是否要向您的WordPress站点添加警告栏?
提示栏或通知栏是让访问者了解重要更新、特别优惠、新产品发布等信息的好方法。
在这篇文章中,我们将通过3个简单的解决方案向你展示如何在WordPress中创建一个警报栏。


接下来,你需要安装并激活OptinMonster WordPress插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
这个插件可以让你把你的WordPress站点连接到OptinMonster软件上。
激活后,您将看到欢迎屏幕和设置向导。继续,点击“连接您的现有帐户”按钮。

接下来,将打开一个新窗口,您需要在该窗口中将WordPress站点连接到OptinMonster。
只需点击“连接到WordPress”按钮即可继续操作。

您现在可以按照屏幕上的提示连接您的OptinMonster帐户。
然后,只需转到OptinMonster»活动在您的WordPress仪表板中。继续,并点击“创建您的第一个活动”按钮。

这将打开OptinMonster Campaign Builder。
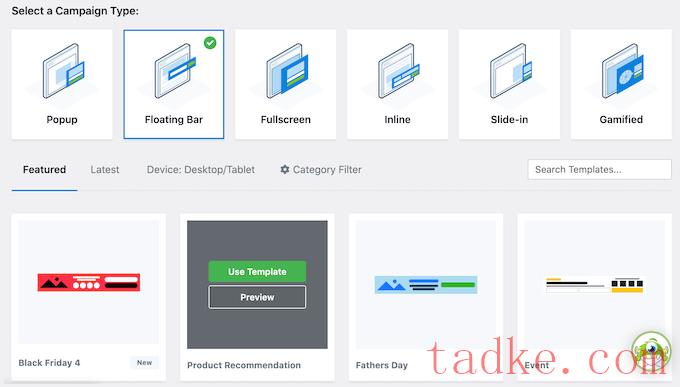
从这里,您需要选择‘浮动条’作为您的活动类型,以创建一个警告栏。

接下来,您将看到可供选择的活动模板。选择要使用的模板。
你只需要把鼠标放在上面,然后点击“使用模板”按钮来选择它。我们将对警示栏使用优惠码促销模板。
接下来,系统将要求您为模板命名。一旦你命名了你的活动,只需点击‘开始建设’按钮。

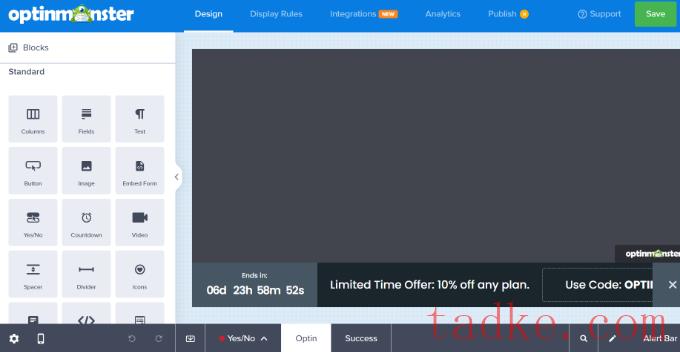
现在,您将看到活动编辑器。这是您可以设计警报栏的地方。
OptinMonster提供了不同的块,您只需将其拖放到模板上即可。例如,您可以将图像、文本、按钮等添加到警报栏中。

默认情况下,您将看到您的警报栏显示在屏幕底部。
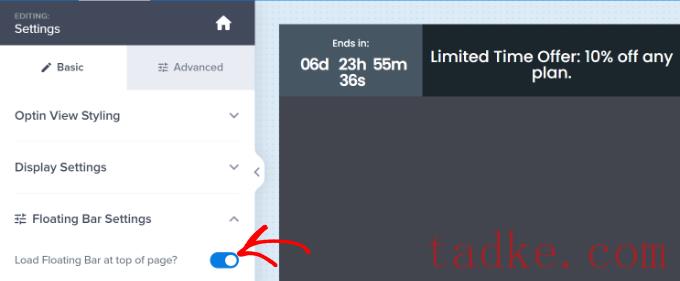
若要将其移动到屏幕顶部,您需要单击左侧的“浮动条设置”。接下来,只需单击滑块将浮动条移动到页面顶部。

