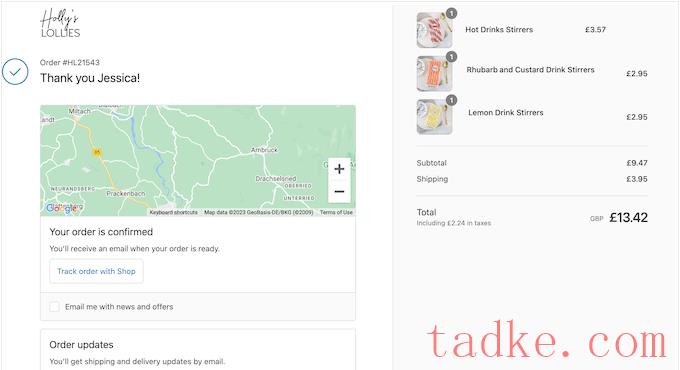
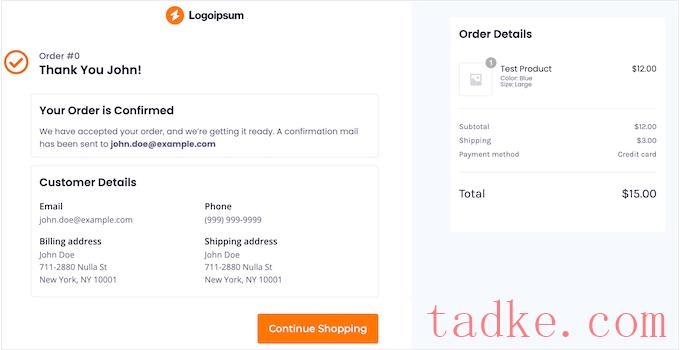
您想轻松创建自定义WooCommerce感谢页面吗?
自定义订单确认是一种很好的方式,可以通过促销相关产品甚至提供独家优惠码来联系客户并获得更多销售。
在本文中,我们将向您展示如何创建一个定制的WooCommerce感谢页面。


话虽如此,让我们一步一步地向您展示如何轻松创建一个定制的WooCommerce感谢页面。只需使用以下链接即可直接跳转到您要使用的方法:
方法1:使用FunnelKitMethod创建自定义WooCommerce感谢页面方法2:使用页面生成器创建自定义WooCommerce感谢页面

注:还有一个FunnelKit Pro插件,它附带了更多的感谢模板。然而,我们将使用免费版本的FunnelKit,因为它拥有您需要的一切,可以用定制设计取代默认的WooCommerce感谢页面。
您需要做的第一件事是安装并激活插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
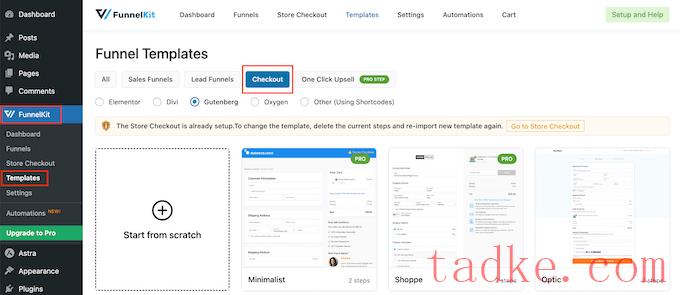
激活后,请转到FunnelKit»模板然后点击“结账”按钮。

选择感谢页面模板
你现在可以从FunnelKit的任何现成模板中进行选择,也可以选择“从头开始”。我们建议您使用模板,因为它可以帮助您快速创建专业设计的感谢页面。
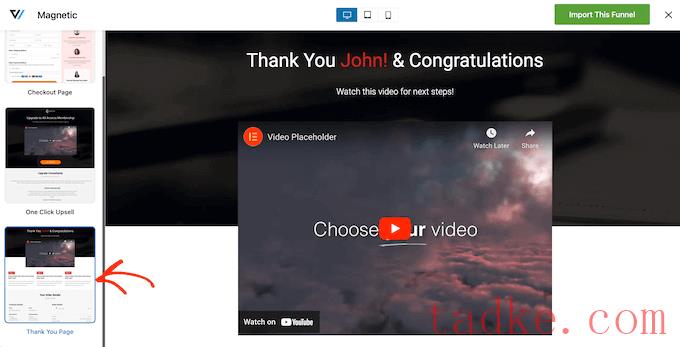
要更仔细地查看任何模板,只需将鼠标悬停在它上面,然后在它出现时单击“预览”按钮。

