您想在不编写代码的情况下编辑WooCommerce页面吗?
WooCommerce创建了许多页面来展示产品并为您的商店添加购物车功能。对这些页面的微小改进可以带来更高的销售额和更少的商店丢弃购物车。
在本文中,我们将向您展示如何轻松地编辑WooCommerce页面,从而在没有任何编码技能的情况下获得更多销售。


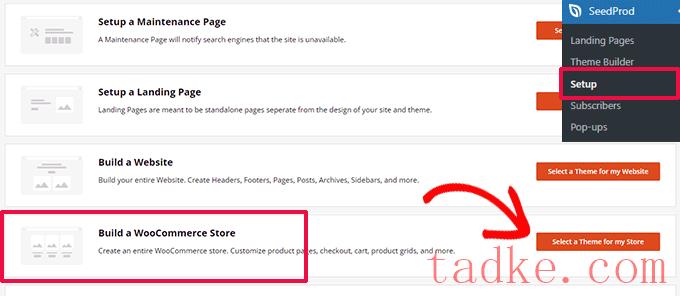
您需要做的第一件事是安装并激活SeedProd插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的教程。
对于本文中的不同方法,我们将使用SeedProd Pro版本,因为它具有编辑WooCommerce页面所需的功能。
激活后,您需要访问SeedProd»设置页面以输入您的插件许可证密钥。您可以在SeedProd网站上的您的帐户下找到这些信息。

输入许可证密钥后,您就可以开始工作了。现在,您可以为您的在线商店编辑和创建高度优化的WooCommerce页面。
话虽如此,让我们来看看如何一步一步地编辑WooCommerce页面。
您可以单击下面的任何链接跳转到您想要的任何方法:
创建完全自定义的WooCommerce主题定制WooCommerce结账页面定制WooCommerce结账表单在WooCommerce中添加单页结账向WooCommerce添加滑入购物车定制WooCommerce购物车页面编辑WooCommerce产品页面为您的WooCommerce商店定制商店页面定制WooCommerce谢谢页面

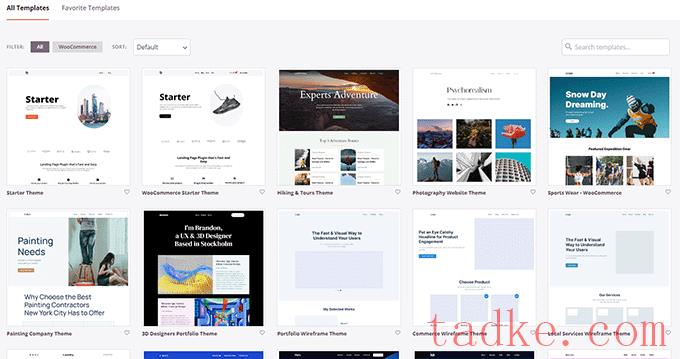
接下来,该插件将向您展示许多现成的WooCommerce主题,您可以将其作为起点。
只需单击模板即可将其选中。

每个WooCommerce或WordPress主题都是一个模板集合,显示您的网站或在线商店的不同区域。
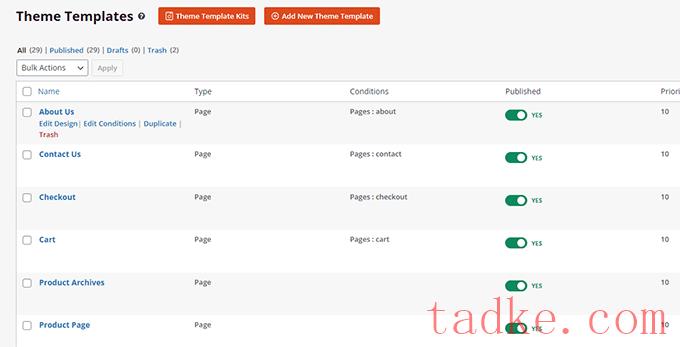
SeedProd现在将为您的主题生成这些模板,并向您显示它们的列表。

现在,您可以将鼠标移到模板上,然后单击“编辑设计”链接开始编辑它。
这将启动SeedProd页面构建器界面。

您可以从左栏添加所有常见的网站构建块。在右侧,您将看到正在编辑的页面的实时预览。
您也可以简单地指向并单击任何项目来编辑它。

SeedProd附带了所有WooCommerce模块,您将需要这些模块来构建一个以销售为导向的WooCommerce主题。
完成对模板的更改后,只需单击“保存”按钮即可保存您的更改。

只需重复该过程,即可在您的自定义WooCommerce主题中编辑其他模板。
编辑完所有页面后,请转到SeedProd»主题生成器页面并切换“Enable SeedProd Theme”开关。

您的自定义WooCommerce主题现在将替换您现有的WooCommerce主题。
现在,你可以访问你的WordPress网站,看看它是如何运作的。

要了解更多,请参阅我们的完整教程,了解如何在不编写代码的情况下创建自定义WordPress主题。
另一方面,如果你想继续使用你现有的WooCommerce主题,只编辑你网站的某些部分,那么继续阅读。

对结账页面的小编辑可以帮助你增加销售额,减少商店里的购物车遗弃。
例如,你可以在结账页面上用“添加到购物车”按钮显示相关商品,这样用户可能也会看到他们想要购买的其他商品。
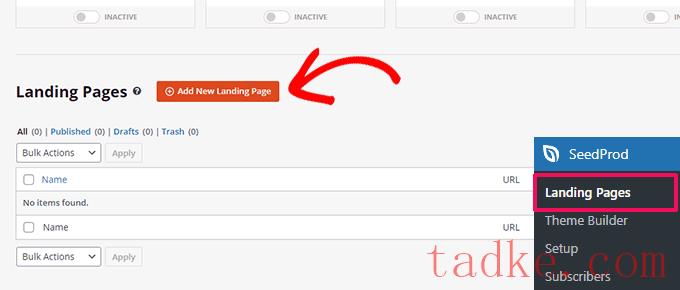
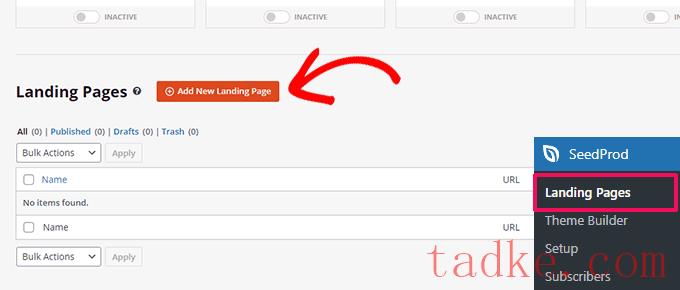
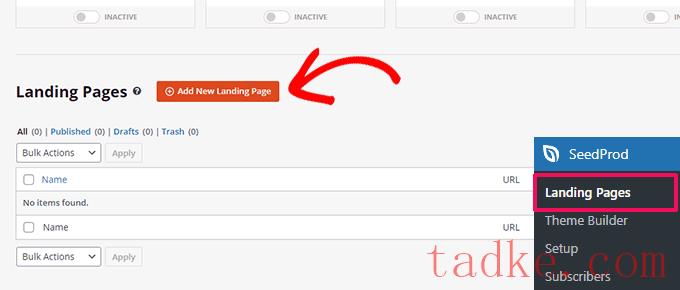
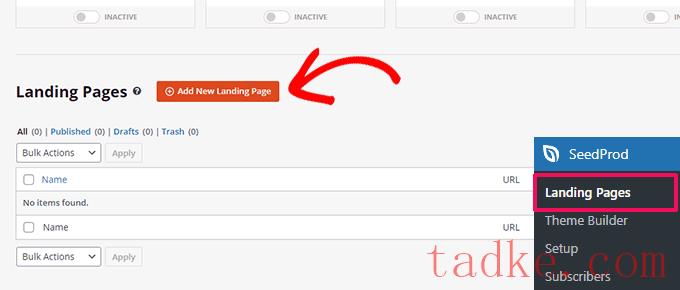
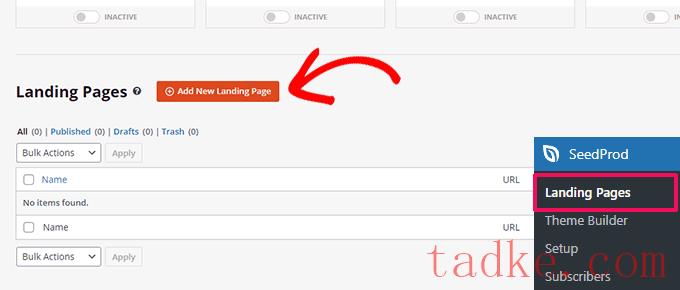
要创建自定义结账页面,只需转到SeedProd»登录页面并点击“添加新登录页面”。