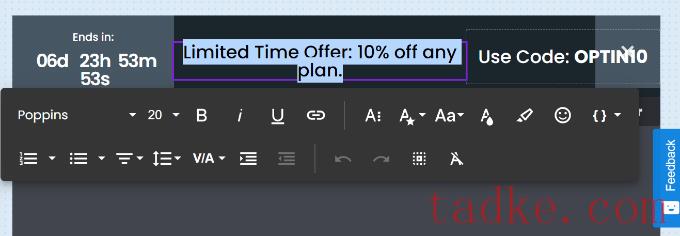
要更改浮动栏上的文本,只需单击要更改的区域,然后输入所需文本即可。
您还可以更改字体、文本的大小和颜色等。

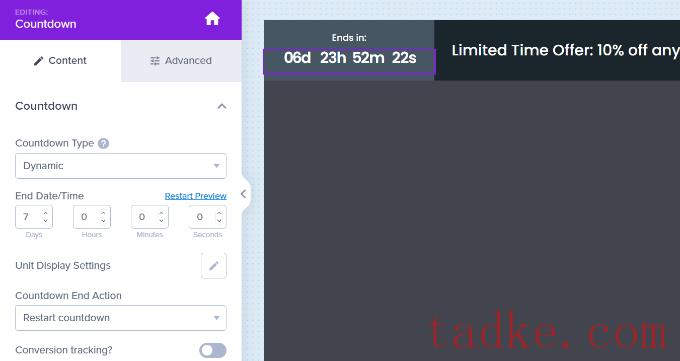
要更改倒计时设置,只需选择定时器即可。
然后继续并输入您想要的结束日期和时间。OptinMonster还允许您选择倒计时类型。如果您想要显示具有您指定的结束日期和时间的标准计时器,您可以选择“静态”类型。
另一方面,还有一种“动态”倒计时类型。计时器将根据每个用户在您网站上的行为而工作。倒计时是为您网站的每个访问者单独设置的。

一旦你对警报栏的设计感到满意,别忘了点击屏幕顶部的“保存”按钮。
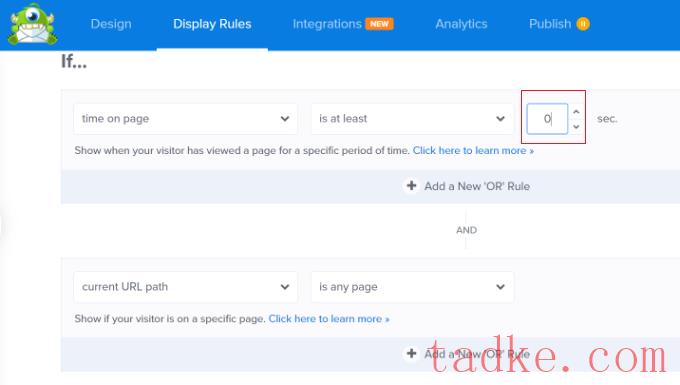
接下来,你需要进入“显示规则”选项卡来选择何时何地在你的网站上显示你的提示栏。默认规则是在访问者在页面上停留5秒后显示您的警告栏。
我们要将其更改为0秒,以便立即显示警报栏。要做到这一点,只需将‘sec’值更改为0。

除此之外,您还可以选择警示栏的显示位置。您可以使用默认设置,即“当前URL路径是任何页面”。这样,你的提示栏就会出现在你的WordPress网站的所有页面上。
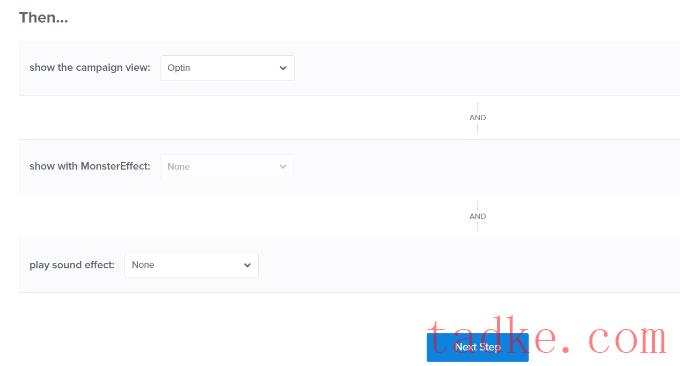
然后,点击“下一步”按钮更改操作设置。你可以保留“show the Campaign view”设置为OPTION,并选择是否想要在警报栏出现时播放音效。