默认情况下,FunnelKit将显示结账页面的预览。
要查看感谢设计,只需从左侧菜单中选择‘Thank you Page’即可。

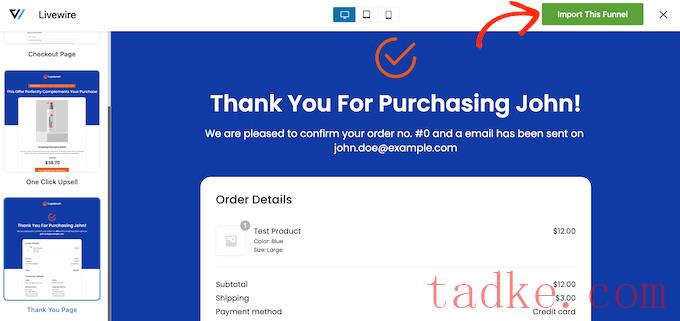
当您找到要使用的模板时,请单击“导入此功能”。
我们在所有图片中都使用Livewire模板,但您可以使用任何您想要的设计。

此时,FunnelKit可能会要求您安装一些额外的插件,如SlingBlock,它为WordPress块编辑器添加了页面构建功能。
如果你看到这条消息,那么点击‘激活’来获得你需要的插件。

之后,输入自定义感谢页面的名称。本文仅供参考,因此您可以使用任何可以帮助您在WordPress仪表板中识别页面的工具。
完成此操作后,请单击“添加”按钮。

定制您的WooCommerce感谢页面
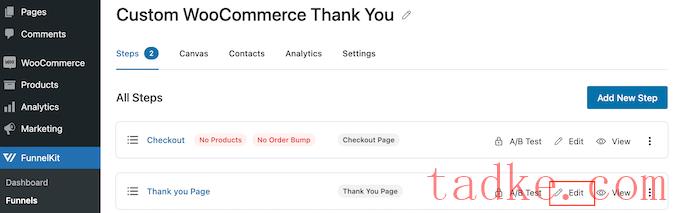
现在您将看到模板中包含的所有步骤。
由于您使用的是免费版本的FunnelKit,该模板包括一个感谢页面和一个定制的WooCommerce结账页面,您需要单独设置这两个页面。有关详细的逐步说明,请参阅我们关于如何定制WooCommerce结账页面的指南。
若要继续定制感谢页面,请点击其“编辑”链接。

你现在可以点击‘编辑模板’,在WordPress块编辑器中打开该模板。
注:如果您使用的是页面构建器插件,那么FunnelKit可能会在不同的编辑器中打开模板。如果发生这种情况,你需要点击“切换到WordPress编辑器”,而不是“编辑模板”。

现在,您可以使用与构建任何WordPress页面完全相同的方式自定义模板。只需点击任何块,然后使用右侧菜单和小工具栏中的设置对其进行微调。
例如,您通常希望将占位符徽标替换为您自己的自定义徽标。要执行此操作,请单击以选择图像块,然后在小工具栏中选择“替换”。

现在,或者选择Open Media Library并从WordPress媒体库中选择一个图像,或者点击‘Upload’并从您的计算机中选择一个文件。
如果您还没有自定义徽标,那么您可以使用Canva等网页设计软件轻松创建一个。
选择图像后,您可以使用右侧菜单中的设置添加图像Alt文本、更改宽度、添加圆角等。

您还需要将占位符文本替换为有关您自己的在线市场的信息。只需点击选择任意文本块,然后输入您的定制消息即可。
您还可以使用右侧菜单中的设置更改文本的样式。例如,您可以使用边框和框阴影来突出文本、更改字体系列或更改WordPress中的文本颜色。

不要修改[]括号中的任何文本,因为这些标记允许FunnelKit显示个性化内容,如客户的姓名。
自定义订单详细信息小部件
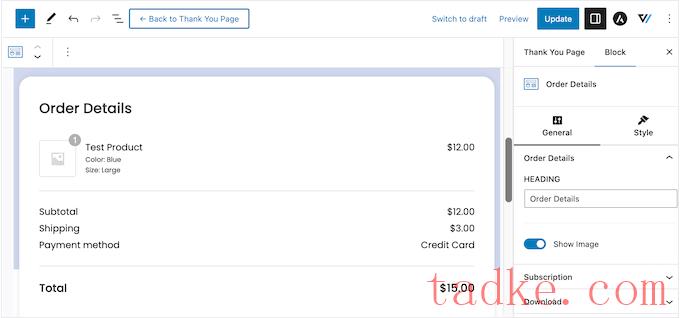
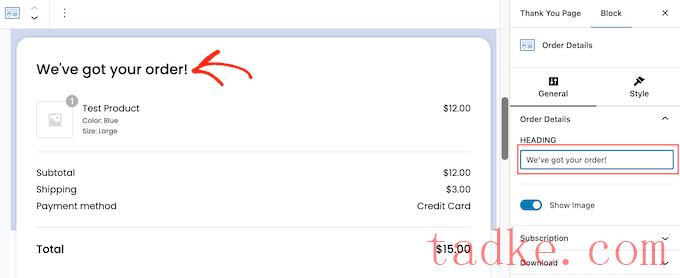
之后,滚动到订单详细信息部分并点击它。这是FunnelKit提供的一个独特的小部件,用于显示有关客户订单的信息。