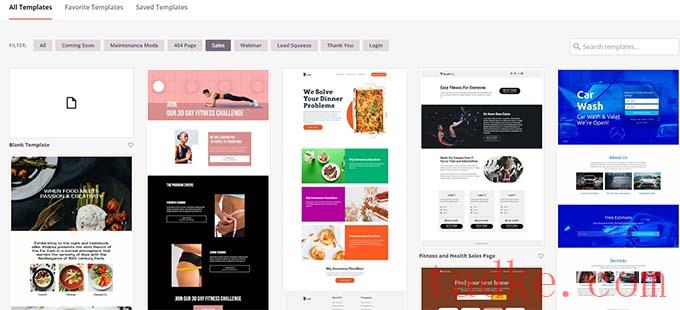
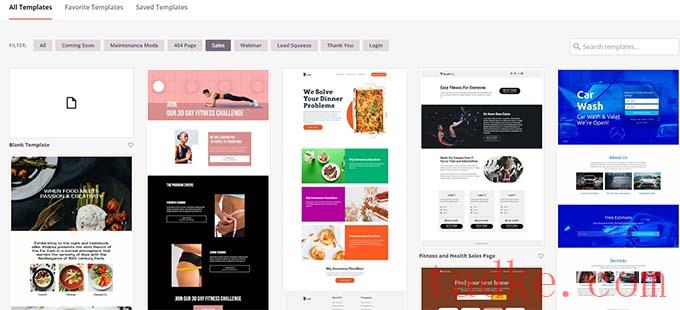
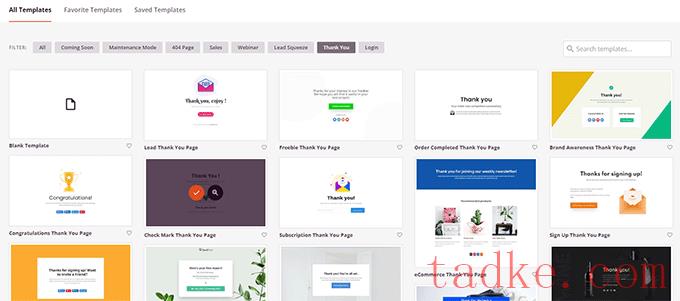
接下来,系统将要求您为页面选择模板。
您可以在屏幕上选择其中一个模板并对其进行编辑以创建结账页面,也可以从空白模板开始。

我们将在本教程中使用空白模板,但您可以选择您喜欢的任何模板。
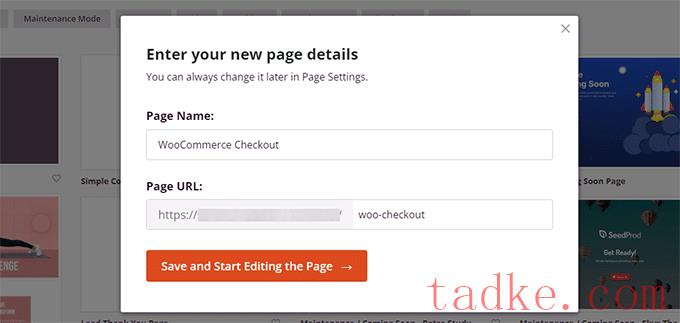
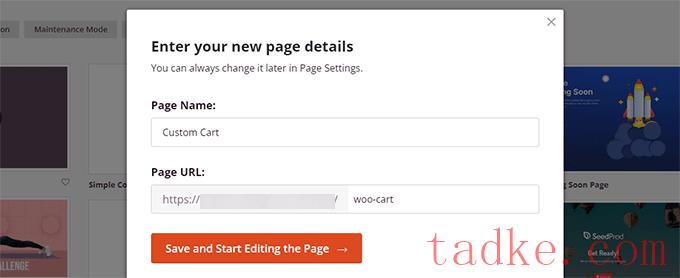
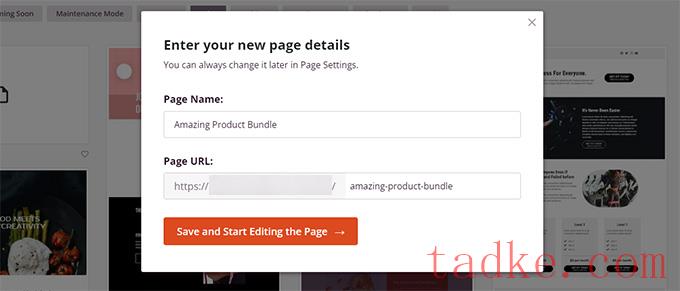
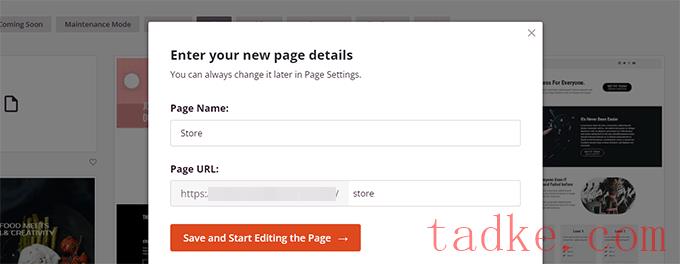
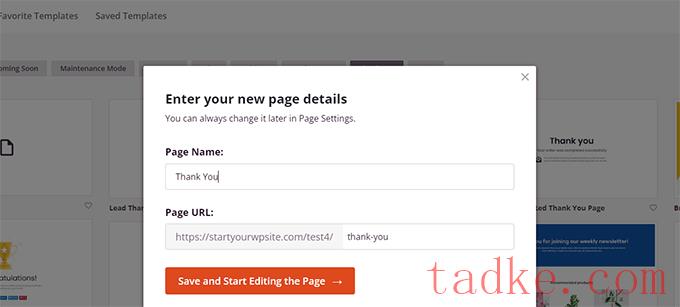
接下来,您需要提供页面的标题和URL。您可以使用任何可以帮助您轻松识别此页面的内容。