完成更改后,请继续并再次单击“下一步”按钮。
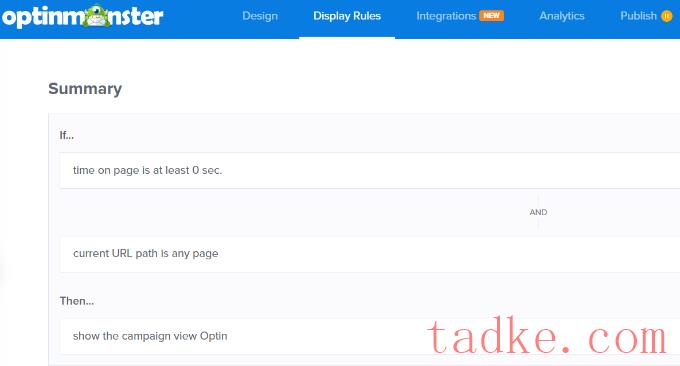
在这里,您将看到显示规则的摘要。您可以对警示栏活动进行最终编辑和更改。

一旦你满意了,只需点击屏幕顶部的“保存”按钮。
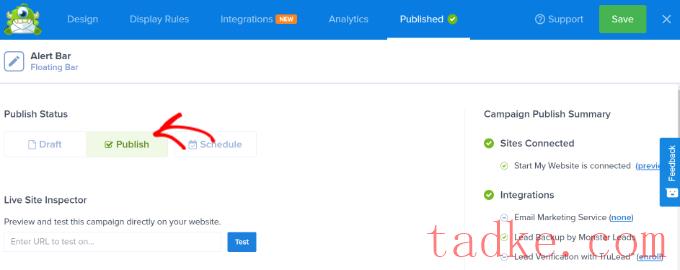
之后,您可以转到顶部的发布选项卡,并将发布状态更改为“发布”。一旦完成,你将需要点击‘保存’按钮,并关闭活动构建器。

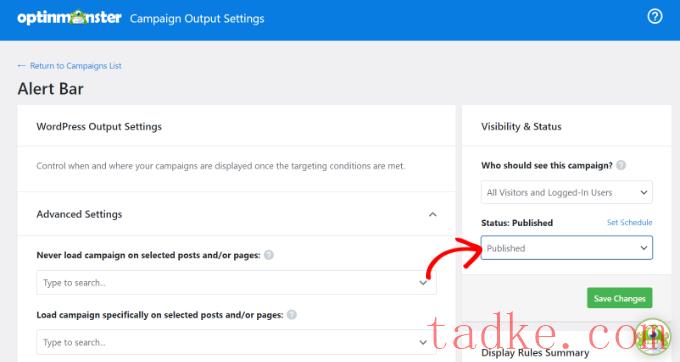
接下来,您将看到活动输出设置。
最后一步是在你的网站上激活这项活动。只需将状态从“待处理”更改为“已发布”。

完成后,别忘了点击“保存更改”按钮。
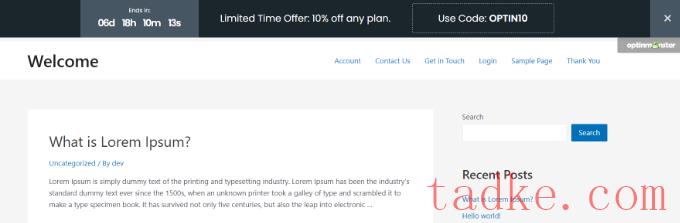
现在,只需访问您网站上的任何页面,您就会看到您的活动正在进行。


接下来,您需要在您的网站上安装并激活Thrive产品管理器插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的指南。
您可以在您的帐户区找到Thrive产品管理器插件。

安装该插件后,只需转到产品经理页面从您的WordPress管理区。
在这里,继续点击“登录到我的帐户”按钮。

登录到您的帐户后,您将看到Thrive Themes提供的不同插件和工具。
只需选择Thrive Leads插件,然后点击底部的“安装选定产品”按钮即可。

当Thrive Leads准备好使用时,您将看到一条成功消息。
然后你可以点击“转到Thrive Themes仪表板”按钮。

接下来,您需要转到Thrive Dashboard»Thrive Leads从WordPress管理面板。
在Lead Group标题旁边,只需单击“Add New”按钮。

