您是否正在寻找一种方法来突出显示WordPress帖子或页面中的文本?
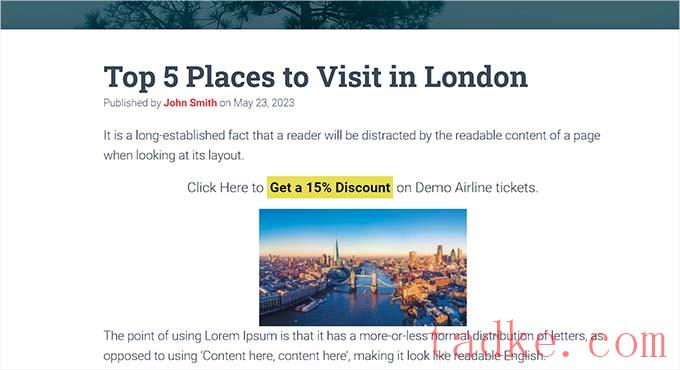
突出显示文本有助于将用户的注意力集中到内容的特定部分。这可以很好地展示行动号召,特别优惠,或简单地增加对特定句子的强调。
在本文中,我们将向您展示如何在WordPress中轻松突出显示文本。


用不同的颜色突出显示文本还可以帮助有视觉障碍或阅读困难的用户更轻松地导航和理解内容。它甚至可以增强内容的外观,使其在视觉上更具吸引力。
然而,在页面上突出显示过多的文本可能会分散注意力并降低其有效性。这就是为什么我们建议只突出非常重要的文本,如行动呼吁、警告和其他读者应该注意的细节。
话虽如此,让我们来看看如何在WordPress中轻松突出显示文本。您可以使用下面的快速链接跳转到您希望使用的方法:
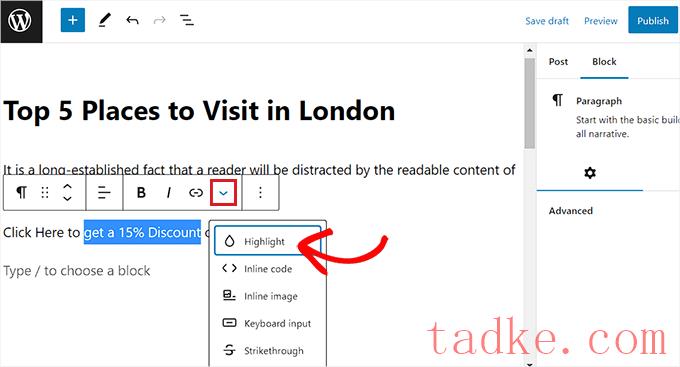
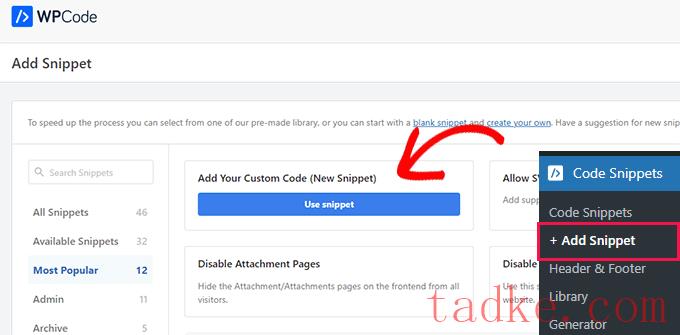
方法1:使用块编辑器突出显示WordPress中的文本方法2:使用WPCode突出显示WordPress中的文本(推荐)

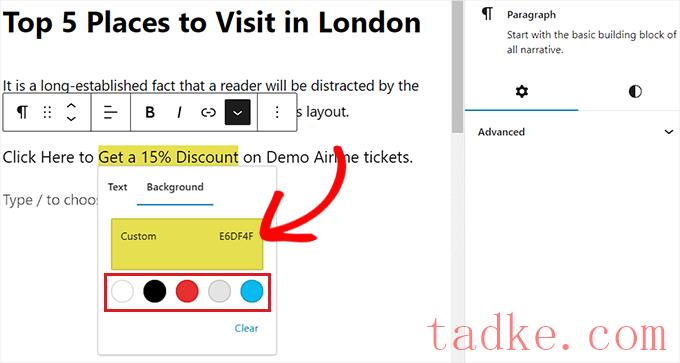
现在,屏幕上将打开一个颜色选择器工具。从这里,你首先需要切换到“背景”标签。
之后,您可以从给定的选项中选择默认的突出显示颜色。
您也可以选择一种自定义颜色来突出显示文本,方法是单击“Custom”选项以启动“滴管”工具。

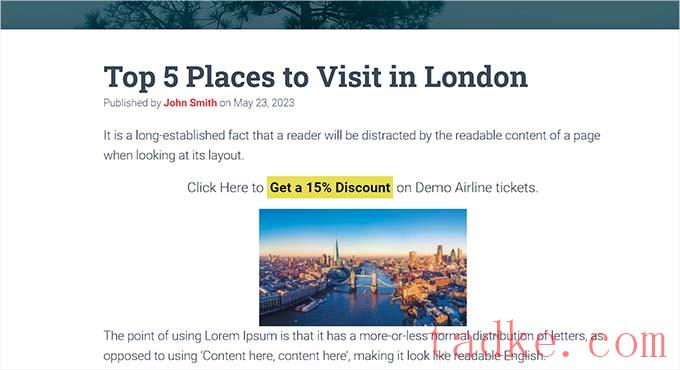
最后,别忘了点击“发布”或“更新”按钮来保存你的更改。
现在,您可以访问您的网站以查看突出显示的文本。