点击“保存并开始编辑页面”按钮继续。
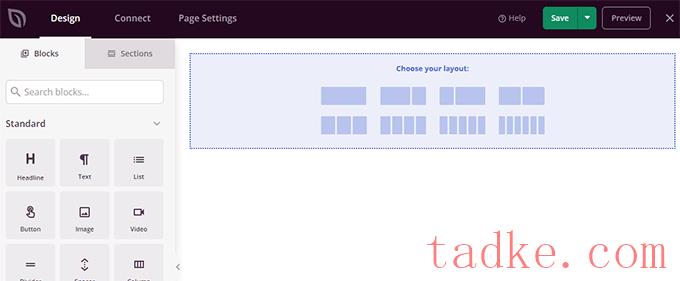
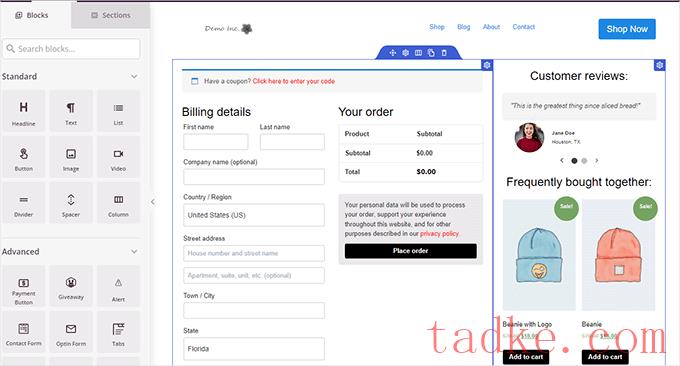
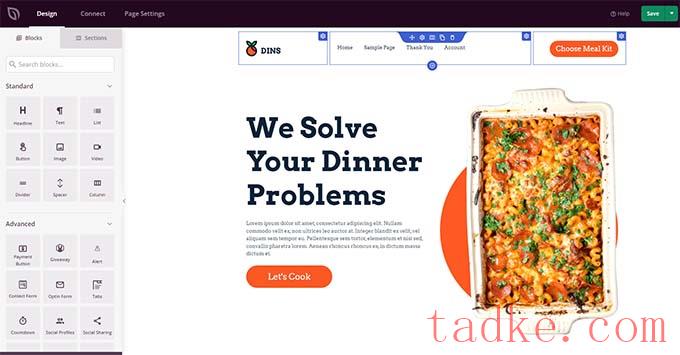
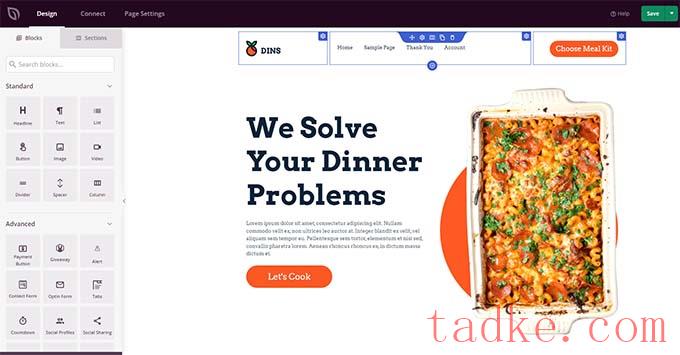
这将启动SeedProd的页面构建器界面,您可以在其中简单地拖放块来构建您的页面布局。

首先,您应该添加一个标题,然后使用您自己的品牌对其进行定制。
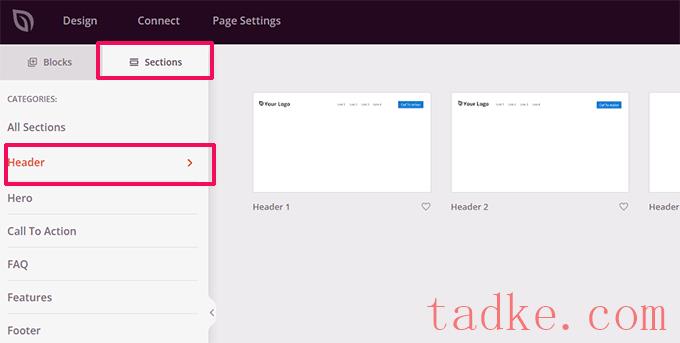
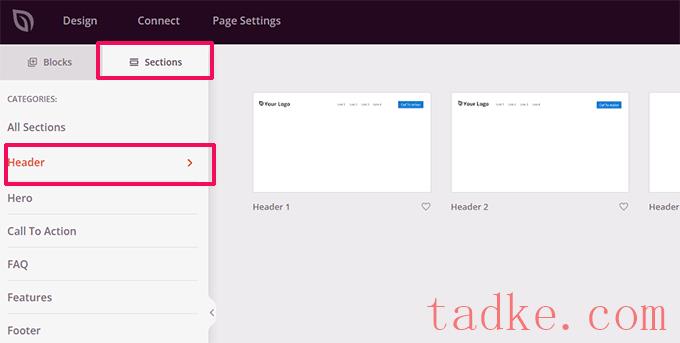
SeedProd附带部分,这些部分是经常一起使用的块的集合。若要添加页眉部分,请单击“部分”选项卡,然后选择“页眉”类别。

接下来,将鼠标移至页眉,然后单击“添加(+)”按钮将其插入到页面中。
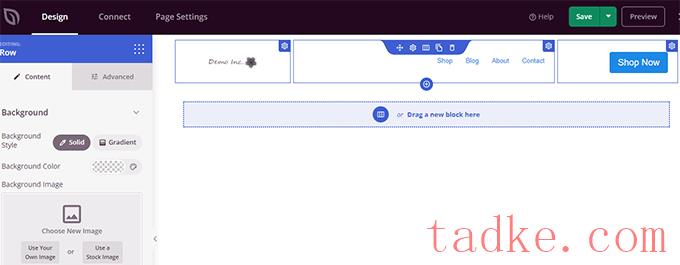
现在,您只需单击每个块并将其替换为您自己的徽标、菜单和行动号召,即可编辑标题部分。

一旦您对标题感到满意,就需要添加一个两列的布局。
您可以使用此两列布局来显示结账表单以及追加销售产品、推荐信和其他元素。

之后,您需要从左侧菜单添加Checkout块。
将其添加到左栏,该栏更宽,将首先出现在移动设备上。

接下来,您需要将块添加到右列。这是您可以用来说服用户完成购买的区域。
您可以在此处添加推荐栏或展示您最受欢迎的产品。

以下是您可以添加到结账页面的更多内容,以提高转换率:
信任徽章,如PayPal和Strive提供的安全支付徽章更多的社交证据,如实时客户活动SeedProd中的商业评论阻止显示Google评论
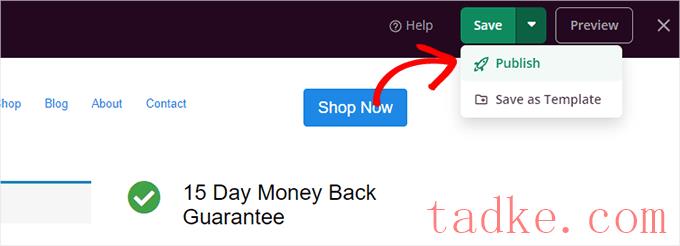
一旦你完成了结账页面的编辑,别忘了点击“保存”旁边的箭头,然后点击屏幕右上角的“发布”。

接下来,您需要告诉WooCommerce开始为所有客户使用您的定制结账页面。
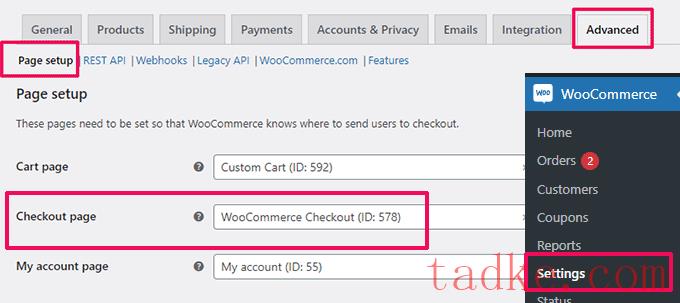
转到WooCommerce»设置页面,并切换到“高级”标签。