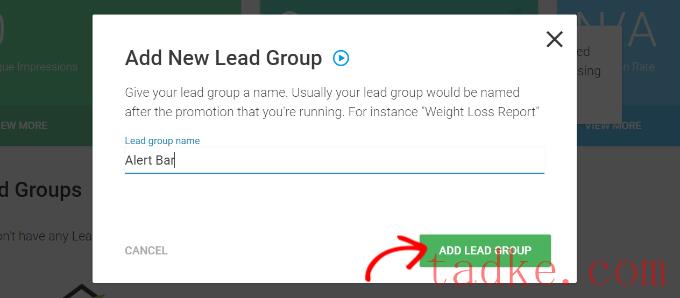
之后,将打开一个弹出窗口。
您可以为新的销售线索组输入一个名称,然后单击“添加销售线索组”按钮。

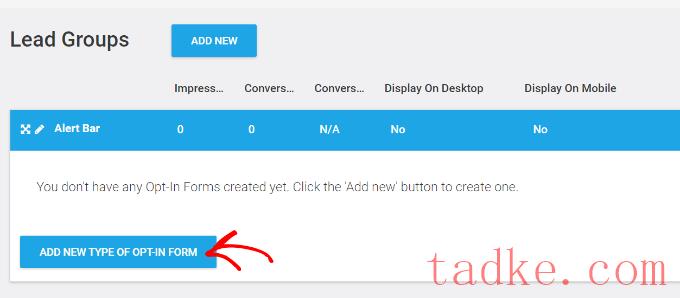
接下来,您将需要创建一个新的Opt-In表单。
继续点击“添加新类型的选择加入表格”按钮。

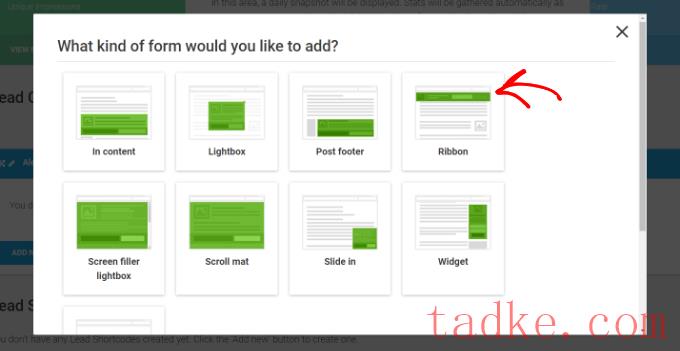
之后,Thrive Leads将要求您选择表格类型。
您可以选择“Ribbon”类型向您的网站添加一个提示栏。

添加Ribbon Opt-In表单类型后,您现在需要添加一个表单。
只需点击Lead Groups下的‘Add a Form’选项即可。

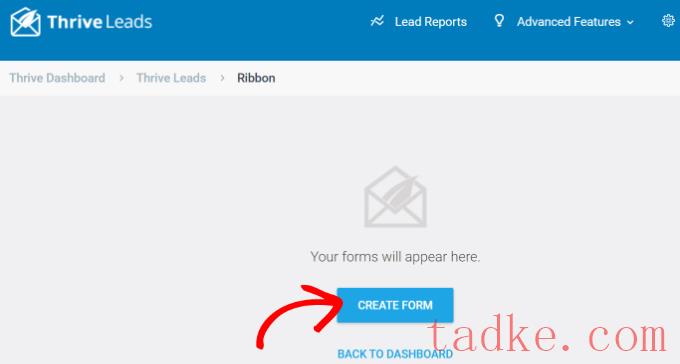
在下一个屏幕上,您可以从现有的任何表单中进行选择。
由于这是您第一次创建表单,请继续并单击“Create Form”按钮。

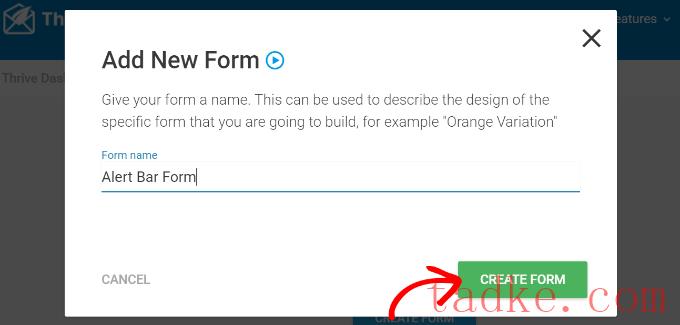
现在,您将看到屏幕上出现一个弹出窗口。
您可以为您的表单输入一个名称,然后单击“Create Form”按钮。

