是否要在不减慢速度的情况下向网站添加第三方字体?
自定义字体改善了网站的版式和用户体验,但加载时间较长。好消息是,你可以在本地托管你的字体,以确保你的网站总是快速的。
在本文中,我们将向您展示如何在WordPress中托管本地字体。


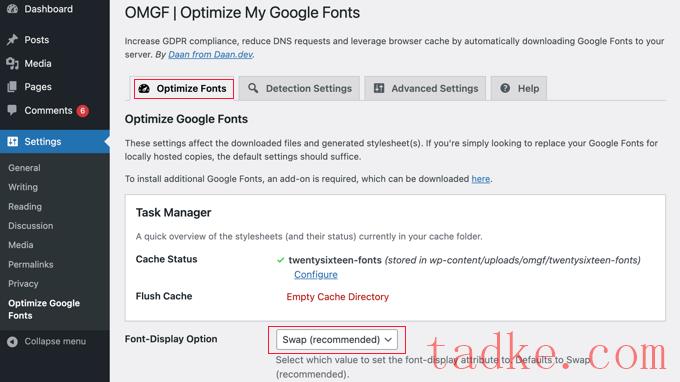
这意味着当你向下滚动设置页面时,你所需要做的就是确保“字体显示选项”的默认设置为“交换(推荐)”。
您现在需要做的就是点击页面底部的“保存和优化”按钮。

您将在屏幕顶部看到一条消息,上面写着“优化已成功完成”。
祝贺你!您的Google字体现在托管在本地。你的网站加载速度会更快,你也降低了欧洲诉讼的风险。

如果您没有适用于您的字体的Web格式,则可以使用FontSquirrel Web字体生成器进行转换。
现在您需要将字体存储在您的WordPress托管服务器上。您可以使用ftp或使用您主机的cPanel文件管理器来上传文件。
你应该在你的主题或子主题的目录中创建一个名为‘Fonts’的新文件夹,并上传到那里。

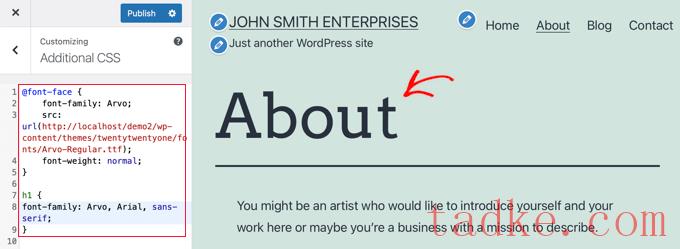
一旦您上传了字体,您需要使用定制的CSS将该字体加载到主题的样式表中。您可以直接将代码添加到主题的style.css文件中,也可以使用主题定制器的附加css部分。
您可以使用CSS3@Font-Face规则执行此操作,如下所示:

我们希望这篇教程能帮助你学习如何在WordPress中托管本地字体,以获得一个更快的网站。你可能还想看看我们关于如何增加你的博客流量的指南,或者我们的专家精选的必须有WordPress插件来扩大你的网站。
中国和中国都是如此。





























RSS