在“页面设置”选项卡下,为“结账页面”选项选择您的自定义结账页面。别忘了点击“保存更改”按钮来保存你的设置。
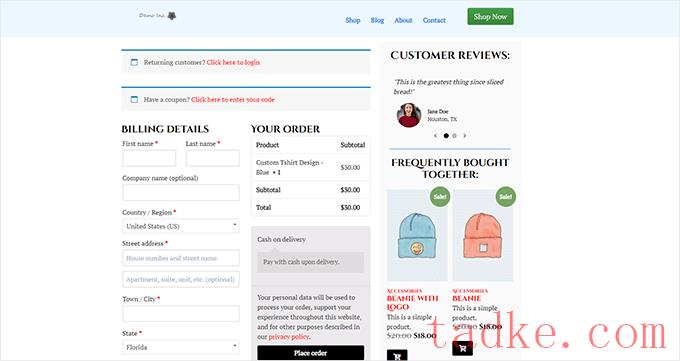
现在,您可以在新的浏览器选项卡中访问您的商店,并通过将产品添加到购物车中来尝试新的结账体验。

有关更多详细信息,您可以查看我们关于定制WooCommerce结账页面的教程。
奖金提示:想看看你的新购物车页面表现如何吗?请参阅我们为初学者提供的WordPress转换跟踪教程,以跟踪您的所有转换。

它有几十个模板,一个漏斗构建器向导,以及对购物车和结账页面的拖放编辑。
首先,你需要访问FunnelKit的网站注册FunnelKit计划。
注:你至少需要Plus计划来解锁销售漏斗、追加销售、订单提升和其他功能。
之后,您需要安装并激活FunnelKit Builder和FunnelKit Builder Pro插件。您可以在FunnelKit网站上的您的帐户下找到它们。

需要帮忙吗?请参阅我们的教程,了解如何安装WordPress插件。
激活后,系统将要求您提供插件许可证密钥。您可以在FunnelKit网站上您的帐户下的同一下载页面上找到它们。
完成后,您就可以定制WooCommerce结账表单了。
只需转到FunnelKit»商店结账在WordPress管理仪表板中的页面上,点击“创建商店结账”按钮。

在下一个屏幕上,您需要首先选择您的编辑器界面。
FunnelKit模板可以使用默认的Gutenberg编辑器、Elementor、Divi、Oxygen或任何其他页面生成器使用快捷码进行编辑。
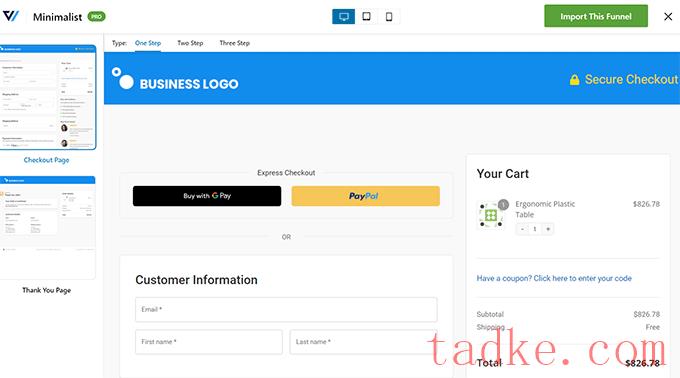
之后,您需要选择一个模板。有几十个漂亮的模板可供选择。只需点击“预览”按钮即可查看模板的实时预览。
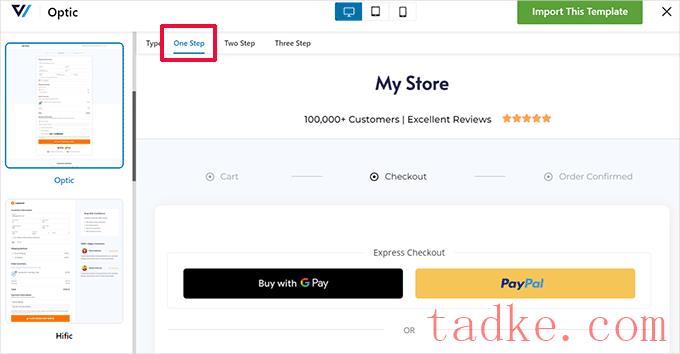
您可以在预览中选择单步或多步检出页面。之后,只需点击顶部的“导入此漏斗”按钮即可。

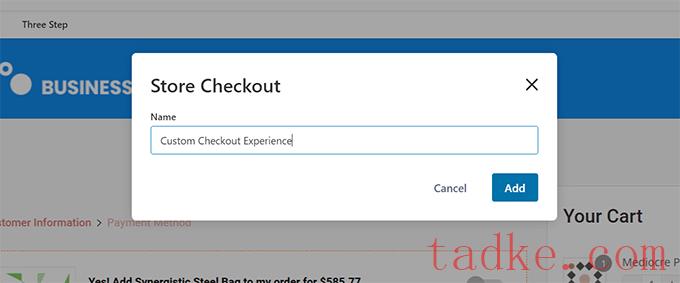
接下来,系统将要求您输入漏斗的名称。
你可以称它为任何有助于你以后识别它的名字。然后,点击“确定”按钮继续。

FunnelKit现在将创建您的自定义结账页面。
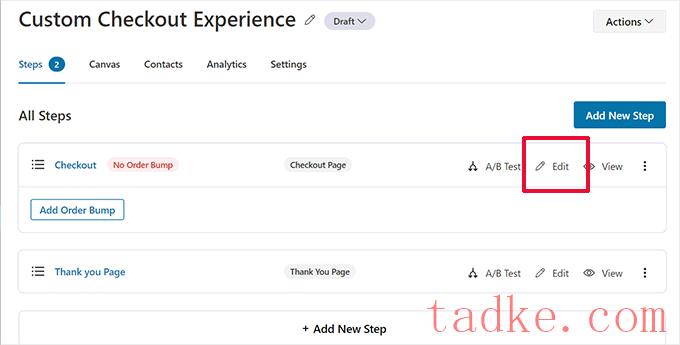
之后,您将看到页面仪表板。从这里,您可以编辑结账页面、添加更多步骤或添加订单提升。

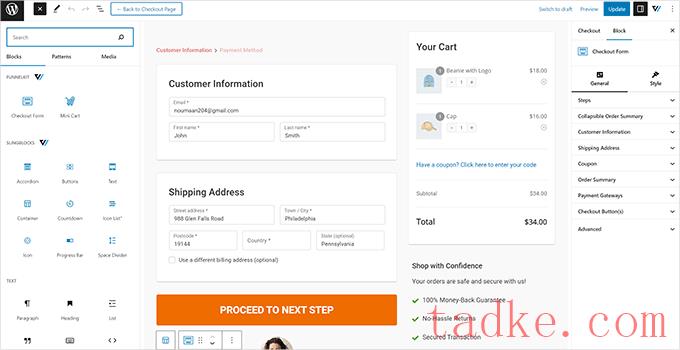
编辑页面将在您先前选择的编辑器中打开它。
在本教程中,我们选择了古腾堡。结账页面上的每一项都是一个块,您只需单击将其选中即可进行编辑。