这个小部件开箱即用,但您可能想要自定义它的外观和显示的信息。
首先,您可以通过在“标题”字段中键入内容来更改该部分的标题。

您还可以选择是否使用“Show Image”滑块显示客户订单中每个项目的产品图像。
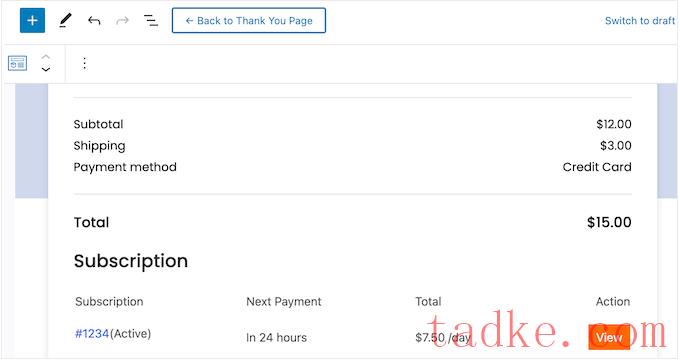
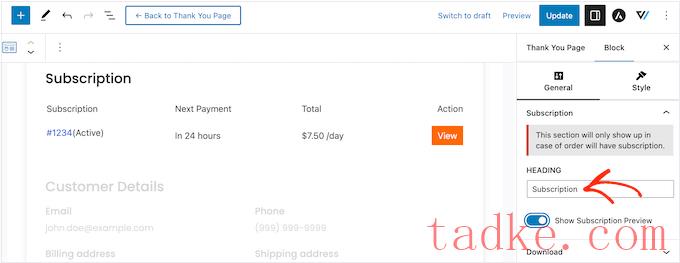
你们是否销售会员网站、在线课程或类似的订阅服务?然后,您可能想要显示有关客户订阅的信息,例如价格和他们的下一次付款到期时间。

若要添加此部分,请单击以展开右侧菜单中的“订阅”。然后,启用“显示订阅预览”切换。
在本部分中,您还可以通过在标题栏中键入内容,将默认的订阅文本替换为您自己的消息。

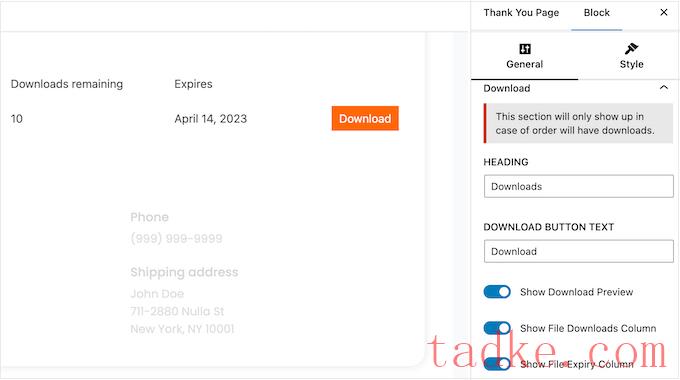
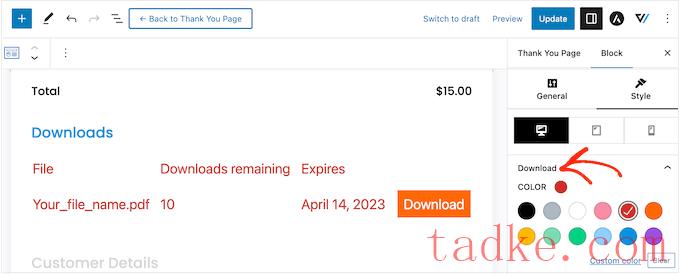
同样,如果你销售数字下载,那么你可以在感谢页面上增加一个“下载”部分。其中包含有用的信息,如文件名、剩余下载次数和到期日期。
你甚至可以添加一个按钮,这样购物者就可以直接从定制的感谢页面下载他们购买的商品,这将改善客户体验。

若要添加此部分,只需在右侧菜单中单击展开“下载”即可。然后,您可以使用切换来添加和删除信息。
您还可以用自己的消息替换默认标题和按钮文本。

当您对订单详细信息的设置方式感到满意时,您可能希望通过单击“Style”(样式)选项卡来更改外观。
在这里,你可以更改整个订单部分使用的标题和背景颜色,也可以更改“下载”或“订阅”部分中的单个元素,以使它们突出显示。