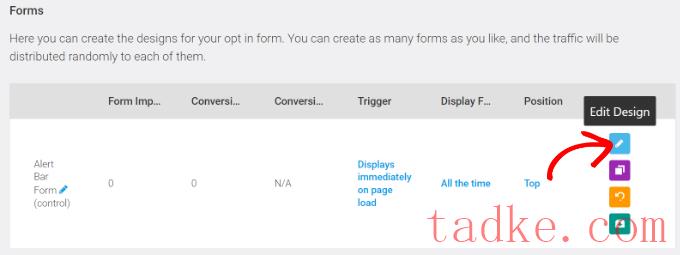
您的表单将添加到功能区销售线索组。
要编辑表单的设计,只需单击铅笔图标。

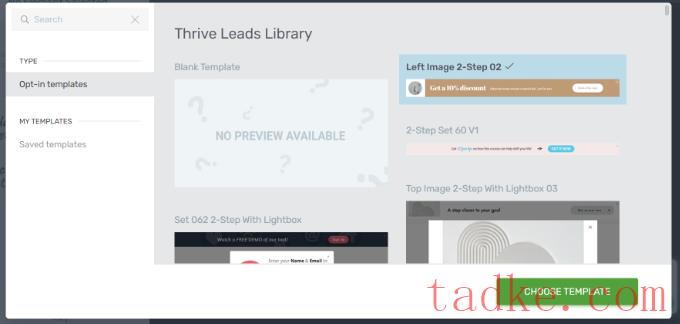
接下来,Thrive Leads将显示多个模板可供选择。
只需选择一个模板,然后点击底部的“选择模板”按钮。

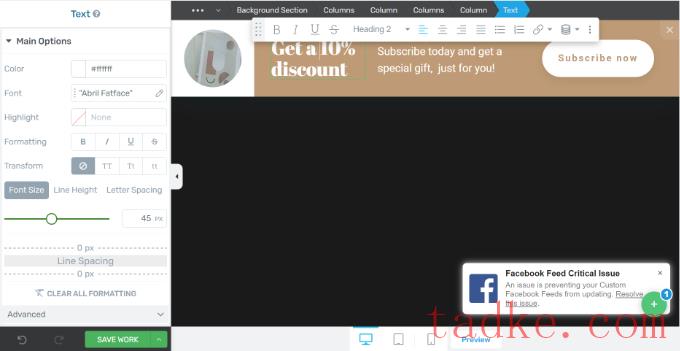
这将启动带有实时预览的可视化构建器,您可以在其中自定义您的警报栏。
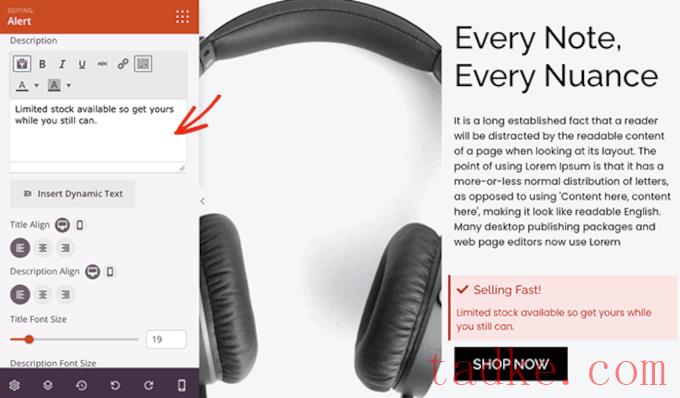
例如,您可以选择模板中的文本并根据需要进行更改。或者点击警示栏中的图像并进行更改。

编辑完成后,请单击底部的“保存工作”按钮。
现在,您可以关闭可视化编辑器并返回到表单设置。在这里,您将看到用于设置警示栏触发器、显示频率和位置的选项。

默认情况下,页面加载时,警告栏将显示在顶部。但是,您可以更改这些设置。
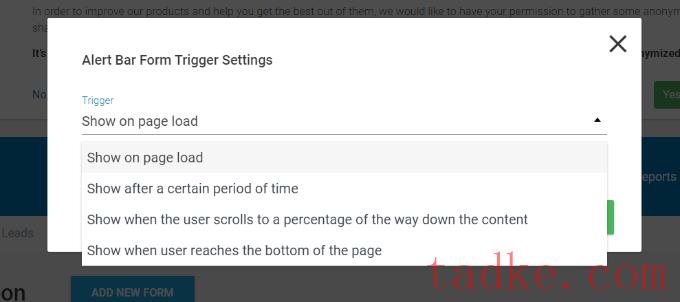
例如,如果您单击触发器选项,您将看到更多选项,如在特定时间后、当用户向下滚动特定数量时或当用户到达页面底部时显示警告栏。