你也可以通过点击“添加区块”按钮来添加新区块。
完成更改后,不要忘了点击“更新”按钮。
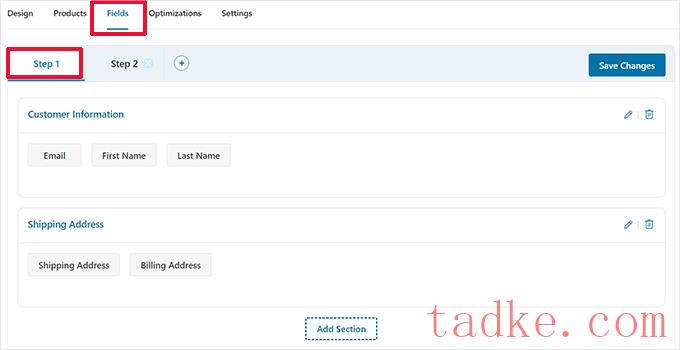
这将使您返回到Checkout页面仪表板。从这里,你需要切换到“字段”标签。

您可以在此处编辑结账表单域。在本例中,我们使用了一个两步结账表单。这样,您就可以在付款前获取联系信息。
您还可以从右栏添加新的表单域。默认情况下,该插件显示常用的结账字段。
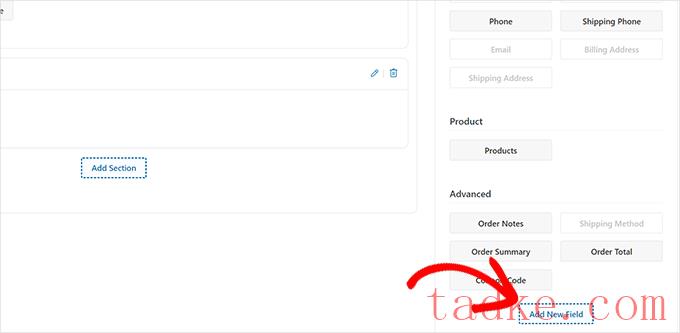
但是,您可以单击“添加新字段”按钮来添加自定义表单域。

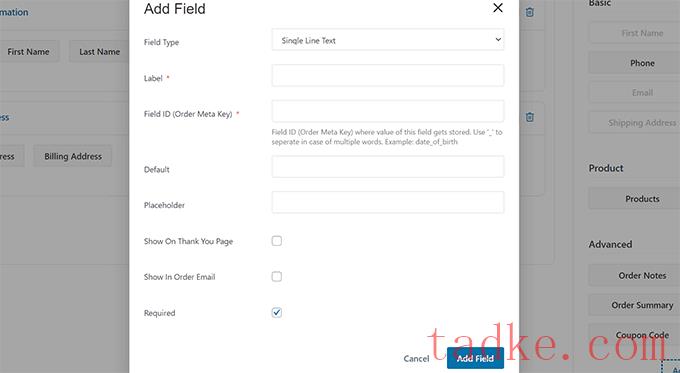
这将显示一个弹出窗口,您可以在其中选择字段类型、提供元键和输入标签。
您还可以将该字段设置为“必填”,并将其分配到“结账”或“谢谢”页面。

别忘了点击“保存更改”按钮来保存你的表单设置。
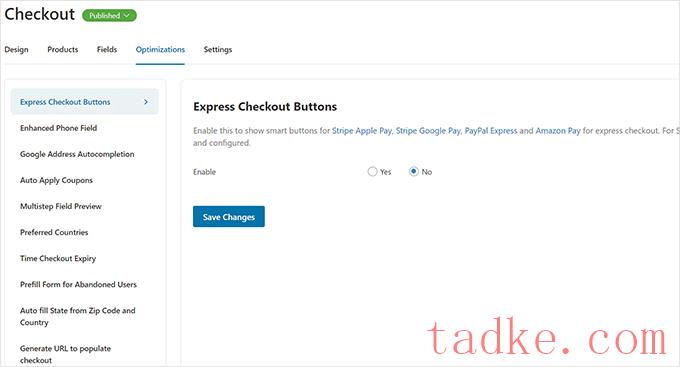
FunnelKit附带了一系列优化,您可以将这些优化添加到您的结账页面,以获得更顺畅的体验。
只需切换到“优化”页面,您将看到可以应用于结账页面的优化列表。

只需单击某个优化进行配置,然后单击“保存更改”按钮即可保存您的更改。
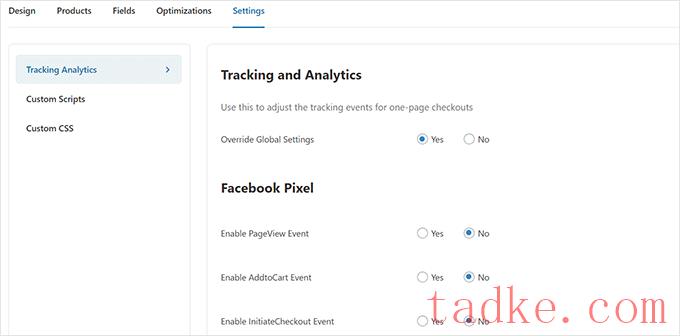
接下来,切换到“设置”标签,在你的结账漏斗中启用分析、像素、定制脚本或css。

别忘了点击“保存更改”按钮来应用您的更改。
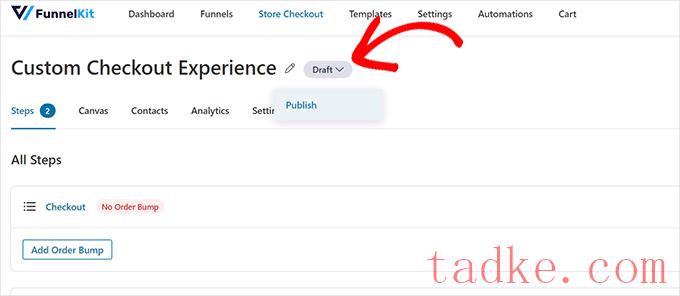
最后,您需要点击Checkout页面标题旁边的“草稿”按钮,并将其更改为“发布”。这将用您刚刚创建的自定义漏斗替换您现有的结账页面。

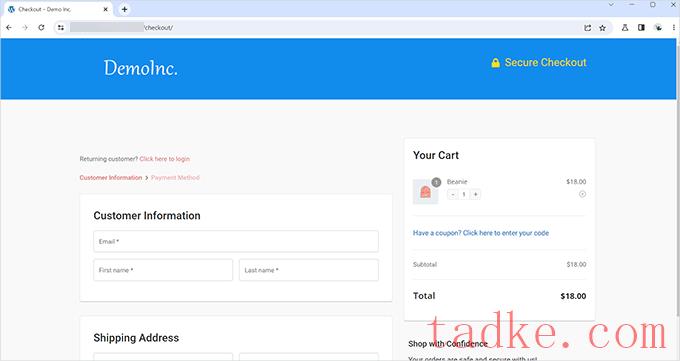
现在,您可以在新的浏览器选项卡中访问您的商店,以测试您创建的定制结账体验。
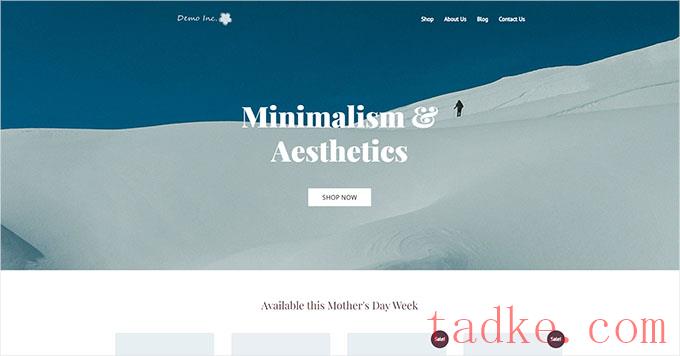
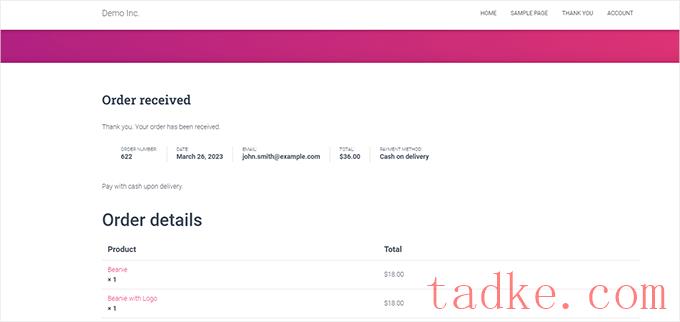
这是我们的演示网站上的样子。