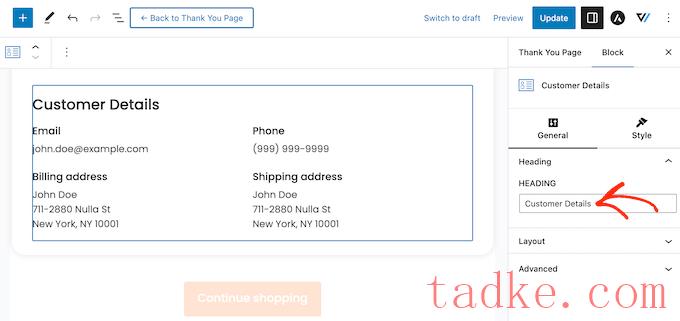
编辑客户详细信息小部件
完成后,是时候查看客户详细信息了,这是FunnelKit提供的另一个独特的小部件。
只需单击选择客户详细信息部分,然后在右侧菜单中进行更改。例如,您可以将默认标题替换为您自己的消息,方法是将其输入到“标题”域中。

您也可以使用“Layout”下拉菜单在多栏或单栏布局之间切换。
之后,你可以点击“Style”选项卡,更改字体、文本大小、颜色等。
将更多区块添加到自定义谢谢页面
当您对模板所做的更改感到满意时,您可能想要添加您自己的内容。这可以帮助您改善客户体验,获得更多销售,宣传您的品牌,等等。
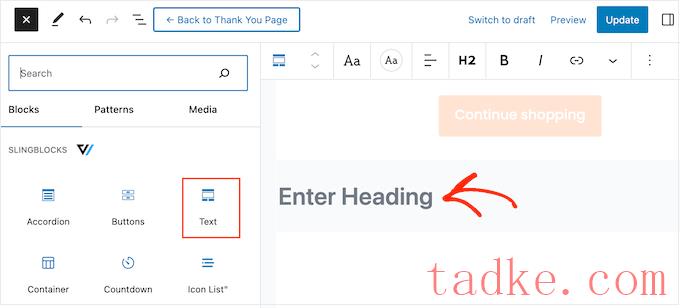
要添加积木,只需点击右上角的‘+’图标,然后将任意积木拖到您的设计上即可。FunnelKit、WooCommerce和WordPress都有很多不同的块可以使用,所以让我们快速查看几个示例。
推广您的其他WooCommerce产品
感谢页面可能看起来像是买家之旅的终点,但并不一定是这样。您可以使用此页面来推荐购物者可能想要购买的其他产品。这可以为你带来更多的销售,同时也可以提高人们对你销售的其他优秀产品的认识。
要查看哪些区块可用,请滚动到左侧菜单中的“WooCommerce”部分。在这里,您可以找到诸如畅销产品、最新产品、特价产品等区块。

只需找到要使用的块并将其拖动到您的设计中即可。
完成后,单击以选择该块,然后使用右侧菜单中的设置对其进行自定义。
 获得更多社交媒体关注者
获得更多社交媒体关注者
社交媒体网站喜欢和是宣传你的产品的完美场所,所以你会想要获得尽可能多的追随者。考虑到这一点,在你的定制感谢页面上添加社交媒体链接是一个好主意。
由于这些购物者已经从你的企业购买了商品,他们更有可能在Instagram、Snapchat、YouTube和其他社交平台上关注你。
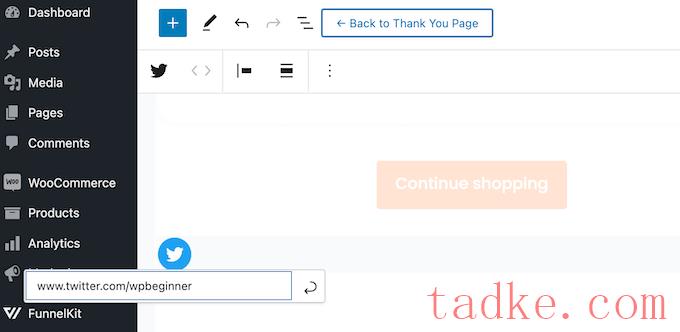
要开始,只需将一个社交图标块拖到您的页面上。然后,你可以点击‘+’图标,并选择你想要添加的社交图标。
![]()
做出选择后,点击社交图标区块中的新图标。
在出现的小工具栏中,输入要链接到的配置文件的URL。

只需重复这些步骤,即可将您的所有社交媒体帐户添加到阻止中。
为客户提供专属优惠码
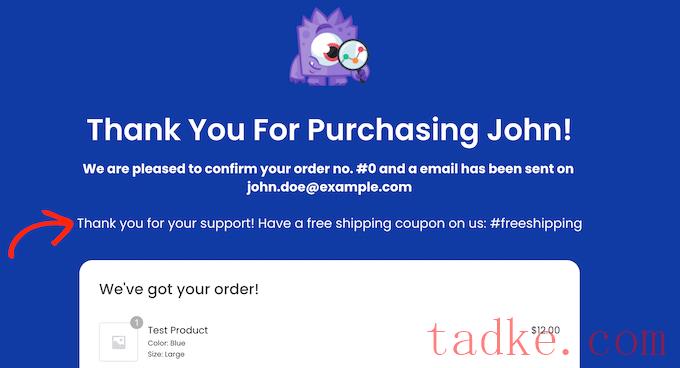
优惠券代码鼓励购物者再次从你那里购买。出于这个原因,您可能想要在您的感谢页面上添加优惠券代码。例如,您可以为购物者提供下一次购买的免费送货折扣。