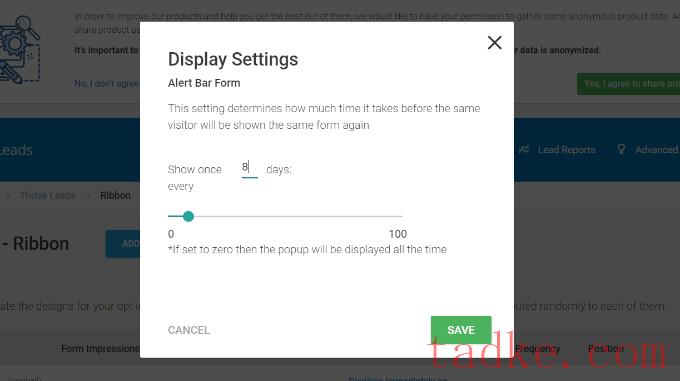
此外,您还可以更改显示频率。默认情况下,警告栏将始终显示给所有用户。
但是,您可以对其进行编辑,并在一定天数后向同一访问者显示您的警报栏。

接下来,您可以从WordPress仪表板返回Thrive Leads页面。
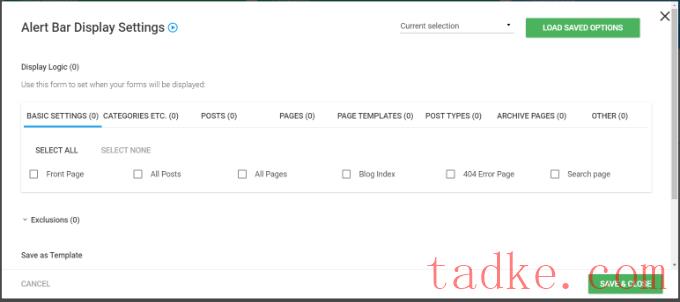
之后,只需点击齿轮图标即可打开显示设置。
![]()
从这里,您可以选择警告栏将显示在哪些帖子和页面上。
例如,您可以只在首页显示它,或者选择所有帖子和页面。还有一个选项可以排除某些页面和帖子,使其不显示您的警报消息。

完成后,只需单击“保存和关闭”按钮即可。
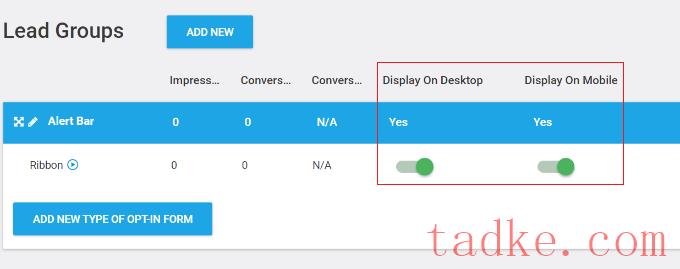
最后一步是点击切换按钮,在桌面和移动设备上显示您的警报栏。

一旦完成,您的警报栏现在就可以收集用户电子邮件地址并建立您的电子邮件列表了。
你可以访问你的网站,看看它是如何运作的。


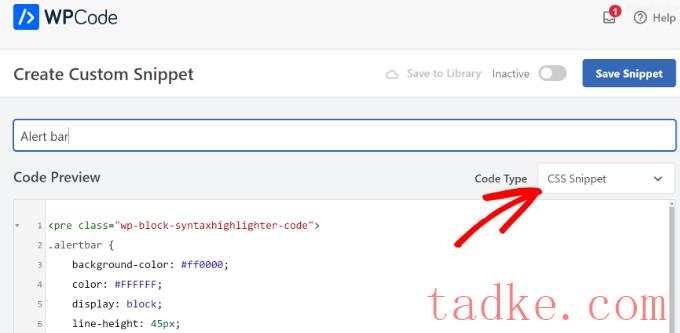
然后,在顶部输入代码片断的标题,并将CSS代码粘贴到代码预览区域。
您还需要将代码类型更改为“css代码片段”选项。