在模板选择中,只需点击顶部的‘One-Step’选项。
之后,点击“导入此漏斗”按钮继续。

然后,您可以在首选的编辑器中继续编辑模板。有关更详细的说明,请参阅本教程的上一节。

用户现在可以在不离开页面的情况下编辑和更新购物车。
FunnelKit有一个漂亮的滑入式购物车功能,可以与您的在线商店无缝集成。你甚至可以用它来追加销售产品,激励结账,提供折扣等。
首先,您需要访问FunnelKit网站并注册帐户。
注:您至少需要Plus计划才能访问滑入式购物车功能。
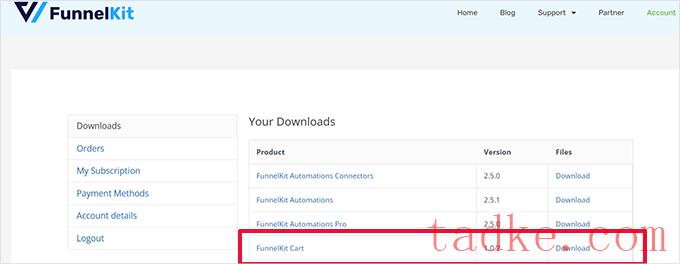
注册后,转到您在FunnelKit网站上的帐户下载FunnelKit购物车插件。

接下来,您需要安装并激活该插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的教程。
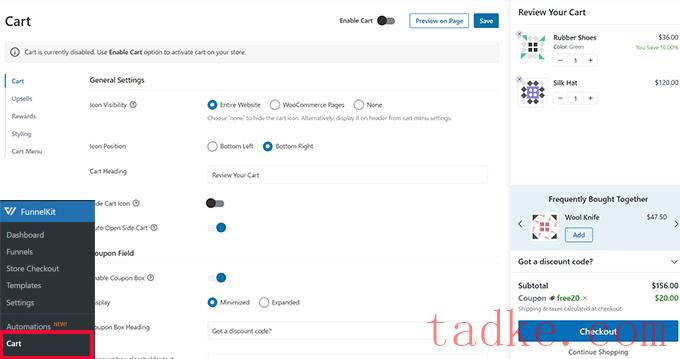
激活插件后,您必须转到FunnelKit?购物车用于配置滑入手推车设置的页面。

从这里,您将看到左侧的许多选项,并实时预览您的滑入式手推车的外观。
FunnelKit提供了大量的定制选项。例如,您可以从不同的样式中进行选择、选择购物车图标、更改按钮文本等。
您还可以添加追加销售产品或交叉销售产品,提供折扣,使购物车体验更具吸引力。

要发布您的更改,请不要忘记单击“保存”按钮。
现在,您可以访问您的网站,在您的实时商店中测试滑入式购物车。

通过定制您的WooCommerce购物车页面,您可以轻松减少购物车丢弃并提高销售额。
要创建自定义结账页面,只需转到SeedProd»登录页面并点击“添加新登录页面”。

接下来,系统将要求您为页面选择模板。
您可以选择屏幕上的一个模板并对其进行编辑以创建购物车页面,也可以从空白模板开始。

我们将在本教程中使用空白模板。
接下来,您需要提供页面的标题和URL。您可以使用任何可以帮助您轻松识别此页面的内容。

这将启动SeedProd构建器界面。
你可以从切换到“Sections”选项卡开始,然后在空白模板中添加标题。

在此之后,您可以随意指向并点击以编辑您喜欢的标题区域。
在这下面,您需要添加一个两列布局,您将使用它来添加其他购物车页面块。

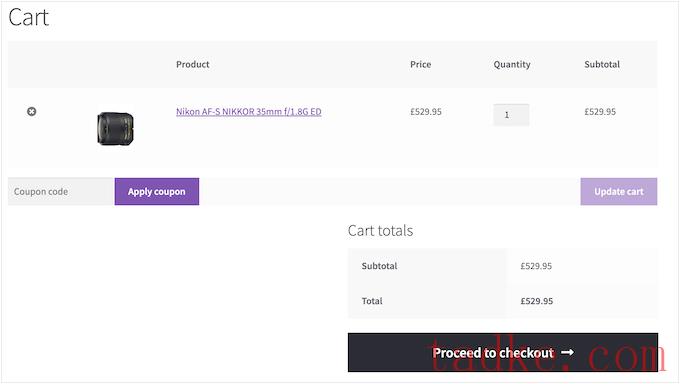
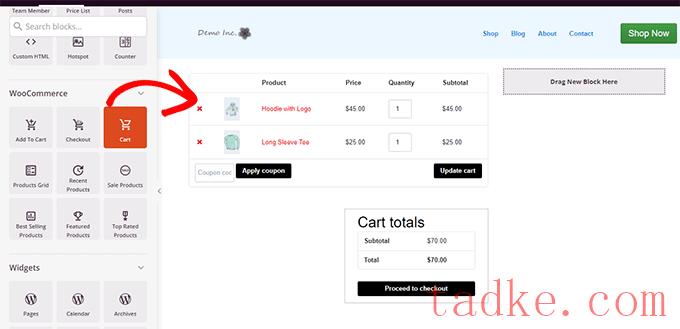
接下来,将‘购物车’块添加到右列。
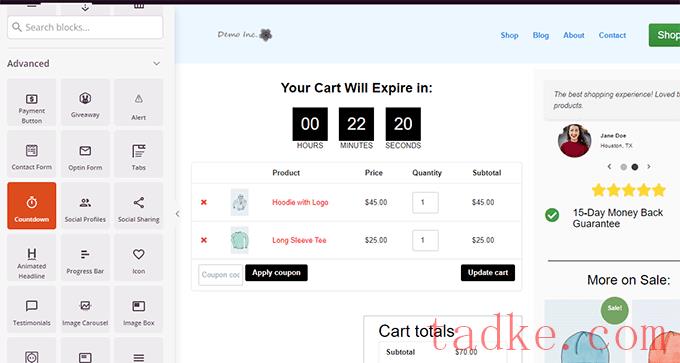
现在,由于您的购物车当前为空,因此不会显示任何产品。去你的商店,在购物车中添加一些产品,然后重新加载SeedProd页面构建器。

之后,您可以添加其他元素来改进您的购物车页面。
例如,你可以通过添加表彰或添加倒计时计时器来触发FOMO效应。

通过添加不同的块并调整颜色和宽度,可以随意玩耍。
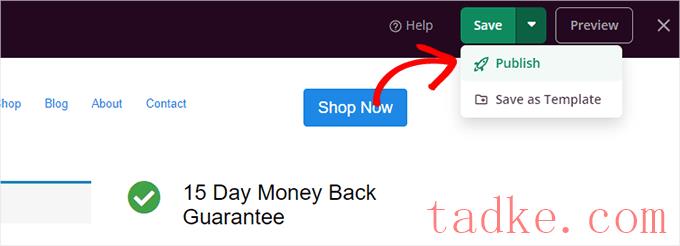
编辑完成后,不要忘了点击屏幕右上角的“保存并发布”。