您可以使用WooCommerce的内置优惠券功能或使用优惠码插件来创建优惠码。
创建优惠券后,只需在感谢页面添加一个文本块即可。然后,您可以继续在此栏中输入优惠券,以及您想要使用的任何其他消息。

这是一个很好的开始,但您可能希望向不同的客户显示不同的优惠券代码。例如,您可以为首次购买的客户提供较大的百分比折扣,以帮助建立客户忠诚度。
做到这一点的最好方法是升级到FunnelKit Builder Pro。这个高级插件有一个强大的基于规则的引擎,允许你根据订单总数、商品数量、使用的WooCommerce支付网关等向购物者显示不同的优惠券。
发布定制WooCommerce感谢页面
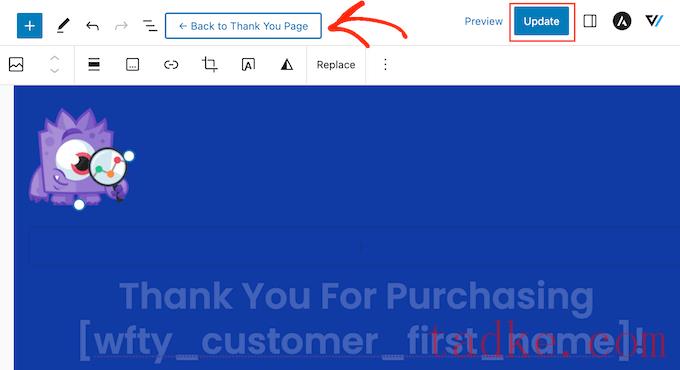
如果您对感谢页面的设置感到满意,请单击“更新”以保存您的更改。之后,点击“返回感谢页”。

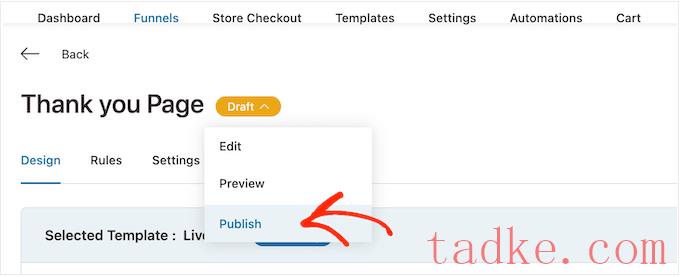
你现在可以点击‘谢谢页面’旁边的‘草稿’按钮,然后选择‘发布’。
这将使感谢页面活在您的WordPress网站上。


您可以在SeedProd网站上的帐户中找到这些信息。输入许可证后,点击“验证密钥”按钮。
选择感谢页面模板
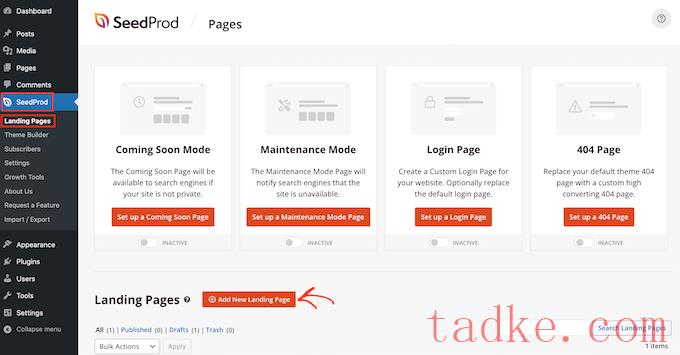
之后,请转到SeedProd»登录页面点击“添加新登录页面”。

接下来,您需要为感谢页面选择一个模板。
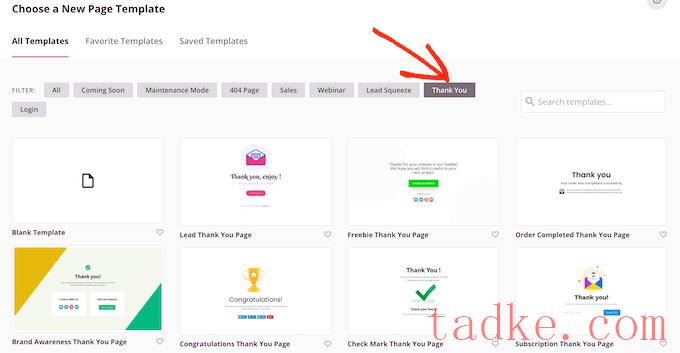
SeedProd的模板被组织成不同的活动类型,如即将到来和404页。由于您正在创建一个定制的WooCommerce感谢页面,请继续并点击“Thank You”标签。