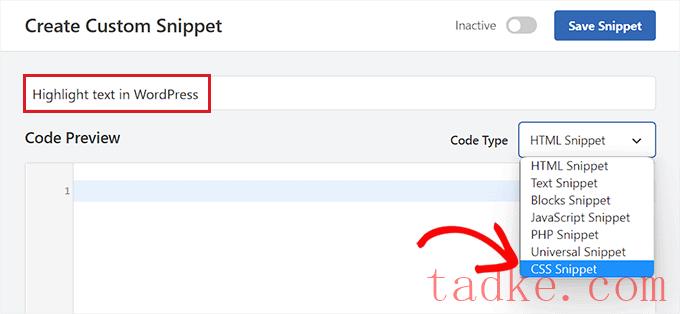
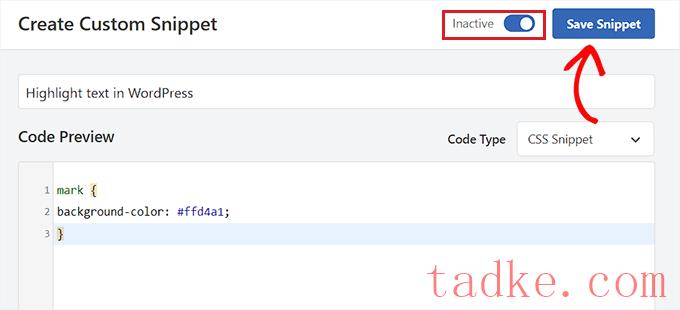
这将把你带到‘创建自定义代码片段’页面,在那里你可以输入你的代码片段的名称。
之后,您需要从“代码类型”下拉菜单中选择“css代码片段”选项。
注:“css代码片段”选项仅在WPCode的高级版本中可用。如果你使用的是免费版本,那么你将不得不选择‘通用代码片断’选项。

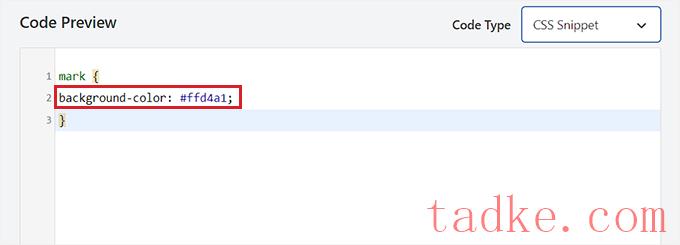
接下来,在“代码预览框”中点击。
然后,您必须复制并粘贴以下代码:

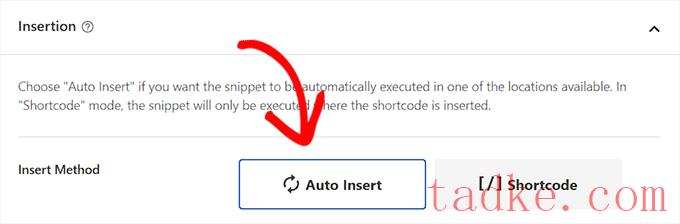
之后,向下滚动到“插入”部分。
从这里,选择“Auto Insert”方法以在激活时自动执行代码。

接下来,转到页面顶部,将“Inactive”开关切换为“Active”。
最后,单击“保存代码片断”按钮以存储您的更改。

亮显块编辑器中的文字
现在已经激活了css代码片段,我们将不得不在块编辑器中添加一些HTML代码来突出显示WordPress中的文本。
首先,在WordPress块编辑器中打开一个现有的或新的帖子。
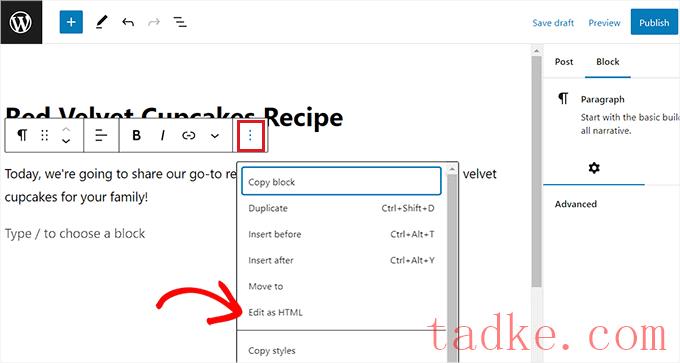
在这里,点击顶部区块工具栏中的“选项”图标。这将打开一个新的下拉菜单,您必须在其中选择‘编辑为HTML’选项。

现在,您将看到HTML格式的块内容。
在这里,只需将想要突出显示的文本放在<mark> </mark>*这样的标签:

完成后,继续并单击“更新”或“发布”按钮以保存您的更改。
现在,您可以访问您的网站来查看突出显示的文本。

我们希望本指南能帮助您学习如何在WordPress中突出显示文本。你可能还想看看我们关于如何在WordPress中定制颜色以使你的网站更美观的指南,以及我们对最好的电子邮件营销服务的比较,以增加你的流量。
中国和中国都是如此。





























RSS