你想在WordPress中禁用延迟加载吗?
默认情况下,WordPress有一个延迟加载功能,可以延迟图片和其他媒体的下载,以提高页面加载速度。但是,由于无法立即显示图像,这可能会影响某些网站的用户体验。
在本文中,我们将向您展示如何在WordPress中轻松禁用延迟加载。


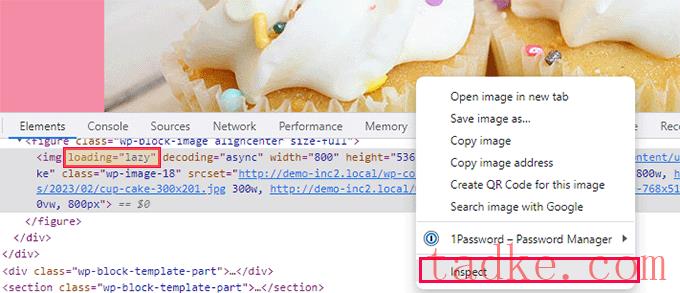
这将拆分您的浏览器屏幕,并向您显示HTML源代码。从这里,您将能够看到添加到图像中的“loading=lazy”属性。
通常情况下,我们不建议禁用延迟加载,因为它对您的WordPress网站有整体好处。关闭它可能会导致较慢的网站速度、较低的转化率和较低的SEO排名。
然而,有时懒惰加载会影响一些网站的用户体验。
例如,如果你经营一个摄影网站,图片是你内容中最重要的方面,那么懒惰地加载它们可能会毁了你客户的用户体验。
在其他情况下,您可能正在使用不同的延迟加载解决方案,并且只想关闭默认的WordPress延迟加载。
话虽如此,让我们看看如何在WordPress中轻松禁用延迟加载。
在本教程中,我们将为您提供代码方法和插件方法,以便您可以使用下面的链接跳转到您选择的方法:
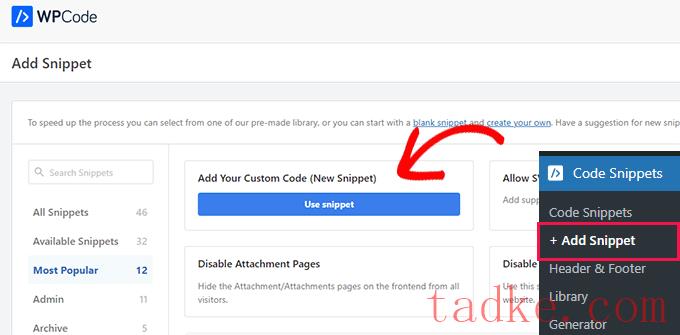
方法1:使用WPCode禁用WordPress中的延迟加载(推荐)方法2:使用插件禁用WordPress中的延迟加载

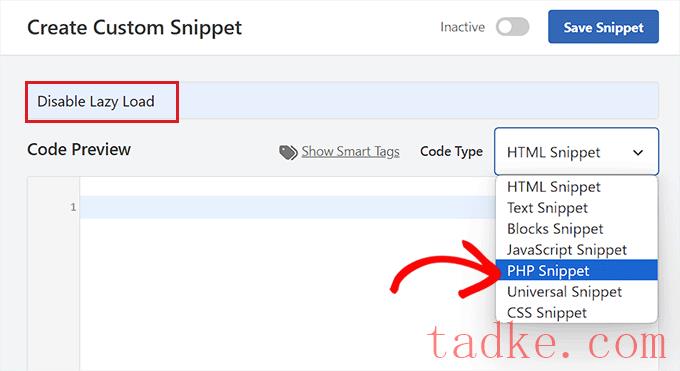
这将引导您进入“创建自定义代码片断”页面,您可以从输入代码片断的名称开始。这可以是任何可以帮助您识别代码片段及其功能的东西。
然后,从屏幕右角的“代码类型”下拉菜单中选择“PHP代码片段”。

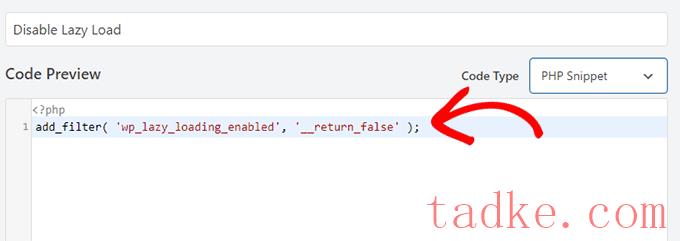
现在,将以下PHP代码复制并粘贴到“代码预览”框中:

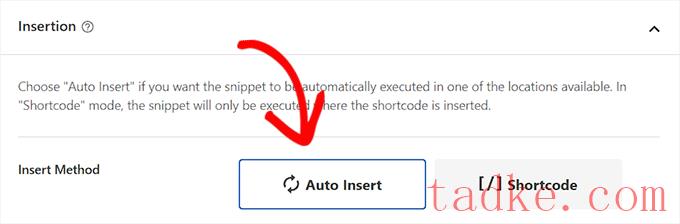
之后,向下滚动到“插入”部分。在这里,只需选择“自动插入”模式。
这将确保一旦您激活代码片段,您的自定义代码将在您的WordPress站点的任何地方自动执行。

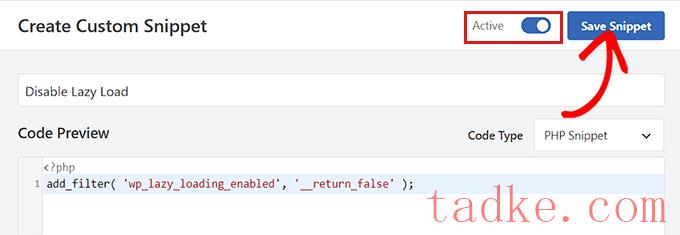
接下来,滚动回到页面顶部,只需将“非活动”开关切换为“活动”即可。
之后,别忘了点击“保存代码片段”按钮来保存并执行你的代码片段。

一旦激活,此自定义代码片段将禁用您的WordPress博客上的延迟加载功能。
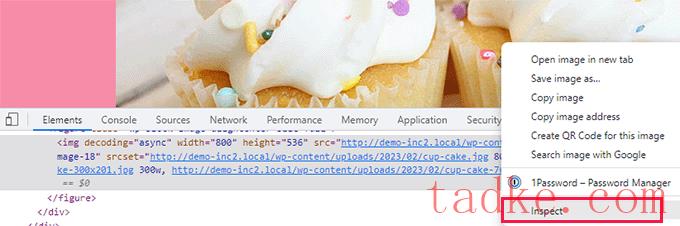
你可以通过用鼠标右键点击一张图片,然后从浏览器菜单中选择“检查”来进行测试。
在图像的HTML代码中,Loding=lazy属性现在将消失。


该插件开箱即用,不需要任何配置。一旦激活,它将自动禁用您网站上的延迟加载功能。
我们希望这篇文章能帮助你学习如何在WordPress中正确地禁用延迟加载。你可能还想看看我们的初学者指南,关于如何优化WordPress图像以获得更好的页面加载时间,或者看看我们挑选的最好的WordPress图像压缩插件。
中国和中国都是如此。





























RSS