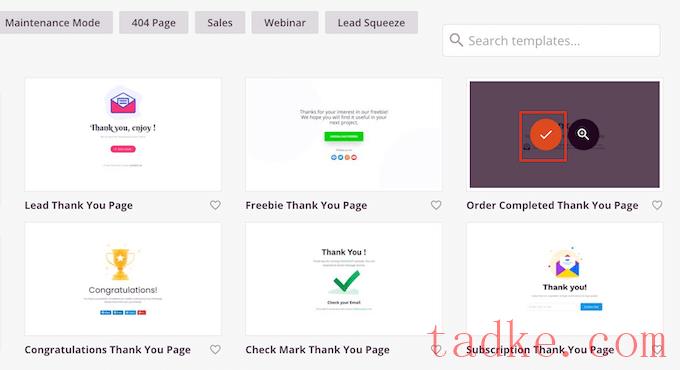
在本指南中,我们将使用“订单已完成感谢页面”模板。
只需将鼠标悬停在此模板上,然后单击复选标记图标。

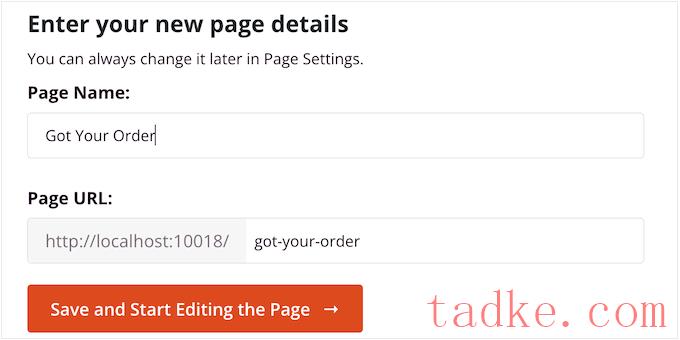
接下来,为您的定制WooCommerce感谢页面输入一个名称。SeedProd将自动在其URL中使用此名称,但您可以根据需要编辑URL。
如果您对输入的信息感到满意,请单击“保存并开始编辑页面”按钮。

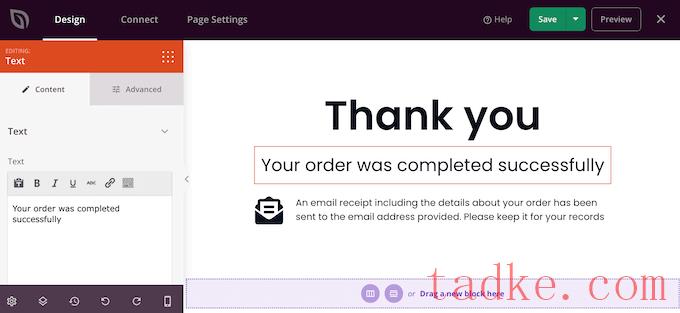
这将加载SeedProd编辑器,该编辑器在右侧显示页面的实时预览,在左侧显示一些设置。
要自定义块,只需在页面构建器中单击以选择它,然后使用左侧菜单中的设置。

左侧菜单还包含可拖放到订单确认模板上的块。
通过添加追加销售区获得更多销售
你也许可以通过在感谢页面上推广其他产品来获得更多的销售。一种选择是使用SeedProd的部分来创建追加销售区。
部分是现成的块集合,通常一起使用,因此它们可以帮助您快速创建设计精美的页面。
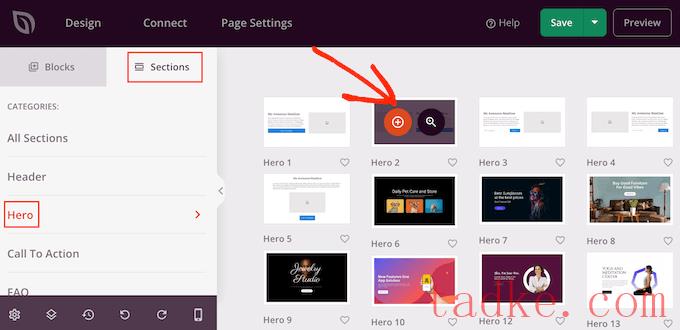
只需点击“Sections”选项卡,然后在左侧菜单中选择“Hero”。之后,将鼠标悬停在《英雄2》上,并在出现时点击‘+’图标。

这会将该部分添加到您的页面。
继续并点击以选择该部分的“图像”块。然后,在左侧菜单中,单击“使用您自己的图像”以打开媒体库。

现在,您可以为要追加销售的产品添加图像。
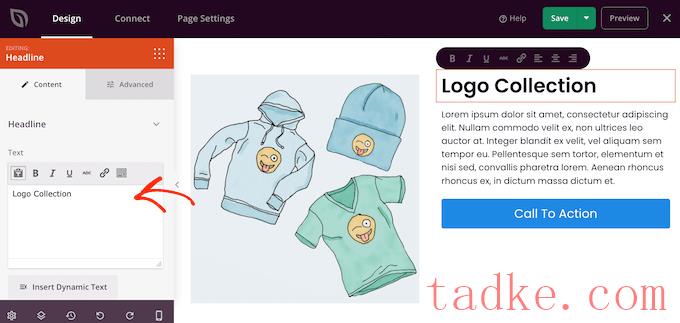
一旦你做到了,点击‘Headline’栏,然后输入产品名称。