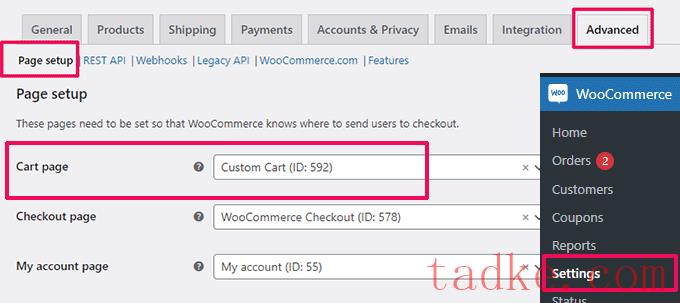
接下来,您需要告诉WooCommerce开始为所有客户使用您的定制购物车页面。
转到WooCommerce»设置页面,并切换到“高级”标签。

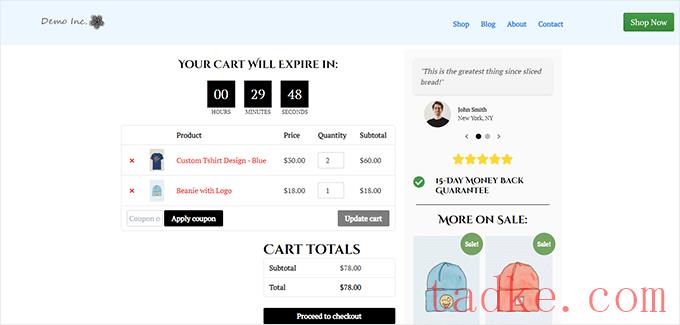
现在,您可以在新的浏览器选项卡中访问您的在线商店。
开始添加一些产品,然后转到购物车页面,查看新的购物车页面正在运行。


接下来,系统将要求您为页面选择模板。
您可以选择屏幕上的一个模板并对其进行编辑以创建产品页面。你会发现几个模板化的转换优化下的‘销售’选项卡。

只需单击选择一个模板并继续。
接下来,系统将要求您提供页面标题和URL。您可以使用产品名称作为标题和URL。

点击“保存并开始编辑页面”按钮继续。
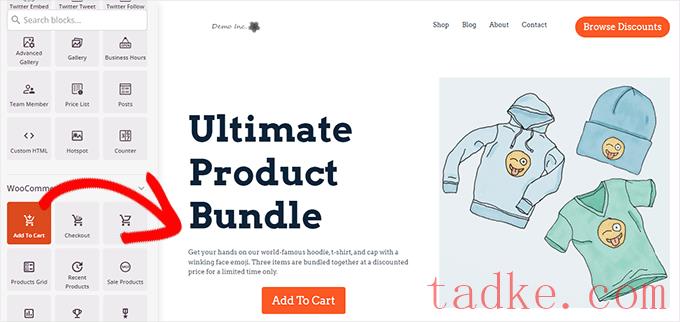
这将使用您选择的模板启动SeedProd页面构建器界面。您只需指向并单击页面上的任何项目即可进行编辑。

您可以从用您自己的徽标、导航菜单和行动号召按钮替换标题项开始。
之后,您可以使用产品图像替换图像,并根据需要编辑文本。

最后,您可以用“添加到购物车”块替换行动号召。
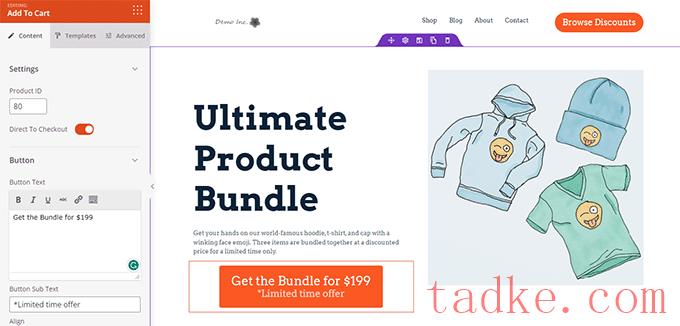
之后,您需要在添加到购物车区块设置中输入产品ID。您还可以更改按钮文本,以及添加潜在文本、颜色和Shift对齐方式。

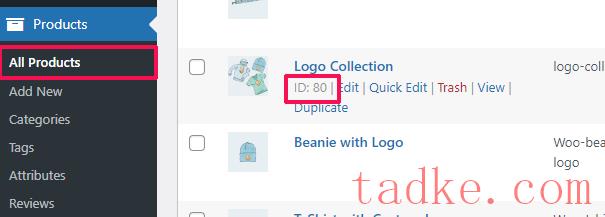
要查找产品ID,您需要转到产品»所有产品在单独的浏览器选项卡中的WordPress管理区域中的页面。
将鼠标移到您要推广的产品上,产品ID将与其他链接一起显示。

要使您的产品页面更有效,您可以尝试以下提示:
添加具有缩放效果的高质量产品图像,让用户可以清楚地查看产品。在您的主要行动号召下,您可以创建不同的行,突出显示产品功能并向客户提供更多信息。使用社会证明来触发FOMO效应。
编辑完产品页面后,不要忘了点击顶部的“保存并发布”按钮。

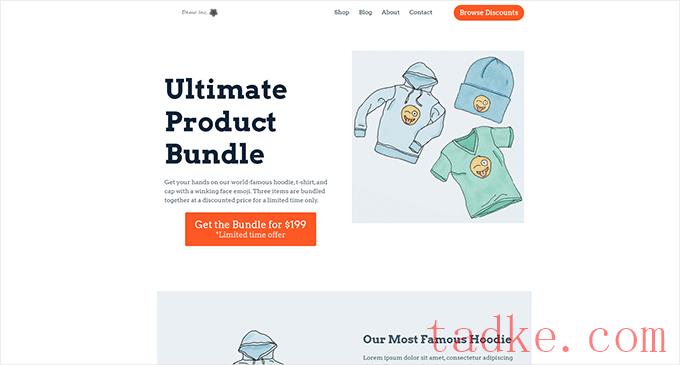
发布后,您可以通过点击“预览”按钮查看您的产品页面。
这将在您的网站上显示实时产品页面,您现在可以开始推广。

有关更多详细信息和奖励提示,请参阅我们关于定制WooCommerce产品页面的教程。

接下来,系统将要求您为页面选择模板。
您可以选择屏幕上的一个模板并对其进行编辑以创建您的商店页面。

只需单击选择一个模板并继续。
接下来,系统将要求您提供页面标题和URL。您可以使用诸如Shop、Store或Storefront之类的内容来指示它是商店的主页面。

点击“保存并开始编辑页面”按钮继续。
这将使用您选择的模板启动SeedProd页面构建器界面。您只需指向并单击页面上的任何项目即可进行编辑。

您可以从用您自己的徽标、导航菜单和行动号召按钮替换标题项开始。
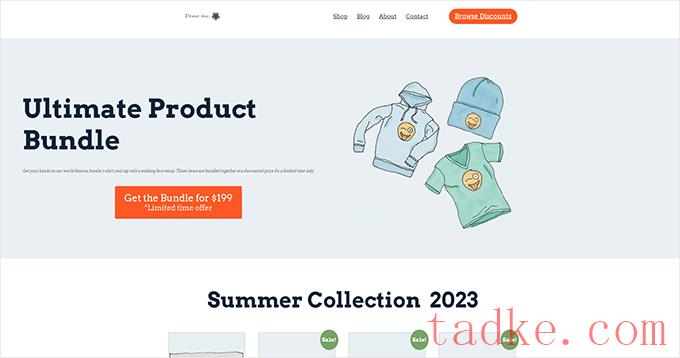
在那之后,你可以在顶部添加一个英雄部分,上面有一个大图和你的主要行动号召。

