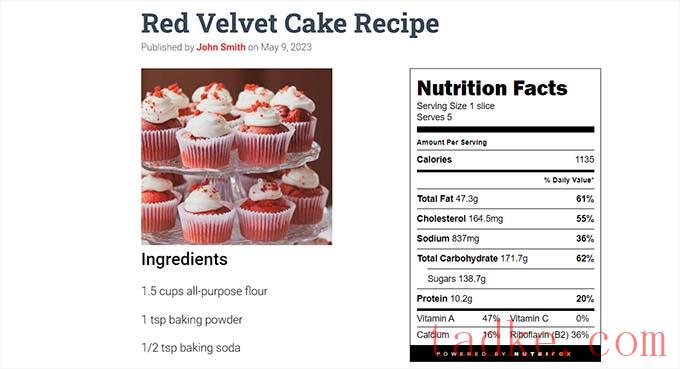
现在,您可以访问您的网站查看正在使用的营养事实标签。


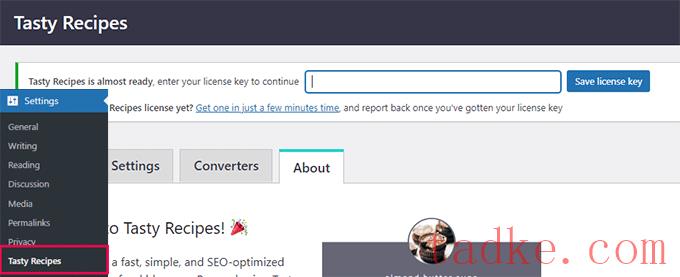
之后,只需切换到“美味食谱”页面上的“设计”标签即可。
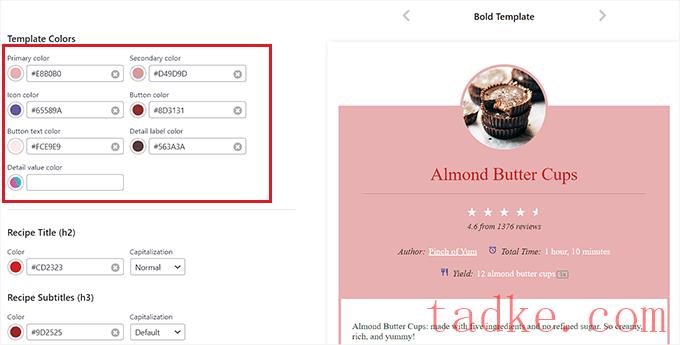
在这里,您可以从右侧的预览栏中选择食谱卡片的设计模板。
您还可以使用屏幕左侧的屏幕设置进一步自定义模板。

一旦您设计了食谱卡片模板,向下滚动到‘Nutrifox Display’部分,并确保选中了‘Insert Nutrifox Label(IFRAME)’选项。
如果您选择“以纯文本形式插入”选项,则需要手动输入营养事实标签的详细信息。
一旦你对你的选择感到满意,别忘了点击“保存更改”按钮来保存你的设置。

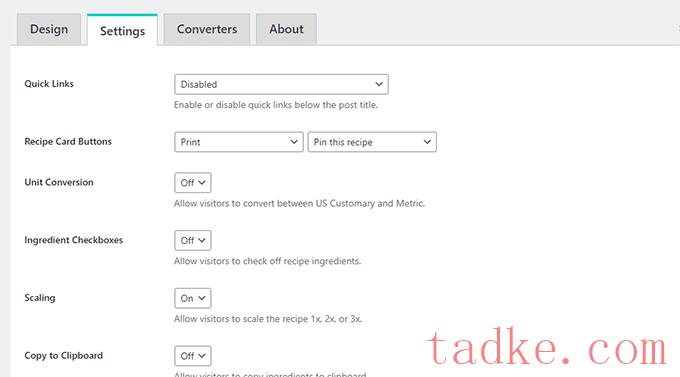
接下来,切换到顶部的“设置”选项卡以配置插件选项。
从这里,您可以选择在食谱上显示哪些按钮,在配料旁边显示复选框,允许用户转换单位,并根据不同的服务大小调整食谱。
你还可以允许用户只需点击一次就可以复制食材,并将食谱粘贴到其他地方。
最后,别忘了点击“保存更改”按钮来保存您的更改。

将食谱卡片和营养事实标签添加到WordPress帖子
要将食谱卡片和营养事实标签添加到您的网站,您需要在WordPress管理侧边栏的块编辑器中打开一个新的或现有的帖子。
一旦你在那里,只需点击屏幕左上角的‘+’按钮,就可以找到‘美味食谱’块。

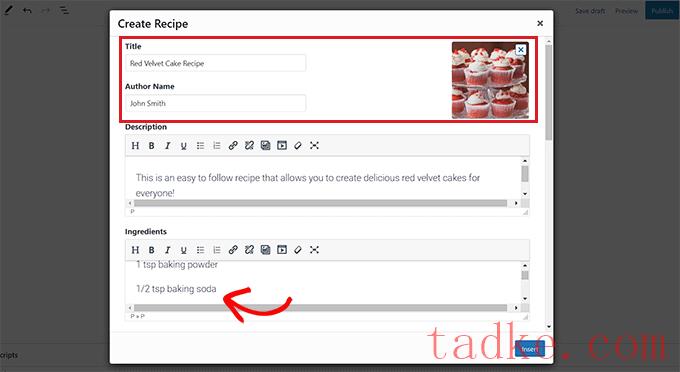
添加块后,将在块编辑器中打开“Create Recipe”弹出窗口。在这里,您可以从为食谱卡片添加标题、描述、图像和作者姓名开始。
接下来,在“配料”部分输入食谱的配料,并在“说明”部分添加用户需要遵循的说明。

在此之后,只需向下滚动到“营养”部分,在那里您必须添加营养事实标签的标签ID。
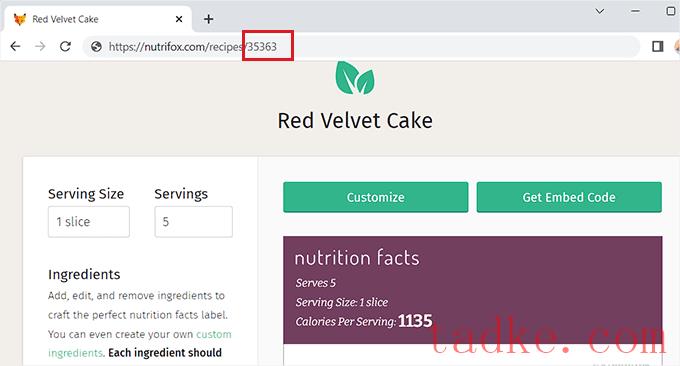
为此,你必须访问Nutrifox网站,打开你想要与食谱整合的营养事实标签。
一旦你到了那里,你就可以从网站的URL中获得标签ID。它将是URL末尾的4到5位数字。

只需复制它,然后返回到您的WordPress仪表板。
接下来,你必须将标签ID粘贴到‘Nutrifox ID’框中。完成后,只需点击“插入”按钮,即可将菜谱卡片添加到块编辑器中。

最后,单击“更新”或“发布”按钮保存您的更改。
你现在可以访问你的网站,查看带有营养事实标签的食谱卡片。

我们希望这篇文章能帮助你学习如何在WordPress中显示营养标签。你可能还想看看我们的教程,关于如何在WordPress中添加SEO友好的食谱模式,以及我们为食谱博客挑选的最佳WordPress主题。
中国和中国都是如此。





























RSS