接下来,点击选择“文本”块,然后输入产品说明。
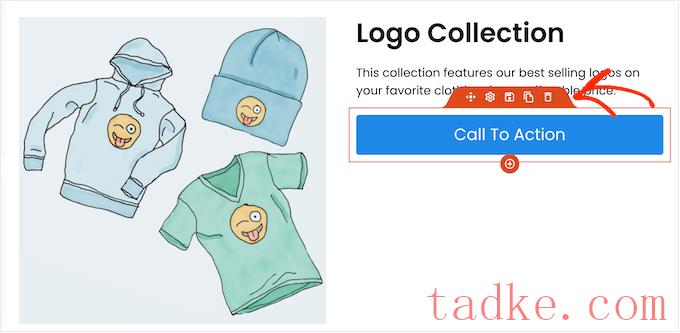
您可以通过将占位符行动号召按钮替换为添加到购物车按钮来鼓励客户将此商品添加到购物篮中。
要执行此操作,请单击以选择“Call to Action”块,然后单击“Delete Block”图标。

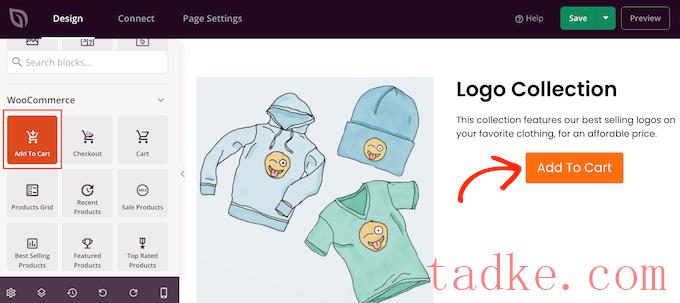
接下来,找到菜单中的“添加到购物车”块。
只需将此块放到您的英雄2部分的空白区域。

现在,是时候将这个按钮连接到正确的WooCommerce产品上了。
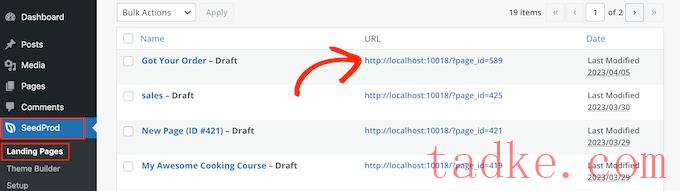
要执行此操作,您需要知道产品ID。如果您不知道此信息,请访问产品»所有产品在您的WordPress仪表板中。在这里,只需将鼠标悬停在产品上即可查看其ID。

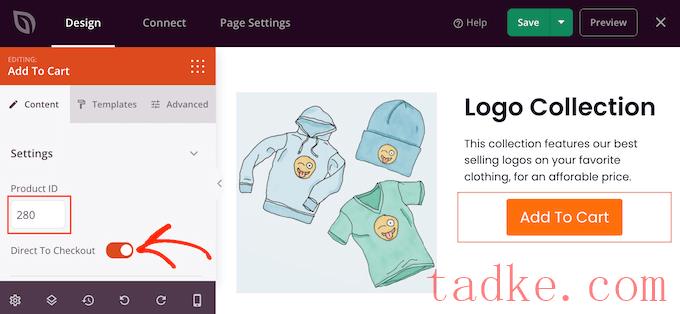
回到SeedProd页面编辑器,点击选择“添加到购物车”块,然后将ID添加到“产品ID”框中。
你也可以启用“直接到结账”滑块,这样购物者就会直接进入你的商店的结账。

此时,您可以使用左侧菜单中的设置更改按钮的外观。例如,您可以更改其配色方案、按钮文本、对齐方式等。
在那之后,添加一个标题来推广你的追加销售产品是一个好主意。例如,你可以用‘你可能也会感兴趣’或‘这是你的订单的完美补充’这样的话。
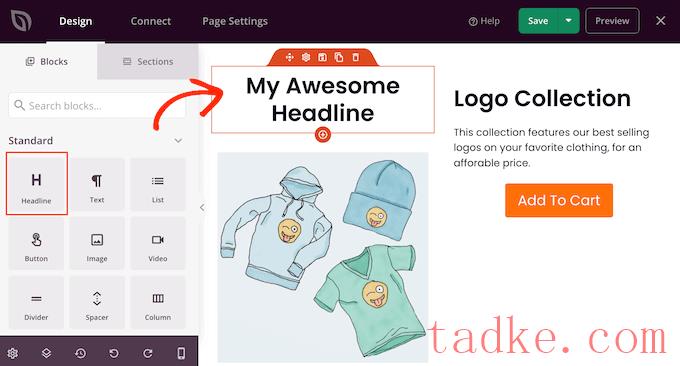
只需将一个“标题”块拖到您的布局上。