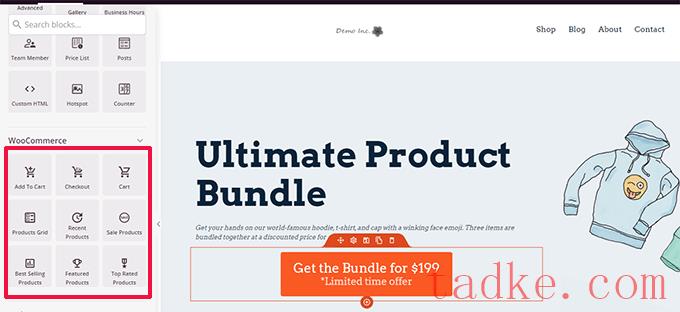
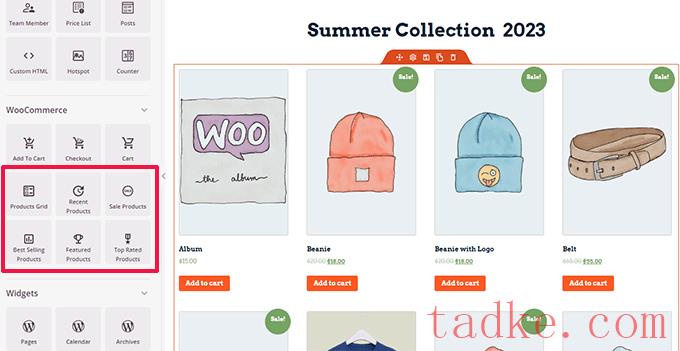
在这下面,你可以使用WooCommerce区块来展示你的产品。
您可以从最近的、特色的、最畅销的、最高评级的和销售的产品中进行选择。

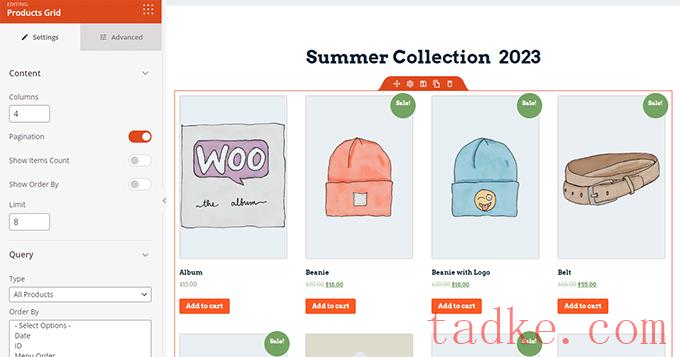
添加产品块后,您还可以自定义其外观。
SeedProd允许您选择产品数量、排序选项、列等。

您可以通过添加更多文本、特别优惠、横幅、FAQ部分等来进一步优化此页面。
编辑完成后,不要忘了点击顶部的“保存并发布”。

保存页面后,单击“预览”按钮即可查看页面的运行情况。
SeedProd将在新的浏览器选项卡中打开该页面。

现在,您可以使用自定义商店页面替换导航菜单中指向商店页面的链接。

这并没有为客户提供更多可供探索的选择。这是一种死胡同,错过了销售和转换的机会。
幸运的是,你可以通过创建一个定制的感谢页面,用SeedProd来解决这个问题。
要开始,只需转到SeedProd»登录页面然后点击“添加新登录页面”按钮。

接下来,系统将要求您为页面选择模板。
切换到“谢谢”标签,你会发现一堆感谢页面模板。您可以选择其中之一,或者您甚至可以从空白模板开始。

接下来,系统将要求您选择页面的标题和URL。
你可以在你的页面上使用“谢谢你”或任何其他有意义的标题。

点击“保存并开始编辑页面”按钮继续。
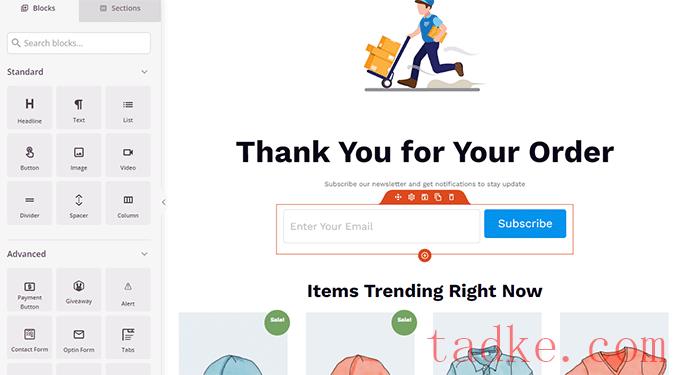
这将启动SeedProd页面构建器界面,您将在其中看到模板的实时预览。只需指向并单击即可编辑预览中的任何项目或从左列添加新块。

您现在可以利用此机会通过添加WooCommerce产品网格块来推广您的电子邮件列表或追加销售产品。
您可以随意尝试不同的标题、文本和产品来创建一个有效的谢谢页面。
完成后,别忘了点击屏幕右上角的“保存并发布”按钮。

您的定制感谢页面现已上线。但是,您仍然需要告诉WooCommerce使用此页面作为您的默认感谢页面。
要做到这一点,您需要安装并激活WooCommerce的感谢重定向插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的教程。
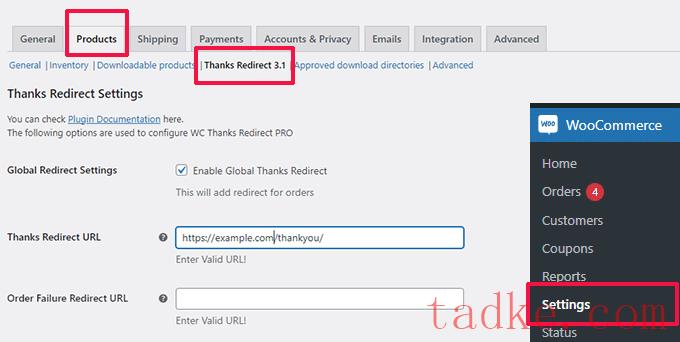
激活后,请转到WooCommerce»设置在页面上,并点击所有的‘产品’选项卡。

从这里,您需要选中“启用全球感谢重定向”选项。在那之后,你会看到一个标有‘谢谢重定向URL’的字段。
将新的WooCommerce感谢页面URL粘贴到此框中,然后单击“保存更改”按钮。
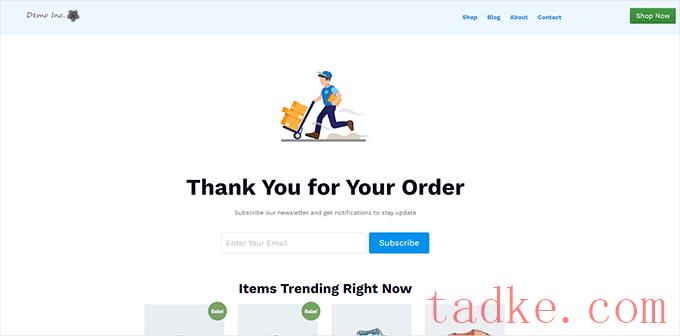
现在,当客户完成购买时,他们将看到您高度优化的自定义谢谢页面。与你继续使用默认设置相比,他们更有可能点击并搜索你商店的其余部分。

我们希望本文能帮助您学习如何在不编写代码的情况下轻松编辑WooCommerce页面。您可能还想看看我们完整的WooCommerce搜索引擎优化指南或我们的专家精选的最佳WooCommerce销售漏斗插件,以提高您的转化率。
中国和中国都是如此。





























RSS