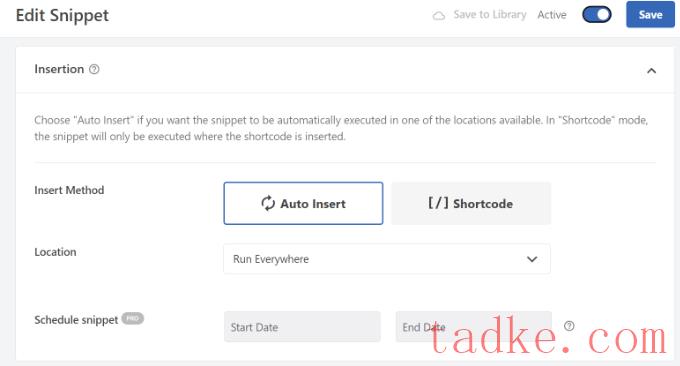
接下来,您可以向下滚动到插入部分。您可以在这里选择代码的运行位置。
由于我们希望警告栏显示在整个网站上,您可以使用默认的“自动插入”方法。您还可以保留“随处运行”的设置。

完成后,您可以点击顶部的“保存代码片段”按钮。
您还需要单击开关以激活代码。

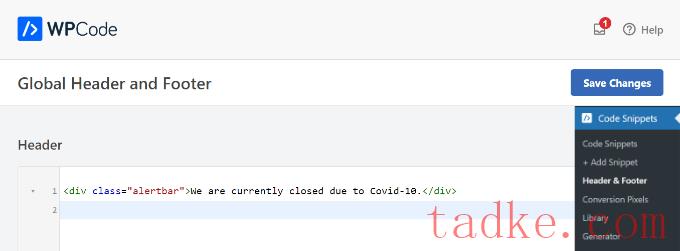
之后,请转到代码段(&A)页眉和页脚在您的WordPress管理仪表板中。
只需将以下一行HTML代码复制并粘贴到“Header”框中:

您可以将警报文本更改为您喜欢的任何其他内容。完成后,别忘了点击页面顶部的“保存更改”按钮。
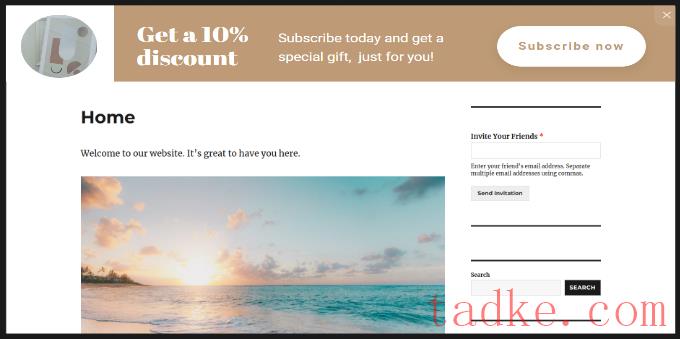
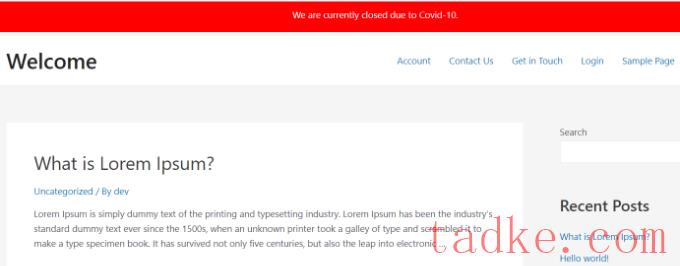
现在,你可以访问你的WordPress博客来查看警告栏。它应该出现在每个页面的顶部,如下所示:

提示:在一些WordPress主题中,提示栏可能会与菜单重叠。您可以将条的高度更改为40px或30px以避免这种情况。您还需要相应地减小行高,以便文本在栏中保持垂直居中。

要了解有关使用SeedProd的更多信息,您可以查看如何在WordPress中创建自定义页面的指南。
我们希望这篇文章能帮助你学习如何在WordPress中创建一个警告栏。你可能还想看看我们关于最好的WordPress拖放页面构建器的指南,以帮助你进一步定制你的网站和最好的WooCommerce插件,以增加你的商店销售额。
中国和中国都是如此。





























RSS