然后,您可以键入要使用的消息。
推广您最畅销的WooCommerce产品
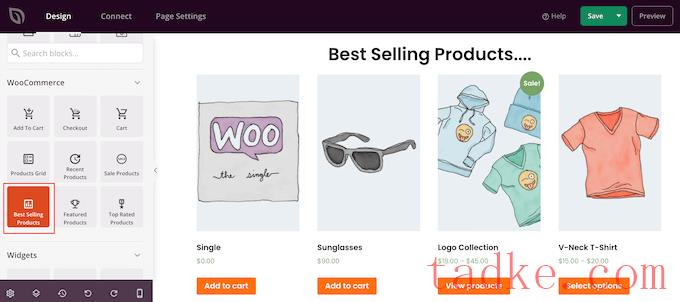
另一种选择是在你的感谢页面上增加一个畅销产品部分。由于这些产品已经很受欢迎,购物者很有可能也想购买它们。
在左侧菜单中,找到“畅销产品”块并将其拖到您的版面上。

您还可以添加许多其他类型的产品网格,如特价产品、最畅销产品、最新产品等等。
有关更多信息,请参阅我们的指南,了解如何在WooCommerce中展示受欢迎的产品。
发布您的定制WooCommerce感谢页面
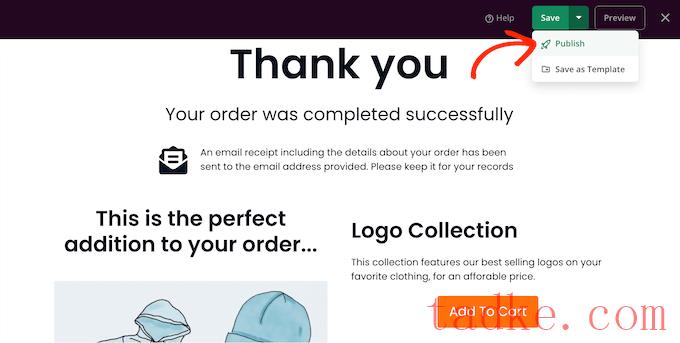
当你对WooCommerce感谢页面的外观感到满意时,就可以通过点击“保存”旁边的下拉箭头并选择“发布”来发布它了。

发布页面后,您需要更改WooCommerce设置,以便将客户重定向到您的新页面。
要做到这一点,最简单的方法是使用WooCommerce插件的谢谢页面。此插件允许您在购买后将客户重定向到任何URL。
您需要做的第一件事是安装并激活插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
激活后,您需要输入您的自定义感谢页面的URL。
要获取此信息,请访问种子产品vbl.)登录页面并找到您刚刚创建的感谢页面。你可以在“URL”栏中找到它的链接。

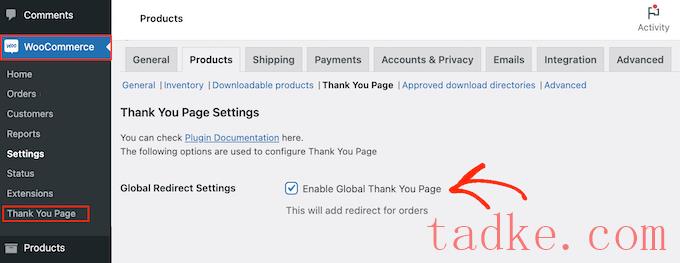
获得此信息后,请转到WooCommerce?谢谢页面。
在这里,勾选“启用全球感谢页”框。

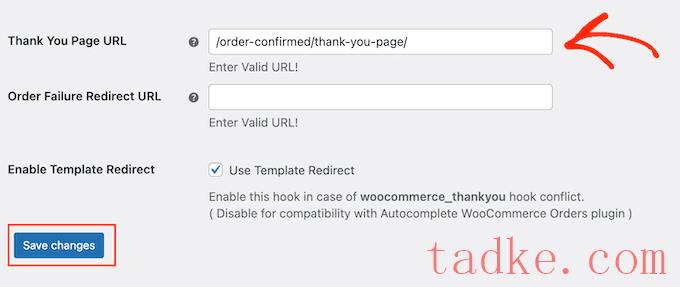
现在,您可以在“谢谢页面URL”框中输入该链接。
完成此操作后,请单击“保存更改”以存储您的设置。

现在,WooCommerce会在客户完成订单后将他们发送到您的定制感谢页面。
我们希望这篇文章能帮助你创建自定义的WooCommerce感谢页面。你可能还想看看我们为你的商店列出的最佳WooCommerce插件列表,以及我们关于如何创建电子邮件时事通讯的指南。
中国和中国都是如此。





























RSS